Das Bootstrap-Äquivalent für Tailwind-Dienstprogrammklassen
Wenn Sie nach einer Alternative zu Bootstrap suchen, die Tailwind.css vollständig unterstützt und nutzt, ist ein neues Plugin für Tailwind.css namens „Daisy UI“ möglicherweise die richtige Wahl. Es bietet eine große Sammlung vordefinierter Dienstprogrammklassen, um Ihre App schnell mit vielseitigem Styling zu bereichern.

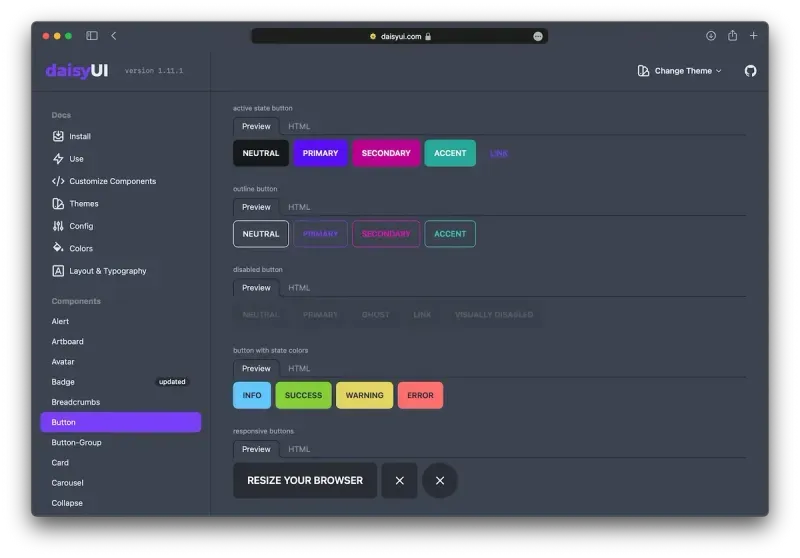
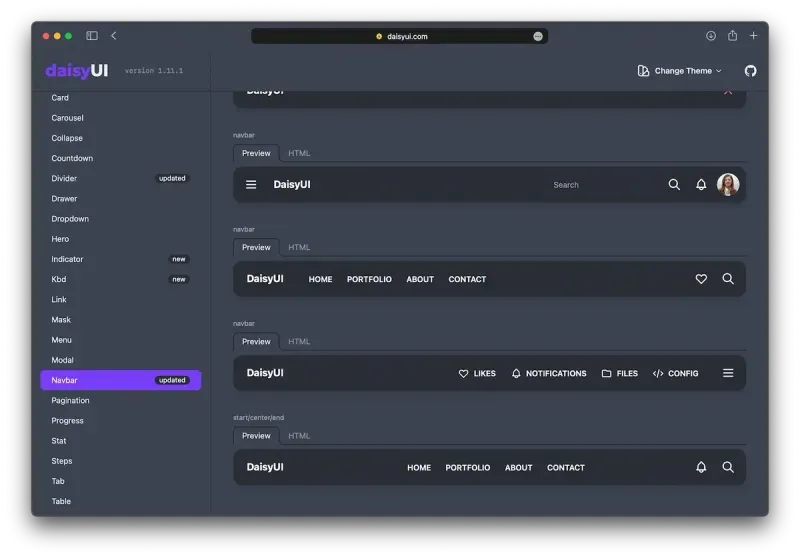
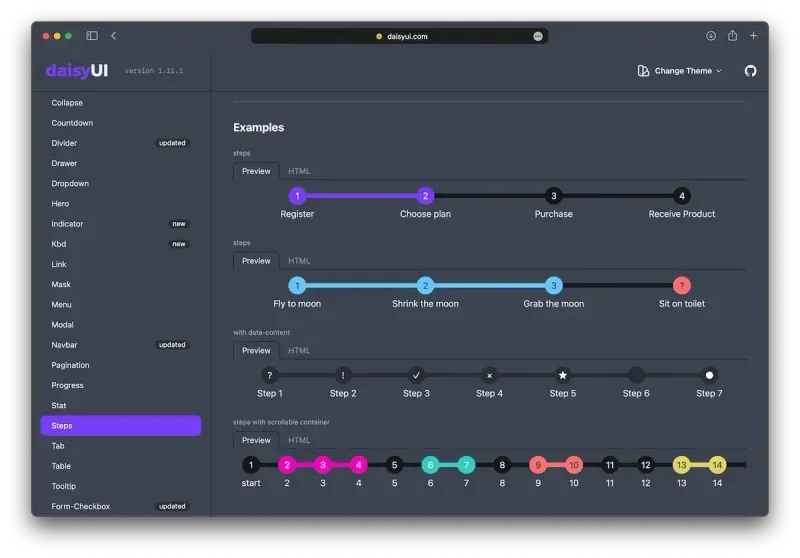
Eine große Sammlung von Komponenten
Tatsächlich ist die Sammlung der verfügbaren UI-Elemente so groß, dass Sie sich wahrscheinlich nur für alle visuellen Elemente auf Daisy UI verlassen können. Das Plugin bietet Styles für die Kernkomponenten wie Buttons, Navigationsleisten oder Tab-Container. Aber auch speziellere Anwendungsfälle werden mit bestehenden Komponenten abgedeckt, wie beispielsweise ein Zähler oder eine Anzeige für Statistikdaten.




Ein echter Teamplayer
Einer der größten Vorteile bei der Verwendung von Tailwind.css ist meiner Meinung nach die Plugin-Architektur. Daisy UI selbst kann eine riesige Sammlung von CSS-Regeln sein, aber da sie ausschließlich auf den vorhandenen Dienstprogrammklassen oder einfachem CSS basieren, werden nur die tatsächlich verwendeten Stile in Ihrer Produktionsanwendung ausgeliefert.
Es ist auch wichtig zu beachten, dass diese „Komponenten“ nicht an ein Framework wie React gebunden sind. Sie sind reine Dienstprogrammklassen von Tailwind.css und funktionieren mit jedem Projekt, das die Bibliothek implementieren kann.
Tolle Animationen
Auch wenn Sie nicht beabsichtigen, viele der vordefinierten Komponenten zu verwenden, bietet Ihnen Daisy UI dennoch eine großartige Reihe grundlegender Animationen. Ein Beispiel wäre die „Collapse“-Komponente, die das Verbergen oder Aufdecken ihres Inhalts animiert. Ein weiteres großartiges Beispiel ist das Countdown-Element, das eine schöne Animation zum Herunterzählen von Werten bietet.
Eine Alternative zu Bootstrap
Ich bin nicht mit Daisy UI verbunden, dachte aber, dass es sich lohnt, es zu teilen, da seine Sammlung vordefinierter Stile Ihnen viel Zeit sparen kann. Alles basiert auf Tailwind.css, mit großartiger Unterstützung für die Themenfindung. Sie sollten sich auf jeden Fall Daisy UI ansehen, um zu sehen, ob Ihr Projekt davon profitieren kann. Den Link finden Sie im Anhang am Ende dieser Seite.