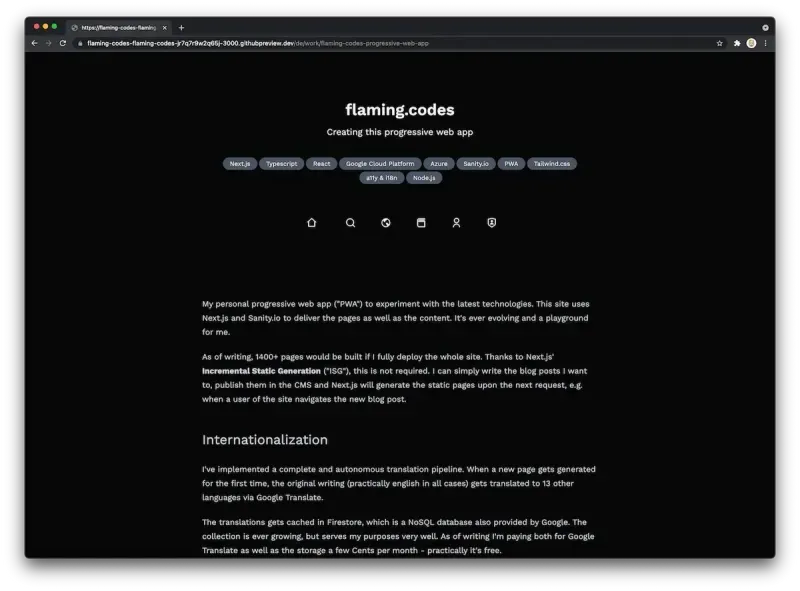
UI 및 UX 목표
내가 작업한 모든 과거 프로젝트를 보여주는 내 포트폴리오 페이지의 다음 버전을 디자인할 때 몇 가지 목표를 충족해야 합니다.
- 미리보기에서 가장 관련성 높은 정보 제공
- 미리보기 그리드를 읽기 쉽게 유지
- 클릭 유도문안(CTA) 구현
- 미리보기를 클릭할 때 정보가 풍부한 세부정보 페이지 제공
또한 내가 작업한 기술과 라이브러리에 대한 정보를 제공하는 두 번째 데이터 그리드를 추가하기로 결정했습니다. 이 구조를 두 개의 다른 그리드로 유지할지 확실하지 않지만 글을 쓰는 시점에서 이것이 내가 사용하기로 결정한 디자인이었습니다.
전체 포트폴리오는 나에 대한 페이지에 구현되었으며 이 게시물과 관련이 없는 다른 기존 구성 요소와 함께 제공됩니다. 어느 쪽이든 내 이력서를 개인 페이지에 구현하는 것이 올바른 선택이라고 생각합니다.
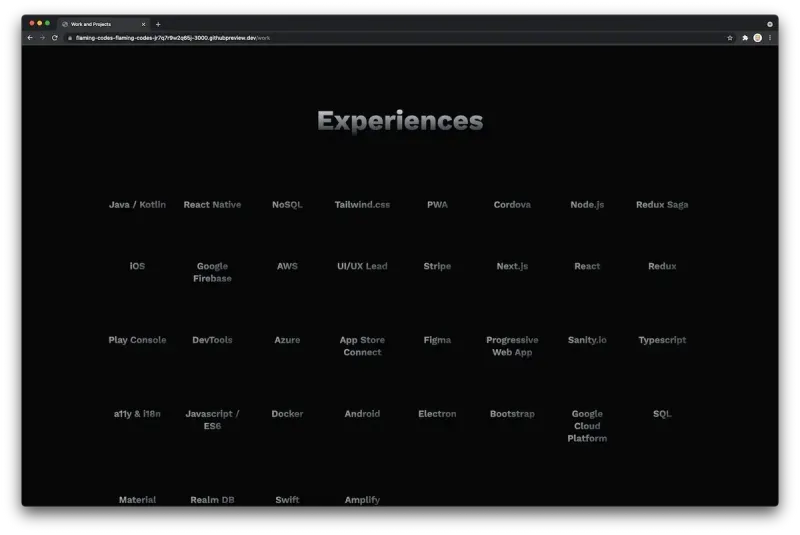
기술 그리드
다음 스크린샷은 기술 그리드가 어떻게 보이는지 보여줍니다. 그리드 항목 사이에 많은 음수 공간이 있는 매우 미니멀합니다. 블랙에 가까운 그라데이션을 사용하여 은은하게 고급스러운 느낌을 주는 것 같아요. 예를 들어 흰색과 같은 단일 색상만 사용하는 것은 다소 너무 적습니다.
기술을 실제 프로젝트와 분리함으로써 모든 것을 하나의 보기에 집어넣을 필요가 없습니다.

