Objectifs UI et UX
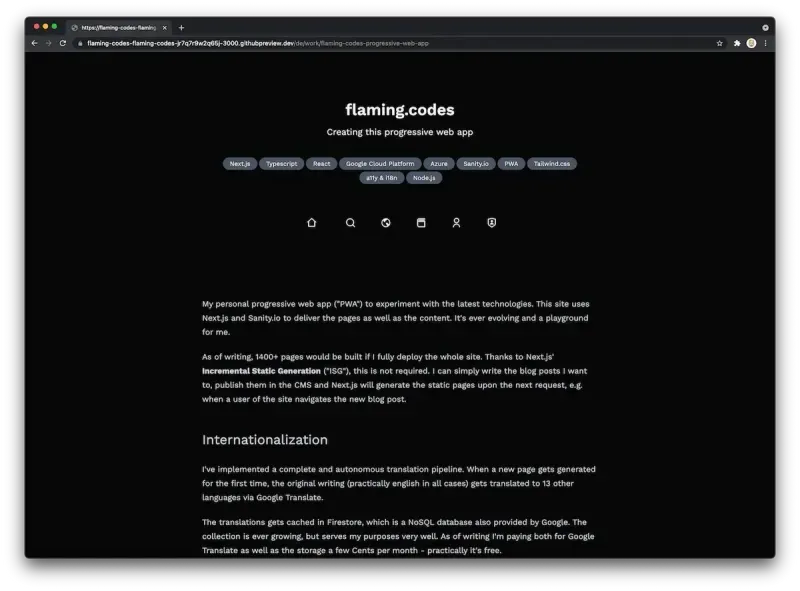
Lors de la conception de la prochaine version de ma page de portfolio qui montre tous les projets passés sur lesquels j'ai travaillé, plusieurs objectifs doivent être atteints.
- fournir les informations les plus pertinentes dans un aperçu
- garder la grille d'aperçus très lisible
- mettre en place un call-to-action (CTA)
- fournir une page de détails riche en informations lorsque vous cliquez sur un aperçu
De plus, j'ai décidé d'ajouter une deuxième grille de données qui fournit des informations sur les technologies et les bibliothèques avec lesquelles j'ai travaillé. Je ne sais pas si je garderai cette structure avec deux grilles différentes, mais au moment de la rédaction, c'était la conception avec laquelle j'ai décidé d'aller.
L'ensemble du portfolio a été implémenté sur la page à propos de moi et est accompagné d'autres composants déjà existants, qui ne sont pas pertinents pour ce post. Quoi qu'il en soit, je pense que la mise en œuvre de mon CV sur la page personnelle est le bon choix.
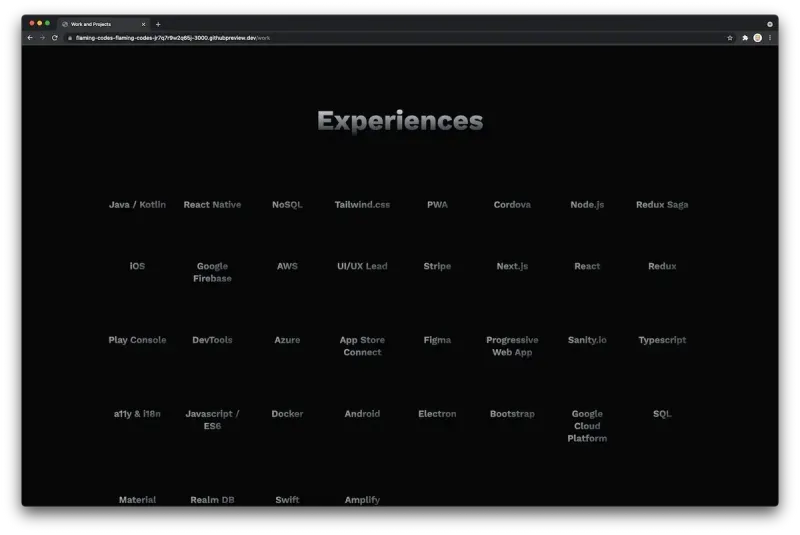
La grille des technologies
La capture d'écran suivante montre à quoi ressemble la grille des technologies. C'est très minimaliste avec beaucoup d'espace négatif entre les éléments de la grille. J'ai utilisé un dégradé du presque noir à l'argent, ce qui, à mon avis, procure une subtile sensation de qualité supérieure. L'utilisation d'une seule couleur, par exemple le blanc, était un peu trop minime.
En séparant les technologies des projets réels, je n'ai pas à tout rassembler dans une seule vue.

