Befestigen Sie Ihre Sicherheitsgurte
Ich habe vor kurzem die Genehmigung erhalten, Github Copilot mit meinem privaten Github-Account zu verwenden und kann das Tool seitdem während meiner täglichen Programmierung verwenden. In diesem Artikel möchte ich meine ersten Erfahrungen mit diesem mächtigen Code-Assistenten teilen.
Was Github Copilot macht – und was nicht
Github Copilot ist außergewöhnlich gut darin, den Kontext zu verstehen, in dem Sie gerade arbeiten, und kann daher sehr präzise Vorschläge zur Codevervollständigung machen. Dies bedeutet auch, dass Entwickler immer weniger auf vordefinierte Code-Schnipsel angewiesen sind, um beispielsweise schnell eine asynchrone Funktion oder React.js-Komponente zu erstellen.
Github Copilot kann das von Ihnen verwendete Muster erkennen, beispielsweise durch die Analyse eines Arrays von Datenpunkten oder einer Schnittstelle, und kann diese Informationen korrekt verwenden, wenn es auf diese Daten in einem Funktionsaufruf zugreift, um ein einfaches Beispiel zu geben.
Das Tool codiert nicht alles für Sie. Es versteht den aktuellen Kontext und Ihre Absichten und ist in der Lage, basierend auf diesen Informationen sehr genaue Codevorschläge zu unterbreiten.
Reale Verwendungen in meinen Hobbyprojekten
Okay, genug der Hintergrundinformationen! Wenn Sie mehr über die Implementierung von Github Copilot erfahren möchten, lesen Sie bitte die Links im Anhang am Ende der Seite.
Der Rest dieses Artikels zeigt meine realen Erfahrungen mit Github Copilot. Insgesamt kann ich feststellen, dass es die leistungsstärkste Codierungshilfe ist, die ich je gesehen habe. Wenn man bedenkt, dass dies nur die allererste Version ist, ist es umso beeindruckender, wie Github Copilot meine Absichten versteht und die richtigen Vorschläge machen kann.
Javascript
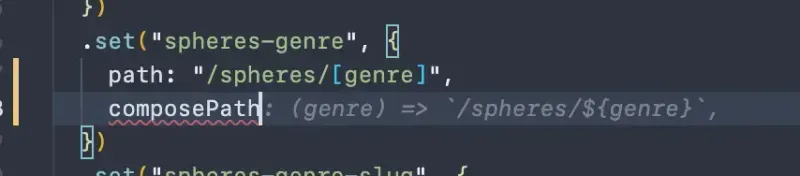
Beginnen wir mit einigen einfachen JavaScript-Codevervollständigungen. Die Vorschläge leiten den Kontext richtig ab und verstehen meine Absicht, eine neue Route zu schreiben oder



React.js und Hooks
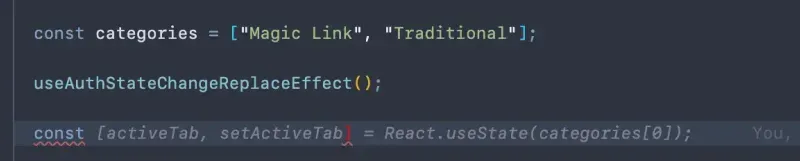
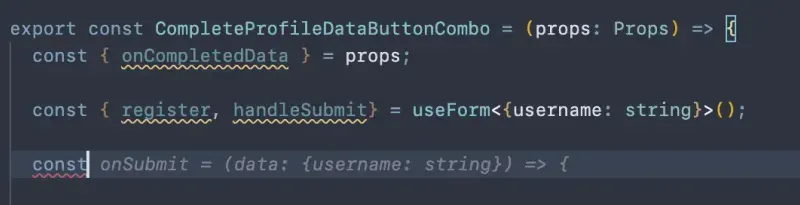
Die folgenden Screenshots zeigen meine ersten Begegnungen mit Vorschlägen für die Hooks von React, alle sind beeindruckend genau. Der erste Screenshot zeigt einen Tab-Handler, der noch nicht in der Komponente implementiert wurde (der Tab-Container selbst wurde implementiert).
