Анализ вашего CSS в DevTools
Chrome недавно представил новую экспериментальную функцию под названием «Обзор CSS», которая дает вам сводку потенциальных проблем со стилем в вашем документе, показывая панель аналитики вашего CSS. На момент написания новая функция все еще является экспериментальной, но в моем использовании она работала безупречно. «Обзор CSS» также доступен в других браузерах Chromium, таких как Microsoft Edge.
Как открыть Обзор CSS
- откройте панель DevTools
- используйте палитру команд (Shift + Command + P в macOS или Shift + Ctrl + P в Windows)
- введите поисковый запрос "обзор css"
- нажмите правильный результат или нажмите Enter на клавиатуре
Теперь вы готовы к работе с панелью «Обзор CSS».
Что «Обзор CSS» позволяет анализировать
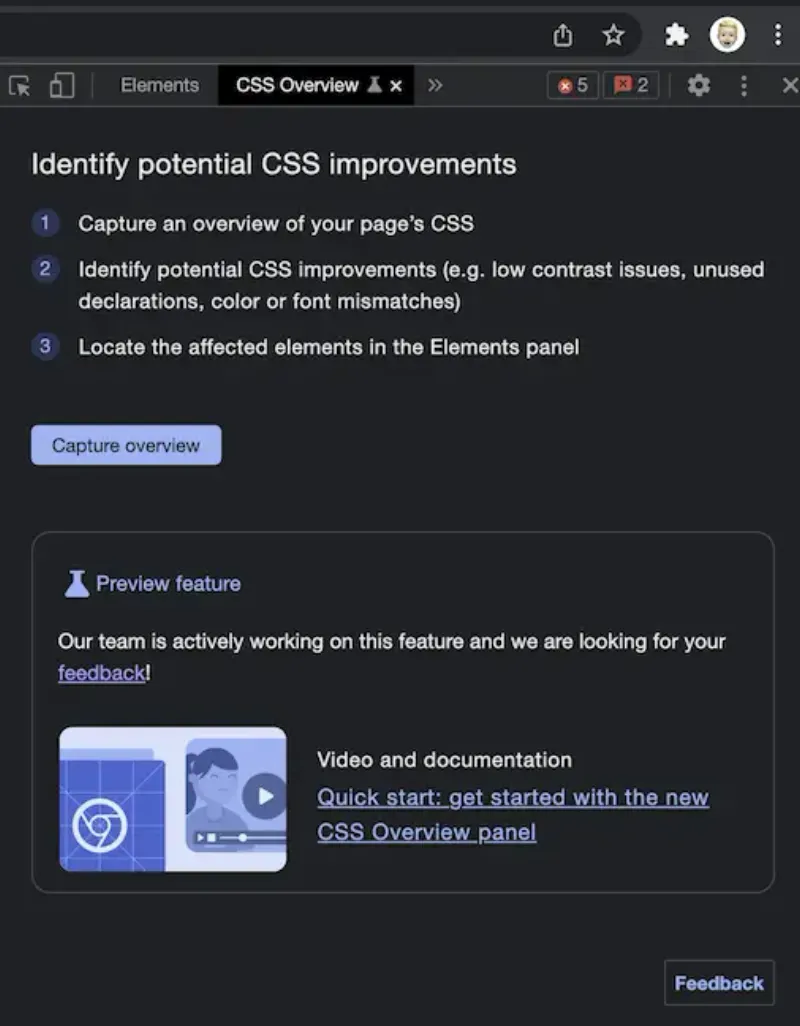
Как и в случае с оценкой Lighthouse, обзор CSS должен создаваться каждый раз, когда вы хотите его увидеть. Представление по умолчанию дает хорошее объяснение, зачем запускать отчет. Все, что вам нужно сделать, это нажать основную кнопку и практически сразу увидеть созданный отчет.

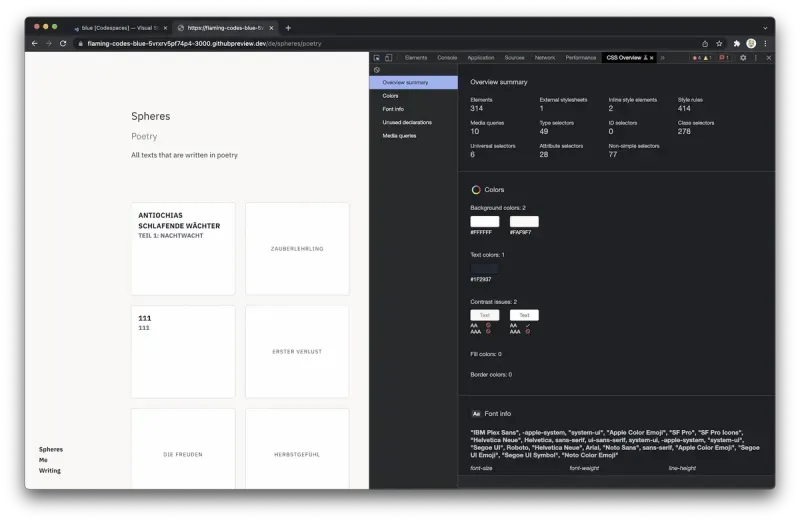
Если ни один элемент не был выбран с помощью инструмента выбора, отчет будет отражать ваш текущий документ. Это означает, что по умолчанию будет проанализирована текущая видимая страница. Если вы выбрали конкретный элемент, отчет будет анализировать только этот элемент и даст вам представление о его конкретных проблемах со стилем.


