Ανάλυση του CSS σας στο DevTools
Το Chrome παρουσίασε πρόσφατα μια νέα πειραματική λειτουργία, που ονομάζεται "Επισκόπηση CSS", η οποία σας παρέχει μια σύνοψη πιθανών προβλημάτων στυλ στο έγγραφό σας, εμφανίζοντας ένα πλαίσιο αναλυτικών στοιχείων του CSS σας. Κατά τη σύνταξη, η νέα δυνατότητα είναι ακόμα πειραματική, αλλά λειτούργησε άψογα στη χρήση μου. Η "Επισκόπηση CSS" είναι επίσης διαθέσιμη σε άλλα προγράμματα περιήγησης Chromium, όπως το Microsoft Edge.
Πώς να ανοίξετε την Επισκόπηση CSS
- ανοίξτε τον πίνακα DevTools
- χρησιμοποιήστε την παλέτα εντολών (Shift + Command + P σε macOS ή Shift + Ctrl + P στα Windows)
- πληκτρολογήστε τον όρο αναζήτησης "επισκόπηση css"
- κάντε κλικ στο σωστό αποτέλεσμα ή πατήστε enter στο πληκτρολόγιό σας
Τώρα είστε έτοιμοι να αλληλεπιδράσετε με τον πίνακα "Επισκόπηση CSS".
Τι σας επιτρέπει να αναλύσετε η "Επισκόπηση CSS".
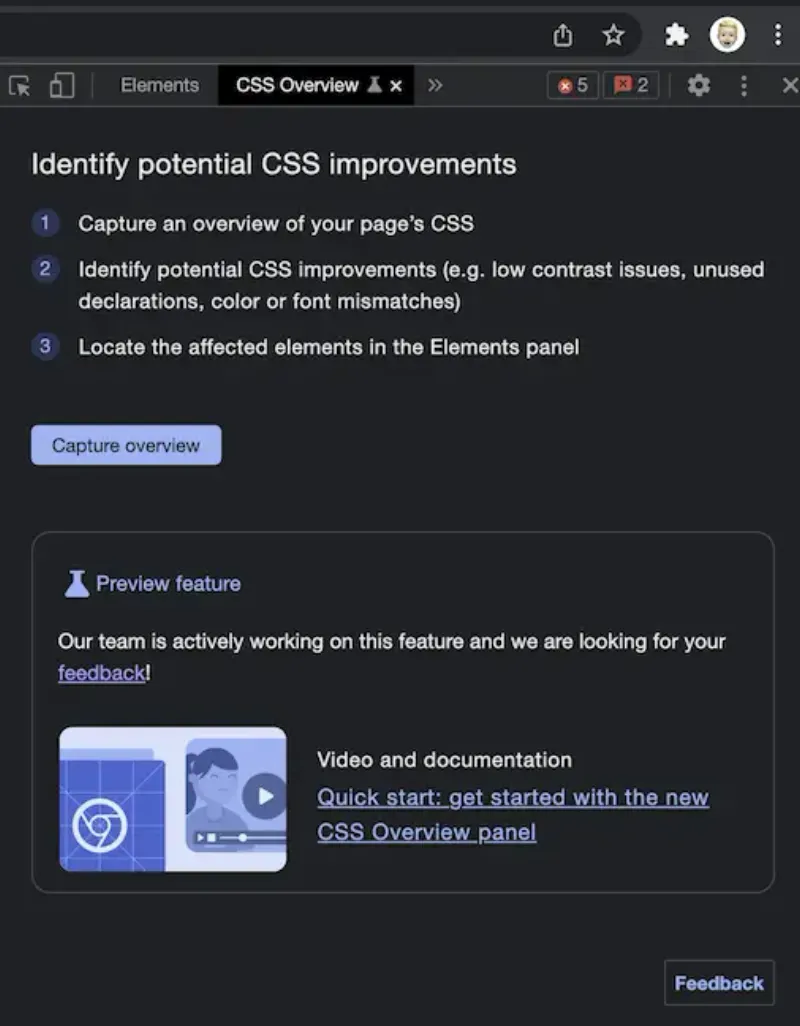
Παρόμοια με μια βαθμολογία Lighthouse, μια επισκόπηση CSS πρέπει να δημιουργείται κάθε φορά που θέλετε να τη δείτε. Η προεπιλεγμένη προβολή δίνει μια ωραία εξήγηση γιατί να εκτελέσετε μια αναφορά. Το μόνο που χρειάζεται να κάνετε είναι να πατήσετε το κύριο κουμπί και να δείτε πρακτικά αμέσως την αναφορά που δημιουργήθηκε.