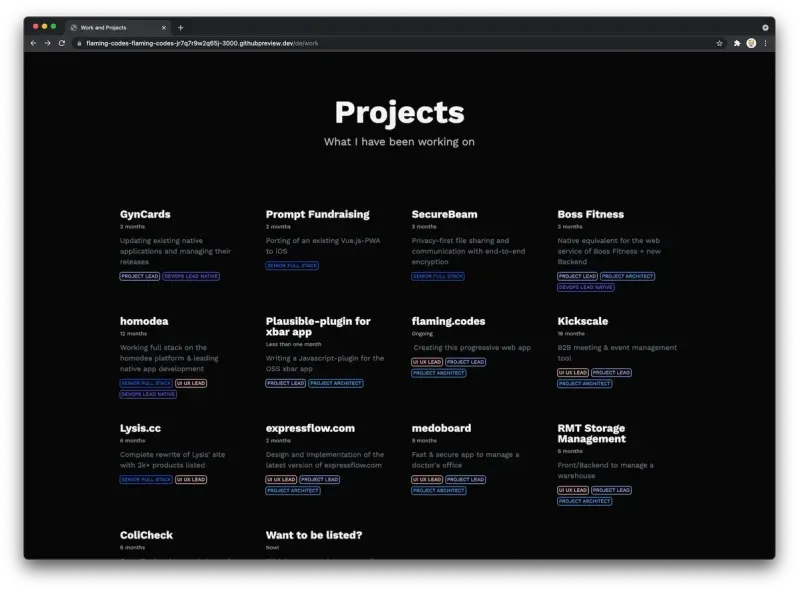
La grille des aperçus
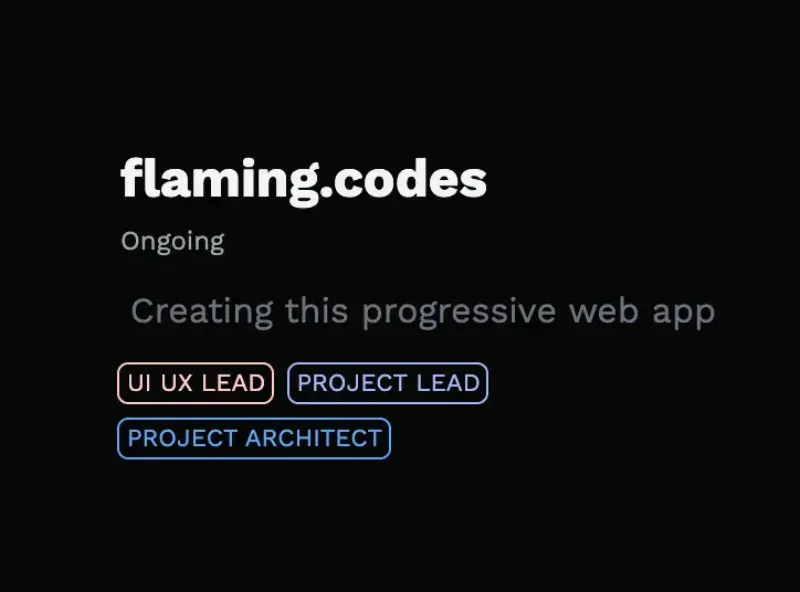
Une fois que l'utilisateur a fait défiler les technologies, une deuxième grille fournit plus d'éléments visuels ainsi que des informations concernant mon travail réel. Chaque élément montre un aperçu d'un projet sur lequel j'ai travaillé, à la fois personnellement et professionnellement.

L'élément visuel le plus important est le titre lui-même, avec la rangée de puces qui montrent les rôles que j'ai eus dans le projet comme le deuxième plus important.

Entre ces deux éléments se trouvent l'étiquette pour indiquer la durée du projet ainsi qu'une brève description pour donner une information rapide sur le contenu du projet. L'étiquette pour la durée utilise la police la plus petite, car c'est la partie la moins importante de l'aperçu, à mon avis - mais elle est toujours visible pour les utilisateurs qui explorent cette page.
Les animations lors du survol des éléments de la grille sont réutilisées et partagées avec d'autres composants de mon application Web progressive.
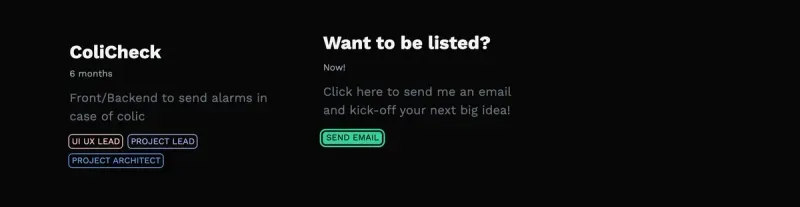
CTA dans les avant-premières
Un changement majeur par rapport à la version précédente, très simple, a été l'ajout d'un appel à l'action directement dans la grille de prévisualisation. Je ne m'attends pas à ce que cette action soit réellement utilisée, mais je pensais que l'ajouter n'avait aucun impact négatif sur les aperçus.

Page de détail du projet
Mon objectif pour la page de détail de chaque projet était de fournir toutes les informations disponibles dans une mise en page très structurée et hiérarchique. Comme vous pouvez le voir dans les images suivantes, l'élément visuel le plus important est à nouveau le titre, suivi de la description rapide ainsi que des technologies spécifiques utilisées dans ce projet. Les technologies sont rendues sous la forme d'une rangée de puces, ce qui fournit une division visuelle claire entre l'en-tête et le contenu de la page.
En dessous de l'en-tête se trouve la même ligne de navigation que vous trouvez une toutes les autres pages qui ont un élément de navigation mis en œuvre (si vous vous demandez, la page d'un seul article de blog n'a pas la barre de navigation principale, il s'agit d'une étude UX distincte ).

