Ontleed jou CSS in DevTools
Chrome het onlangs 'n nuwe eksperimentele kenmerk bekendgestel, genaamd "CSS Oorsig", wat vir jou 'n opsomming gee van potensiële stileringskwessies in jou dokument deur 'n ontledingspaneel van jou CSS te wys. Met die skryf daarvan is die nuwe kenmerk steeds eksperimenteel, maar het foutloos gewerk in my gebruik. “CSS Oorsig” is ook beskikbaar in ander Chromium-blaaiers, soos Microsoft Edge.
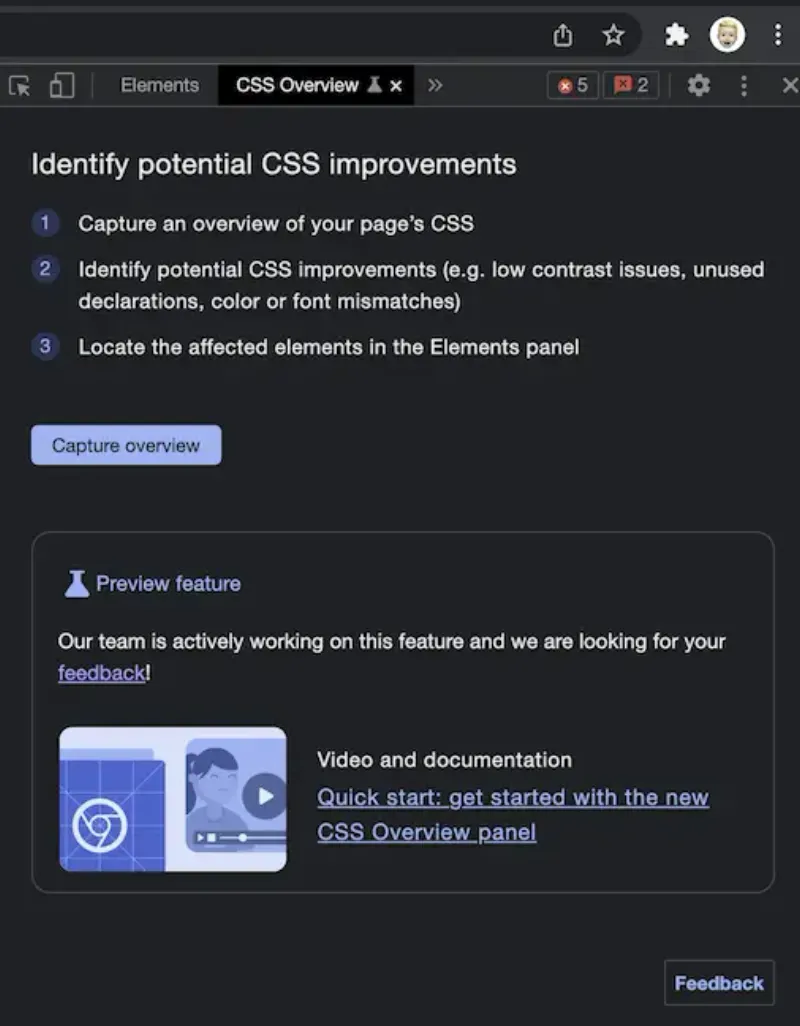
Hoe om die CSS-oorsig oop te maak
- maak die DevTools-paneel oop
- gebruik die opdragpalet (Shift + Command + P op macOS of Shift + Ctrl + P op Windows)
- voer die soekterm "css-oorsig" in
- klik op die korrekte resultaat of druk enter op jou sleutelbord
Nou is jy gereed om met die "CSS Oorsig"-paneel te kommunikeer.
Wat "CSS Oorsig" jou toelaat om te ontleed
Soortgelyk aan 'n Lighthouse-telling, moet 'n CSS-oorsig gegenereer word elke keer as jy dit wil sien. Die verstekaansig gee 'n goeie verduideliking waarom 'n verslag uitgevoer moet word. Al wat u hoef te doen is om die primêre knoppie te druk en die geskepte verslag feitlik onmiddellik te sien.

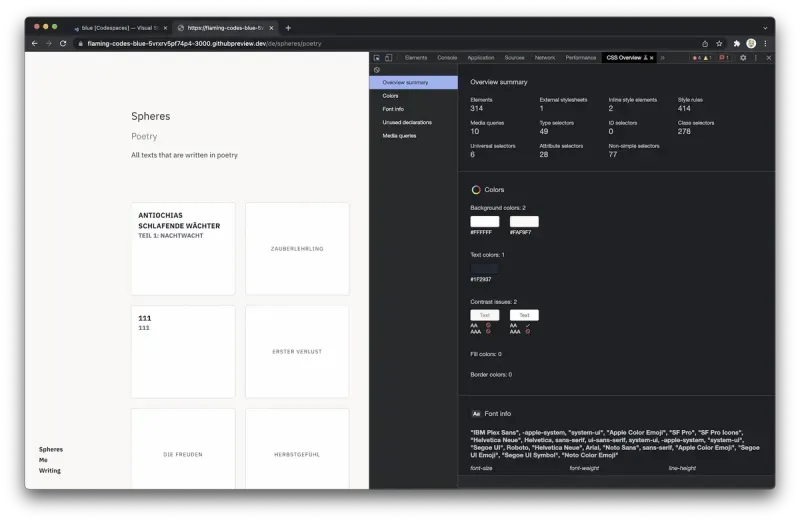
As geen element via die seleksie-instrument gekies is nie, sal die verslag jou huidige dokument weerspieël. Dit beteken dat die tans sigbare bladsy by verstek ontleed sal word. As jy 'n spesifieke element gekies het, sal die verslag slegs hierdie element ontleed en jou 'n insig gee in die spesifieke stileringskwessies daarvan.


