Analizzare il tuo CSS in DevTools
Chrome ha recentemente introdotto una nuova funzione sperimentale, chiamata "Panoramica CSS", che fornisce un riepilogo dei potenziali problemi di stile nel documento mostrando un pannello analitico del tuo CSS. Al momento della scrittura, la nuova funzionalità è ancora sperimentale, ma ha funzionato perfettamente nel mio utilizzo. "Panoramica CSS" è disponibile anche in altri browser Chromium, come Microsoft Edge.
Come aprire la Panoramica CSS
- apri il pannello DevTools
- usa la palette dei comandi (Maiusc + Comando + P su macOS o Maiusc + Ctrl + P su Windows)
- inserisci il termine di ricerca "panoramica css"
- fai clic sul risultato corretto o premi invio sulla tastiera
Ora sei pronto per interagire con il pannello "Panoramica CSS".
Cosa ti consente di analizzare la "Panoramica CSS"
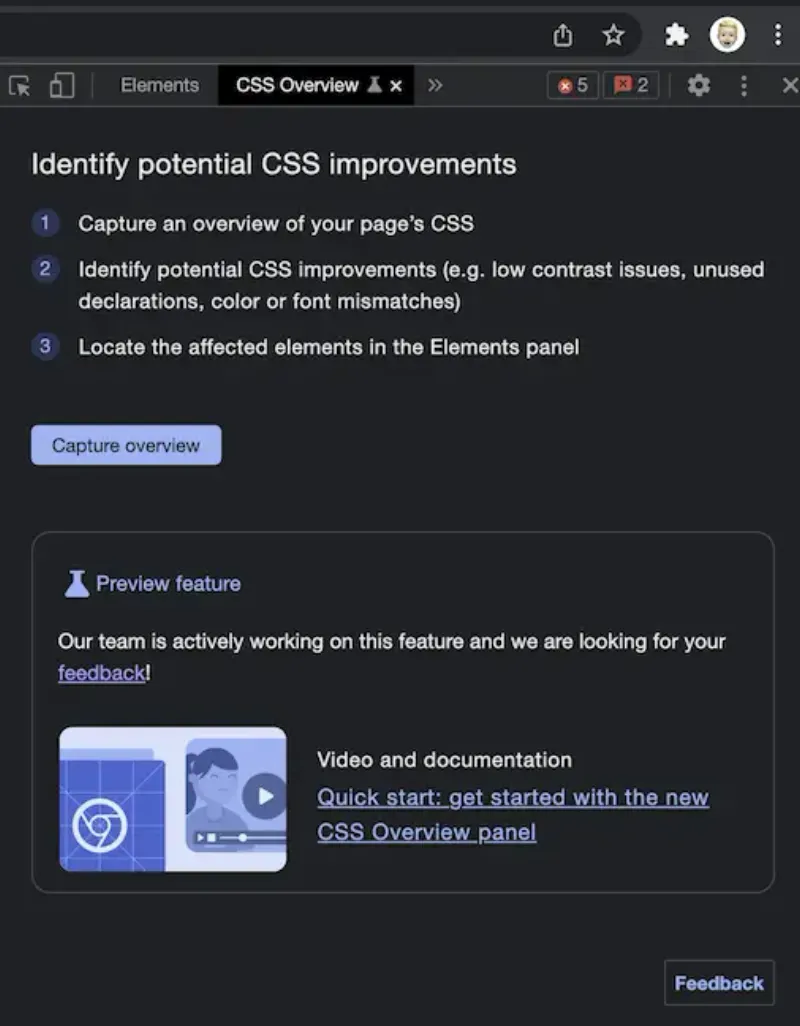
Simile a una partitura Lighthouse, deve essere generata una panoramica CSS ogni volta che si desidera visualizzarla. La visualizzazione predefinita fornisce una bella spiegazione del motivo per cui eseguire un report. Tutto quello che devi fare è premere il pulsante principale e vedere praticamente istantaneamente il report creato.

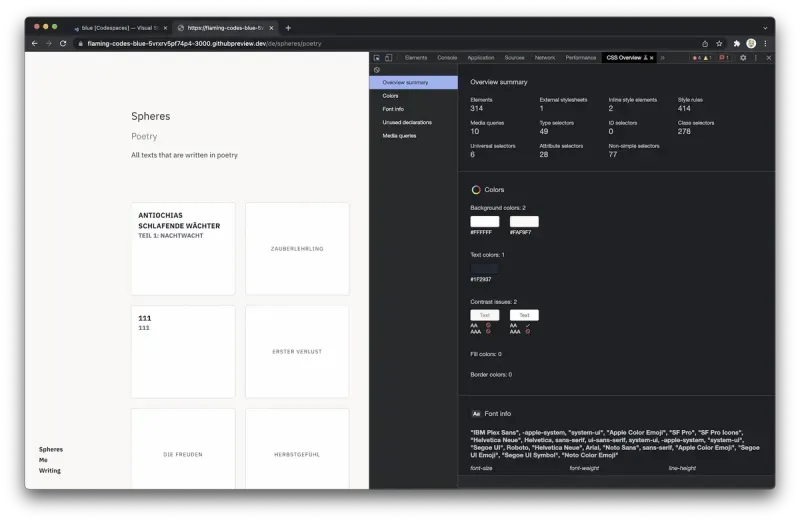
Se nessun elemento è stato selezionato tramite lo strumento di selezione, il rapporto rifletterà il documento corrente. Ciò significa che per impostazione predefinita, verrà analizzata la pagina attualmente visibile. Se hai selezionato un elemento specifico, il rapporto analizzerà solo questo elemento e ti fornirà una panoramica dei suoi problemi di stile specifici.


