אַנאַלייזינג דיין CSS אין DevTools
קראָום האָט לעצטנס באַקענענ אַ נייַע יקספּערמענאַל שטריך, גערופֿן "CSS איבערבליק", וואָס גיט איר אַ קיצער פון פּאָטענציעל סטילינג ישוז אין דיין דאָקומענט דורך ווייַזן אַן אַנליטיקס טאַפליע פון דיין CSS. ווי פון שרייבן, די נייַע שטריך איז נאָך יקספּערמענאַל, אָבער געארבעט פלאָלאַסלי אין מיין נוצן. "CSS אָווערוויעוו" איז אויך בנימצא אין אנדערע קראָומיאַם בראַוזערז, אַזאַ ווי Microsoft Edge.
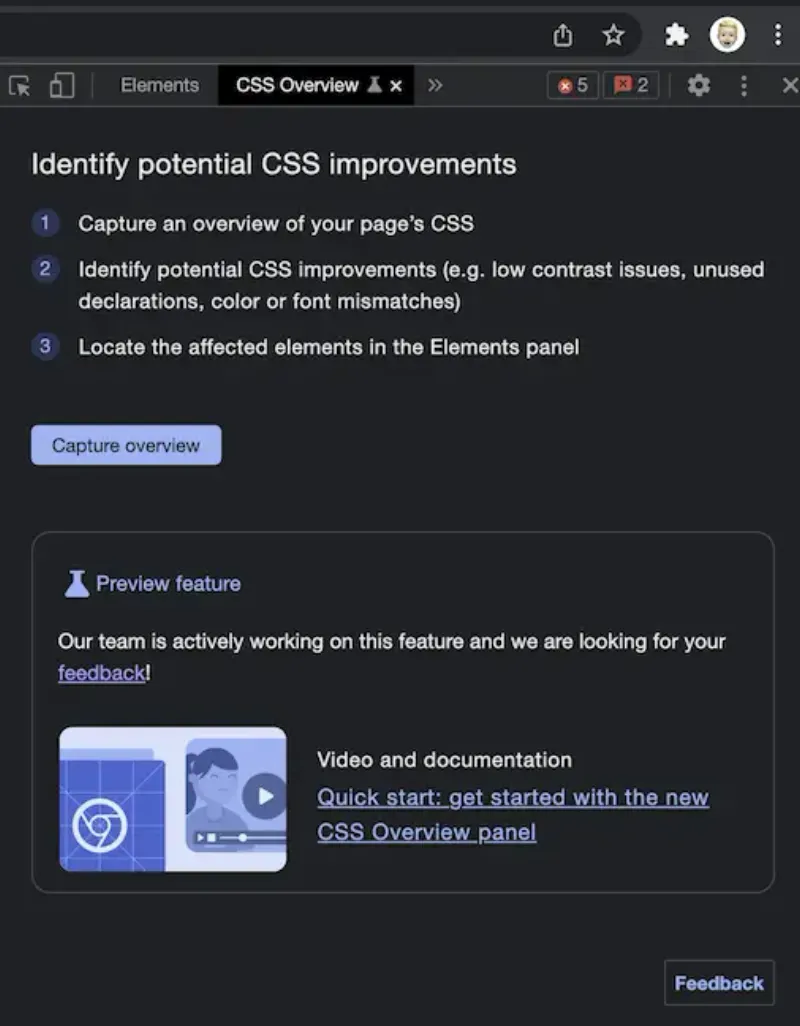
ווי צו עפֿענען די CSS איבערבליק
- עפענען די דעווטאָאָלס טאַפליע
- ניצן די באַפֿעל פּאַליטרע (שיפט + קאַמאַנד + פּ אויף מאַקאָס אָדער שיפט + קטרל + פּ אויף ווינדאָוז)
- אַרייַן די זוכן טערמין "קסס איבערבליק"
- גיט די ריכטיק רעזולטאַט אָדער דריקן אַרייַן אויף דיין קלאַוויאַטור
איצט איר זענט גרייט צו ינטעראַקט מיט די "CSS אָווערוויעוו" טאַפליע.
