DevTools'ta CSS'nizi analiz etme
Chrome kısa süre önce, CSS'nizin bir analiz panelini göstererek belgenizdeki olası stil sorunlarının bir özetini veren "CSS'ye Genel Bakış" adlı yeni bir deneysel özelliği kullanıma sundu. Yazım itibariyle, yeni özellik hala deneysel, ancak benim kullanımımda kusursuz çalıştı. "CSS'ye Genel Bakış", Microsoft Edge gibi diğer Chromium tarayıcılarında da mevcuttur.
CSS'ye Genel Bakış nasıl açılır
- DevTools panelini açın
- komut paletini kullanın (macOS'ta Shift + Command + P veya Windows'ta Shift + Ctrl + P)
- "css genel bakış" arama terimini girin
- doğru sonucu tıklayın veya klavyenizde enter tuşuna basın
Artık "CSS'ye Genel Bakış" paneliyle etkileşime geçmeye hazırsınız.
Hangi "CSS'ye Genel Bakış", analiz etmenizi sağlar
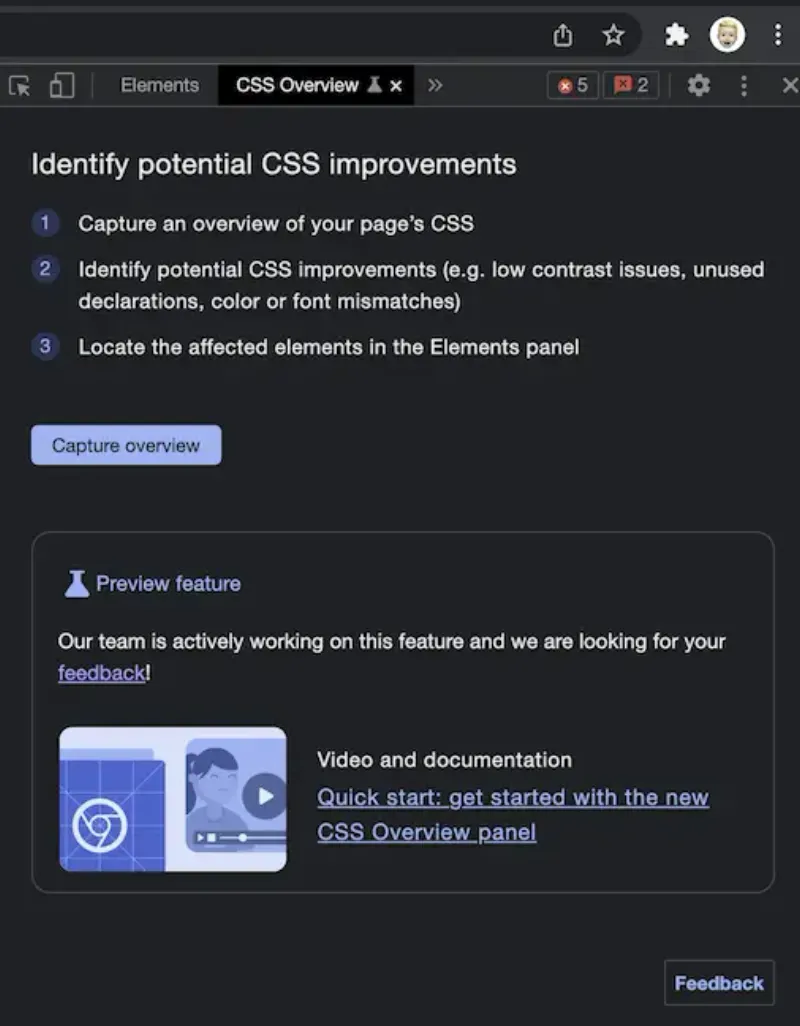
Lighthouse puanına benzer şekilde, her görmek istediğinizde bir CSS genel bakışı oluşturulmalıdır. Varsayılan görünüm, bir raporun neden çalıştırılacağına dair güzel bir açıklama sunar. Tek yapmanız gereken birincil düğmeye basmak ve oluşturulan raporu pratik olarak anında görmek.

Seçim aracı aracılığıyla hiçbir öğe seçilmediyse, rapor mevcut belgenizi yansıtacaktır. Bu, varsayılan olarak şu anda görünen sayfanın analiz edileceği anlamına gelir. Belirli bir öğeyi seçtiyseniz, rapor yalnızca bu öğeyi analiz edecek ve size belirli stil sorunları hakkında bir fikir verecektir.


