안전벨트를 매세요
저는 최근에 개인 Github 계정으로 Github Copilot을 사용하도록 승인을 받았고 그 이후로 일상적인 프로그래밍 중에 이 도구를 사용할 수 있었습니다. 이 기사에서는 이 강력한 코드 도우미를 사용한 첫 경험을 공유하고 싶습니다.
Github Copilot이 하는 일과 하지 않는 일
Github Copilot은 현재 작업 중인 컨텍스트를 매우 잘 이해하므로 매우 정확한 코드 완성 제안을 제공할 수 있습니다. 이것은 또한 개발자가 예를 들어 비동기 함수 또는 React.js 구성 요소를 빠르게 배치하기 위해 미리 정의된 코드 조각에 점점 덜 의존하게 된다는 것을 의미합니다.
Github Copilot은 예를 들어 데이터 포인트 배열이나 인터페이스를 분석하여 사용자가 사용하고 있는 패턴을 감지할 수 있으며, 간단한 예를 제공하기 위해 함수 호출에서 이 데이터에 액세스할 때 이 정보를 올바르게 사용할 수 있습니다.
이 도구는 모든 것을 코딩하지 않습니다. 현재 컨텍스트와 의도를 이해하고 이 정보를 기반으로 매우 정확한 코드 제안을 제공할 수 있습니다.
내 취미 프로젝트의 실제 사용법
자, 배경 정보는 충분합니다! Github Copilot의 구현에 대해 더 자세히 알고 싶다면 페이지 끝에 있는 부록의 링크를 확인하세요.
이 기사의 나머지 부분에서는 Github Copilot에 대한 실제 경험을 보여줍니다. 전반적으로 내가 본 것 중 가장 강력한 코딩 지원이라고 결론을 내릴 수 있습니다. 이것이 첫 번째 버전이라는 점을 고려할 때 Github Copilot이 내 의도를 이해하고 올바른 제안을 제공할 수 있는 방법이 훨씬 더 인상적입니다.
자바스크립트
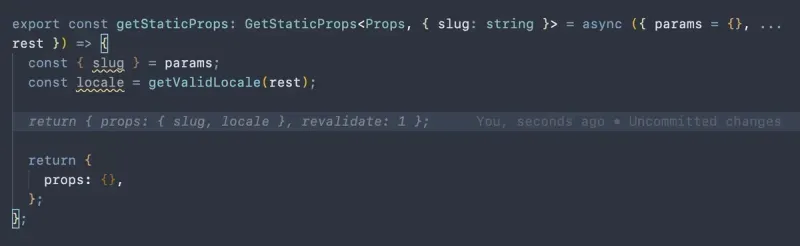
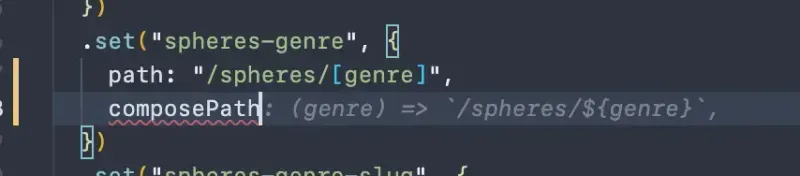
몇 가지 일반 자바스크립트 코드 완성으로 시작하겠습니다. 제안은 컨텍스트를 정확하게 추론하고 새로운 경로를 작성하려는 의도를 이해합니다.



React.js와 후크
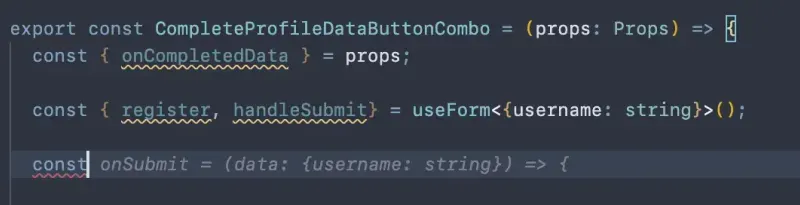
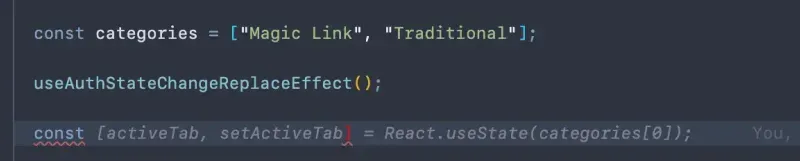
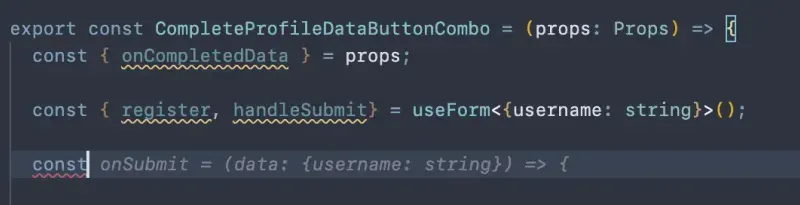
다음 스크린샷은 인상적으로 정확한 React의 후크에 대한 제안을 처음 접한 것을 보여줍니다. 첫 번째 스크린샷은 구성 요소에서 아직 구현되지 않은 탭 처리기를 보여줍니다(탭 컨테이너 자체가 구현됨).
