UI- und UX-Ziele
Bei der Gestaltung der nächsten Version meiner Portfolio-Seite, die alle vergangenen Projekte zeigt, an denen ich gearbeitet habe, sollten mehrere Ziele erreicht werden.
- liefern die relevantesten Informationen in einer Vorschau
- Halten Sie das Raster der Vorschauen gut lesbar
- einen Call-to-Action (CTA) implementieren
- eine informationsreiche Detailseite bereitstellen, wenn Sie auf eine Vorschau klicken
Darüber hinaus habe ich mich entschieden, ein zweites Datenraster hinzuzufügen, das Informationen über die Technologien und Bibliotheken bietet, mit denen ich gearbeitet habe. Ich bin mir nicht sicher, ob ich diese Struktur mit zwei verschiedenen Rastern beibehalten werde, aber zum Zeitpunkt des Schreibens war dies das Design, für das ich mich entschieden habe.
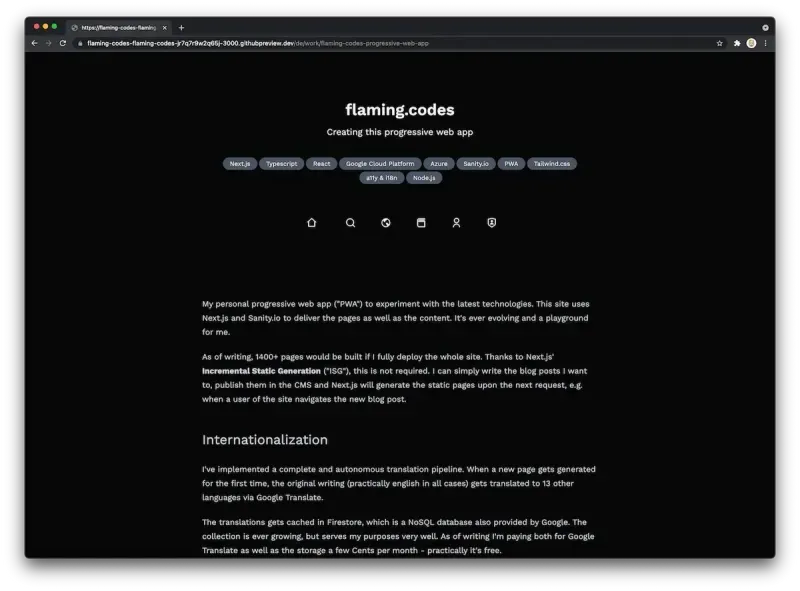
Das gesamte Portfolio wurde auf der Seite zu meiner Person implementiert und wird von einigen anderen, bereits vorhandenen Komponenten begleitet, die für diesen Beitrag nicht relevant sind. In jedem Fall halte ich die Umsetzung meines Lebenslaufs auf der persönlichen Seite für die richtige Wahl.
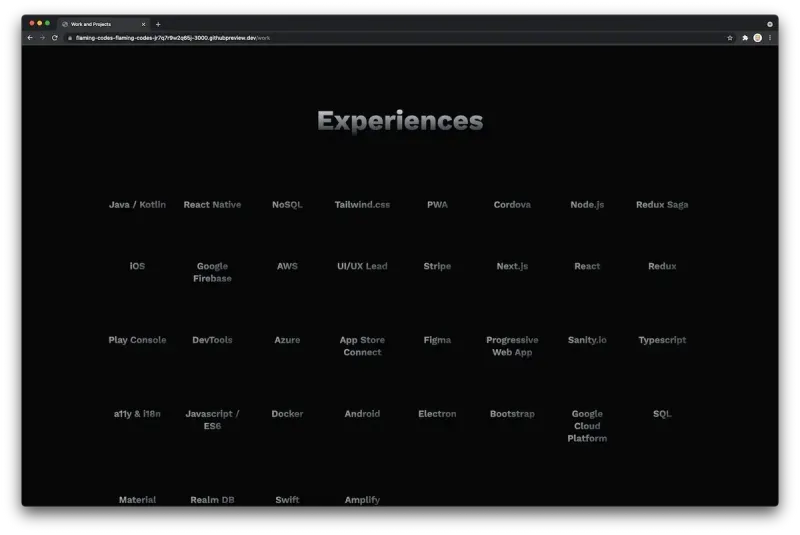
Das Raster der Technologien
Der folgende Screenshot zeigt, wie das Raster der Technologien aussieht. Es ist sehr minimalistisch mit viel negativem Abstand zwischen den Rasterelementen. Ich habe einen Farbverlauf von fast schwarz zu silber verwendet, was meiner Meinung nach für ein dezentes Premium-Feeling sorgt. Die Verwendung nur einer einzigen Farbe, zum Beispiel Weiß, war etwas zu minimal.
Durch die Trennung der Technologien von den eigentlichen Projekten muss ich nicht alles in eine einzige Ansicht packen.

