오래된 신뢰성: Material-UI
지금까지 이 프로그레시브 웹 앱은 UX 라이브러리는 물론 매우 성숙하고 인기 있는 UI인 Material-UI를 사용했습니다. Material UI는 가장 많이 사용되는 React-UI-toolkit 중 하나이며 최고의 컨테이너, 카드, 탐색 모음 및 Google Design에서 정의한 Material 가이드라인을 준수하는 기타 모든 종류의 구성 요소 모음을 제공합니다.
내 웹 앱의 핵심 레이아웃과 시각적 디자인을 변경하지 않았기 때문에 이 사이트가 언뜻 보기에는 일반적인 Material-site처럼 보이지 않기 때문에 처음에 Material-UI를 선택한 이유가 궁금할 것입니다. 그 이유는 "Material-UI"-라이브러리도 소비할 핵심 컴포넌트 레이어를 제공하기 때문입니다.
그러나 최근 다른 프로젝트에서 "유틸리티 우선 CSS 프레임워크"인 Tailwind를 사용하기 시작하면서 Tailwind의 장점으로 인해 내 개인 웹 앱의 주요 후보라는 것이 금세 명확해졌습니다.
새로운 쿨: Tailwind.css
Tailwind는 놀랍도록 즐거운 개발자 경험을 제공합니다. 뿐만 아니라 프로덕션 빌드가 실제로 소비되는 CSS 클래스만 사용하도록 합니다. 이제 Tailwind.css와 함께 제공되는 Just-In-Time 컴파일러 덕분에 도구 사용이 그 어느 때보다 유연해졌습니다.
대체 라이브러리
Material-UI에서 Tailwind.css로의 마이그레이션에 대해 자세히 설명하기 전에 MUI를 포함하는 Tailwind.css의 관련 디자인 시스템 목록을 작성하겠습니다.
- MUI 디자인 사양을 Tailwind.css의 디자인 시스템으로 변환하는 material-tailwind
- 물론 머티리얼 UI는 아니지만 시각적으로 MUI 버전 5 표준에 가까운 매우 큰 구성 요소 집합을 제공하는 데이지 UI
기본적으로 Material-Tailwind에 대한 모든 CSS 스타일을 아이콘 및 글꼴에 대한 링크와 함께 가져오기로 추가해야 합니다. Daisy-UI의 경우 confg 파일에 플러그인으로 추가하기만 하면 됩니다.
두 라이브러리 모두 실제로 사용하는 스타일로 축소되므로 오버헤드가 추가되지 않습니다.
Material-UI와 Tailwind.css의 차이점
두 라이브러리 간의 한 가지 분명한 차이점은 Material-UI는 독단적인 스타일을 제공하는 반면 Tailwind.css는 CSS를 생성하기 위한 유틸리티 클래스 세트를 제공하지만 특정 스타일 자체는 없다는 것입니다. 즉, Material-guidelines에 크게 의존하는 경우 Tailwind.css를 먼저 사용하여 버튼 및 텍스트 필드와 같은 일부 핵심 구성 요소를 다시 빌드해야 합니다.
두 라이브러리 모두 크기 조정 및 간격 지정 기능에 서로 다른 단위를 사용하기 때문에 구축 프로세스를 중단하지 않은 마이그레이션의 첫 번째 반복은 상당히 잘못된 위치에 있는 것처럼 보였습니다.