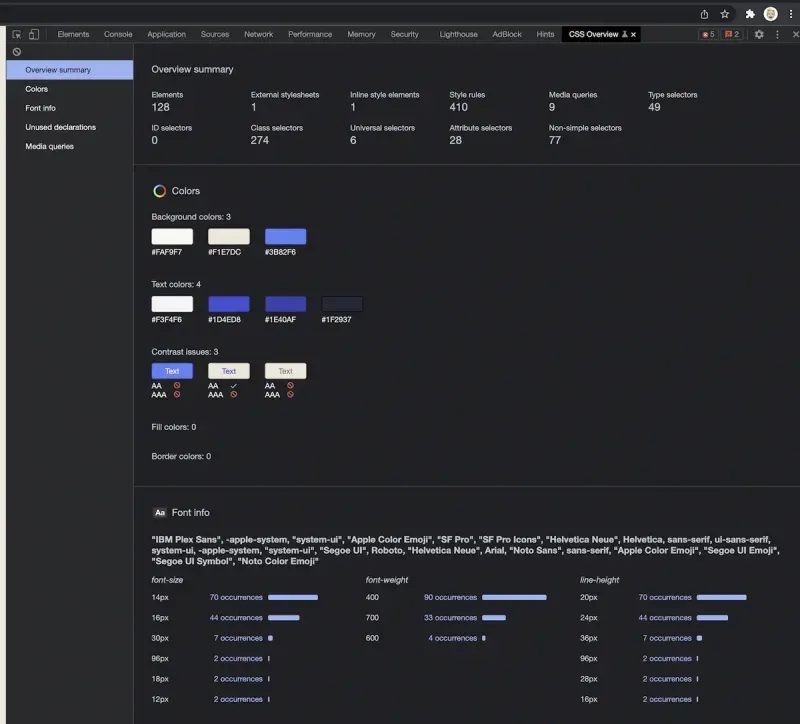
Сам отчет очень прост и содержит список разделов, каждый из которых посвящен определенной теме. В самом первом разделе представлен обзор ключевых показателей. Каждый последующий раздел содержит подробную информацию по определенной теме.

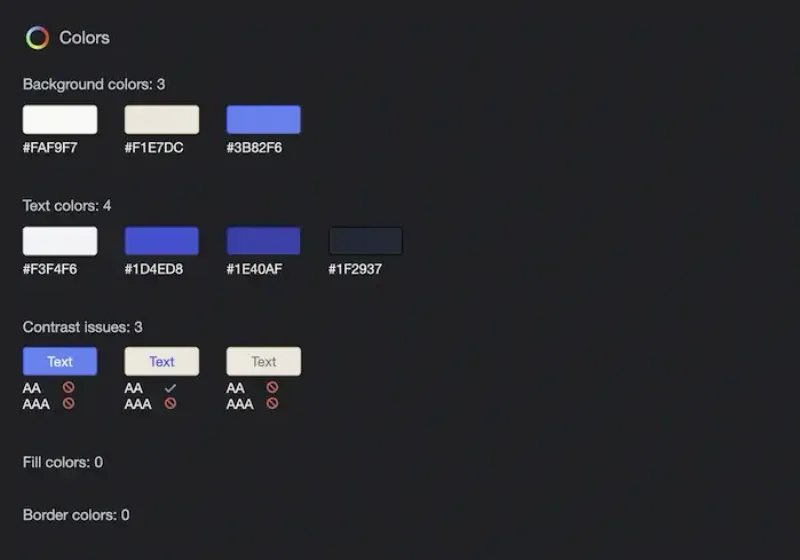
По моему опыту, наиболее полезный раздел касается используемых цветов и того, как текущий выбор может привести к проблемам с контрастом. Таким образом, «Обзор CSS» - хорошее дополнение к инструментам для реализации доступного веб-приложения.
Если вы используете Tailwind.css (как я делаю практически в каждом веб-приложении), отчет о неиспользуемых стилях не дает подробного понимания, поскольку PostCSS удаляет все неиспользуемые определения CSS в предварительном процессе.
Outlook для «Обзор CSS»
Как уже упоминалось, эта функция в настоящее время помечена как экспериментальная и может измениться до стабильного выпуска. В текущей версии он довольно упрощен, но все же может предложить вам полезный набор идей. Я ожидаю, что в будущем на этой панели будет отображаться больше данных, что потенциально позволит интерактивные изменения, например, для быстрого устранения проблем с контрастностью.