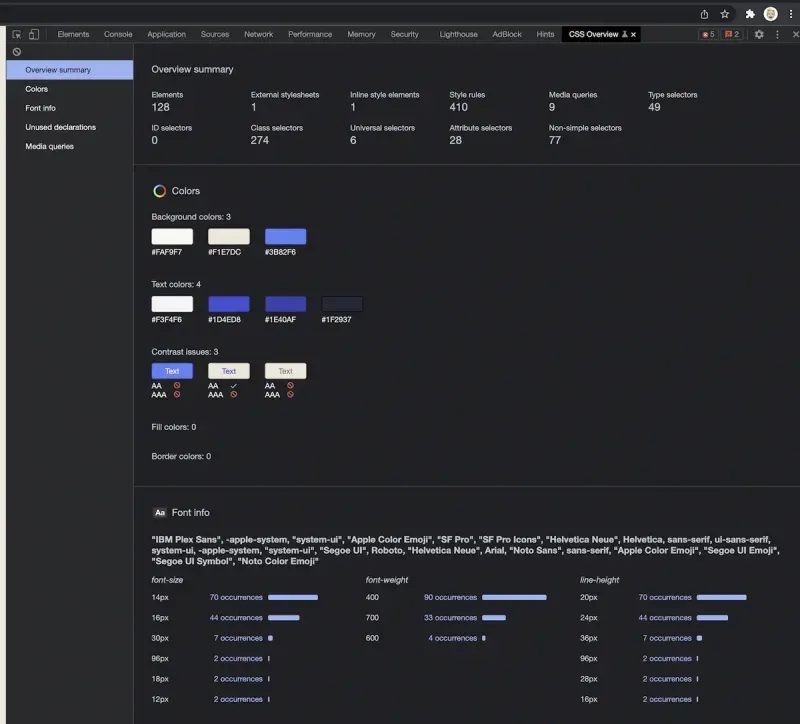
Die verslag self is baie eenvoudig ontwerp en toon 'n lys van afdelings wat elkeen op 'n spesifieke onderwerp fokus. Die heel eerste afdeling gee jou 'n oorsig van sleutelmaatstawwe. Elke daaropvolgende afdeling toon besonderhede vir 'n spesifieke onderwerp.

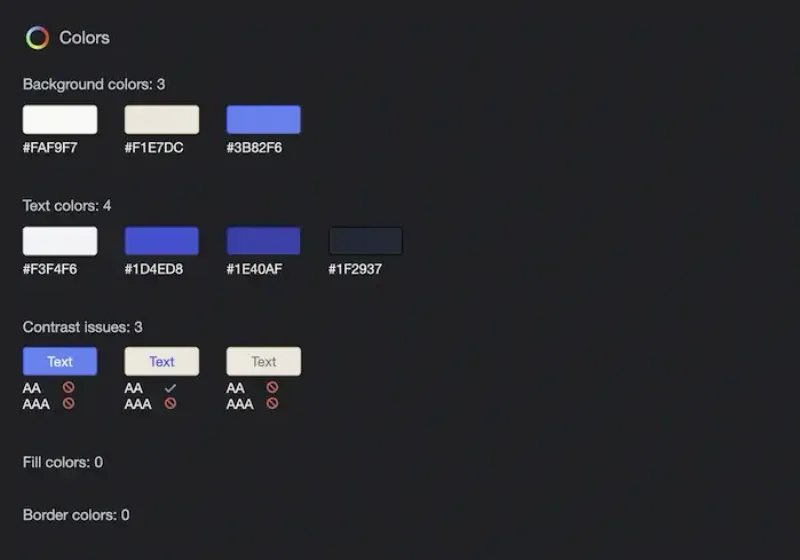
In my ervaring hou die nuttigste afdeling verband met die kleure wat gebruik word en hoe die huidige keuse tot kontraskwessies kan lei. Daarom is die "CSS Oorsig" 'n goeie aanvulling tot die gereedskap vir die implementering van 'n toeganklike webtoepassing.
As jy Tailwind.css gebruik (soos ek in feitlik elke webtoepassing doen), bied die verslag oor ongebruikte style nie veel insig nie, aangesien PostCSS alle ongebruikte CSS-definisies in 'n voorproses wegstroop.
Outlook vir "CSS Oorsig"
Soos genoem, is die kenmerk tans as eksperimenteel gemerk en kan dit verander voor 'n stabiele vrystelling. Dit is redelik simplisties in die huidige weergawe, maar kan steeds 'n goeie stel insigte vir jou bied. Ek verwag dat hierdie paneel in die toekoms meer data sal wys, wat moontlik interaktiewe veranderinge moontlik maak om byvoorbeeld kontraskwessies vinnig op te los.