Conception d'une page d'article
Lorsque j'ai commencé à concevoir la mise en page, les styles et la hiérarchie des articles de blog publiés sur cette application Web, j'avais un objectif majeur en tête : le contenu passe avant tout. Pas de publicités, pas de pop-ups et pas de bannières d'aucune sorte. Je voulais simplement le design le plus minimaliste possible pour offrir la meilleure expérience de lecture (et d'apprentissage) possible.
Les indicateurs clés suivants ont été définis :
- aucune interaction de l'utilisateur requise à aucun moment, par exemple des bannières GDPR, des publicités ou des CTA
- une structure HTML 100 % sémantiquement saine afin que chaque utilisateur puisse profiter des articles, par exemple lors de l'utilisation d'un lecteur d'écran
- un design minimaliste qui met avant tout l'accent sur le texte écrit
- un excellent score de référencement pour que mes articles soient bien classés dans les moteurs de recherche, sinon les écrire en premier lieu serait une tâche sans retour sur investissement
Mise en page d'un article axé sur le contenu
Toutes les descriptions et décisions suivantes sont purement personnelles et reflètent mon processus de réflexion sur la conception d'une page d'article. Ce n'est pas un guide sur la façon de faire des articles de blog, mais plutôt un apprentissage pour vous sur la façon dont je l'ai fait et si les résultats en valent la peine.
Bon, parlons aménagement ! Si vous êtes arrivé jusqu'ici, vous avez remarqué que la page d'un article diffère un peu des autres sites Web :
- il n'y a pas de ligne de navigation supérieure
- il n'y a pas vraiment d'éléments interactifs, c'est presque entièrement le texte de l'article qui est visible
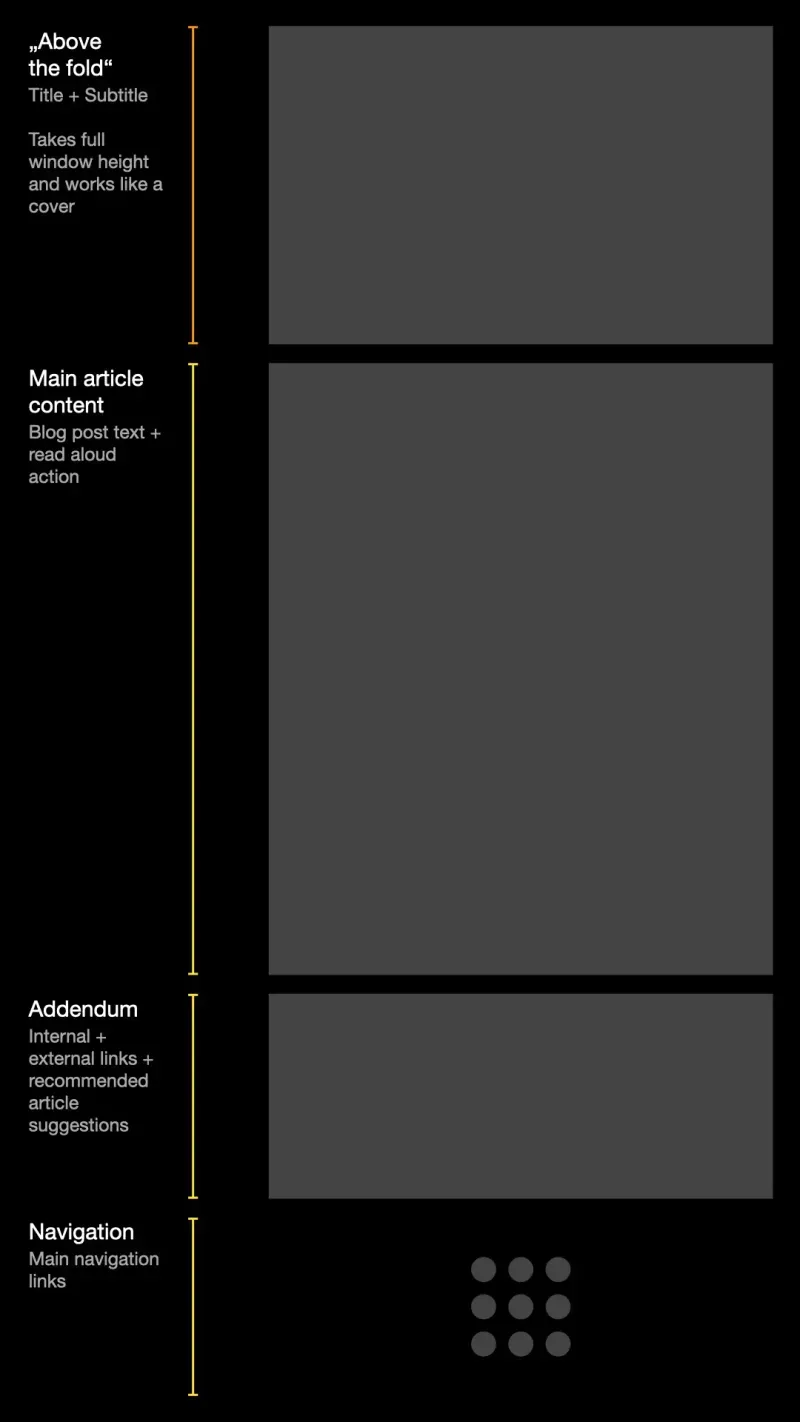
Voici une vue d'ensemble du concept de mise en page pour un seul article.