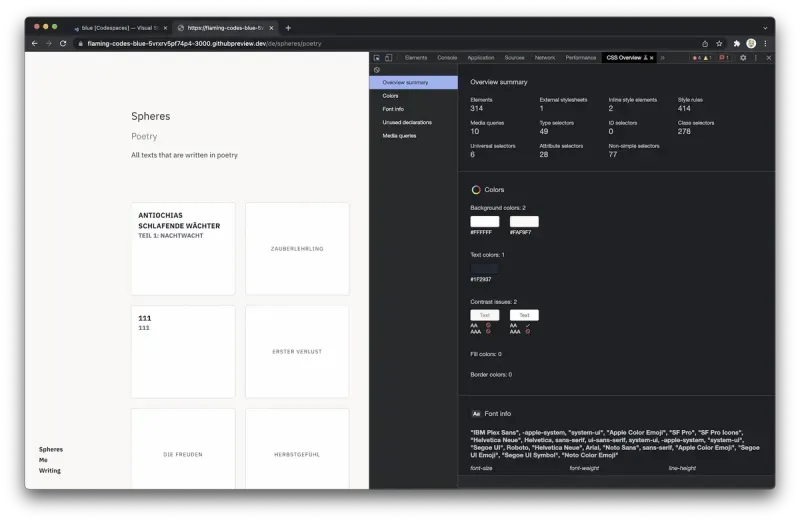
Εάν δεν επιλέχθηκε κανένα στοιχείο μέσω του εργαλείου επιλογής, η αναφορά θα αντικατοπτρίζει το τρέχον έγγραφό σας. Αυτό σημαίνει ότι από προεπιλογή, θα αναλυθεί η τρέχουσα ορατή σελίδα. Εάν έχετε επιλέξει ένα συγκεκριμένο στοιχείο, η αναφορά θα αναλύσει μόνο αυτό το στοιχείο και θα σας δώσει μια εικόνα για τα συγκεκριμένα ζητήματα στυλ του.


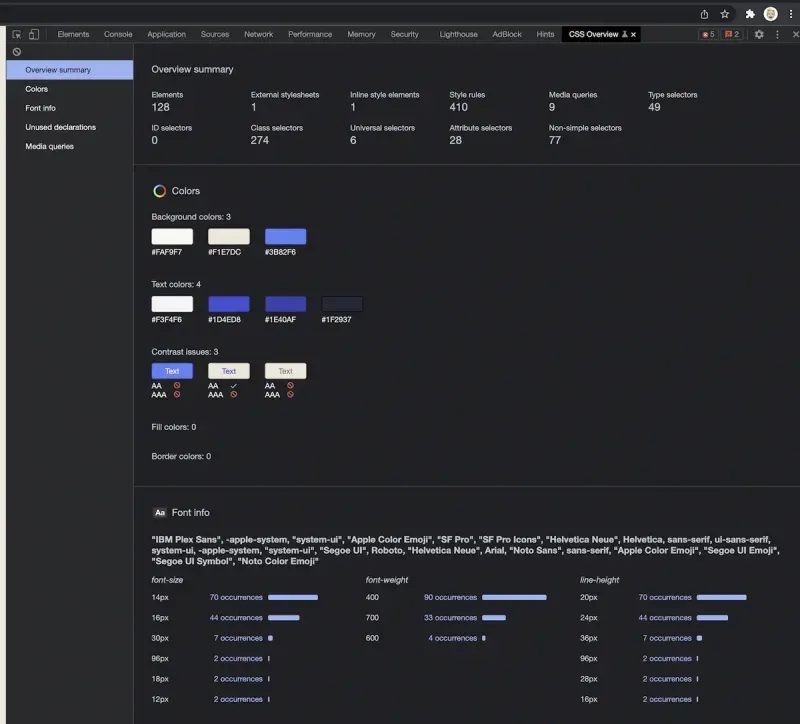
Η ίδια η αναφορά είναι πολύ απλά σχεδιασμένη και εμφανίζει μια λίστα ενοτήτων, καθεμία από τις οποίες εστιάζει σε ένα συγκεκριμένο θέμα. Η πρώτη ενότητα σάς παρέχει μια επισκόπηση των βασικών μετρήσεων. Κάθε επόμενη ενότητα παρουσιάζει λεπτομέρειες για ένα συγκεκριμένο θέμα.

