Analizando su CSS en DevTools
Chrome introdujo recientemente una nueva función experimental, llamada "Descripción general de CSS", que le brinda un resumen de los posibles problemas de estilo en su documento al mostrar un panel de análisis de su CSS. En el momento de escribir este artículo, la nueva función aún es experimental, pero funcionó perfectamente en mi uso. La "Descripción general de CSS" también está disponible en otros navegadores Chromium, como Microsoft Edge.
Cómo abrir la descripción general de CSS
- abre el panel DevTools
- usar la paleta de comandos (Shift + Command + P en macOS o Shift + Ctrl + P en Windows)
- ingrese el término de búsqueda "descripción general de CSS"
- haga clic en el resultado correcto o presione enter en su teclado
Ahora está listo para interactuar con el panel "Descripción general de CSS".
Qué le permite analizar la "descripción general de CSS"
De forma similar a una puntuación Lighthouse, se debe generar una descripción general de CSS cada vez que desee verla. La vista predeterminada ofrece una buena explicación de por qué ejecutar un informe. Todo lo que necesita hacer es presionar el botón principal y ver prácticamente instantáneamente el informe creado.

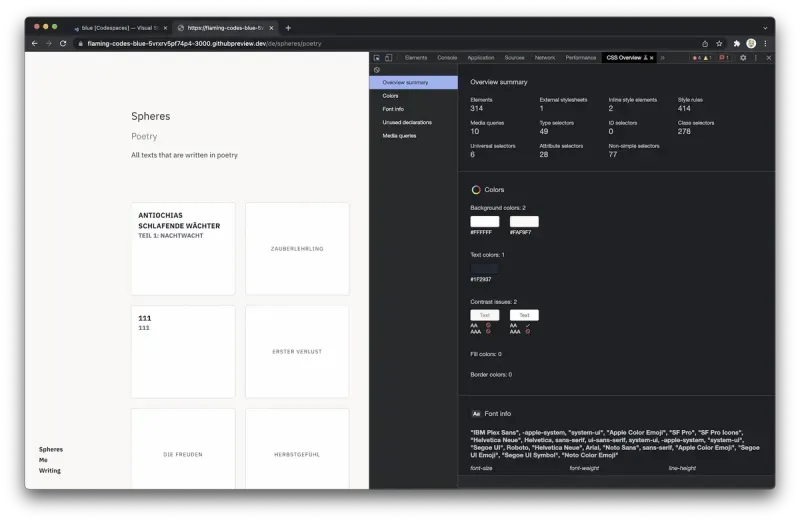
Si no se seleccionó ningún elemento mediante la herramienta de selección, el informe reflejará su documento actual. Esto significa que, de forma predeterminada, se analizará la página actualmente visible. Si ha seleccionado un elemento específico, el informe solo analizará este elemento y le dará una idea de sus problemas de estilo específicos.


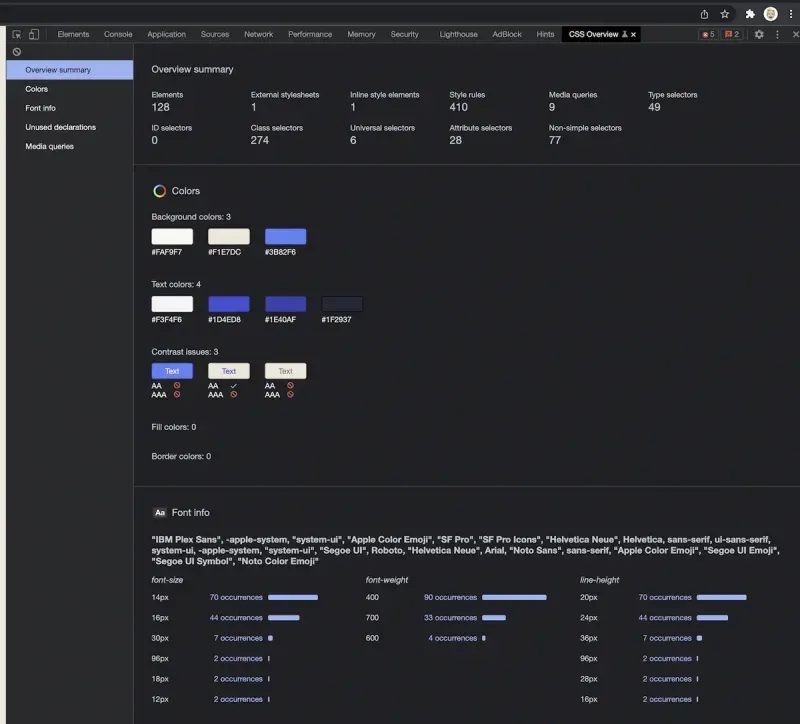
El informe en sí tiene un diseño muy simple y muestra una lista de secciones, cada una de las cuales se centra en un tema específico. La primera sección le brinda una descripción general de las métricas clave. Cada sección posterior muestra detalles de un tema específico.

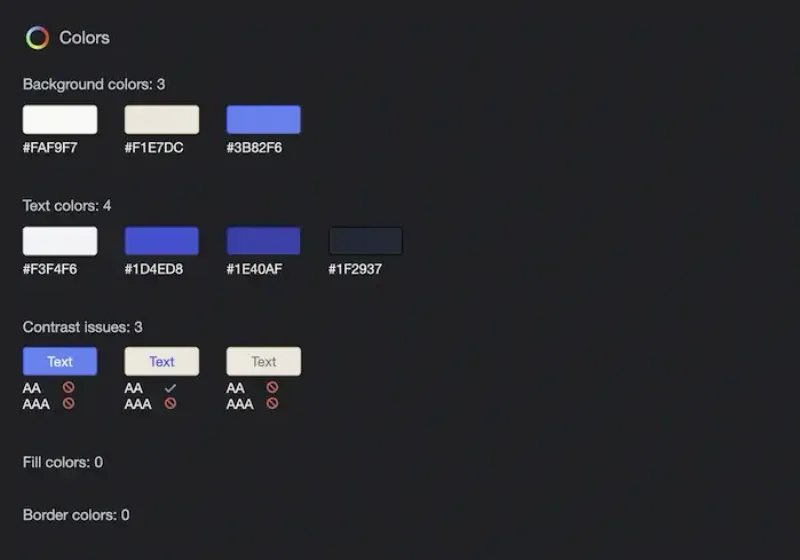
En mi experiencia, la sección más útil se relaciona con los colores utilizados y cómo la selección actual puede generar problemas de contraste. Por lo tanto, la "Descripción general de CSS" es un buen complemento a las herramientas para implementar una aplicación web accesible.
Si está utilizando Tailwind.css (como lo hago en prácticamente todas las aplicaciones web), el informe sobre los estilos no utilizados no ofrece mucha información, ya que PostCSS elimina todas las definiciones CSS no utilizadas en un proceso previo.
Outlook para "Descripción general de CSS"
Como se mencionó, la función está marcada actualmente como experimental y podría cambiar antes de una versión estable. Es bastante simplista en su versión actual, pero aún puede ofrecerle un buen conjunto de información valiosa. Espero que este panel muestre más datos en el futuro, lo que podría permitir cambios interactivos para solucionar rápidamente problemas de contraste, por ejemplo.