DevTools에서 CSS 분석
Chrome은 최근 CSS의 분석 패널을 표시하여 문서의 잠재적인 스타일 문제에 대한 요약을 제공하는 "CSS 개요"라는 새로운 실험 기능을 도입했습니다. 글을 쓰는 시점에서 새 기능은 아직 실험적이지만 내 사용에서는 완벽하게 작동했습니다. "CSS 개요"는 Microsoft Edge와 같은 다른 Chromium 브라우저에서도 사용할 수 있습니다.
CSS 개요를 여는 방법
- DevTools 패널을 엽니다.
- 명령 팔레트 사용(macOS의 경우 Shift + Command + P 또는 Windows의 경우 Shift + Ctrl + P)
- "css 개요"라는 검색어를 입력하십시오.
- 올바른 결과를 클릭하거나 키보드에서 Enter 키를 누르십시오.
이제 "CSS 개요" 패널과 상호 작용할 준비가 되었습니다.
"CSS 개요"를 통해 분석할 수 있는 것
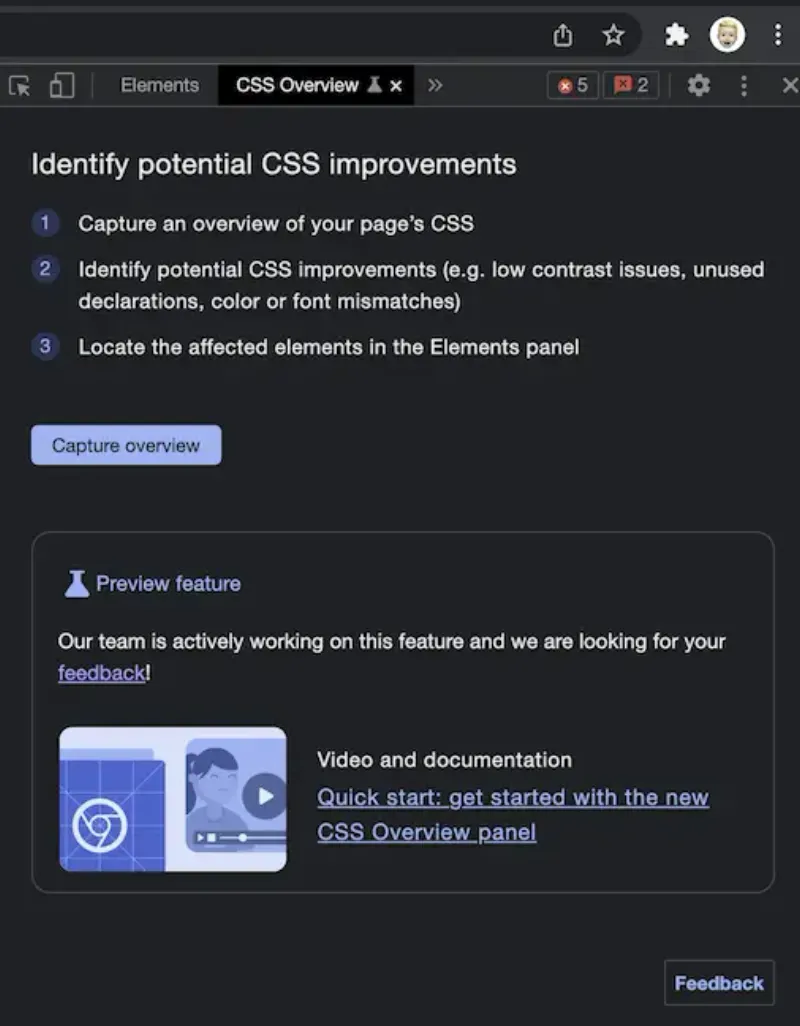
Lighthouse 점수와 마찬가지로 CSS 개요는 보고 싶을 때마다 생성해야 합니다. 기본 보기는 보고서를 실행해야 하는 이유를 잘 설명합니다. 기본 버튼을 누르고 생성된 보고서를 즉시 보기만 하면 됩니다.

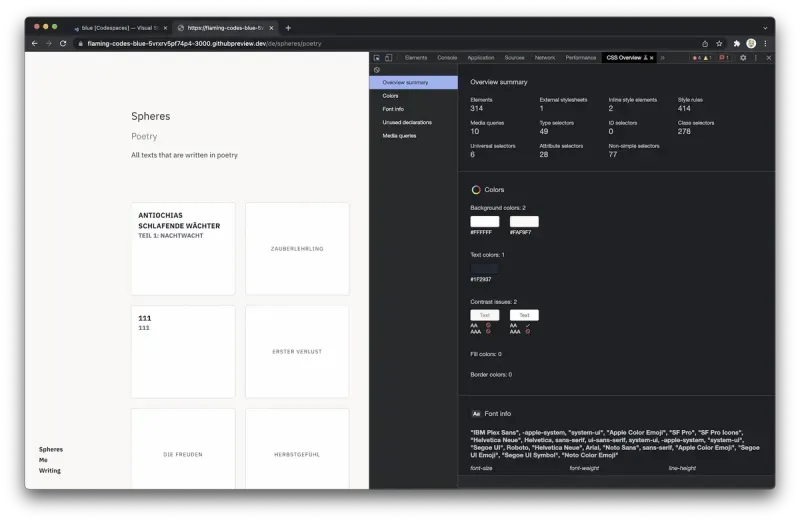
선택 도구를 통해 요소를 선택하지 않은 경우 보고서에 현재 문서가 반영됩니다. 즉, 기본적으로 현재 보이는 페이지가 분석됩니다. 특정 요소를 선택한 경우 보고서는 이 요소만 분석하고 특정 스타일 문제에 대한 통찰력을 제공합니다.


