Analizante vian CSS en DevTools
Chrome lastatempe enkondukis novan eksperimentan funkcion, nomatan "CSS Superrigardo", kiu donas al vi resumon de eblaj stilaj problemoj en via dokumento montrante analizan panelon de via CSS. Dum la skribado, la nova funkcio estas ankoraŭ eksperimenta, sed funkciis perfekte en mia uzado. "CSS Superrigardo" ankaŭ haveblas en aliaj Chromium-retumiloj, kiel Microsoft Edge.
Kiel malfermi la CSS-Superrigardon
- malfermu la panelon DevTools
- uzu la komandan paletron (Shift + Komando + P ĉe macOS aŭ Shift + Ctrl + P ĉe Vindozo)
- enigu la serĉterminon "css superrigardo"
- alklaku la ĝustan rezulton aŭ premu enigi sur via klavaro
Nun vi pretas interagi kun la panelo "CSS Superrigardo".
Kion "CSS Superrigardo" permesas vin analizi
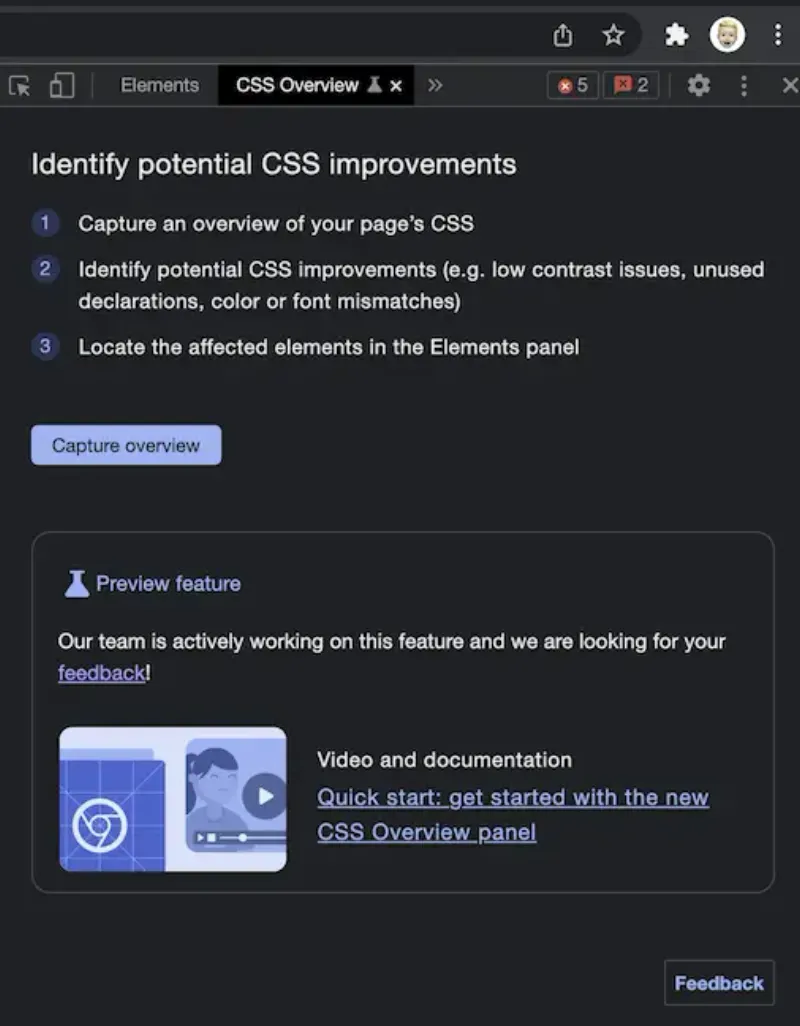
Simile al Lighthouse-poentaro, CSS-superrigardo devas esti generita ĉiufoje kiam vi volas vidi ĝin. La defaŭlta vido donas belan klarigon kial fari raporton. Ĉio, kion vi bezonas fari, estas premi la ĉefan butonon kaj preskaŭ tuj vidi la kreitan raporton.

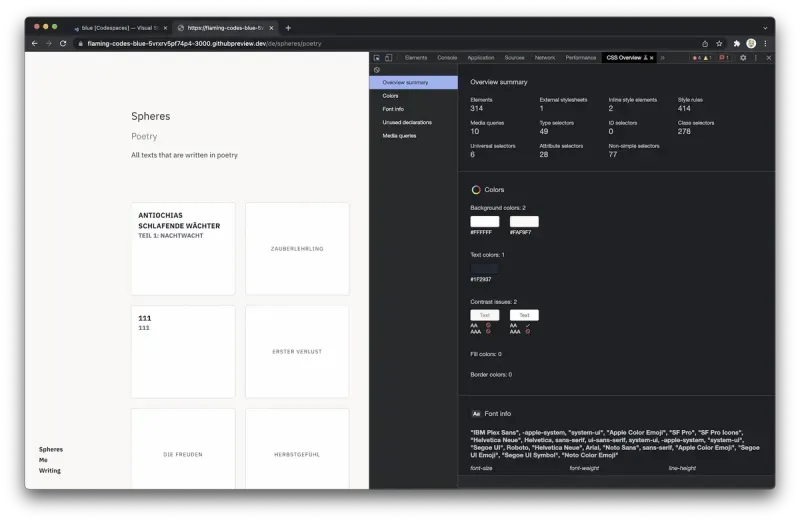
Se neniu elemento estis elektita per la elekta ilo, la raporto reflektos vian nunan dokumenton. Ĉi tio signifas, ke defaŭlte, la nuntempe videbla paĝo estos analizita. Se vi elektis specifan elementon, la raporto nur analizos ĉi tiun elementon kaj donos al vi enrigardon pri ĝiaj specifaj stilaj problemoj.


