DevTools में अपने CSS का विश्लेषण करना
क्रोम ने हाल ही में "सीएसएस अवलोकन" नामक एक नई प्रयोगात्मक सुविधा पेश की है, जो आपको अपने सीएसएस का एनालिटिक्स पैनल दिखाकर अपने दस्तावेज़ में संभावित स्टाइलिंग मुद्दों का सारांश प्रदान करती है। लेखन के समय, नई सुविधा अभी भी प्रायोगिक है, लेकिन मेरे उपयोग में त्रुटिपूर्ण रूप से काम करती है। "सीएसएस ओवरव्यू" अन्य क्रोमियम ब्राउज़रों में भी उपलब्ध है, जैसे कि माइक्रोसॉफ्ट एज।
CSS अवलोकन कैसे खोलें
- DevTools पैनल खोलें
- कमांड पैलेट का उपयोग करें (MOS पर Shift + Command + P या Windows पर Shift + Ctrl + P)
- खोज शब्द "सीएसएस सिंहावलोकन" दर्ज करें
- सही परिणाम पर क्लिक करें या अपने कीबोर्ड पर एंटर दबाएं
अब आप "सीएसएस अवलोकन" पैनल के साथ बातचीत करने के लिए तैयार हैं।
क्या "सीएसएस अवलोकन" आपको विश्लेषण करने की अनुमति देता है
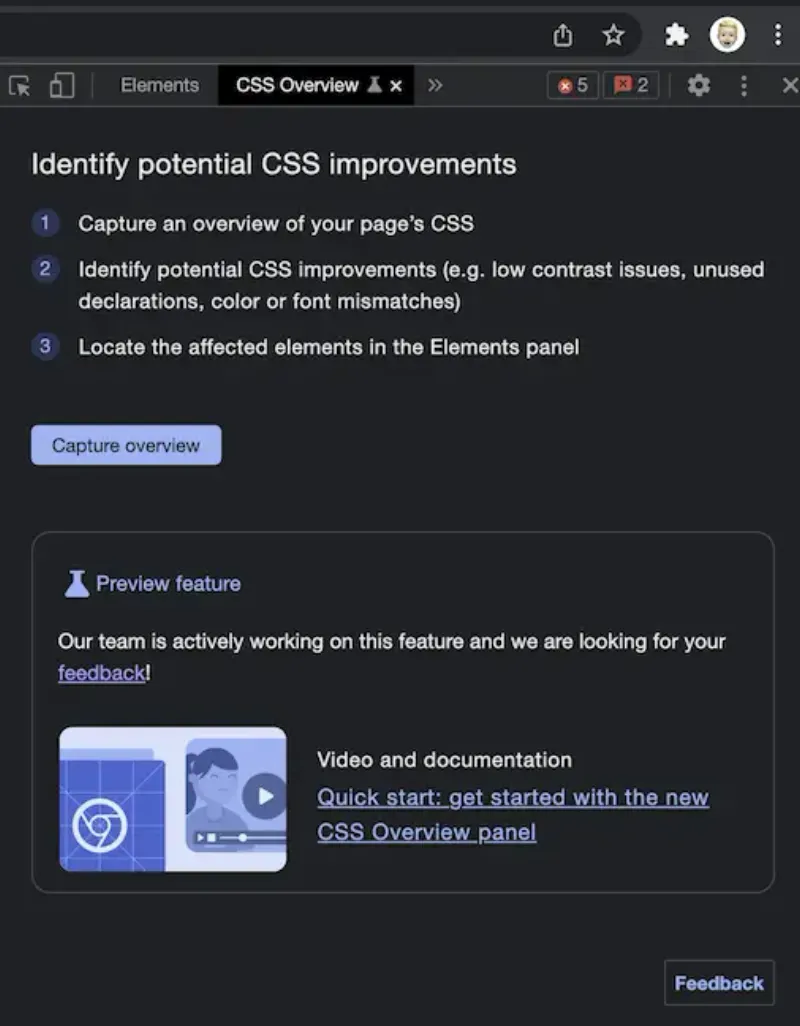