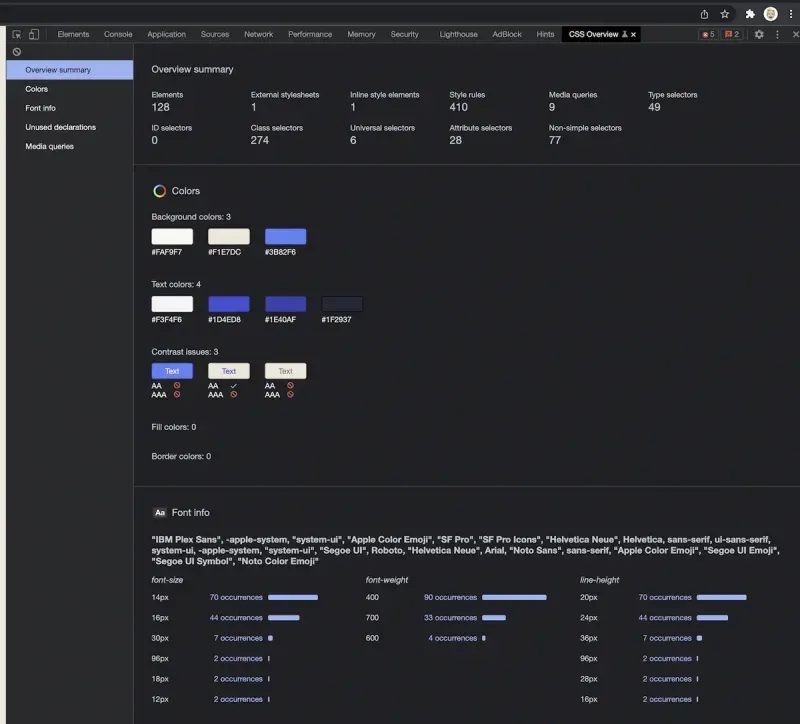
보고서 자체는 매우 간단하게 설계되었으며 각각 특정 주제에 초점을 맞춘 섹션 목록을 보여줍니다. 첫 번째 섹션에서는 주요 메트릭에 대한 개요를 제공합니다. 각 후속 섹션에는 특정 주제에 대한 세부 정보가 표시됩니다.

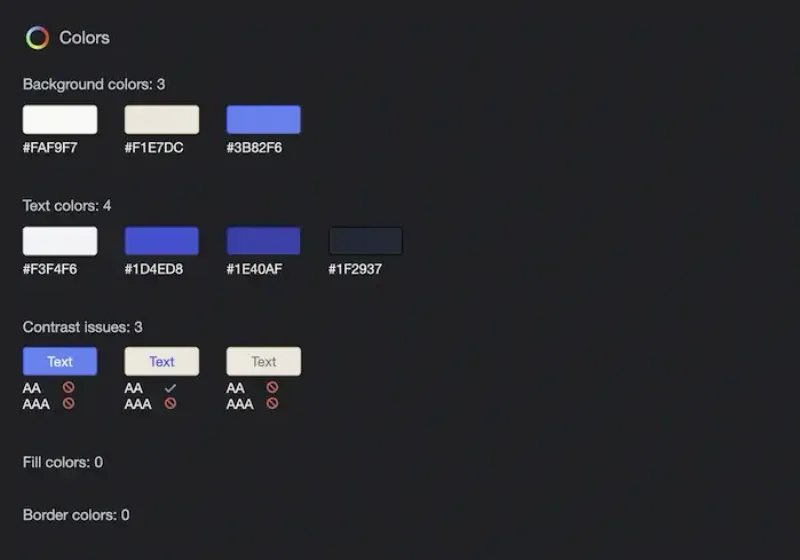
내 경험상 가장 유용한 섹션은 사용된 색상과 현재 선택 항목이 대비 문제로 이어질 수 있는 방법과 관련이 있습니다. 따라서 "CSS 개요"는 액세스 가능한 웹 앱을 구현하기 위한 도구를 훌륭하게 보완합니다.
Tailwind.css를 사용하는 경우(제가 거의 모든 웹 앱에서 하는 것처럼) PostCSS가 사전 프로세스에서 사용되지 않는 CSS 정의를 모두 제거하므로 사용되지 않은 스타일에 대한 보고서는 많은 통찰력을 제공하지 않습니다.
"CSS 개요"에 대한 전망
언급한 바와 같이 이 기능은 현재 실험용으로 표시되어 있으며 안정적인 릴리스 전에 변경될 수 있습니다. 현재 버전에서는 매우 단순하지만 여전히 유용한 통찰력을 제공할 수 있습니다. 이 패널은 앞으로 더 많은 데이터를 표시할 것이며 예를 들어 대비 문제를 신속하게 수정하기 위해 대화식 변경을 허용할 수 있을 것으로 기대합니다.