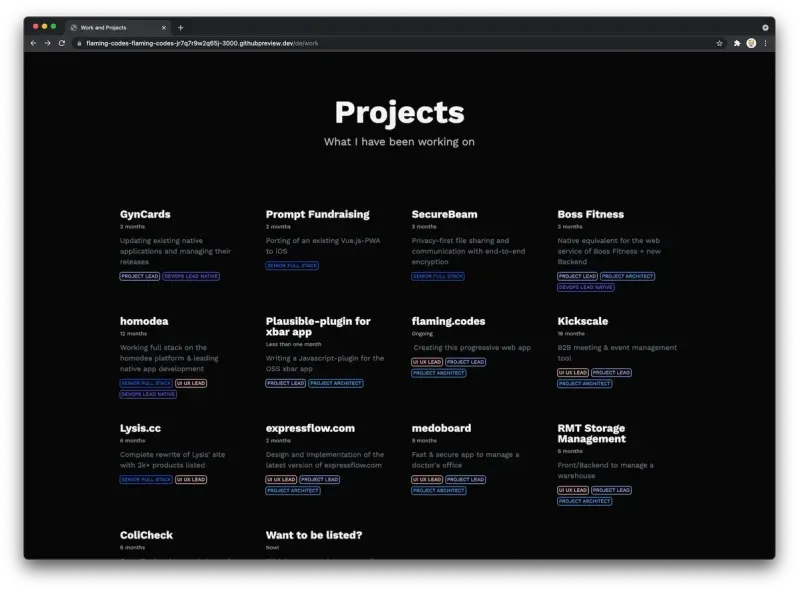
미리보기 그리드
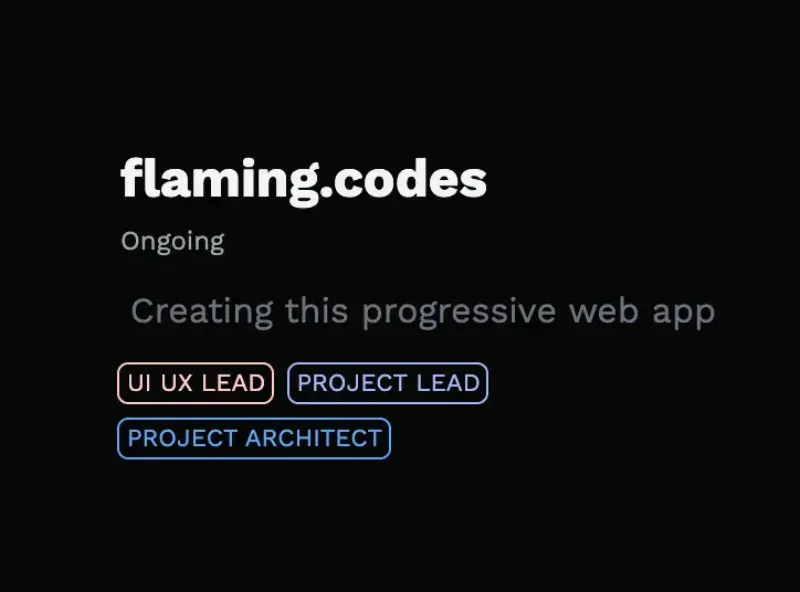
사용자가 기술을 스크롤한 후 두 번째 그리드는 실제 작업에 대한 정보뿐만 아니라 더 많은 시각적 요소를 제공합니다. 각 항목은 개인적으로나 직업적으로 작업한 프로젝트의 미리보기를 보여줍니다.

