Tailwind 유틸리티 클래스에 해당하는 부트스트랩
Tailwind.css를 완벽하게 지원하고 활용하는 Bootstrap의 대안을 찾고 있다면 "Daisy UI"라는 Tailwind.css용 새 플러그인이 올바른 선택일 수 있습니다. 다양한 스타일로 앱을 빠르게 풍부하게 하기 위해 사전 정의된 유틸리티 클래스의 대규모 컬렉션을 제공합니다.

구성 요소의 대규모 컬렉션
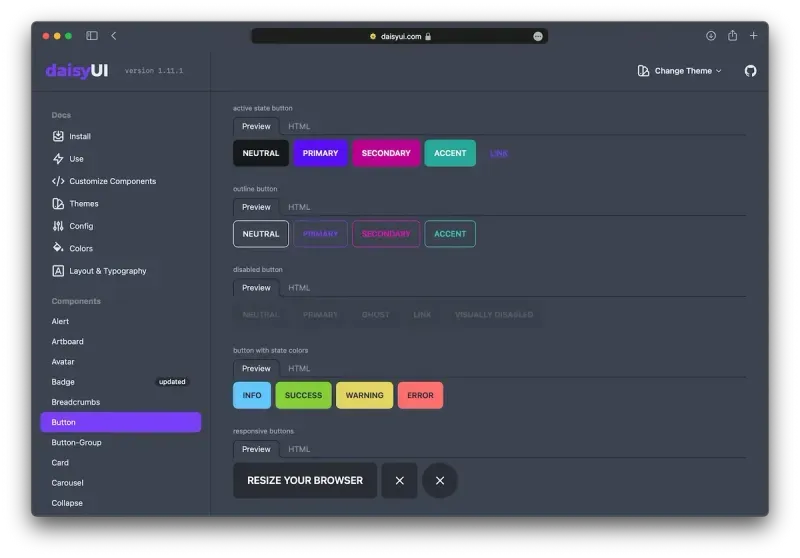
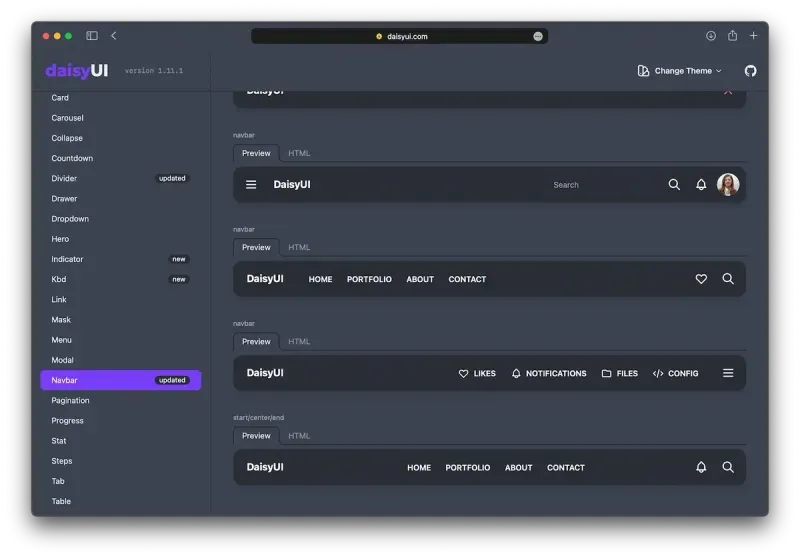
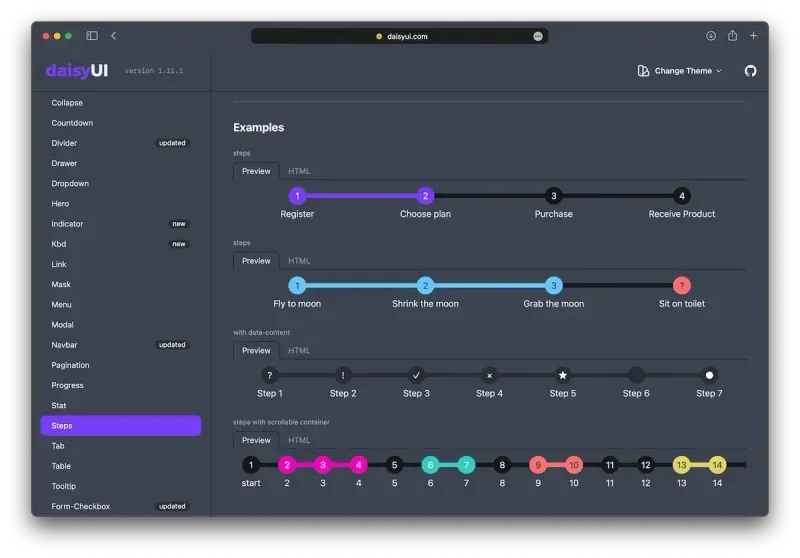
실제로 사용 가능한 UI 요소의 컬렉션은 너무 커서 모든 시각적 요소에 대해서만 데이지 UI에 의존할 수 있습니다. 플러그인은 버튼, 탐색 모음 또는 탭 컨테이너와 같은 핵심 구성 요소에 대한 스타일을 제공합니다. 그러나 통계 데이터용 카운터 또는 디스플레이와 같은 기존 구성 요소에서 보다 특별한 사용 사례도 다룹니다.




진정한 팀 플레이어
제 생각에 Tailwind.css를 사용할 때 가장 큰 이점 중 하나는 플러그인 아키텍처입니다. 데이지 UI 자체는 CSS 규칙의 거대한 모음일 수 있지만 순수하게 기존 유틸리티 클래스 또는 일반 CSS를 기반으로 하기 때문에 프로덕션 앱에서 실제로 사용된 스타일만 제공합니다.
또한 이러한 "구성 요소"는 React와 같은 프레임워크에 연결되어 있지 않습니다. 이들은 순수한 Tailwind.css 유틸리티 클래스이며 라이브러리를 구현할 수 있는 모든 프로젝트에서 작동합니다.
멋진 애니메이션
미리 정의된 구성 요소를 많이 사용하지 않으려는 경우에도 Daisy UI는 여전히 훌륭한 기본 애니메이션 세트를 제공합니다. 한 가지 예는 "축소" 구성 요소로, 해당 콘텐츠를 숨기거나 드러내는 데 애니메이션을 적용합니다. 또 다른 좋은 예는 값을 카운트다운하는 멋진 애니메이션을 제공하는 countdown 요소입니다.
부트스트랩의 대안
저는 Daisy UI와 관련이 없지만 미리 정의된 스타일 모음으로 많은 시간을 절약할 수 있으므로 공유할 가치가 있다고 생각했습니다. 모든 것은 Tailwind.css를 기반으로 하며 테마를 크게 지원합니다. 프로젝트에서 이점을 얻을 수 있는지 확인하려면 반드시 데이지 UI를 확인해야 합니다. 링크는 이 페이지 끝에 있는 부록에서 찾을 수 있습니다.