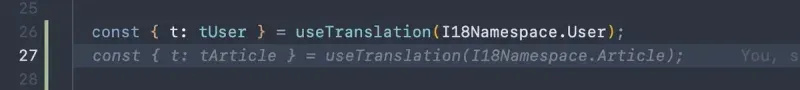
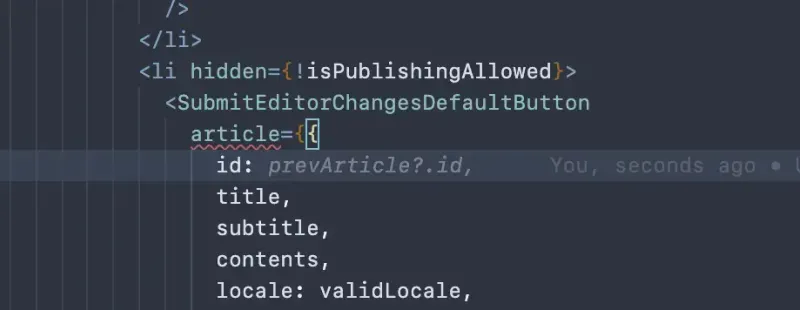
Der andere Screenshot wurde in der Artikel-Komponente aufgenommen, und wie Sie richtig sehen können, möchte ich auch die zugehörigen Übersetzungen in diesen Teil des Codes laden.


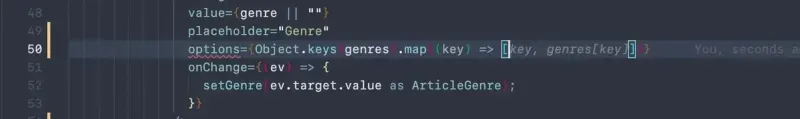
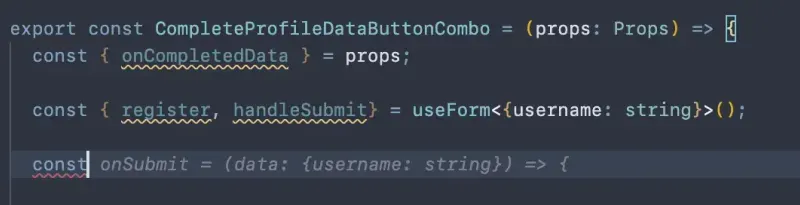
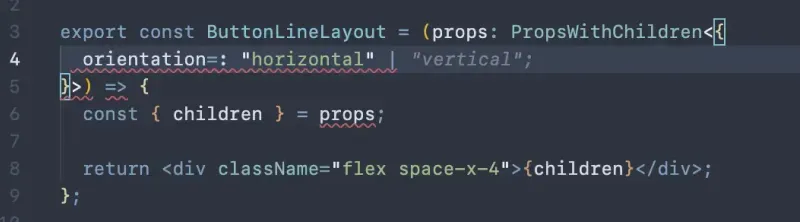
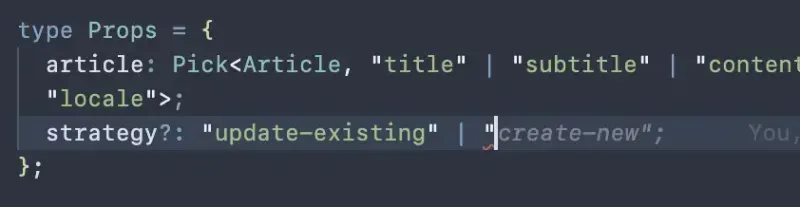
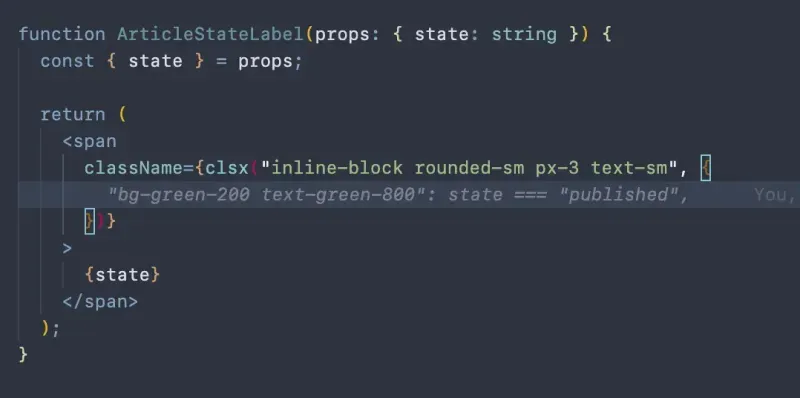
