تحليل CSS الخاص بك في DevTools
قدم Chrome مؤخرًا ميزة تجريبية جديدة ، تسمى "نظرة عامة على CSS" ، والتي تمنحك ملخصًا لمشاكل التصميم المحتملة في المستند الخاص بك من خلال إظهار لوحة anlytics في CSS الخاص بك. حتى كتابة هذه السطور ، لا تزال الميزة الجديدة تجريبية ، ولكنها عملت بشكل لا تشوبه شائبة في استخداماتي. يتوفر "نظرة عامة حول CSS" أيضًا في متصفحات Chromium الأخرى ، مثل Microsoft Edge.
كيفية فتح CSS نظرة عامة
- افتح لوحة DevTools
- استخدم لوحة الأوامر (Shift + Command + P في macOS أو Shift + Ctrl + P في Windows)
- أدخل مصطلح البحث "نظرة عامة على css"
- انقر فوق النتيجة الصحيحة أو اضغط على مفتاح الإدخال على لوحة المفاتيح
أنت الآن جاهز للتفاعل مع لوحة "نظرة عامة على CSS".
ما الذي يسمح لك "نظرة عامة على CSS" بتحليله
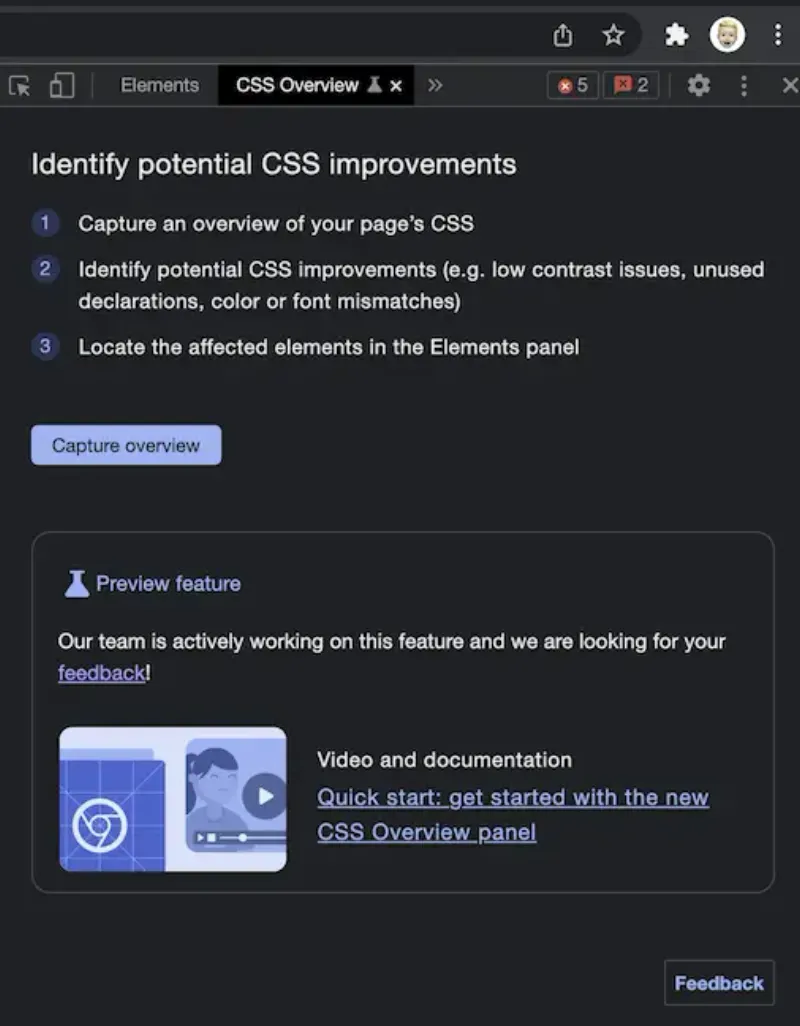
على غرار درجة Lighthouse ، يجب إنشاء نظرة عامة على CSS في كل مرة تريد رؤيتها. تقدم طريقة العرض الافتراضية تفسيرًا جيدًا لسبب تشغيل التقرير. كل ما عليك فعله هو الضغط على الزر الأساسي ومشاهدة التقرير الذي تم إنشاؤه على الفور.

إذا لم يتم تحديد أي عنصر عبر أداة التحديد ، فسيعكس التقرير المستند الحالي. هذا يعني أنه سيتم تحليل الصفحة المرئية حاليًا بشكل افتراضي. إذا حددت عنصرًا معينًا ، فسيقوم التقرير بتحليل هذا العنصر فقط وسيمنحك نظرة ثاقبة حول مشكلات التصميم الخاصة به.