וואָס "CSS איבערבליק" אַלאַוז איר צו פונאַנדערקלייַבן
ענלעך צו אַ ליגהטהאָוסע כעזשבן, אַ CSS איבערבליק מוזן זיין דזשענערייטאַד יעדער מאָל איר ווילן צו זען עס. די פעליקייַט מיינונג גיט אַ גוטע דערקלערונג וואָס צו לויפן אַ באַריכט. כל איר דאַרפֿן צו טאָן איז שלאָגן די ערשטיק קנעפּל און פּראַקטאַקלי גלייך זען די באשאפן באַריכט.

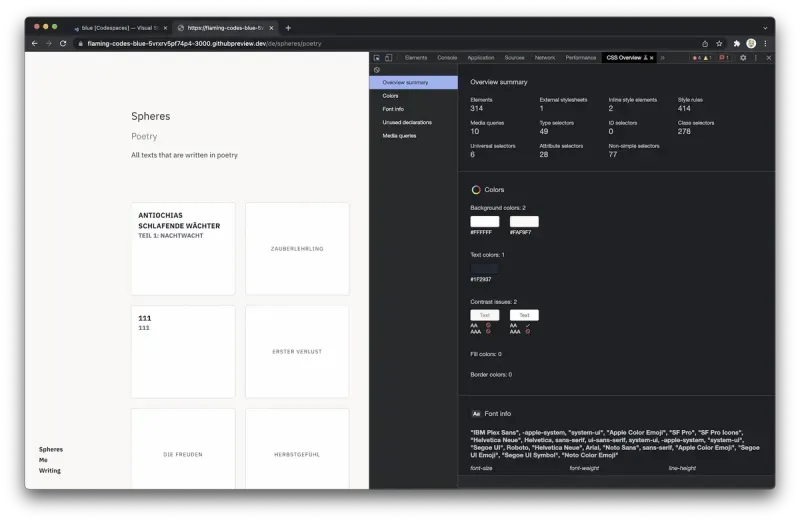
אויב קיין עלעמענט איז אויסגעקליבן דורך די סעלעקציע געצייַג, דער באַריכט וועט פאַרטראַכטנ דיין קראַנט דאָקומענט. דעם מיטל אַז דורך פעליקייַט, די איצט קענטיק בלאַט וועט זיין אַנאַלייזד. אויב איר האָט אויסגעקליבן אַ ספּעציפיש עלעמענט, דער באַריכט וועט בלויז פונאַנדערקלייַבן דעם עלעמענט און געבן איר אַ ינסייט אין זיין ספּעציפיש סטילינג ישוז.


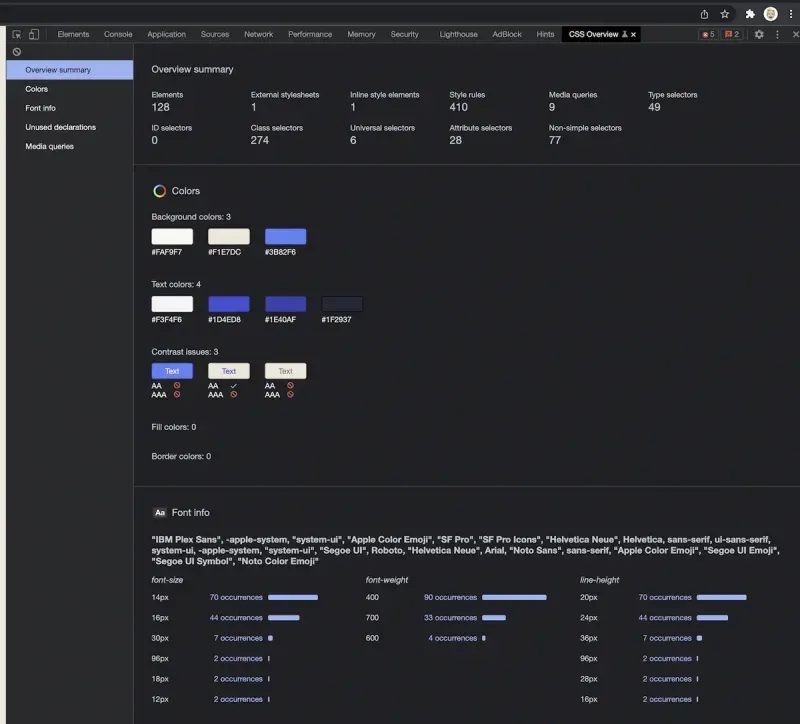
דער באַריכט זיך איז זייער פּשוט דיזיינד און ווייזט אַ רשימה פון סעקשאַנז, יעדער פאָוקיסינג אויף אַ ספּעציפיש טעמע. דער ערשטער אָפּטיילונג גיט אַן איבערבליק פון שליסל מעטריקס. יעדער סאַבסאַקוואַנט אָפּטיילונג ווייזט דעטאַילס פֿאַר אַ ספּעציפיש טעמע.