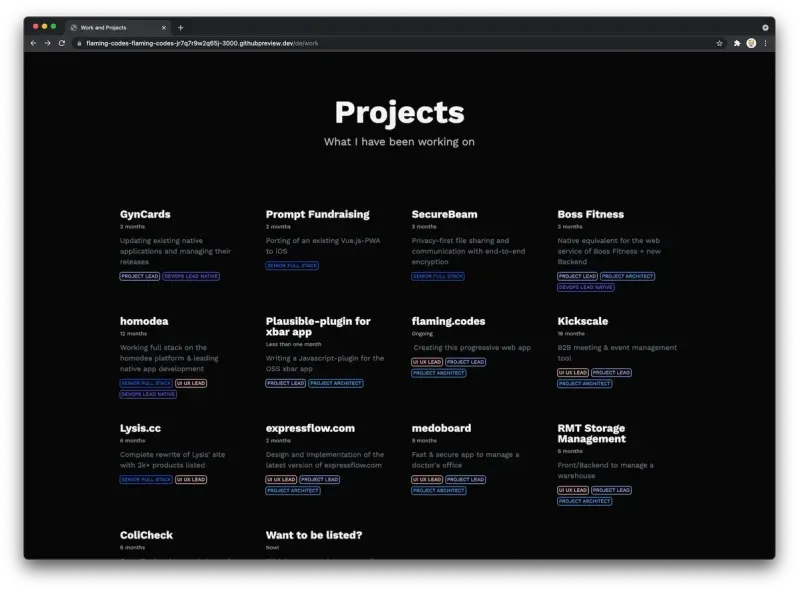
Das Raster der Vorschauen
Nachdem der Nutzer an den Technologien vorbei gescrollt hat, bietet ein zweites Raster weitere visuelle Elemente sowie Informationen zu meiner aktuellen Arbeit. Jedes Element zeigt eine Vorschau auf ein Projekt, an dem ich sowohl persönlich als auch beruflich gearbeitet habe.

Das prominenteste visuelle Element ist der Titel selbst, wobei die Reihe von Chips, die zeigen, welche Rollen ich bei dem Projekt hatte, an zweiter Stelle steht.

Dazwischen befinden sich das Label, um die Projektdauer anzuzeigen, sowie eine kurze Beschreibung, um eine schnelle Information über den Inhalt des Projekts zu geben. Das Label für die Dauer verwendet die kleinste Schriftart, da es meiner Meinung nach der unwichtigste Teil der Vorschau ist - dennoch ist es für Benutzer sichtbar, die diese Seite erkunden.
Die Animationen beim Bewegen der Maus über Rasterelemente werden wiederverwendet und mit anderen Komponenten meiner progressiven Web-App geteilt.
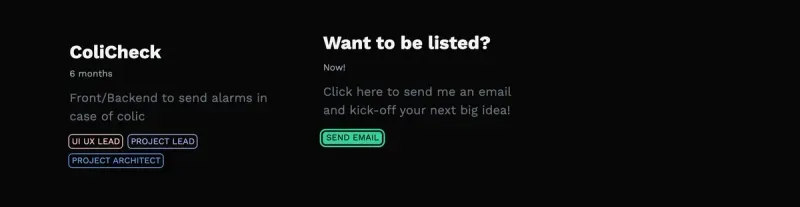
CTA in den Vorschauen
Eine wesentliche Änderung gegenüber der vorherigen, sehr einfachen Version war das Hinzufügen eines Call-to-Action direkt im Vorschauraster. Ich erwarte nicht, dass diese Aktion tatsächlich verwendet wird, aber ich dachte, dass das Hinzufügen keine negativen Auswirkungen auf die Vorschau hat.