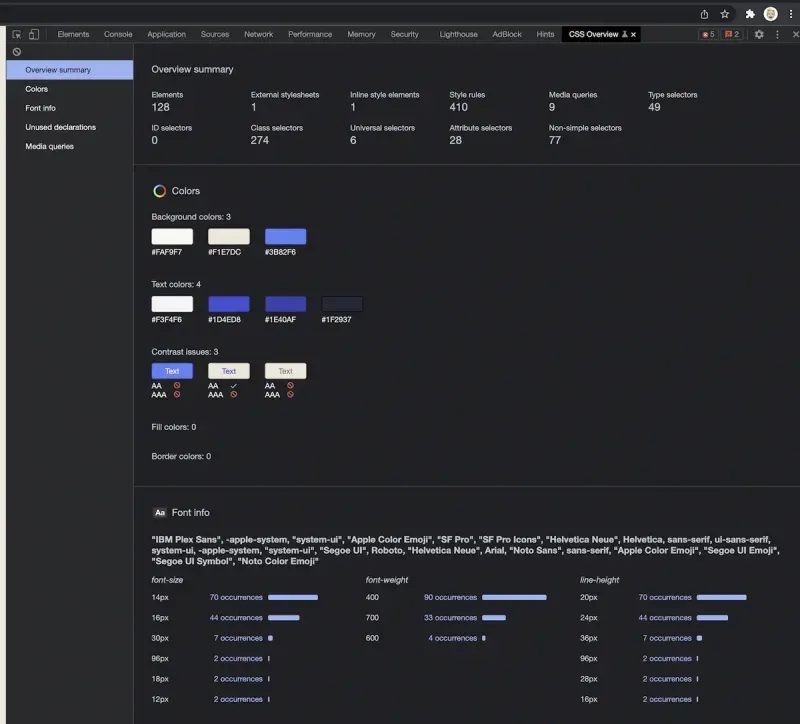
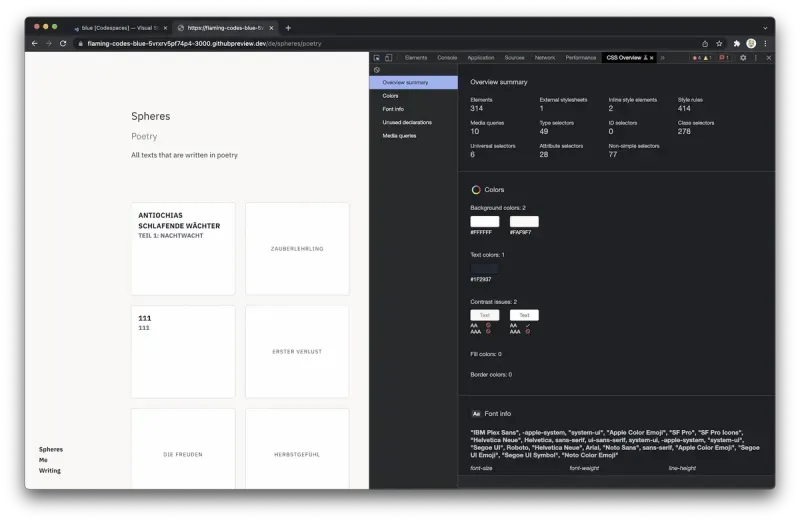
تم تصميم التقرير نفسه ببساطة شديدة ويعرض قائمة بالأقسام ، كل منها يركز على موضوع معين. يمنحك القسم الأول نظرة عامة على المقاييس الرئيسية. يعرض كل قسم لاحق تفاصيل عن موضوع معين.

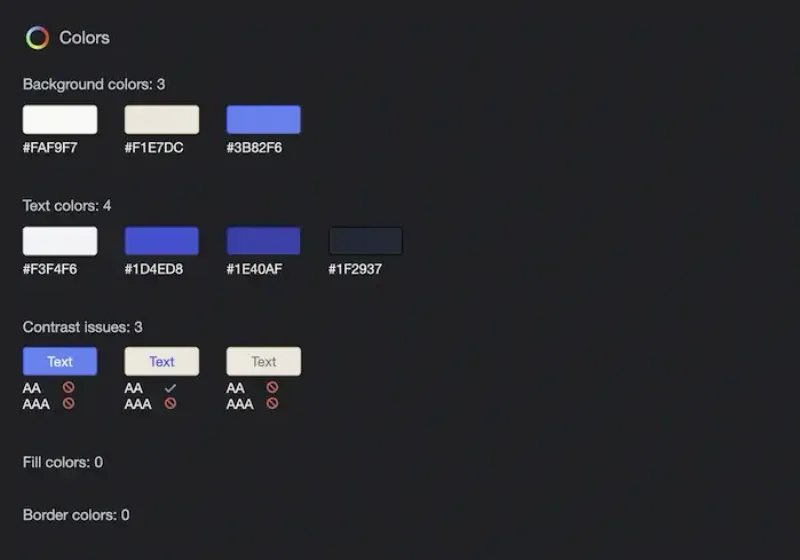
في تجربتي ، يتعلق القسم الأكثر فائدة بالألوان المستخدمة وكيف يمكن أن يؤدي التحديد الحالي إلى مشاكل التباين. لذلك ، فإن "نظرة عامة على CSS" هي تكملة لطيفة لأدوات تنفيذ تطبيق ويب يمكن الوصول إليه.
إذا كنت تستخدم Tailwind.css (كما أفعل في كل تطبيق ويب عمليًا) ، فإن التقرير المتعلق بالأنماط غير المستخدمة لا يقدم الكثير من الإحصاءات ، حيث تقوم PostCSS بإزالة جميع تعريفات CSS غير المستخدمة في عملية مسبقة.
Outlook لـ "نظرة عامة على CSS"
كما ذكرنا سابقًا ، تم تمييز الميزة حاليًا على أنها تجريبية وقد تتغير قبل إصدار ثابت. إنه بسيط للغاية في نسخته الحالية ، ولكن لا يزال بإمكانه تقديم مجموعة رائعة من الإحصاءات لك. أتوقع أن تعرض هذه اللوحة المزيد من البيانات في المستقبل ، مما قد يسمح بإجراء تغييرات تفاعلية لإصلاح مشكلات التباين بسرعة ، على سبيل المثال.