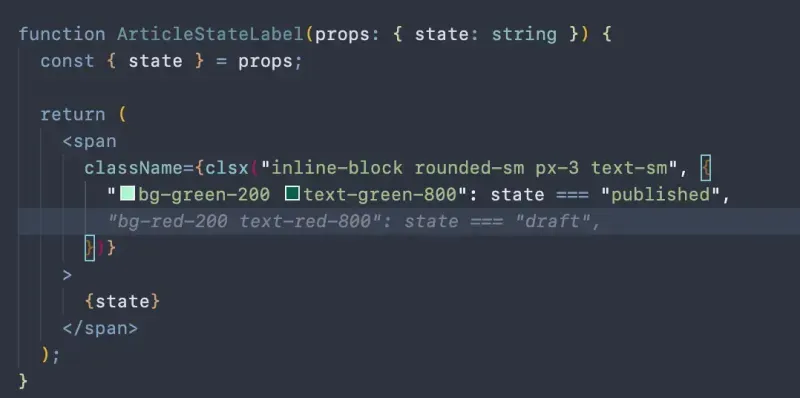
Die nächsten Beispiele zeigen, wie Github Copilot bei der Entwicklung von React.js-Komponenten andere Teile korrekt ableitet.




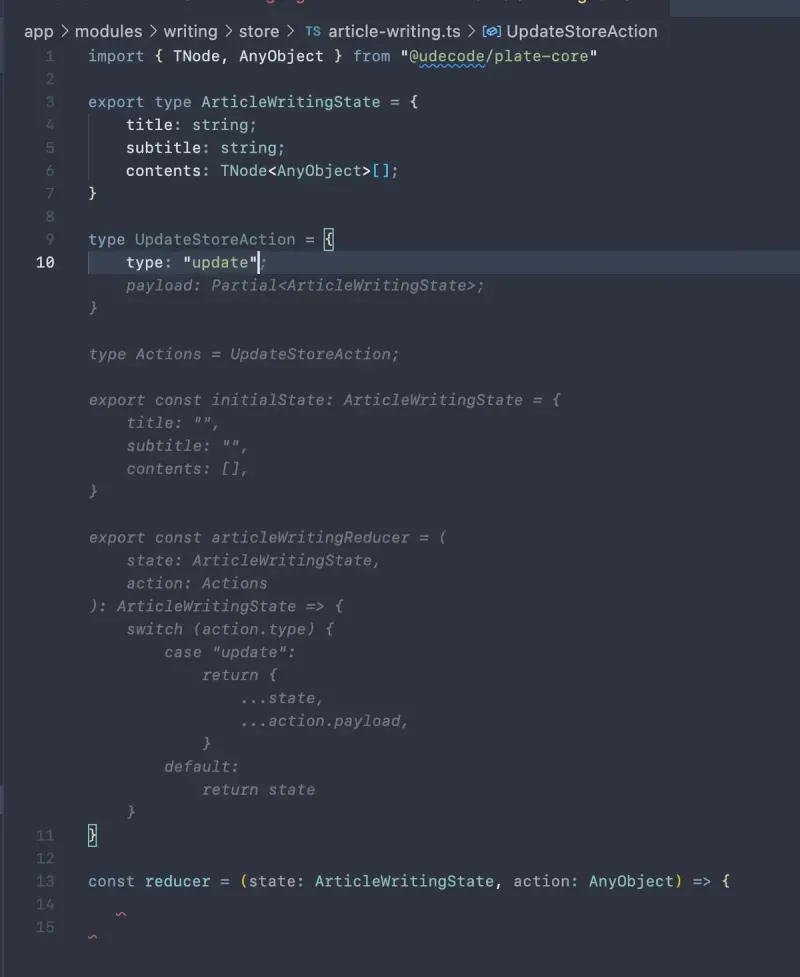
Vorschläge für Reduzierer
Die wahrscheinlich beeindruckendste Erfahrung, die ich gemacht habe, war, als das Tool im Grunde einen vollständigen Reduzierer zur Verwendung mit useReducer bereitstellte.

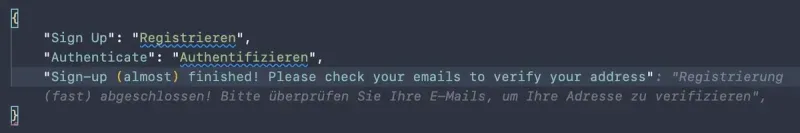