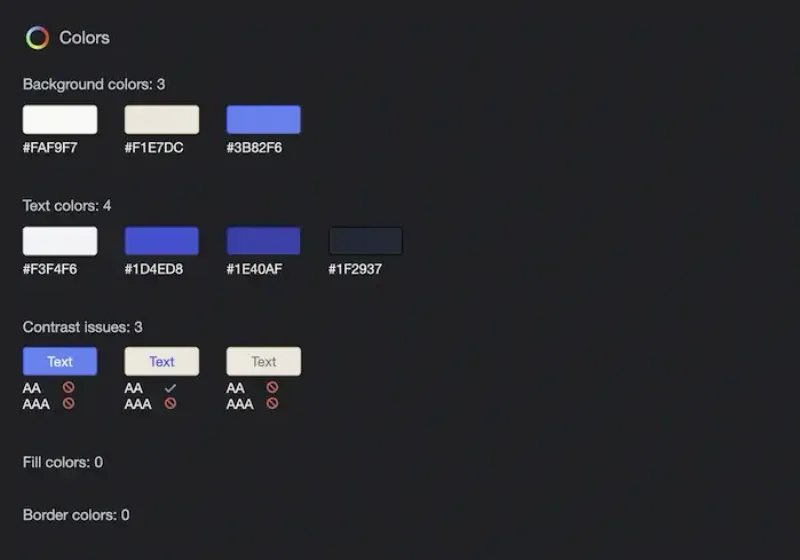
אין מיין דערפאַרונג, די מערסט נוציק אָפּטיילונג שייך צו די געוויינט פארבן און ווי די קראַנט סעלעקציע קען פירן צו קאַנטראַסט ישוז. דעריבער, די "CSS איבערבליק" איז אַ פייַן דערגאַנג צו די מכשירים פֿאַר ימפּלאַמענינג אַ צוטריטלעך וועב אַפּ.
אויב איר נוצן Tailwind.css (ווי איך טאָן אין כּמעט יעדער וועב אַפּ), דער באַריכט וועגן אַניוזד סטיילז אָפפערס נישט פיל ינסייט, ווייַל PostCSS סטריפּס אַוועק אַלע אַניוזד CSS זוך אין אַ פאַר-פּראָצעס.
אַוטלוק פֿאַר "CSS איבערבליק"
ווי דערמאנט, די שטריך איז דערווייַל אנגעצייכנט ווי יקספּערמענאַל און קען טוישן איידער אַ סטאַביל מעלדונג. עס איז גאַנץ סימפּליסטיק אין זיין קראַנט ווערסיע, אָבער קענען נאָך פאָרשלאָגן אַ שיין גאַנג פון ינסייץ פֿאַר איר. איך דערוואַרטן אַז דער טאַפליע וועט ווייַזן מער דאַטן אין דער צוקונפֿט, וואָס קען לאָזן ינטעראַקטיוו ענדערונגען צו געשווינד פאַרריכטן קאַנטראַסט ישוז, למשל.