전반적으로 첫 번째 안정적인 릴리스를 게시하기 위해 Tailwind.css로 전환하는 데 밤마다 약 6시간이 걸렸습니다. Material-UI의 API 교체는 예상보다 빠르게 완료되었으며 프로그레시브 웹 앱은 이제 모든 스타일에 대해 Tailwind에만 의존합니다.
거의 완벽한 등대 공연
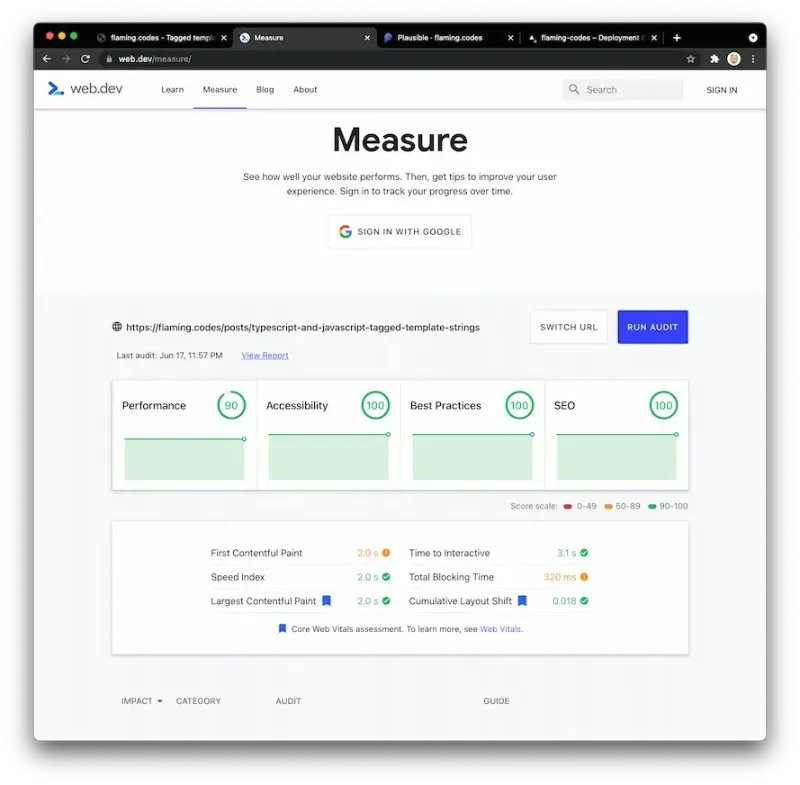
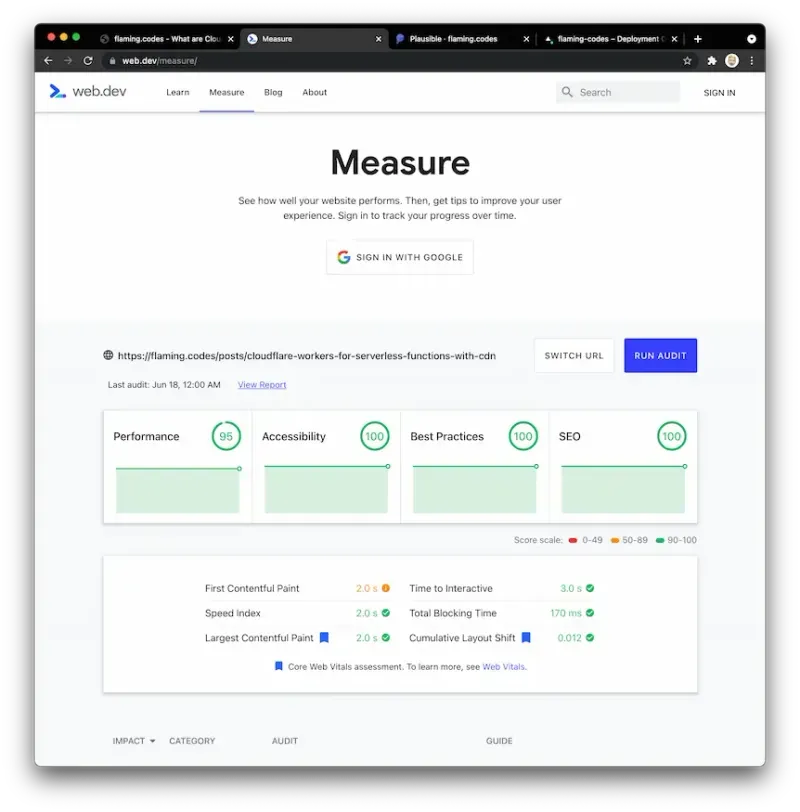
Material-UI는 CSS 축소가 없고 실제로 사용되는 CSS로만 축소되어 자연스럽게 Tailwind.css보다 크기 때문에 웹 앱을 Lighthouse로 벤치마킹할 때도 더 나은 점수를 목표로 했습니다. 이 작업에는 web.dev/measure만 사용하고 있습니다. 사용자가 실제로 인지하는 성능과 관련하여 가장 엄격한 도구이기 때문입니다.

마이그레이션 이전에는 성능을 제외하고 모든 사이트에서 100점을 얻었으며 측정당 약 7580점에 도달했습니다. 마이그레이션 후 이제 PWA가 호스팅되는 Vercel의 에지 네트워크 성능에 따라 9095포인트 사이의 성능을 보고할 수 있습니다. Tailwind.css 덕분에 이제 거의 만점에 이르렀습니다. 사이트에서 비디오 및 이미지와 같은 미디어뿐만 아니라 (매우 최소한으로 보이지만) 많은 스타일을 사용한다는 점을 고려할 때 매우 인상적입니다.

결론: 그럴만한 가치가 있었나요?
예, 확실히! 전체 전환에는 몇 시간 밖에 걸리지 않았으며 실제 성능이 향상되고 벤치마크 점수가 향상되었습니다. 마이그레이션 후 잠재적인 불일치를 해결하기 위해 다음 주에 몇 가지 시각적 측면을 미세 조정하지만 전반적으로 프로덕션 빌드로서 현재 버전에 자신이 있습니다.
Tailwind.css는 아마도 현재 사용 가능한 가장 인체공학적인 CSS 라이브러리일 것이므로 코딩을 정말 멋진 경험으로 만들어줍니다. 아직 사용하지 않았다면 지금 사용해보고 나만큼 마음에 드는지 직접 확인하세요.