La place après la ligne de navigation est réservée au texte proprement dit décrivant le projet. Ici, j'utilise les mêmes composants pour le rendu du texte que dans les pages d'articles de blog.
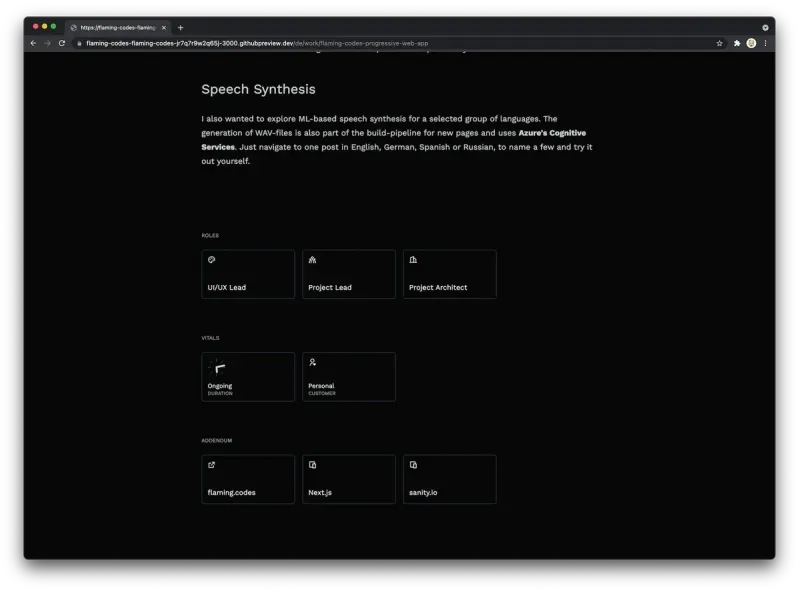
Une fois que l'utilisateur a fait défiler la description du projet, plusieurs lignes sont visibles, affichant encore plus d'informations de manière très compacte et plus stylisée.

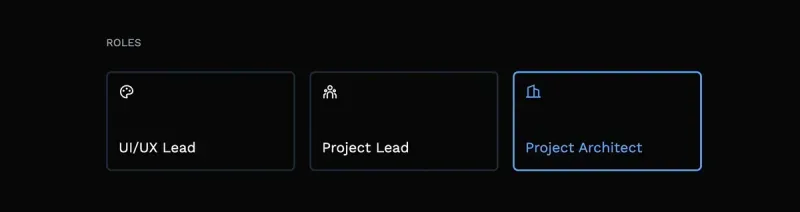
La première ligne donne un aperçu clair des rôles que j'ai eus dans ce projet, bien sûr maintenant plus larges que dans l'aperçu. Comme vous pouvez le voir, les couleurs des rôles sont réutilisées pour assurer une cohérence visuelle.

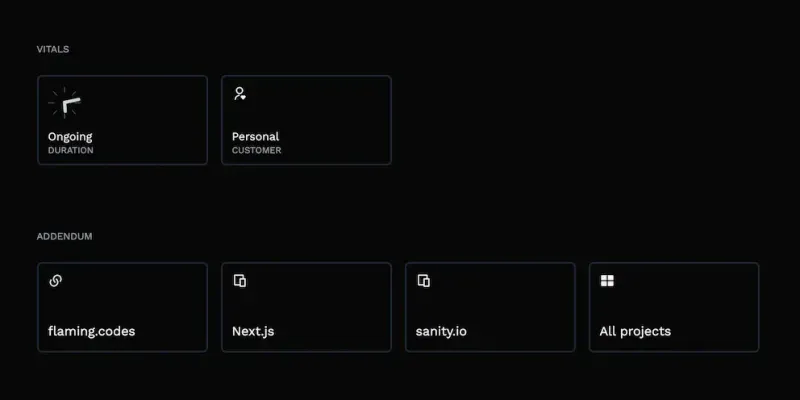
La deuxième ligne s'appelle « Vitals » et fournit un autre ensemble de mesures clés du projet qui n'ont pas besoin d'être écrites en prose à chaque fois, mais sont plutôt bien adaptées pour afficher en tant que telles des cartes d'informations plus grandes. Tous les signes vitaux sont animés lorsqu'un utilisateur les survole, ajoutant un joli détail UX à explorer.
La dernière ligne répertorie simplement tous les liens vers les produits ou les pages de téléchargement pertinents pour le projet ainsi qu'un lien vers tous les autres projets.

Conclusion
Comme vous pouvez le voir, créer une page de portfolio n'est pas beaucoup de travail. Réfléchir à la conception des composants est payant, car votre représentation numérique de votre historique de travail doit offrir une expérience utilisateur agréable.
Bien sûr, cet article est fortement opiniâtre, car seules mes décisions pour mon portefeuille personnel sont reflétées. Pourtant, je pense que cela peut vous aider à concevoir votre propre application Web ainsi qu'une page spéciale pour les projets sur lesquels vous avez travaillé dur.