ניתוח ה-CSS שלך ב-DevTools
Chrome הציג לאחרונה תכונה ניסיונית חדשה, הנקראת "סקירה כללית של CSS", המספקת לך סיכום של בעיות סגנון פוטנציאליות במסמך שלך על ידי הצגת חלונית אנליטיקה של ה-CSS שלך. נכון לכתיבת שורות אלו, התכונה החדשה עדיין ניסיונית, אך עבדה ללא רבב בשימוש שלי. "סקירת CSS" זמינה גם בדפדפני Chromium אחרים, כגון Microsoft Edge.
כיצד לפתוח את סקירת ה-CSS
- פתח את החלונית DevTools
- השתמש בלוח הפקודות (Shift + Command + P ב-macOS או Shift + Ctrl + P ב-Windows)
- הזן את מונח החיפוש "סקירת css"
- לחץ על התוצאה הנכונה או לחץ על Enter במקלדת שלך
עכשיו אתה מוכן לקיים אינטראקציה עם חלונית "סקירת CSS".
מה "סקירת CSS" מאפשרת לך לנתח
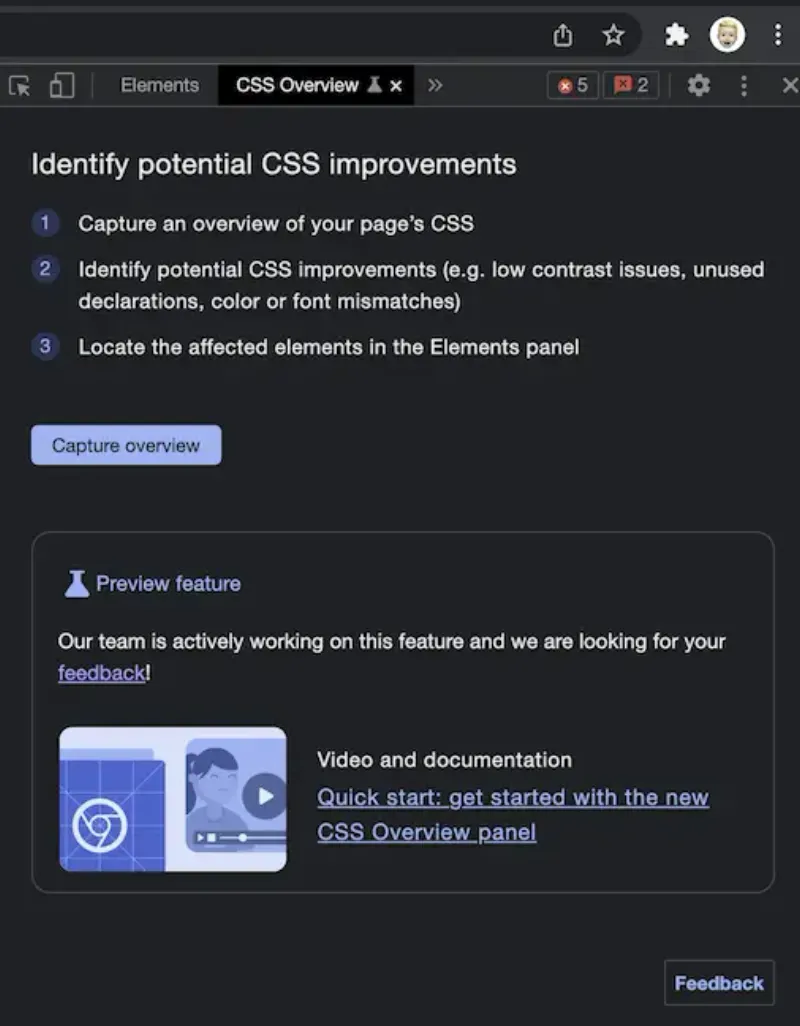
בדומה לציון Lighthouse, יש ליצור סקירת CSS בכל פעם שאתה רוצה לראות אותה. תצוגת ברירת המחדל נותנת הסבר נחמד מדוע להפעיל דוח. כל מה שאתה צריך לעשות הוא ללחוץ על הכפתור הראשי ולראות באופן מיידי את הדוח שנוצר.

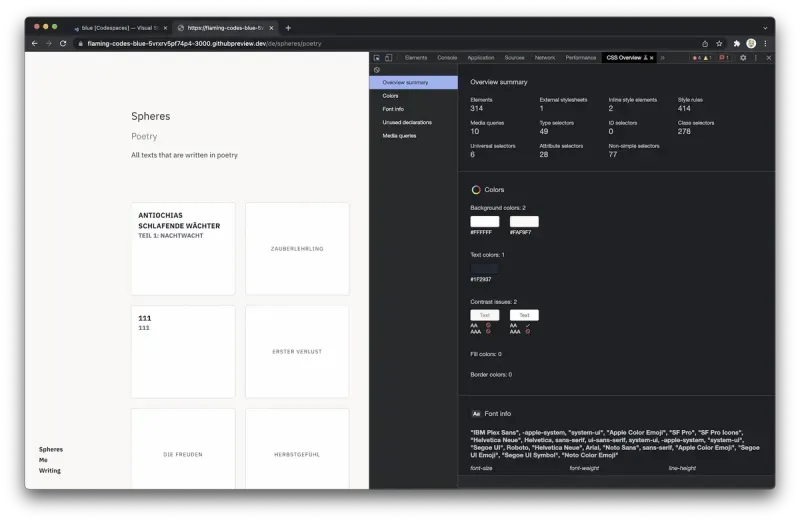
אם לא נבחר רכיב באמצעות כלי הבחירה, הדוח ישקף את המסמך הנוכחי שלך. משמעות הדבר היא כי כברירת מחדל, הדף הגלוי כעת ינותח. אם בחרת אלמנט ספציפי, הדוח ינתח רק את הרכיב הזה וייתן לך תובנה לגבי בעיות הסגנון הספציפיות שלו.