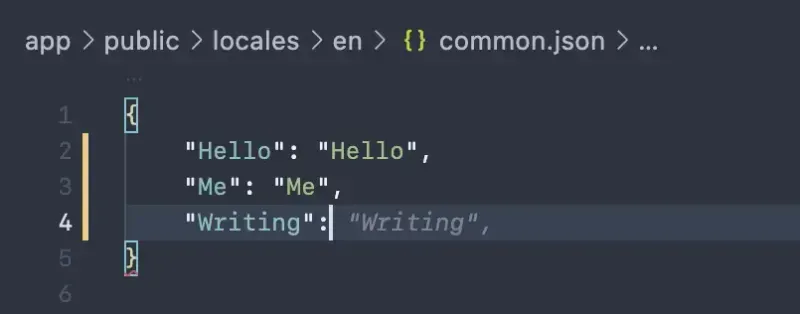
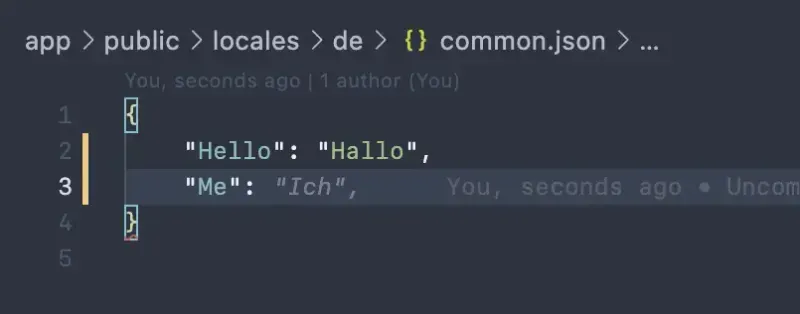
JSON-Dateien für Übersetzungen
Auch die folgenden Vorschläge sind wirklich beeindruckend, da sie keine Codevervollständigung, sondern korrekte Übersetzungen bieten. Alle Übersetzungen sind unter jedem Gebietsschema aufgeführt, und für die deutschen Dateien hat Github Copilot deutsche Übersetzungen für die englischen Schlüssel bereitgestellt. Gedankenbeugendes Zeug!



