A CSS elemzése a DevToolsban
A Chrome a közelmúltban bevezetett egy új kísérleti funkciót, a „CSS-áttekintést”, amely a CSS elemzési paneljének megjelenítésével összefoglalja a dokumentum lehetséges stílusproblémáit. Az írás írása szerint az új funkció még kísérleti jellegű, de az én használatom során hibátlanul működött. A „CSS áttekintése” más Chromium böngészőkben is elérhető, például a Microsoft Edge-ben.
Hogyan lehet megnyitni a CSS áttekintést
- nyissa meg a DevTools panelt
- használja a parancspalettát (Shift + Command + P macOS-en vagy Shift + Ctrl + P Windows rendszeren)
- írja be a "css áttekintés" keresőszót
- kattintson a megfelelő eredményre, vagy nyomja meg az Enter billentyűt a billentyűzeten
Most már készen áll a „CSS áttekintése” panel használatára.
Mit tesz lehetővé a „CSS áttekintése” elemzése
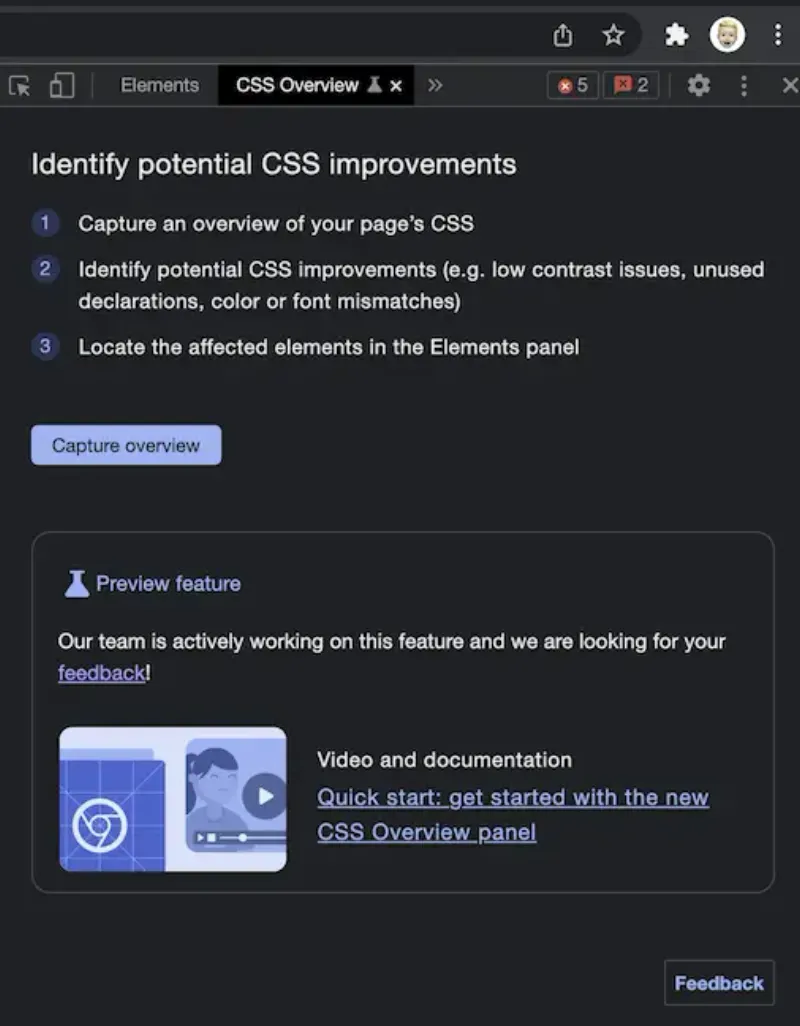
Hasonlóan a Lighthouse pontszámhoz, minden alkalommal létre kell hozni egy CSS-áttekintést, amikor látni szeretné. Az alapértelmezett nézet jó magyarázatot ad arra, hogy miért kell jelentést futtatni. Csak annyit kell tennie, hogy megnyomja az elsődleges gombot, és gyakorlatilag azonnal megjelenik a létrehozott jelentés.

Ha egyetlen elem sem lett kiválasztva a kijelölő eszközzel, a jelentés tükrözi az aktuális dokumentumot. Ez azt jelenti, hogy alapértelmezés szerint az aktuálisan látható oldal kerül elemzésre. Ha kiválasztott egy adott elemet, a jelentés csak ezt az elemet elemzi, és betekintést nyújt a konkrét stílusproblémákba.