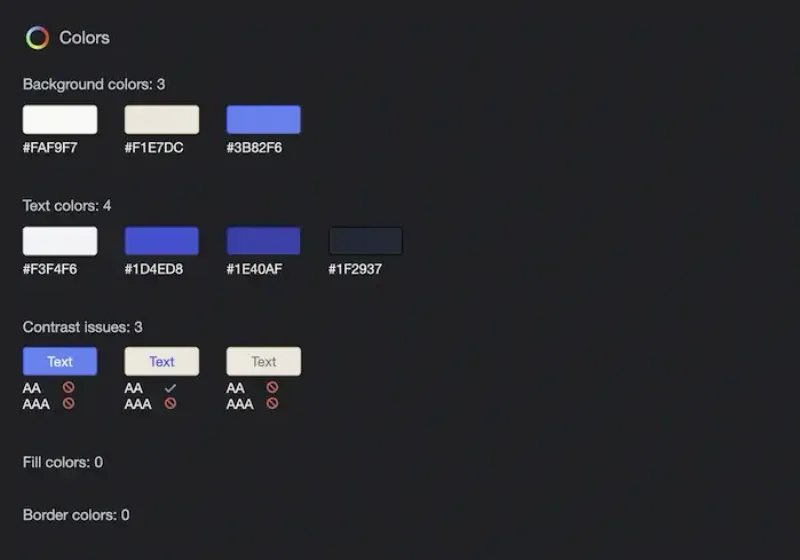
Από την εμπειρία μου, η πιο χρήσιμη ενότητα σχετίζεται με τα χρώματα που χρησιμοποιούνται και τον τρόπο με τον οποίο η τρέχουσα επιλογή μπορεί να οδηγήσει σε προβλήματα αντίθεσης. Επομένως, η "Επισκόπηση CSS" είναι ένα ωραίο συμπλήρωμα των εργαλείων για την υλοποίηση μιας προσβάσιμης εφαρμογής Ιστού.
Εάν χρησιμοποιείτε το Tailwind.css (όπως κάνω σχεδόν σε κάθε εφαρμογή Ιστού), η αναφορά σχετικά με τα αχρησιμοποίητα στυλ δεν προσφέρει πολλές πληροφορίες, καθώς το PostCSS αφαιρεί όλους τους ορισμούς CSS που δεν χρησιμοποιούνται σε μια προκαταρκτική διαδικασία.
Outlook για "Επισκόπηση CSS"
Όπως αναφέρθηκε, η λειτουργία έχει επισημανθεί ως πειραματική και ενδέχεται να αλλάξει πριν από μια σταθερή κυκλοφορία. Είναι αρκετά απλοϊκό στην τρέχουσα έκδοσή του, αλλά μπορεί ακόμα να προσφέρει ένα ωραίο σύνολο πληροφοριών για εσάς. Αναμένω ότι αυτό το πλαίσιο θα εμφανίζει περισσότερα δεδομένα στο μέλλον, επιτρέποντας ενδεχομένως διαδραστικές αλλαγές για τη γρήγορη επίλυση προβλημάτων αντίθεσης, για παράδειγμα.