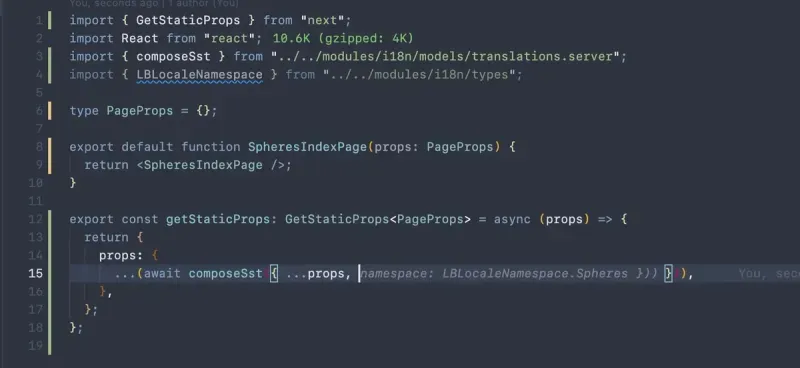
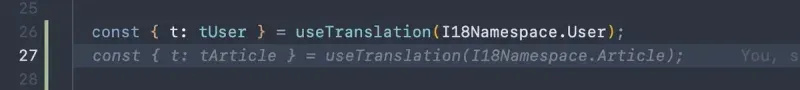
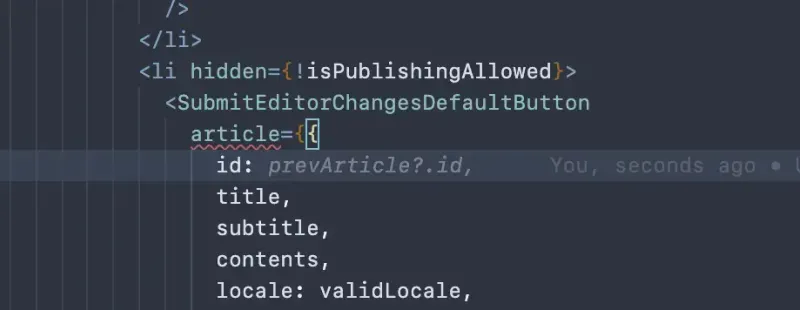
다른 스크린샷은 기사 구성 요소에서 촬영되었으며, 올바르게 볼 수 있듯이 코드의 이 부분에서 관련 번역도 로드하고 싶다고 가정합니다.


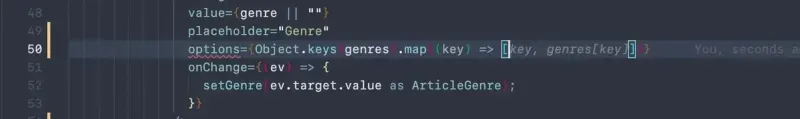
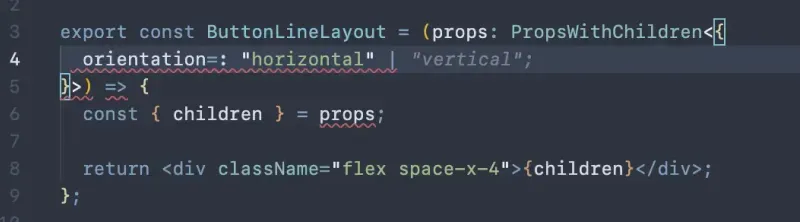
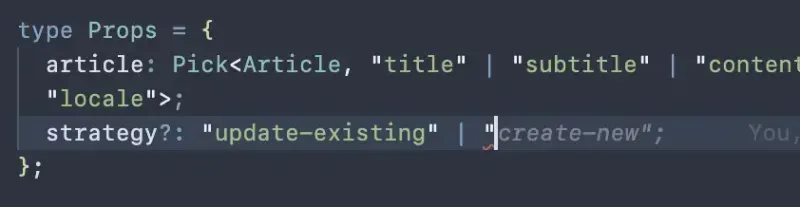
다음 예제는 Github Copilot이 React.js 구성 요소를 개발할 때 다른 부분을 올바르게 추론하는 방법을 보여줍니다.