Pas de navigation supérieure
J'ai évité d'ajouter un élément de navigation principal, placé bien en vue en haut ou sur le côté de la page comme le font de nombreuses autres applications Web, pour offrir une expérience de lecture entièrement immersive, semblable à un magazine. Cela présente l'inconvénient majeur que les utilisateurs intéressés et souhaitant explorer d'autres pages ne savent pas où les rechercher, ce qui pourrait entraîner une augmentation du taux de rebond. Le taux de rebond définit le pourcentage d'utilisateurs qui n'ont pas dépassé la page initiale qu'ils ont visitée.
Pourtant pour moi, il s'agit d'une expérimentation si les utilisateurs continueront toujours leur parcours sur le site. C'est peut-être une mauvaise hypothèse, mais je pèse lourdement les messages suggérés, qui sont visibles après le contenu principal. Mon taux de rebond actuel au cours des 30 derniers jours se situe entre 70 % et 80 %, ce qui est la moyenne du secteur pour les sites de publication de blogs.
L'écrit et rien d'autre
Chaque page a une première partie, la section "au-dessus du pli", comme on l'appelle, qui prend toute la hauteur de la fenêtre de l'appareil. Il a un grand titre, un sous-titre plus petit et quelques métadonnées et le bas de la fenêtre. Cette conception s'écarte considérablement de la plupart des autres pages d'articles sur le Web, car c'est fondamentalement la plus minimaliste que j'ai pu réaliser.
Lorsqu'un utilisateur fait défiler une petite quantité vers le bas, la section "au-dessus du pli" devient invisible et le contenu principal s'estompe. Cela fournit un indice naturel à l'utilisateur où la page continue et quel contenu sur la page est maintenant le plus important.
Le contenu de l'article est centré avec une belle largeur de lecture, comme c'est courant parmi de nombreux blogs. Les exemples de code sont importants, ils sont donc rendus dans leur propre composant, imitant une fenêtre du système d'exploitation de l'utilisateur, ainsi qu'une action rapide à copier dans le presse-papiers.
Le seul élément interactif, à part les liens dans le texte, est le bouton de lecture à voix haute en haut, si la locale actuelle fournit également une synthèse vocale.
L'addenda
Directement après l'article vient la section avec quelques métadonnées. Le premier élément ici est une grille de tous les paramètres régionaux dans lesquels l'article est disponible. Comme cette application Web prend en charge un certain nombre de langues, la grille est relativement grande. J'ai ajouté des dégradés à chaque élément de la grille, car cela attire fortement l'attention de l'utilisateur, en particulier sur le fond presque noir. La plupart des utilisateurs qui modifient les paramètres régionaux ici l'essayent simplement, car ils ne continueront pas leur voyage après le changement.
Sous les paramètres régionaux se trouve une rangée de boutons de commentaires simples, suivis de la section des messages suggérés. Ces suggestions sont à la fois une sélection triée sur le volet ainsi qu'une liste de certains articles publiés avant l'actuel.
Les utilisateurs qui sont arrivés jusqu'ici verront alors enfin une rangée de liens externes qui fournissent plus d'informations sur le sujet ainsi qu'une rangée de liens internes vers les catégories associées à l'article.
Navigation en bas
La décision la plus controversée que j'ai prise a été de placer la navigation principale à la toute fin de la page, là où seul le plus petit nombre d'utilisateurs la verra. Notez que cela ne s'applique qu'à la page de l'article. Sur d'autres pages de cette application Web, une ligne de navigation bien visible est généralement placée en haut de la page.
J'ai choisi cette mise en page car je voulais vraiment tester si cette conception pouvait fonctionner. Comme écrit, mon taux de rebond est moyen, donc au moins ce n'est pas une catastrophe. Pourtant, j'ai l'intention de modifier la mise en page à ce sujet dans une future mise à jour, afin que la navigation principale soit à la fois meilleure et plus tôt visible ainsi qu'elle soit bien intégrée dans la page de l'article sans aucune distraction visuelle.