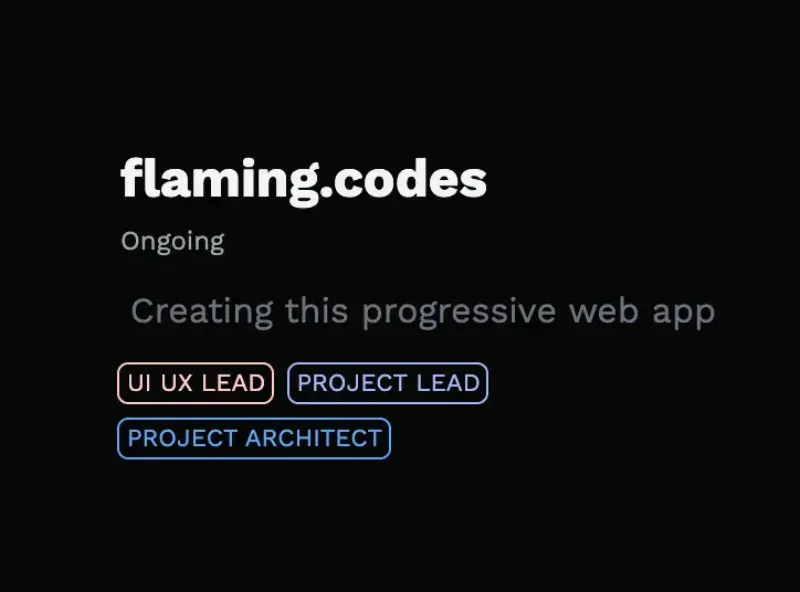
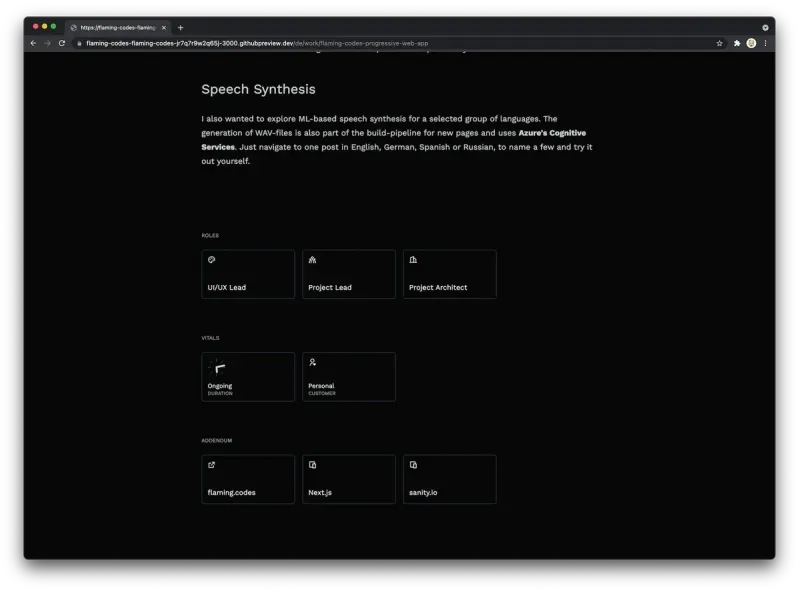
Projektdetailseite
Mein Ziel für die Detailseite für jedes Projekt war es, alle verfügbaren Informationen in einem sehr strukturierten und hierarchischen Layout bereitzustellen. Wie Sie in den folgenden Bildern sehen können, ist das prominenteste visuelle Element wieder der Titel, gefolgt von der Kurzbeschreibung sowie den spezifischen Technologien, die in diesem Projekt verwendet wurden. Die Technologien werden als eine Reihe von Chips gerendert, die eine klare visuelle Trennung zwischen dem Header und dem Inhalt der Seite ermöglichen.
Unterhalb der Kopfzeile befindet sich genau dieselbe Navigationszeile, auf der Sie alle anderen Seiten finden, die ein Navigationselement implementiert haben (wenn Sie sich fragen, die Seite für einen einzelnen Blogbeitrag hat keine Hauptnavigationsleiste, dies ist eine separate UX-Studie ).