감속기에 대한 제안
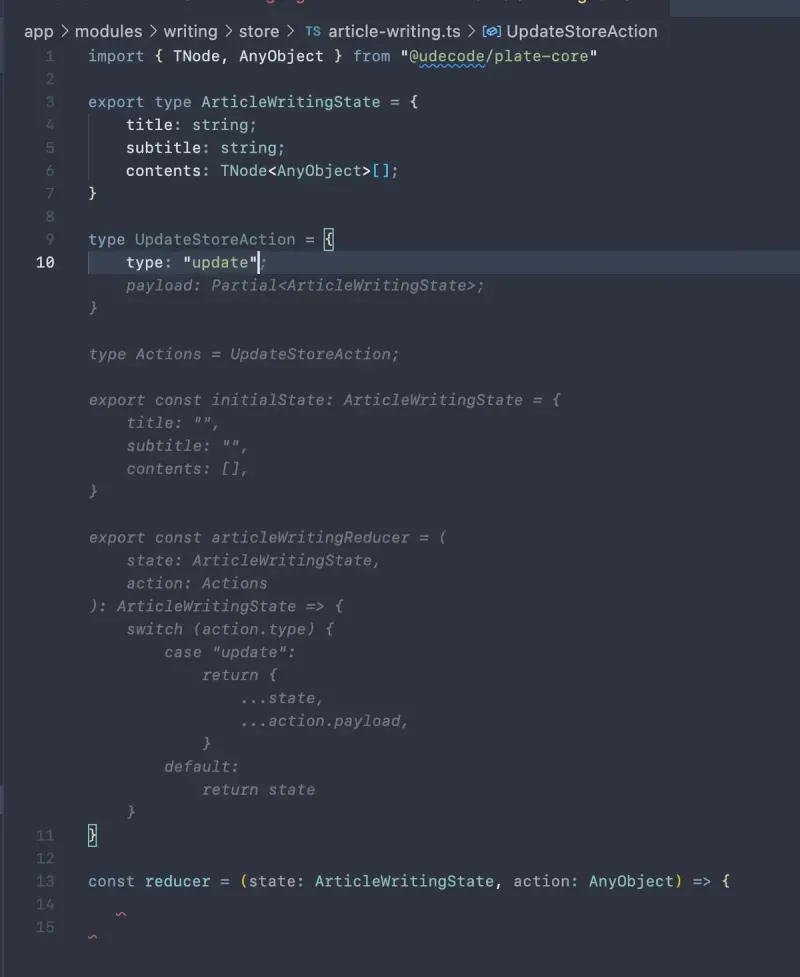
아마도 내가 가진 가장 인상적인 경험은 도구가 기본적으로 useReducer와 함께 사용할 완전한 감속기를 제공했을 때였습니다.

번역용 JSON 파일
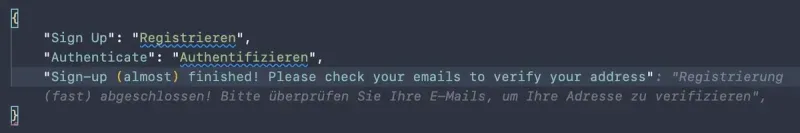
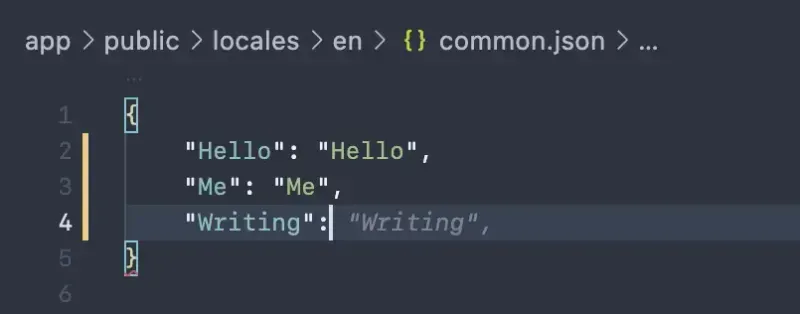
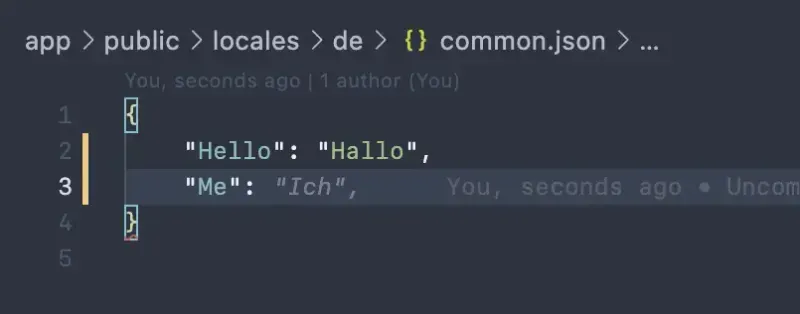
다음 제안도 정말 인상적입니다. 코드 완성이 아니라 정확한 번역을 제공하기 때문입니다. 모든 번역의 범위는 각 로케일이며 독일어 파일의 경우 Github Copilot에서 영어 키에 대한 독일어 번역을 제공했습니다. 마음을 굽히는 물건!



