Analyser votre CSS dans DevTools
Chrome a récemment introduit une nouvelle fonctionnalité expérimentale, appelée « Aperçu CSS », qui vous donne un résumé des problèmes de style potentiels dans votre document en affichant un panneau d'analyse de votre CSS. Au moment de la rédaction, la nouvelle fonctionnalité est encore expérimentale, mais a parfaitement fonctionné dans mon utilisation. « Aperçu CSS » est également disponible dans d'autres navigateurs Chromium, tels que Microsoft Edge.
Comment ouvrir l'aperçu CSS
- ouvrir le panneau DevTools
- utilisez la palette de commandes (Maj + Commande + P sous macOS ou Maj + Ctrl + P sous Windows)
- entrez le terme de recherche « aperçu css »
- cliquez sur le bon résultat ou appuyez sur Entrée sur votre clavier
Vous êtes maintenant prêt à interagir avec le panneau « Aperçu CSS ».
Ce que « CSS Overview » vous permet d'analyser
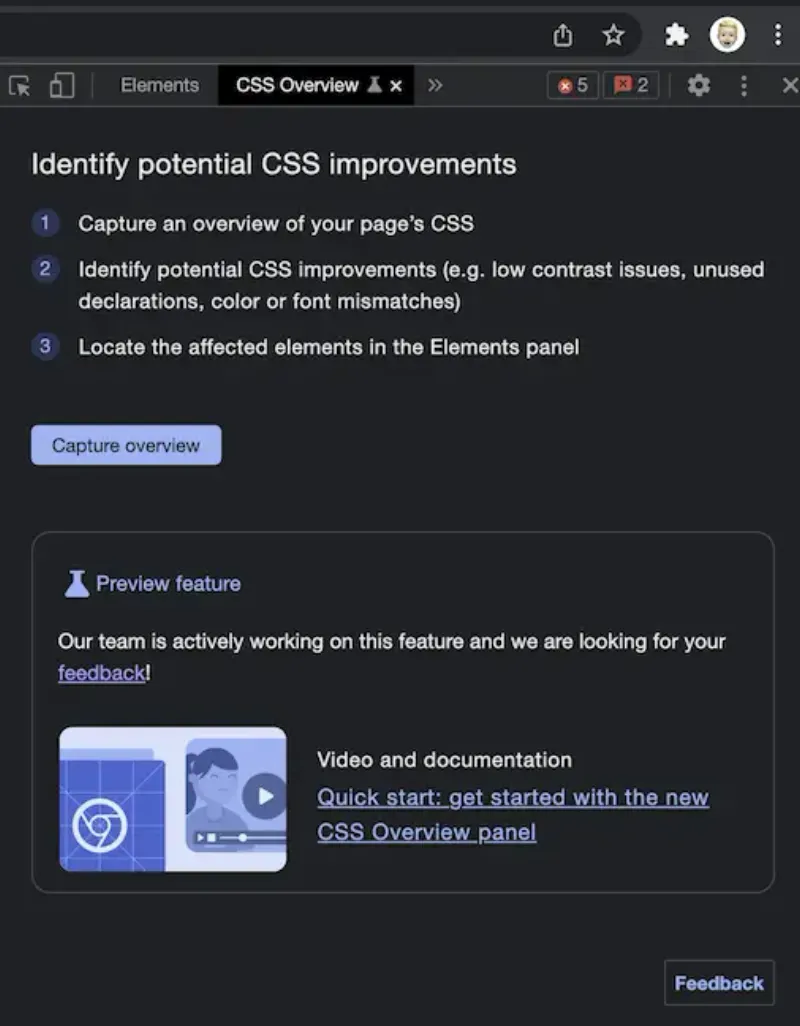
Semblable à un score Lighthouse, un aperçu CSS doit être généré à chaque fois que vous souhaitez le voir. La vue par défaut explique bien pourquoi exécuter un rapport. Tout ce que vous avez à faire est d'appuyer sur le bouton principal et de voir pratiquement instantanément le rapport créé.

Si aucun élément n'a été sélectionné via l'outil de sélection, le rapport reflétera votre document actuel. Cela signifie que par défaut, la page actuellement visible sera analysée. Si vous avez sélectionné un élément spécifique, le rapport analysera uniquement cet élément et vous donnera un aperçu de ses problèmes de style spécifiques.


