Analysieren Sie Ihr CSS in DevTools
Chrome hat kürzlich eine neue experimentelle Funktion namens "CSS-Übersicht" eingeführt, die Ihnen eine Zusammenfassung potenzieller Stilprobleme in Ihrem Dokument bietet, indem Sie ein Analysefeld Ihres CSS anzeigen. Zum Zeitpunkt des Schreibens ist die neue Funktion noch experimentell, funktionierte jedoch bei meiner Verwendung einwandfrei. „CSS-Übersicht“ ist auch in anderen Chromium-Browsern wie Microsoft Edge verfügbar.
So öffnen Sie die CSS-Übersicht
- öffne das DevTools-Panel
- Verwenden Sie die Befehlspalette (Umschalt + Befehl + P unter macOS oder Umschalt + Strg + P unter Windows)
- Geben Sie den Suchbegriff „css-Übersicht“ ein
- Klicken Sie auf das richtige Ergebnis oder drücken Sie die Eingabetaste auf Ihrer Tastatur
Jetzt können Sie mit dem Bedienfeld „CSS-Übersicht“ interagieren.
Was Sie mit „CSS Overview“ analysieren können
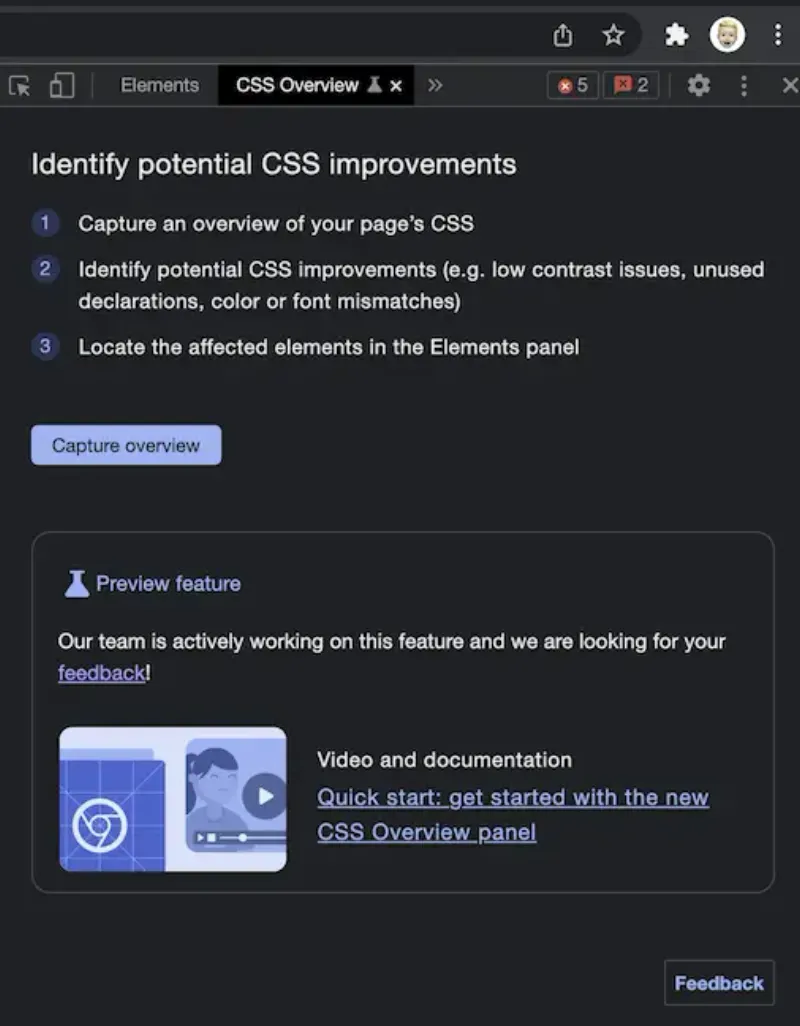
Ähnlich wie bei einem Lighthouse-Score muss jedes Mal, wenn Sie ihn sehen möchten, eine CSS-Übersicht generiert werden. Die Standardansicht bietet eine gute Erklärung für die Ausführung eines Berichts. Alles, was Sie tun müssen, ist, auf die primäre Schaltfläche zu klicken und den erstellten Bericht praktisch sofort anzuzeigen.

Wenn über das Auswahlwerkzeug kein Element ausgewählt wurde, spiegelt der Bericht Ihr aktuelles Dokument wider. Das bedeutet, dass standardmäßig die aktuell sichtbare Seite analysiert wird. Wenn Sie ein bestimmtes Element ausgewählt haben, analysiert der Bericht nur dieses Element und gibt Ihnen einen Einblick in seine spezifischen Stilprobleme.