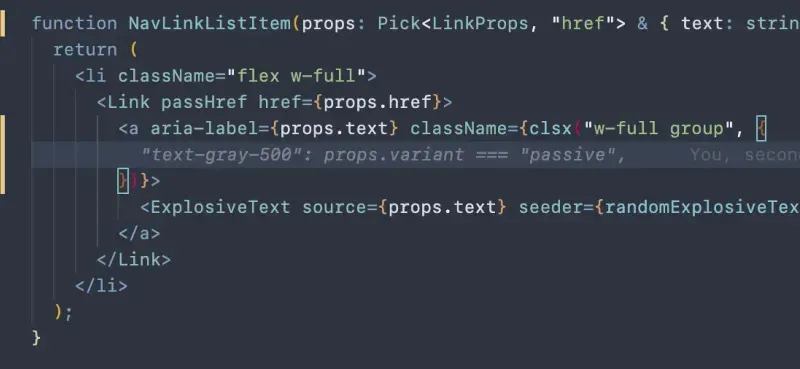
CSS-Vervollständigungen
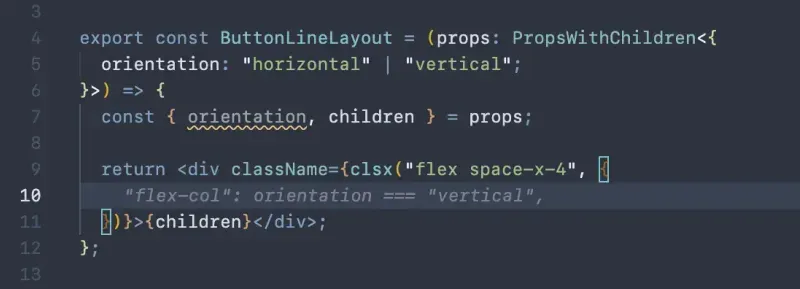
Sehr gut sind auch Vorschläge für Tailwind.css-Styles. Die bereitgestellten Codevervollständigungen sind genau richtig und werden aus dem Kontext korrekt abgeleitet.




Next.js
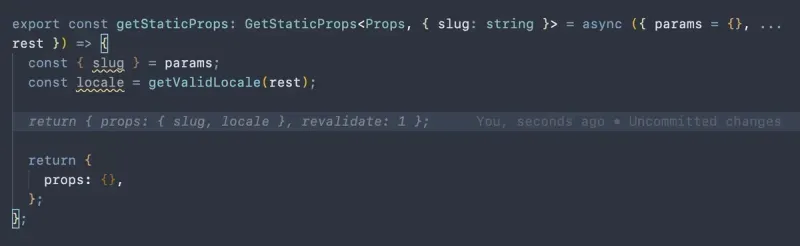
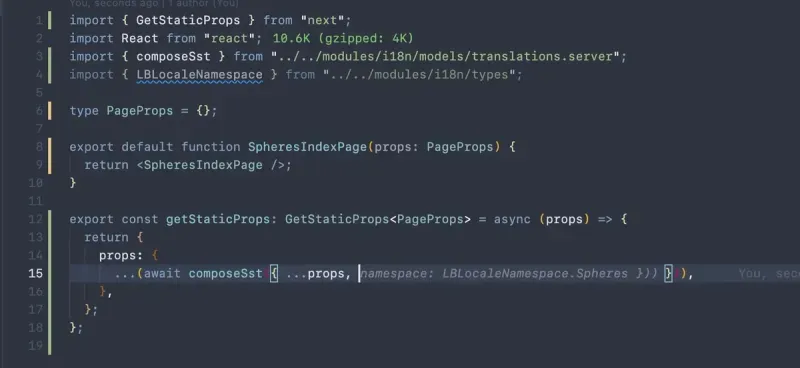
Über React.js hinaus versteht Github Copilot auch den Kontext eines Next.js-Projekts und kann relevante Vorschläge machen, beispielsweise beim Schreiben des serverseitigen Codes für Strategien zur statischen Site-Generierung.