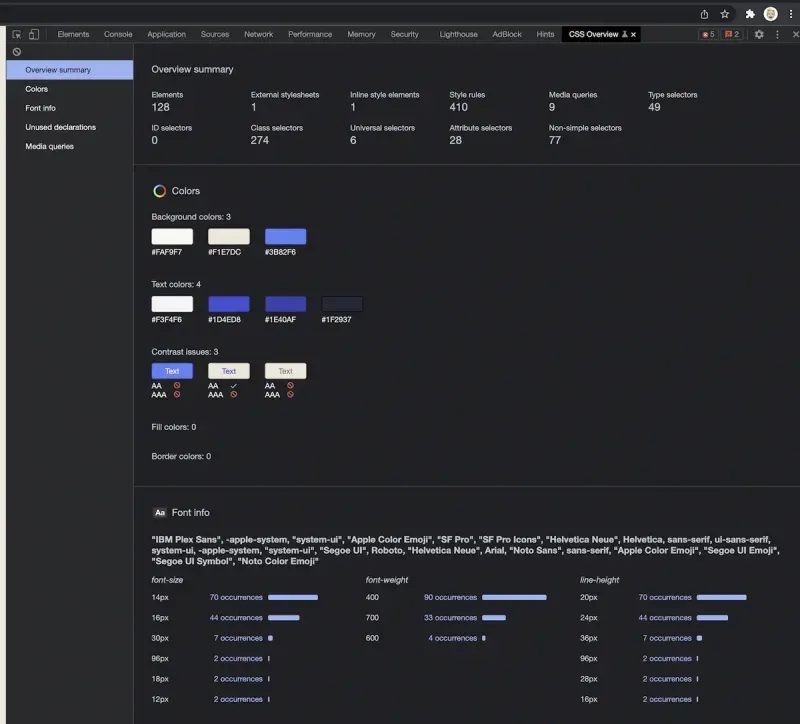
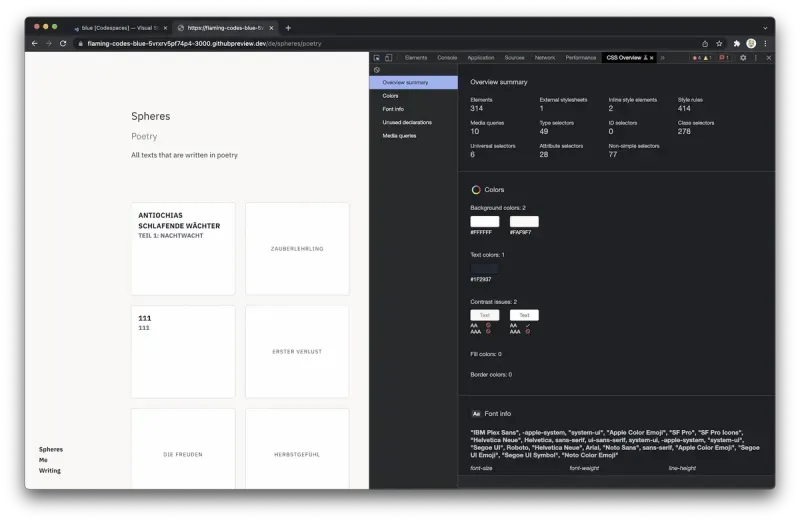
Raporun kendisi çok basit bir şekilde tasarlanmıştır ve her biri belirli bir konuya odaklanan bölümlerin bir listesini gösterir. İlk bölüm size temel metriklere genel bir bakış sunar. Sonraki her bölüm, belirli bir konunun ayrıntılarını gösterir.

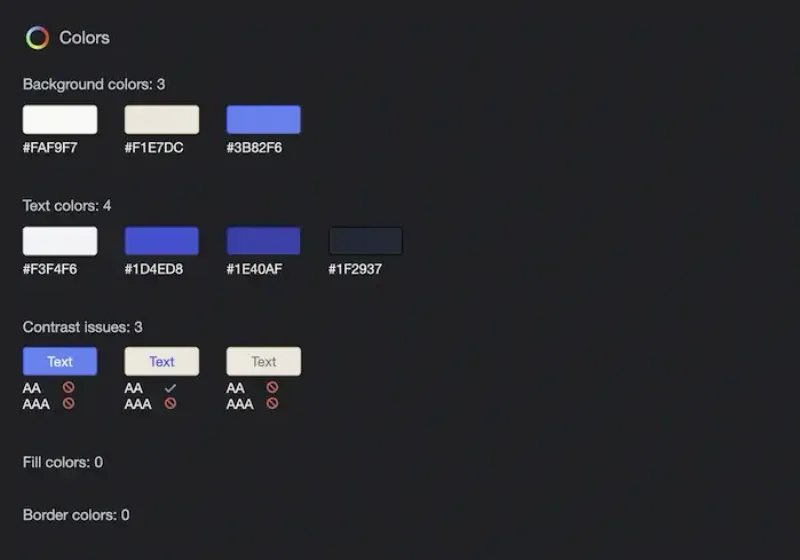
Deneyimlerime göre, en faydalı bölüm kullanılan renkler ve mevcut seçimin kontrast sorunlarına nasıl yol açabileceği ile ilgilidir. Bu nedenle, "CSS'ye Genel Bakış", erişilebilir bir web uygulamasını uygulamaya yönelik araçlar için güzel bir tamamlayıcıdır.
Tailwind.css kullanıyorsanız (hemen hemen her web uygulamasında yaptığım gibi), PostCSS bir ön işlemde kullanılmayan tüm CSS tanımlarını çıkardığı için kullanılmayan stiller ile ilgili rapor çok fazla fikir sunmaz.
"CSS'ye Genel Bakış" için Outlook
Belirtildiği gibi, özellik şu anda deneysel olarak işaretlenmiştir ve kararlı bir sürümden önce değişebilir. Mevcut sürümünde oldukça basittir, ancak yine de sizin için güzel bir dizi içgörü sunabilir. Bu panelin gelecekte daha fazla veri göstereceğini, örneğin kontrast sorunlarını hızlı bir şekilde çözmek için etkileşimli değişikliklere izin vermesini bekliyorum.