लाइटहाउस स्कोर के समान, हर बार जब आप इसे देखना चाहते हैं तो एक सीएसएस अवलोकन उत्पन्न करना होगा। डिफ़ॉल्ट दृश्य एक अच्छी व्याख्या देता है कि रिपोर्ट क्यों चलाना है। आपको केवल प्राथमिक बटन को हिट करना है और व्यावहारिक रूप से बनाई गई रिपोर्ट को तुरंत देखना है।

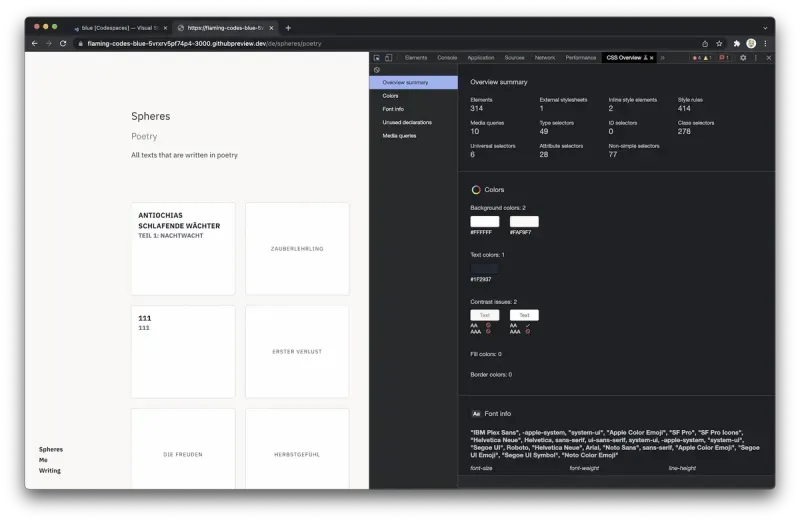
यदि चयन उपकरण के माध्यम से कोई तत्व नहीं चुना गया था, तो रिपोर्ट आपके वर्तमान दस्तावेज़ को दर्शाएगी। इसका मतलब है कि डिफ़ॉल्ट रूप से, वर्तमान में दृश्यमान पृष्ठ का विश्लेषण किया जाएगा। यदि आपने किसी विशिष्ट तत्व का चयन किया है, तो रिपोर्ट केवल इस तत्व का विश्लेषण करेगी और आपको इसकी विशिष्ट शैली संबंधी समस्याओं के बारे में जानकारी देगी।


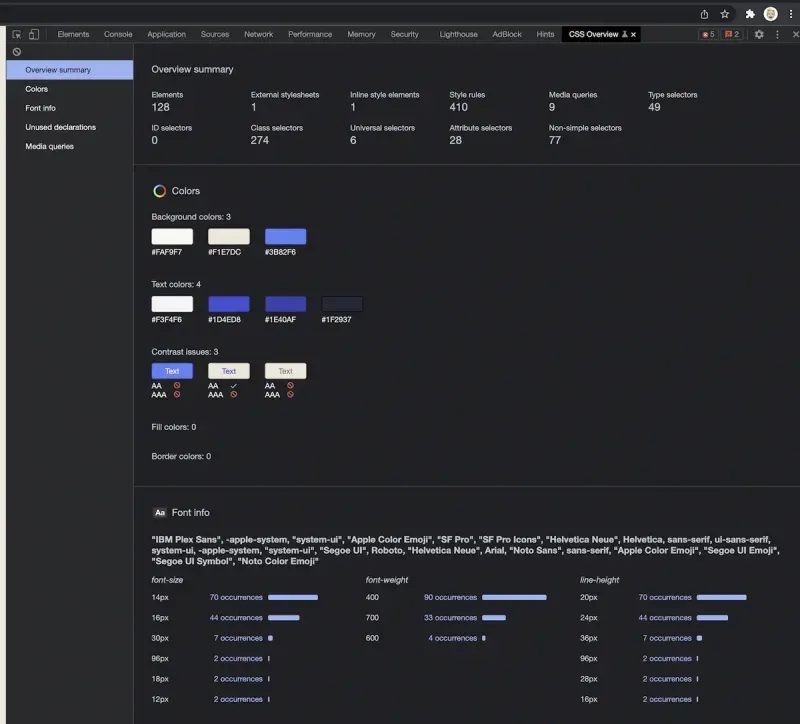
रिपोर्ट अपने आप में बहुत ही सरल रूप से डिज़ाइन की गई है और अनुभागों की एक सूची दिखाती है, जिनमें से प्रत्येक एक विशिष्ट विषय पर केंद्रित है। पहले ही खंड में आपको प्रमुख मीट्रिक का अवलोकन मिलता है। प्रत्येक अनुवर्ती खंड एक विशिष्ट विषय के लिए विवरण दिखाता है।

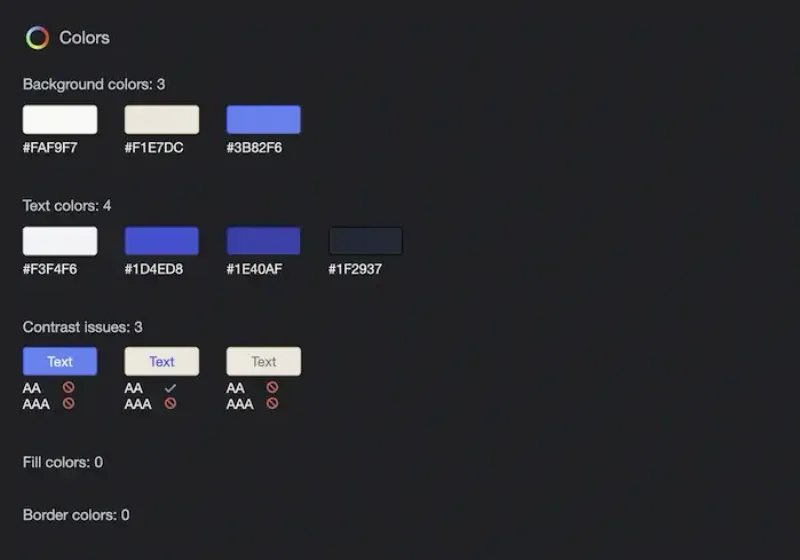