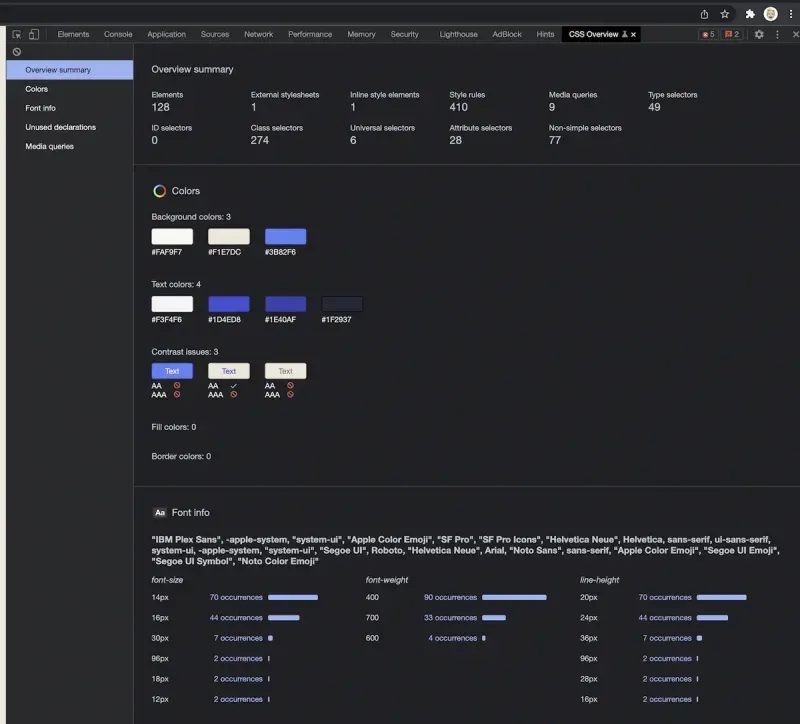
הדוח עצמו מעוצב בצורה פשוטה מאוד ומציג רשימה של סעיפים, כל אחד מתמקד בנושא ספציפי. החלק הראשון נותן לך סקירה כללית של מדדי מפתח. כל סעיף שלאחר מכן מציג פרטים עבור נושא ספציפי.

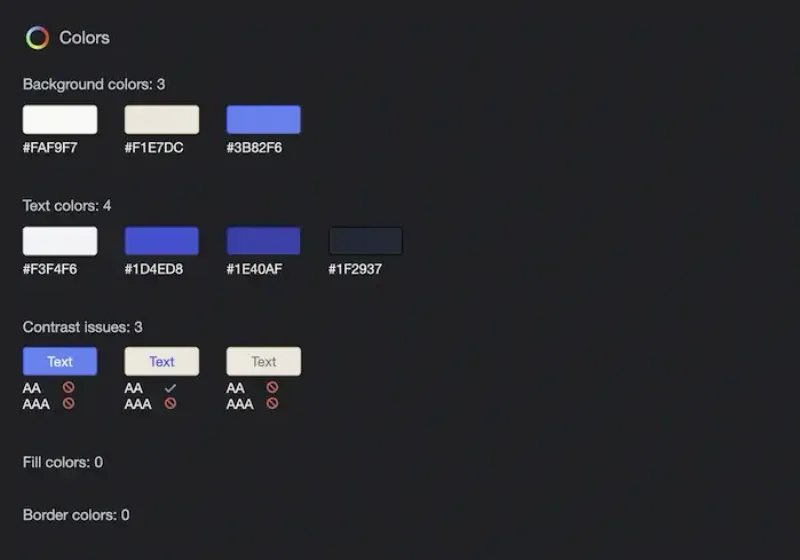
מניסיוני, הסעיף השימושי ביותר מתייחס לצבעים בהם נעשה שימוש וכיצד הבחירה הנוכחית עשויה להוביל לבעיות ניגודיות. לכן, "סקירת ה-CSS" היא השלמה נחמדה לכלים להטמעת אפליקציית אינטרנט נגישה.
אם אתה משתמש ב-Tailwind.css (כפי שאני עושה כמעט בכל אפליקציית אינטרנט), הדוח לגבי סגנונות שאינם בשימוש אינו מספק הרבה תובנות, שכן PostCSS מסיר את כל הגדרות ה-CSS שאינן בשימוש בתהליך מקדים.
Outlook עבור "סקירת CSS"
כאמור, התכונה מסומנת כרגע כניסיונית ועשויה להשתנות לפני שחרור יציב. זה די פשטני בגרסה הנוכחית שלו, אבל עדיין יכול להציע סט נחמד של תובנות עבורך. אני מצפה שהפאנל הזה יציג יותר נתונים בעתיד, מה שעשוי לאפשר שינויים אינטראקטיביים לתיקון מהיר של בעיות ניגודיות, למשל.