Der Platz nach der Navigationszeile ist für den eigentlichen Text der Projektbeschreibung reserviert. Hier verwende ich die gleichen Komponenten für das Text-Rendering wie auf den Blog-Post-Seiten.
Nachdem der Benutzer an der Projektbeschreibung vorbei gescrollt hat, sind mehrere Zeilen sichtbar, die noch mehr Informationen sehr kompakt und stilisiert anzeigen.

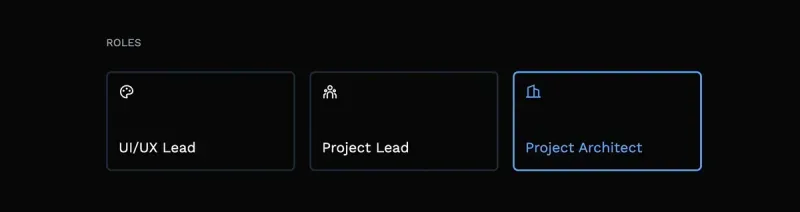
Die erste Reihe gibt einen klaren Überblick über die Rollen, die ich in diesem Projekt hatte, natürlich jetzt größer als in der Vorschau. Wie Sie sehen, werden die Farben für die Rollen wiederverwendet, um eine visuelle Konsistenz zu gewährleisten.

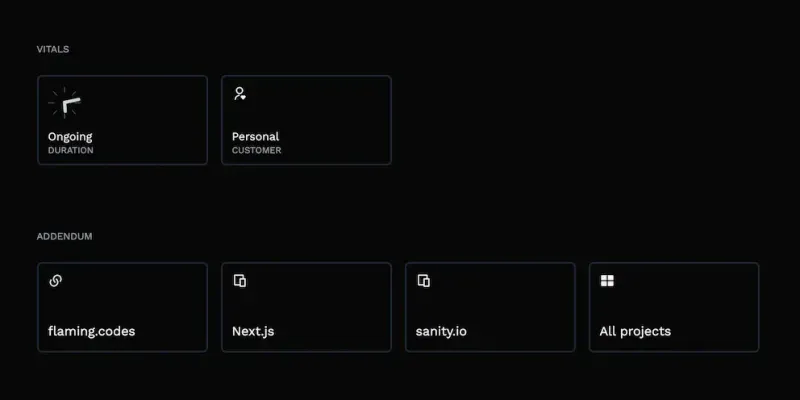
Die zweite Reihe heißt „Vitals“ und bietet eine weitere Reihe von Schlüsselkennzahlen des Projekts, die nicht jedes Mal in Prosa geschrieben werden müssen, sondern sich eher als solche größeren Informationskarten eignen. Alle wichtigen Elemente werden animiert, wenn ein Benutzer mit der Maus darüber fährt, wodurch ein schönes UX-Detail zum Erkunden hinzugefügt wird.
In der letzten Zeile sind lediglich alle Links zu Produkten oder Downloadseiten aufgeführt, die für das Projekt relevant sind, sowie einen Link zu allen anderen Projekten.

Abschluss
Wie Sie sehen, ist das Erstellen einer Portfolio-Seite nicht so viel Arbeit. Es zahlt sich aus, sich Gedanken über das Design der Komponenten zu machen, da Ihre digitale Darstellung Ihres Arbeitsverlaufs eine angenehme Benutzererfahrung bieten muss.
Natürlich ist dieser Artikel stark meinungsstark, da nur meine Entscheidungen für mein persönliches Portfolio reflektiert werden. Ich denke jedoch, dass es Ihnen bei der Gestaltung Ihrer eigenen Web-App sowie einer speziellen Seite für die Projekte helfen kann, an denen Sie hart gearbeitet haben.