Der alte Verlässliche: Material-UI
Bisher verwendete diese progressive Web-App Material-UI, eine sehr ausgereifte und beliebte UI- sowie UX-Bibliothek. Material UI ist eines der am häufigsten verwendeten React-UI-Toolkits, wenn nicht die Nummer eins, und bietet eine hervorragende Sammlung von Containern, Karten, Navigationsleisten und allen anderen Arten anderer Komponenten, die den von Google Design definierten Materialrichtlinien entsprechen.
Da ich das Kernlayout und das visuelle Design meiner Web-App nicht geändert habe, fragen Sie sich vielleicht, warum ich mich überhaupt für Material-UI entschieden habe, da diese Seite auf den ersten Blick nicht wirklich wie eine typische Material-Site aussieht. Der Grund dafür ist, dass die „Material-UI“-Bibliothek auch eine Kernkomponentenschicht zum Konsumieren anbietet, die alle Vorteile der Bibliothek bietet, wie z. B. Theming, ohne einen eigensinnigen Materialstil.
Da ich aber seit kurzem Tailwind, ein „Utility-first CSS-Framework“, in anderen Projekten einsetze, wurde mir schnell klar, dass die Vorteile von Tailwind es zu einem erstklassigen Kandidaten für meine persönliche Web-App machen.
Das neue Coole: Tailwind.css
Tailwind hat eine wunderbar angenehme Entwicklererfahrung. Aber nicht nur das, es stellt auch sicher, dass der Produktions-Build nur die CSS-Klassen verwendet, die wirklich verbraucht werden. Dank des Just-in-Time-Compilers, der jetzt mit Tailwind.css geliefert wird, ist die Verwendung des Tools flexibler als je zuvor.
Alternative Bibliotheken
Bevor ich auf die Details meiner Migration von Material-UI zu Tailwind.css eingehe, schreibe ich eine Liste relevanter Designsysteme für Tailwind.css, die MUI enthalten.
- material-tailwind, das die MUI-Designspezifikationen in ein Designsystem in Tailwind.css übersetzt
- daisy-ui, das natürlich kein Material UI ist, aber dennoch eine sehr große Menge an Komponenten bereitstellt, die visuell dem MUI-Version-5-Standard nahe kommen
Grundsätzlich müssen Sie alle CSS-Stile für Material-Tailwind als Import hinzufügen, zusammen mit Links für Symbole sowie die Schriftart. Für Daisy-UI müssen Sie es nur als Plugin zu Ihrer confg-Datei hinzufügen.
Beide Bibliotheken werden auf die Stile reduziert, die Sie tatsächlich verwenden, und verursachen daher keinen Overhead.
Unterschiede zwischen Material-UI und Tailwind.css
Ein wesentlicher offensichtlicher Unterschied zwischen den beiden Bibliotheken besteht darin, dass Material-UI einen eigensinnigen Stil bietet, während Tailwind.css Ihnen eine Reihe von Hilfsklassen zum Generieren von CSS bietet, aber kein spezifisches Styling an sich. Das bedeutet, dass Sie, wenn Sie sich stark auf die Material-Richtlinien verlassen, einige Kernkomponenten, beispielsweise Schaltflächen und Textfelder, zuerst mit Tailwind.css neu erstellen müssen.
Da beide Bibliotheken unterschiedliche Einheiten für Skalierungs- und Abstandsfunktionen verwenden, sah die erste Iteration der Migration, die den Erstellungsprozess nicht unterbrach, ziemlich fehl am Platz aus.