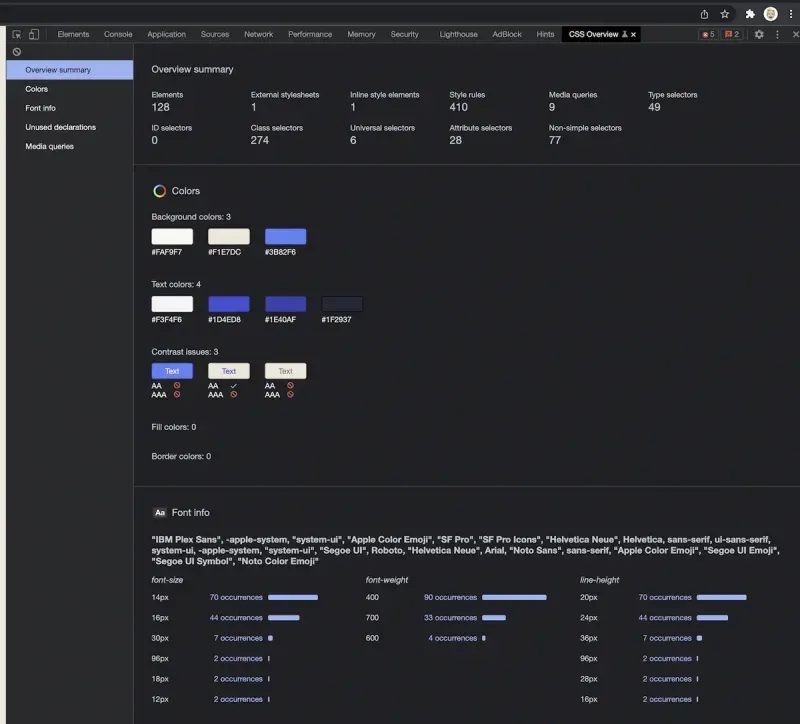
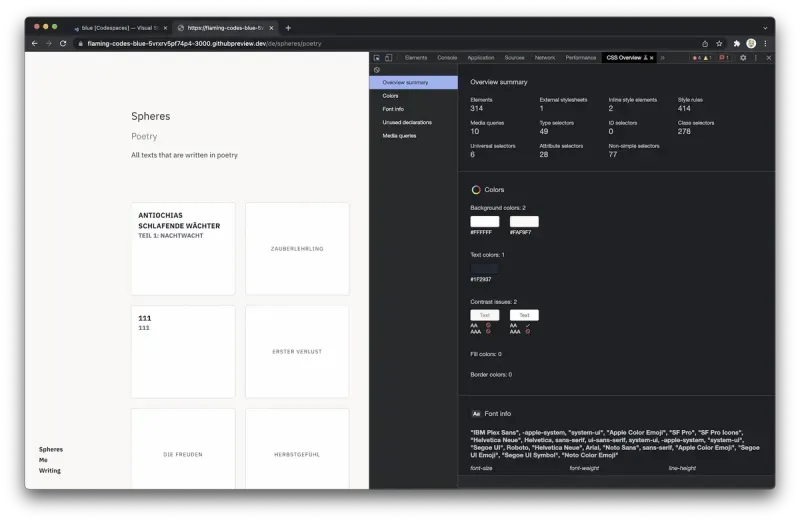
Le rapport lui-même est conçu très simplement et affiche une liste de sections, chacune se concentrant sur un sujet spécifique. La toute première section vous donne un aperçu des indicateurs clés. Chaque section suivante affiche les détails d'un sujet spécifique.

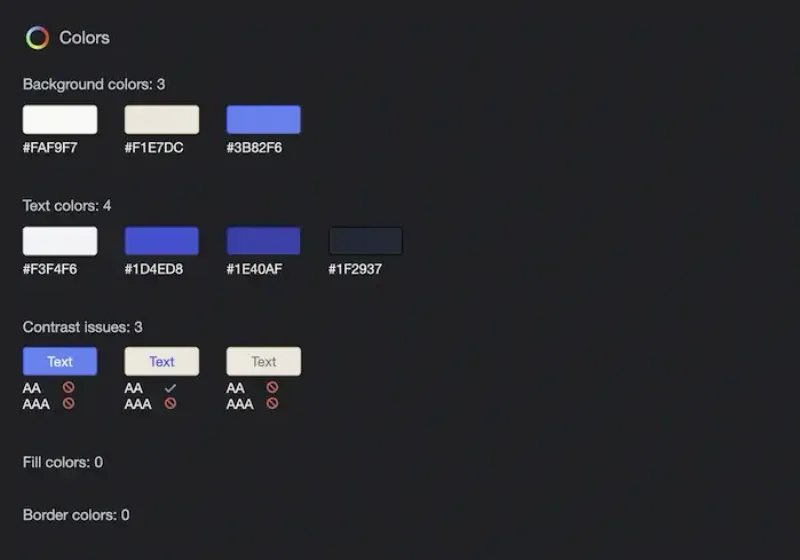
D'après mon expérience, la section la plus utile concerne les couleurs utilisées et la manière dont la sélection actuelle peut entraîner des problèmes de contraste. Par conséquent, la « Vue d'ensemble CSS » est un bon complément aux outils de mise en œuvre d'une application Web accessible.
Si vous utilisez Tailwind.css (comme je le fais dans pratiquement toutes les applications Web), le rapport concernant les styles inutilisés n'offre pas beaucoup d'informations, car PostCSS supprime toutes les définitions CSS inutilisées dans un pré-processus.
Perspectives pour « Aperçu CSS »
Comme mentionné, la fonctionnalité est actuellement marquée comme expérimentale et pourrait changer avant une version stable. C'est assez simpliste dans sa version actuelle, mais peut quand même vous offrir un bel ensemble d'idées. Je m'attends à ce que ce panneau affiche plus de données à l'avenir, permettant potentiellement des modifications interactives pour résoudre rapidement les problèmes de contraste, par exemple.