가장 눈에 띄는 시각적 요소는 제목 자체이며, 두 번째로 눈에 띄는 프로젝트에서 내가 맡은 역할을 보여주는 칩 행이 있습니다.

이 두 요소 사이에는 프로젝트 기간을 표시하는 레이블과 프로젝트 내용에 대한 빠른 정보를 제공하는 짧은 설명이 있습니다. 기간에 대한 레이블은 가장 작은 글꼴을 사용합니다. 제 생각에는 미리보기에서 가장 덜 중요한 부분이기 때문입니다. 그러나 이 페이지를 탐색하는 사용자에게는 여전히 표시됩니다.
그리드 항목 위로 마우스를 가져가면 애니메이션이 재사용되고 프로그레시브 웹 앱의 다른 구성 요소와 공유됩니다.
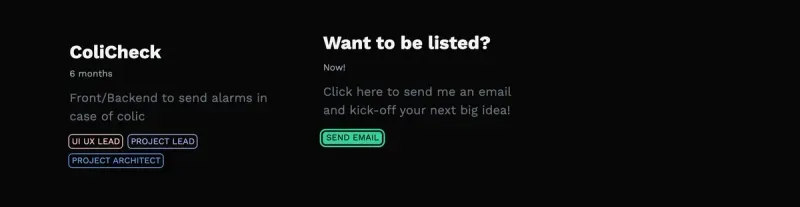
미리보기의 CTA
이전의 매우 간단한 버전에서 한 가지 주요 변경 사항은 미리보기 그리드에 직접 클릭 유도문안을 추가한 것입니다. 이 액션이 실제로 쓰일 거라고는 기대하지 않지만, 추가한다고 해서 미리보기에 부정적인 영향은 없을 거라고 생각했습니다.

프로젝트 세부 정보 페이지
각 프로젝트의 세부 정보 페이지에 대한 나의 목표는 매우 구조적이고 계층적인 레이아웃으로 사용 가능한 모든 정보를 제공하는 것이었습니다. 다음 이미지에서 볼 수 있듯이 가장 눈에 띄는 시각적 요소는 다시 제목이고, 그 다음이 이 프로젝트에 사용된 특정 기술과 빠른 설명입니다. 기술은 헤더와 페이지 콘텐츠 사이에 명확한 시각적 구분을 제공하는 칩 행으로 렌더링됩니다.
헤더 아래에는 탐색 요소가 구현된 다른 모든 페이지가 있는 동일한 탐색 행이 있습니다. ).

탐색 행 뒤의 위치는 프로젝트를 설명하는 실제 텍스트를 위해 예약되어 있습니다. 여기에서는 블로그 게시물 페이지에서와 동일한 텍스트 렌더링 구성 요소를 사용하고 있습니다.
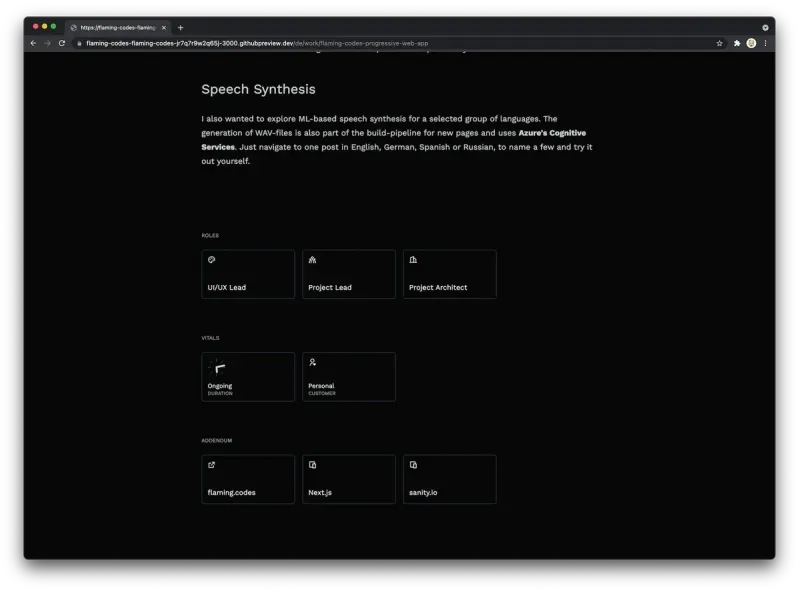
사용자가 프로젝트 설명을 스크롤하면 여러 행이 표시되어 훨씬 더 많은 정보를 매우 간결하고 스타일리시하게 표시합니다.