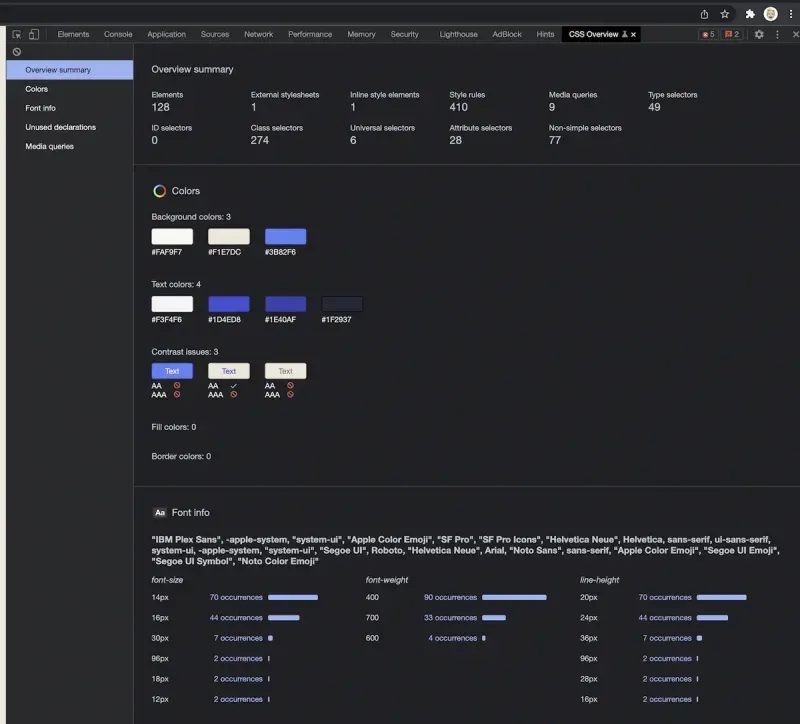
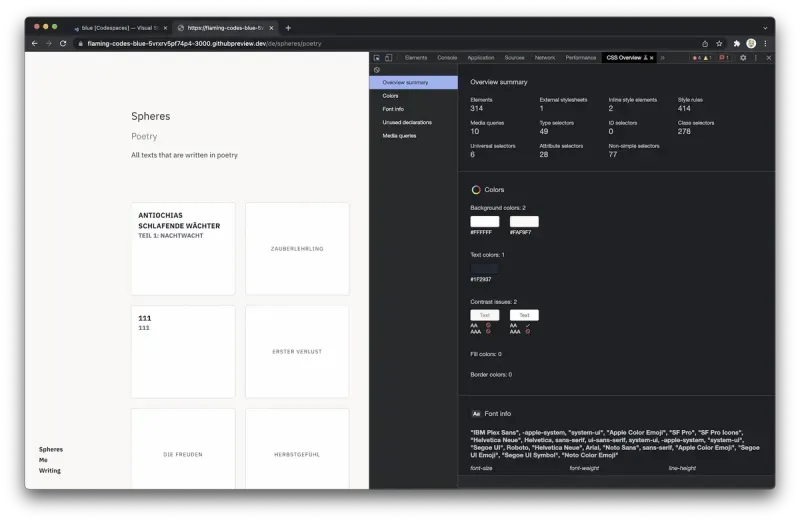
Der Bericht selbst ist sehr einfach aufgebaut und zeigt eine Liste von Abschnitten, die sich jeweils auf ein bestimmtes Thema konzentrieren. Der allererste Abschnitt gibt Ihnen einen Überblick über die wichtigsten Kennzahlen. Jeder nachfolgende Abschnitt enthält Details zu einem bestimmten Thema.

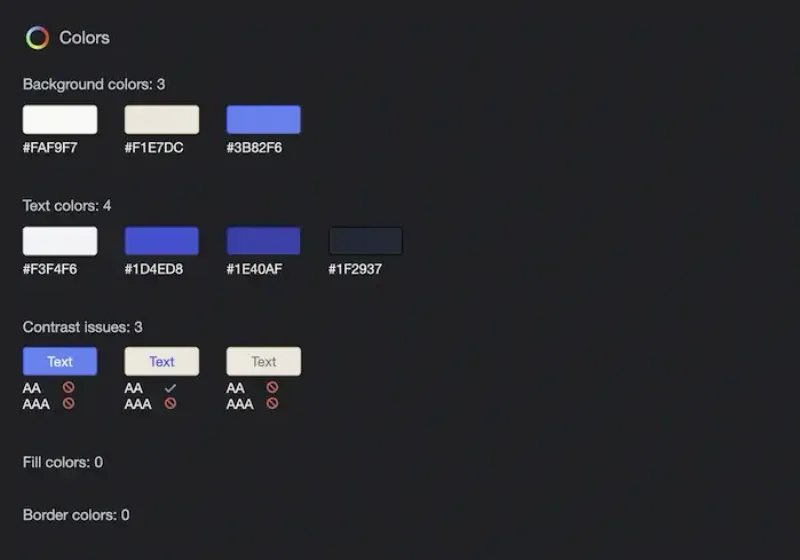
Meiner Erfahrung nach bezieht sich der nützlichste Abschnitt auf die verwendeten Farben und darauf, wie die aktuelle Auswahl zu Kontrastproblemen führen kann. Daher ist die „CSS-Übersicht“ eine schöne Ergänzung zu den Tools zur Implementierung einer barrierefreien Web-App.
Wenn Sie Tailwind.css verwenden (wie ich es in praktisch jeder Web-App tue), bietet der Bericht zu ungenutzten Stilen nicht viel Einblick, da PostCSS alle ungenutzten CSS-Definitionen in einem Vorprozess entfernt.
Ausblick für „CSS-Übersicht“
Wie bereits erwähnt, ist die Funktion derzeit als experimentell gekennzeichnet und kann sich vor einer stabilen Veröffentlichung ändern. Es ist in seiner aktuellen Version recht einfach gehalten, kann Ihnen aber dennoch eine Reihe von netten Einblicken bieten. Ich gehe davon aus, dass dieses Panel in Zukunft mehr Daten anzeigen wird, was möglicherweise interaktive Änderungen ermöglicht, um beispielsweise Kontrastprobleme schnell zu beheben.