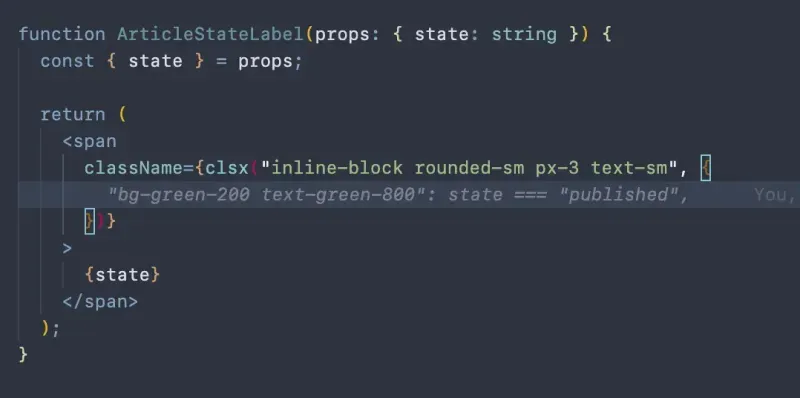
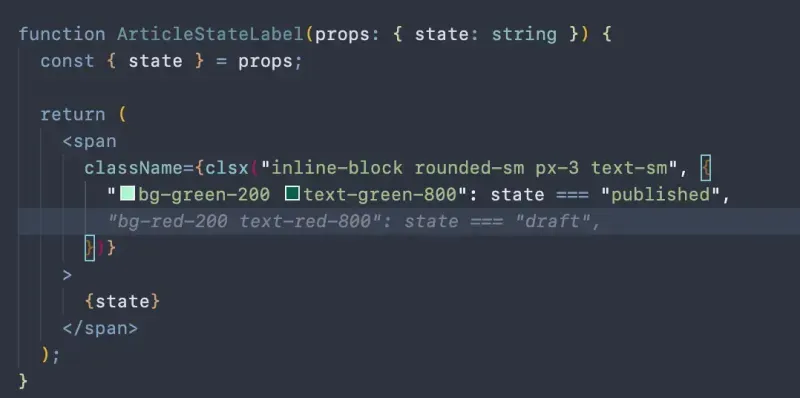
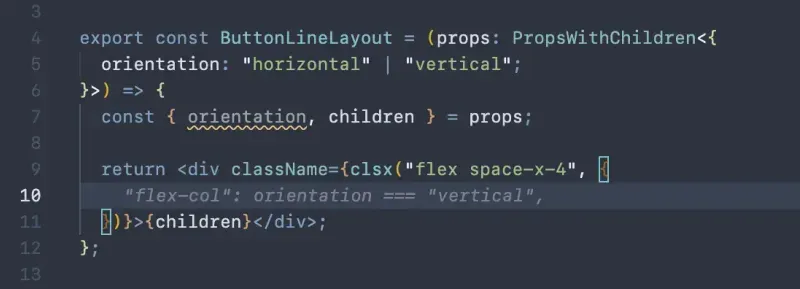
CSS 완성
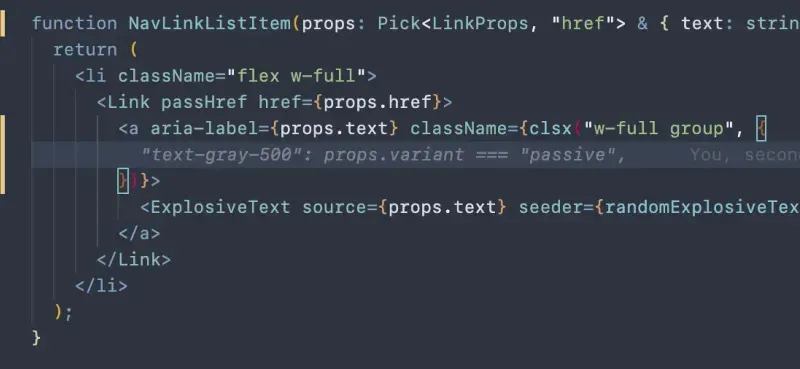
Tailwind.css 스타일에 대한 제안도 정말 좋습니다. 제공된 코드 완성은 제자리에 있으며 컨텍스트에서 올바르게 추론됩니다.




다음.js
React.js 외에도 Github Copilot은 Next.js 프로젝트의 컨텍스트를 이해하고 예를 들어 정적 사이트 생성 전략을 위한 서버 측 코드를 작성할 때 관련 제안을 제공할 수 있습니다.