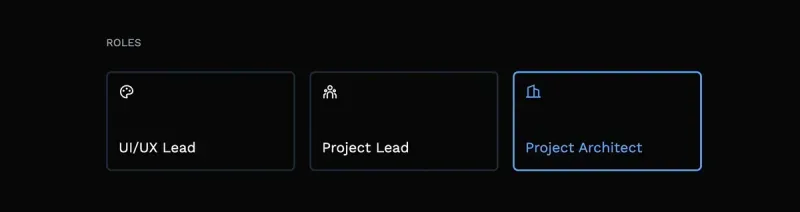
첫 번째 행은 이 프로젝트에서 내가 맡은 역할에 대한 명확한 개요를 제공합니다. 물론 지금은 미리보기보다 더 큽니다. 보시다시피 역할의 색상은 시각적 일관성을 제공하기 위해 재사용됩니다.

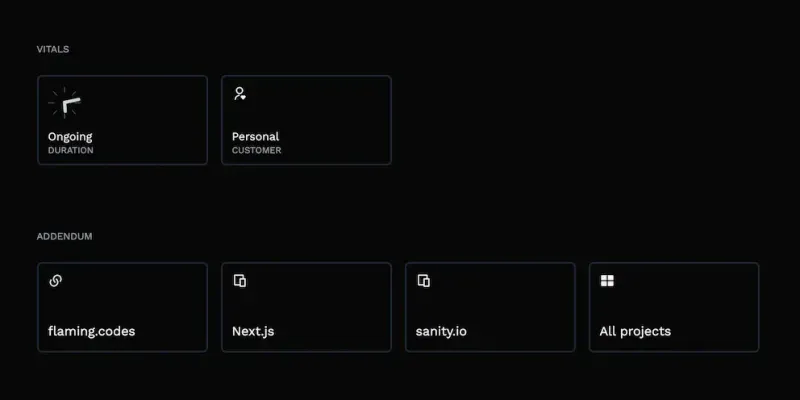
두 번째 행은 "필수"라고 하며 매번 산문으로 작성할 필요는 없지만 더 큰 정보 카드로 표시하기에 적합한 프로젝트의 또 다른 주요 메트릭 세트를 제공합니다. 모든 vitals는 사용자가 마우스를 가져가면 애니메이션으로 표시되어 탐색할 멋진 UX 세부 정보가 추가됩니다.
마지막 행에는 다른 모든 프로젝트에 대한 링크뿐만 아니라 프로젝트와 관련된 제품 또는 다운로드 페이지에 대한 모든 링크가 나열됩니다.

결론
보시다시피, 포트폴리오 페이지를 만드는 것은 그렇게 많은 작업이 아닙니다. 작업 기록의 디지털 표현이 멋진 사용자 경험을 제공해야 하기 때문에 구성 요소를 디자인할 때 약간의 생각을 하면 효과가 있습니다.
물론 이 글은 제 개인 포트폴리오에 대한 제 결정만 반영되기 때문에 지극히 주관적인 글입니다. 그러나 나는 그것이 당신이 열심히 일한 프로젝트에 대한 특별 페이지뿐만 아니라 자신의 웹 앱을 디자인하는 데 도움이 될 수 있다고 생각합니다.