기사 페이지 디자인하기
이 웹 앱에 게시된 블로그 게시물의 레이아웃, 스타일 및 계층 구조를 디자인하기 시작했을 때 저는 한 가지 주요 목표를 염두에 두었습니다. 바로 콘텐츠가 우선입니다. 광고, 팝업 및 어떤 종류의 배너도 없습니다. 나는 단순히 가능한 한 최고의 읽기(및 학습) 경험을 제공하기 위해 가능한 가장 미니멀한 디자인을 원했습니다.
다음과 같은 주요 측정항목이 정의되었습니다.
- GDPR 배너, 광고 또는 CTA와 같이 어떤 시점에서도 사용자 상호 작용이 필요하지 않습니다.
- 예를 들어 스크린 리더를 사용할 때 모든 사용자가 기사를 즐길 수 있도록 의미상 건전한 100% HTML 구조
- 글에 중점을 두는 최소한의 디자인
- 내 기사가 검색 엔진에서 높은 순위에 오르도록 훌륭한 SEO 점수
콘텐츠 우선 기사의 레이아웃
다음의 모든 설명과 결정은 순전히 개인적인 것이며 기사 페이지 디자인에 대한 제 생각을 반영합니다. 이것은 블로그 게시물을 작성하는 방법에 대한 가이드가 아니라, 블로그 게시물을 작성하는 방법과 결과가 그만한 가치가 있는지에 대한 학습입니다.
좋아, 레이아웃에 대해 이야기하자! 여기까지 왔다면 기사 페이지가 다른 웹사이트와 상당히 다르다는 것을 알았습니다.
- 상단 탐색 행이 없습니다
- 실제로 상호 작용하는 요소가 없으며 거의 전적으로 기사 텍스트가 표시됩니다.
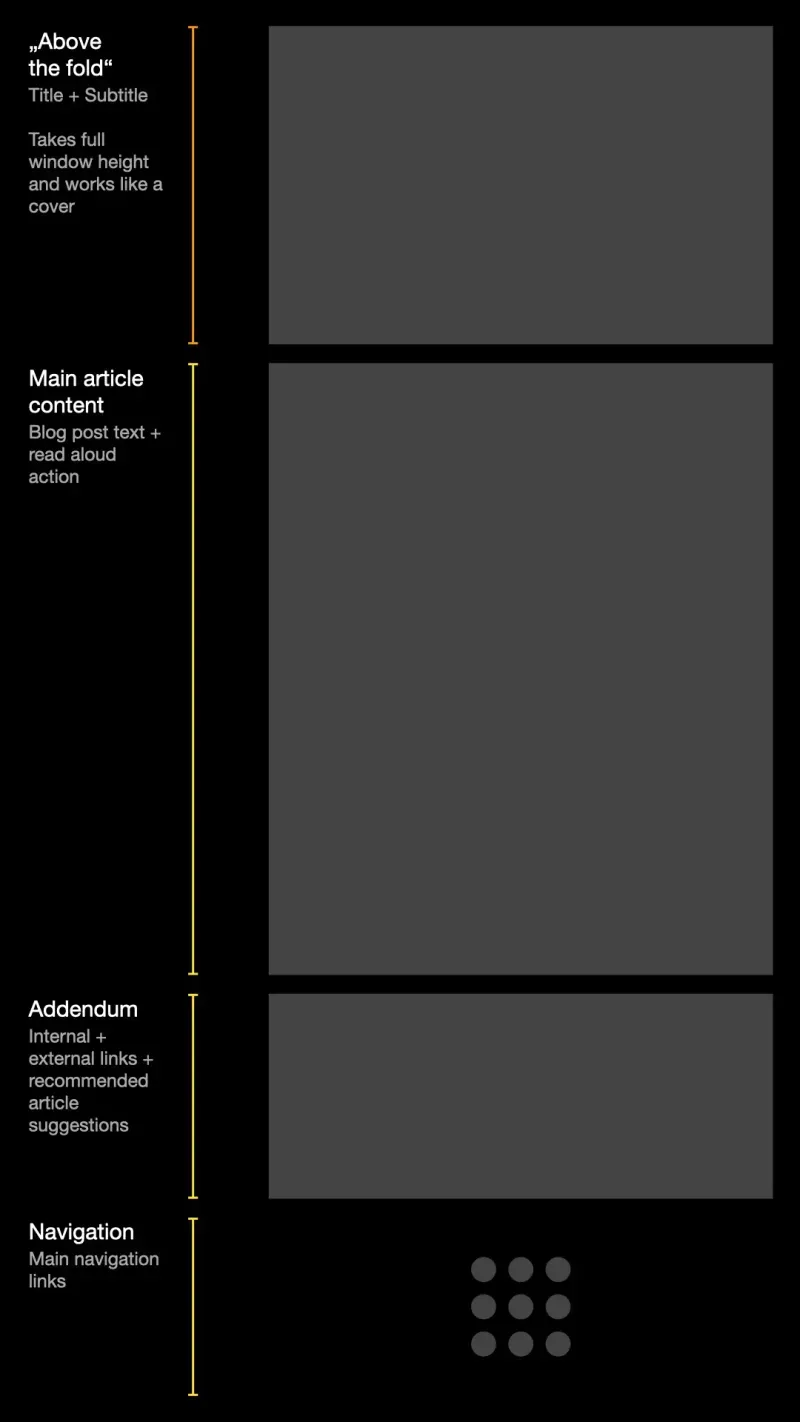
다음은 단일 기사에 대한 레이아웃 개념의 조감도입니다.