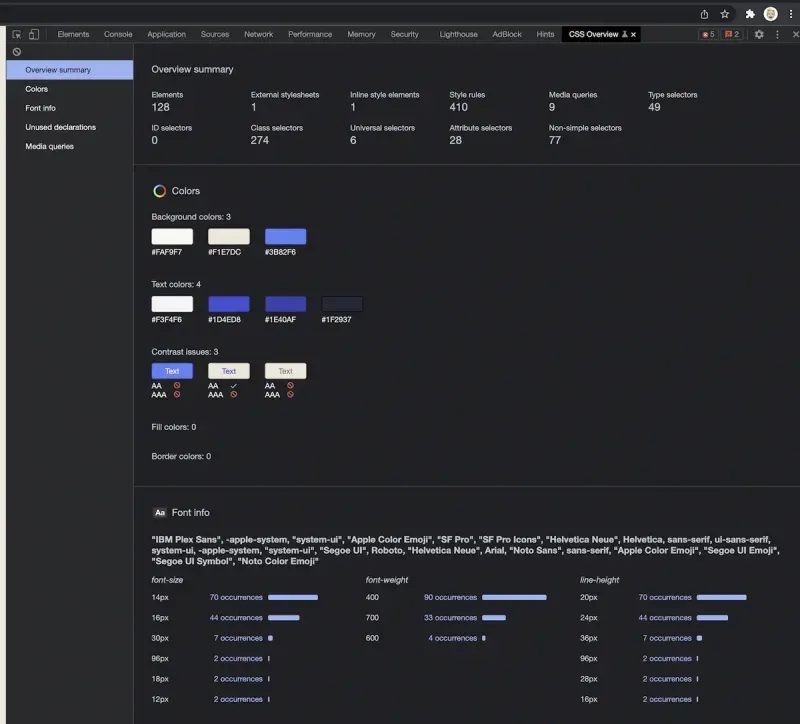
La raporto mem estas tre simple desegnita kaj montras liston de sekcioj, ĉiu enfokusigante specifan temon. La unua sekcio donas al vi superrigardon de ŝlosilaj metrikoj. Ĉiu posta sekcio montras detalojn por specifa temo.

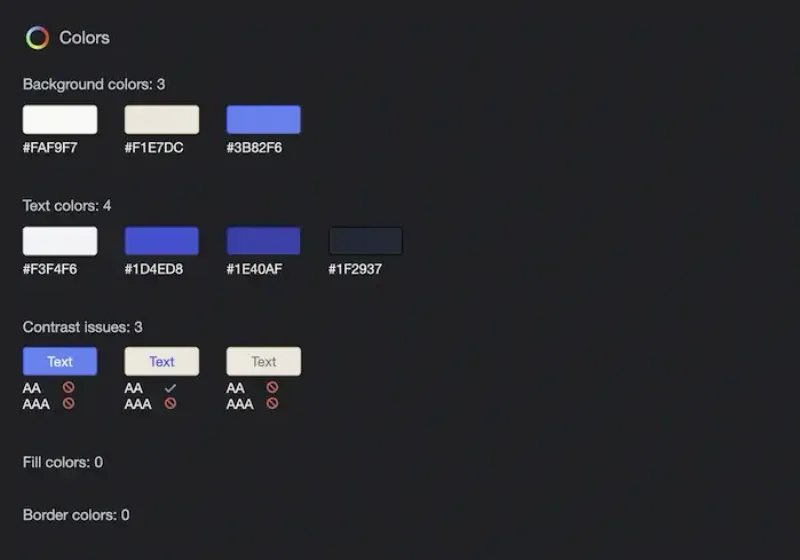
Laŭ mia sperto, la plej utila sekcio rilatas al la uzataj koloroj kaj kiel la nuna elekto povus konduki al kontrastaj problemoj. Sekve, la "CSS Superrigardo" estas bela komplemento al la iloj por efektivigi alireblan retejon.
Se vi uzas Tailwind.css (kiel mi faras en preskaŭ ĉiu retejo), la raporto pri neuzataj stiloj ne ofertas multe da kompreno, ĉar PostCSS forigas ĉiujn neuzatajn CSS-difinojn en antaŭprocezo.
Perspektivo por "CSS Superrigardo"
Kiel menciite, la funkcio estas nuntempe markita kiel eksperimenta kaj eble ŝanĝiĝos antaŭ stabila eldono. Ĝi estas sufiĉe simplisma en sia nuna versio, sed ankoraŭ povas proponi belan aron da komprenoj por vi. Mi atendas, ke ĉi tiu panelo montros pli da datumoj estonte, eble permesante interagajn ŝanĝojn por rapide ripari kontrastajn problemojn, ekzemple.