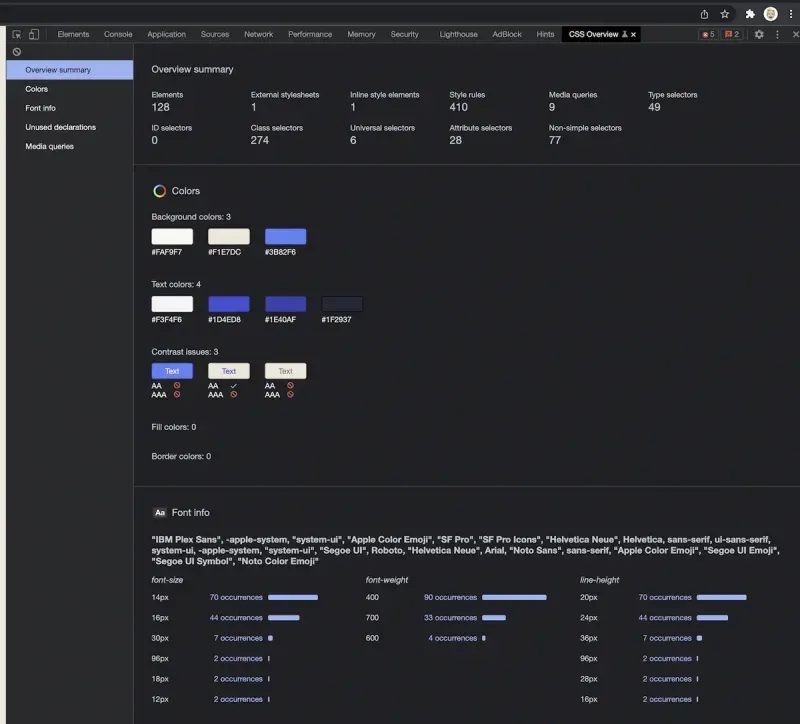
Il rapporto stesso è progettato in modo molto semplice e mostra un elenco di sezioni, ciascuna incentrata su un argomento specifico. La primissima sezione offre una panoramica delle metriche chiave. Ogni sezione successiva mostra i dettagli per un argomento specifico.

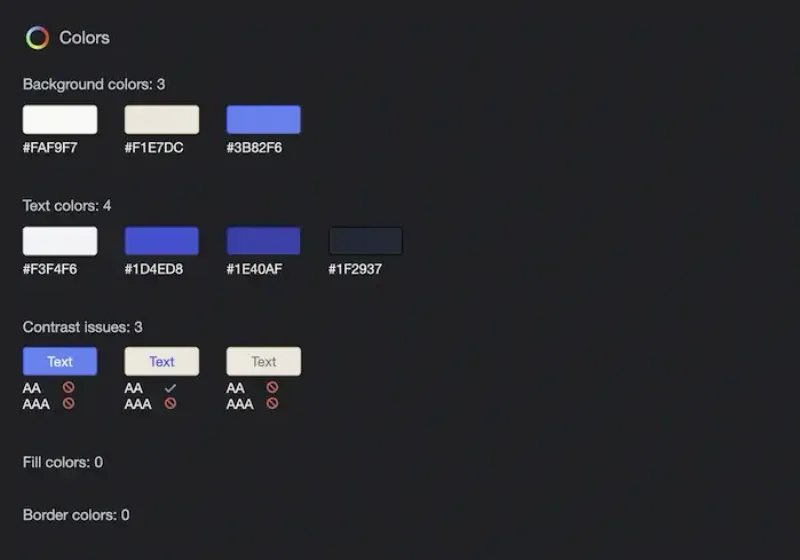
Nella mia esperienza, la sezione più utile riguarda i colori utilizzati e come la selezione corrente potrebbe portare a problemi di contrasto. Pertanto, la "Panoramica CSS" è un bel complemento agli strumenti per l'implementazione di un'app Web accessibile.
Se stai usando Tailwind.css (come sto facendo praticamente in ogni app web), il rapporto sugli stili inutilizzati non offre molte informazioni, poiché PostCSS elimina tutte le definizioni CSS inutilizzate in un pre-processo.
Outlook per "Panoramica CSS"
Come accennato, la funzionalità è attualmente contrassegnata come sperimentale e potrebbe cambiare prima di un rilascio stabile. È piuttosto semplicistico nella sua versione attuale, ma può comunque offrire una buona serie di spunti per te. Mi aspetto che questo pannello mostrerà più dati in futuro, consentendo potenzialmente modifiche interattive per risolvere rapidamente problemi di contrasto, ad esempio.