상위 탐색 없음
다른 많은 웹 앱에서 하는 것처럼 페이지 상단이나 측면에 눈에 띄게 배치되는 기본 탐색 요소를 추가하지 않고 완전히 몰입하고 잡지와 같은 읽기 경험을 제공했습니다. 이것은 관심이 있고 다른 페이지를 탐색하려는 사용자가 어디서 찾아야 할지 몰라 이탈률이 증가할 수 있다는 주요 단점이 있습니다. 이탈률은 방문한 초기 페이지를 지나치지 않은 사용자의 비율을 정의합니다.
그러나 나에게 사용자가 여전히 사이트에서 여행을 계속할 것인지는 실험입니다. 잘못된 가정일 수 있지만, 메인 콘텐츠 뒤에 보이는 추천 게시물에 무게를 둡니다. 지난 30일 간의 현재 이탈률은 블로그 게시물 사이트의 업계 평균인 70%에서 80% 사이입니다.
쓰여진 말과 다른 것은
각 페이지에는 장치의 전체 창 높이를 나타내는 첫 번째 부분인 '스크롤 없이 볼 수 있는 부분' 섹션이 있습니다. 큰 제목, 작은 자막, 일부 메타데이터 및 창 하단이 있습니다. 이 디자인은 기본적으로 내가 달성할 수 있는 가장 최소한의 것이므로 웹의 다른 대부분의 기사 페이지와 상당히 다릅니다.
사용자가 약간 아래로 스크롤하면 '스크롤 없이 볼 수 있는 부분' 섹션이 보이지 않고 주요 콘텐츠가 희미하게 보입니다. 이것은 사용자에게 페이지가 계속되는 위치와 페이지의 현재 가장 중요한 콘텐츠에 대한 자연스러운 힌트를 제공합니다.
많은 블로그에서 흔히 볼 수 있는 것처럼 기사 콘텐츠는 좋은 읽기 너비로 중앙에 배치됩니다. 코드 예제는 중요하므로 클립보드에 복사하는 빠른 작업과 함께 사용자 운영 체제의 창을 모방하여 자체 구성 요소에서 렌더링됩니다.
텍스트의 링크를 제외하고 유일한 대화형 요소는 현재 로캘이 음성 합성도 제공하는 경우 상단에 있는 소리내어 읽기 버튼입니다.
부록
기사 바로 뒤에 일부 메타데이터가 포함된 섹션이 표시됩니다. 여기서 첫 번째 요소는 기사가 제공되는 모든 로케일의 그리드입니다. 이 웹 앱은 꽤 많은 언어를 지원하기 때문에 그리드가 상대적으로 큽니다. 각 그리드 항목에 그라디언트를 추가했습니다. 이것은 특히 거의 검은색 배경에서 사용자의 주의를 끌기 때문입니다. 여기에서 로케일을 변경하는 대부분의 사용자는 변경 후 여정을 계속하지 않을 것이기 때문에 그냥 사용해 봅니다.
로케일 아래에는 간단한 피드백 버튼 행이 있으며 그 뒤에 제안된 게시물 섹션이 있습니다. 이러한 제안은 손으로 선택한 선택일 뿐만 아니라 현재 게시된 일부 게시물의 목록입니다.
여기까지 온 사용자는 마침내 주제에 대한 추가 정보를 제공하는 외부 링크 행과 기사의 관련 범주에 대한 내부 링크 행을 보게 될 것입니다.
하단의 탐색
내가 내린 가장 논쟁의 여지가 있는 결정은 가장 적은 수의 사용자만 볼 수 있는 페이지 맨 끝에 기본 탐색을 배치하는 것이었습니다. 이것은 기사 페이지에만 적용됩니다. 이 웹 앱의 다른 페이지에는 일반적으로 페이지 상단에 눈에 잘 띄는 탐색 행이 있습니다.
이 디자인이 제대로 작동하는지 테스트하고 싶었기 때문에 이 레이아웃을 결정했습니다. 쓰여진대로 내 이탈률은 평균이므로 적어도 재앙은 아닙니다. 그러나 향후 업데이트에서 이와 관련하여 레이아웃을 변경하여 기본 탐색이 시각적 방해 없이 기사 페이지에 잘 통합될 뿐만 아니라 더 좋고 더 일찍 표시되도록 하려고 합니다.