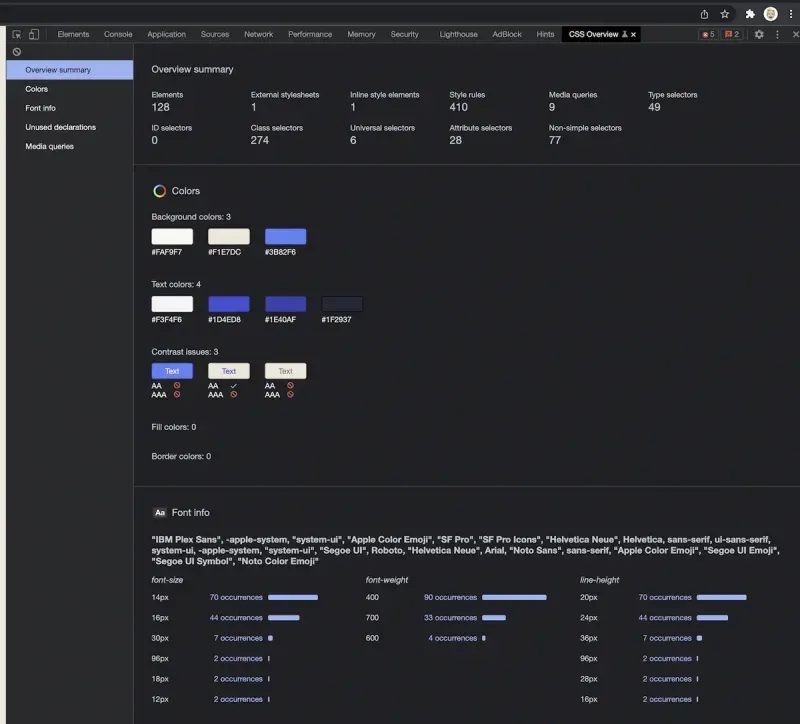
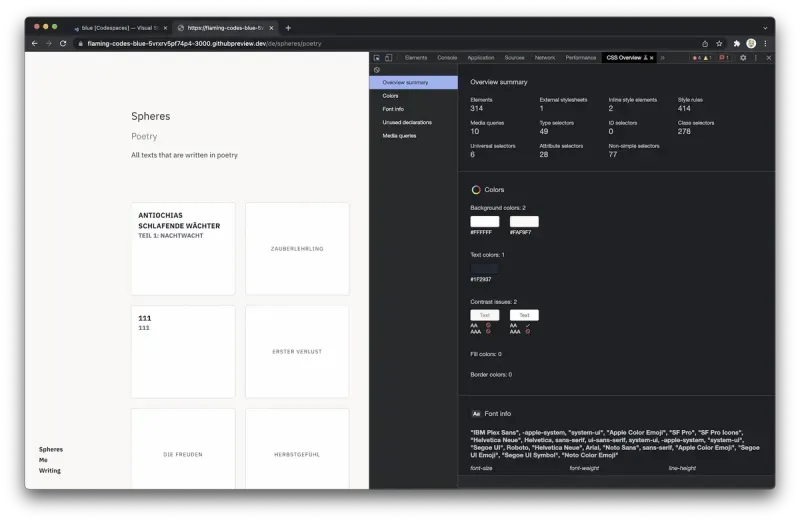
Maga a jelentés nagyon egyszerűen készült, és szakaszok listáját mutatja, amelyek mindegyike egy adott témára összpontosít. A legelső rész áttekintést nyújt a legfontosabb mutatókról. Minden következő szakasz egy adott témakör részleteit tartalmazza.

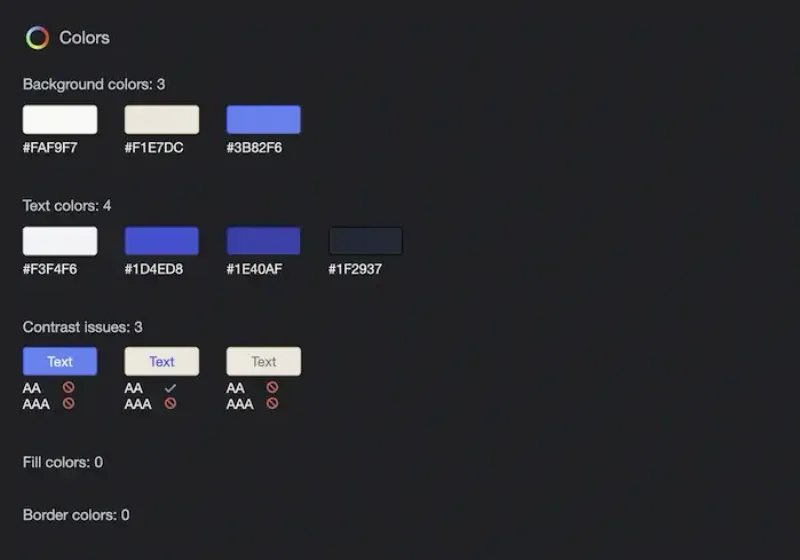
Tapasztalataim szerint a leghasznosabb rész a használt színekkel és azzal kapcsolatos, hogy a jelenlegi kiválasztás hogyan vezethet kontrasztproblémákhoz. Ezért a „CSS áttekintése” remek kiegészítője az akadálymentes webalkalmazás megvalósításához szükséges eszközöknek.
Ha a Tailwind.css-t használja (mint ahogy azt gyakorlatilag minden webalkalmazásban teszem), a nem használt stílusokról szóló jelentés nem nyújt sok betekintést, mivel a PostCSS egy előfolyamat során eltávolítja az összes nem használt CSS-definíciót.
Outlook a „CSS áttekintéshez”
Amint már említettük, a funkció jelenleg kísérleti jelleggel van megjelölve, és a stabil kiadás előtt változhat. A jelenlegi verzióban meglehetősen leegyszerűsített, de még mindig jó betekintést nyújthat az Ön számára. Arra számítok, hogy ez a panel a jövőben több adatot fog megjeleníteni, ami például interaktív változtatásokat tesz lehetővé a kontrasztproblémák gyors megoldása érdekében.