मेरे अनुभव में, सबसे उपयोगी खंड इस्तेमाल किए गए रंगों से संबंधित है और वर्तमान चयन कैसे विपरीत मुद्दों को जन्म दे सकता है। इसलिए, "सीएसएस अवलोकन" एक सुलभ वेब ऐप को लागू करने के लिए टूल का एक अच्छा पूरक है।
यदि आप Tailwind.css का उपयोग कर रहे हैं (जैसा कि मैं व्यावहारिक रूप से हर वेब ऐप में कर रहा हूं), अप्रयुक्त शैलियों के बारे में रिपोर्ट अधिक अंतर्दृष्टि प्रदान नहीं करती है, क्योंकि PostCSS पूर्व-प्रक्रिया में सभी अप्रयुक्त CSS परिभाषाओं को हटा देता है।
"सीएसएस अवलोकन" के लिए आउटलुक
जैसा कि उल्लेख किया गया है, सुविधा वर्तमान में प्रयोगात्मक के रूप में चिह्नित है और स्थिर रिलीज से पहले बदल सकती है। यह अपने वर्तमान संस्करण में काफी सरल है, लेकिन फिर भी आपके लिए अंतर्दृष्टि का एक अच्छा सेट प्रदान कर सकता है। मुझे उम्मीद है कि यह पैनल भविष्य में अधिक डेटा दिखाएगा, उदाहरण के लिए, संभावित रूप से इंटरेक्टिव परिवर्तनों को कंट्रास्ट मुद्दों को जल्दी से ठीक करने की इजाजत देता है।