Insgesamt brauchte ich etwa 6 Stunden pro Nacht, um auf Tailwind.css umzustellen und eine erste stabile Version zu veröffentlichen. Der Austausch der API von Material-UI erfolgte schneller als erwartet, und die progressive Web-App verlässt sich jetzt nur noch auf Tailwind für alle Stile.
Eine nahezu perfekte Lighthouse-Performance
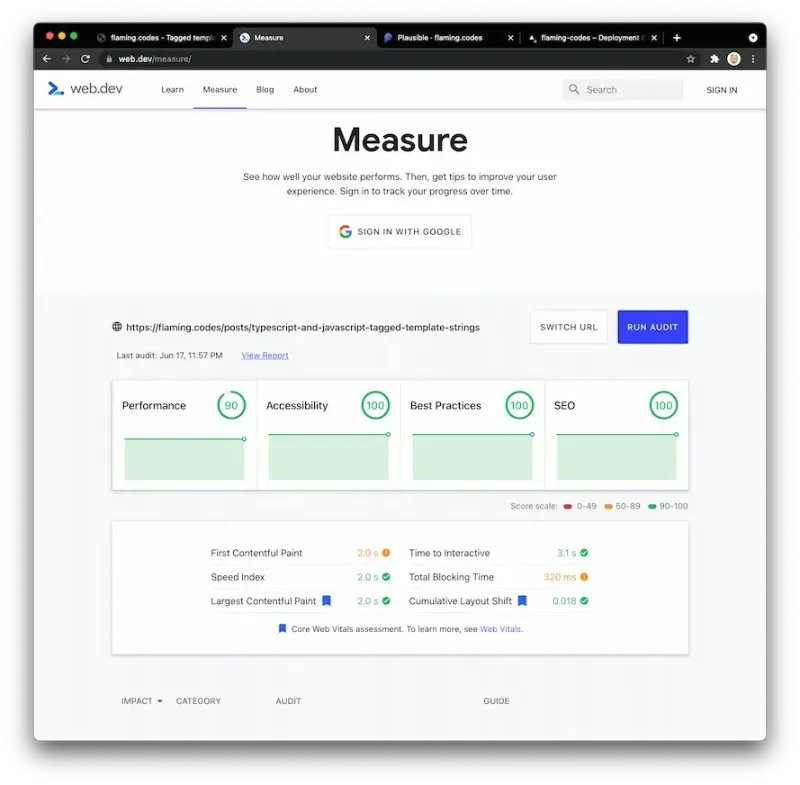
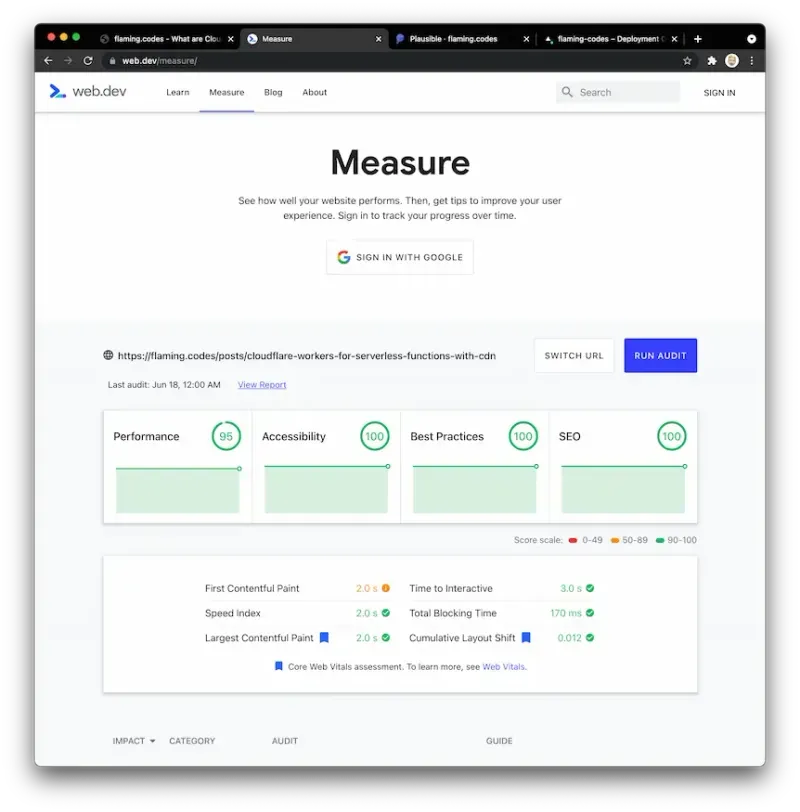
Da Material-UI aufgrund der fehlenden CSS-Minifizierung sowie der Reduktion auf das tatsächlich verwendete CSS natürlich größer als Tailwind.css ist, strebte ich auch eine bessere Punktzahl beim Benchmarking der Web-App mit Lighthouse an. Ich verwende für diese Aufgabe nur web.dev/measure, da es das strengste Tool in Bezug auf die von Benutzern wahrgenommene Leistung in der realen Welt ist.

Vor der Migration haben alle Seiten 100 Punkte erreicht, außer bei der Performance, wo ich etwa 75 bis 80 Punkte pro Messung erreicht habe. Nach der Migration kann ich nun eine Leistung zwischen 90 und 95 Punkten melden, je nach Edge-Netzwerkleistung von Vercel, wo die PWA gehostet wird. Dank Tailwind.css erreiche ich jetzt fast eine perfekte Punktzahl, was ziemlich beeindruckend ist, wenn man bedenkt, dass die Seite ziemlich viel Styling (auch wenn es sehr minimal erscheint) sowie Medien wie Videos und Bilder verwendet.

Fazit: Hat es sich gelohnt?
Ja definitiv! Die gesamte Umstellung dauerte nur ein paar Stunden und führte zu einer realen Leistungssteigerung und einem besseren Benchmark-Ergebnis. Ich werde in den folgenden Wochen einige visuelle Aspekte verfeinern, um potenzielle Inkonsistenzen nach der Migration auszubügeln, aber insgesamt bin ich mit der aktuellen Version als Produktionsversion zuversichtlich.
Tailwind.css ist wahrscheinlich die ergonomischste CSS-Bibliothek, die derzeit verfügbar ist, was das Codieren zu einer wirklich schönen Erfahrung macht. Wenn nicht, probieren Sie es jetzt aus und sehen Sie selbst, ob es Ihnen genauso gut gefällt wie mir.