Attachez vos ceintures de sécurité
J'ai récemment été autorisé à utiliser Github Copilot avec mon compte Github privé et depuis lors, j'ai pu utiliser l'outil lors de ma programmation quotidienne. Dans cet article, je souhaite partager ma première expérience avec ce puissant assistant de code.
Ce que Github Copilot fait - et ce qui ne l'est pas
Github Copilot est exceptionnellement bon pour comprendre le contexte dans lequel vous travaillez actuellement et peut donc fournir des suggestions de complétion de code très précises. Cela signifie également que les développeurs s'appuieront de moins en moins sur des extraits de code prédéfinis, par exemple pour mettre en place rapidement une fonction asynchrone ou un composant React.js.
Github Copilot peut détecter le modèle que vous avez utilisé, par exemple en analysant un tableau de points de données ou une interface, et peut utiliser correctement ces informations lorsqu'il accède à ces données dans un appel de fonction, pour fournir un exemple simple.
L'outil ne code pas tout pour vous. Il comprend le contexte actuel et vos intentions, et est capable de fournir des suggestions de code très précises sur la base de ces informations.
Utilisations du monde réel dans mes projets de loisirs
Bon, assez d'informations de base ! Si vous souhaitez en savoir plus sur la mise en œuvre de Github Copilot, veuillez consulter les liens dans l'addendum à la fin de la page.
Le reste de cet article montrera mes expériences dans le monde réel avec Github Copilot. Dans l'ensemble, je peux conclure que c'est l'aide au codage la plus puissante que j'ai jamais vue. Étant donné qu'il ne s'agit que de la toute première version, il est encore plus impressionnant de voir comment Github Copilot comprend mes intentions et peut fournir les bonnes suggestions.
Javascript
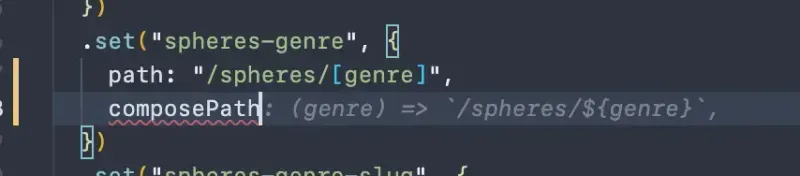
Commençons par quelques complétions de code Javascript simple. Les suggestions déduisent correctement le contexte et comprennent mon intention d'écrire un nouvel itinéraire ou



React.js et crochets
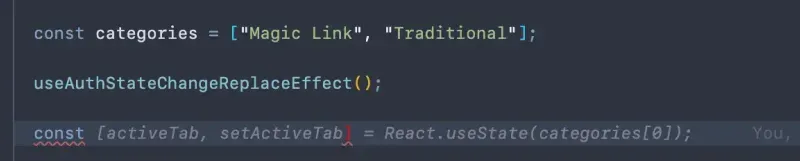
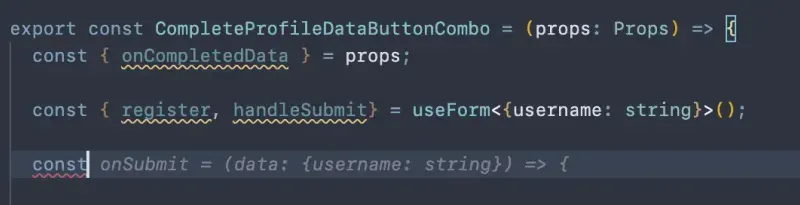
Les captures d'écran suivantes montrent mes premières rencontres avec des suggestions pour les crochets de React, toutes elles sont d'une précision impressionnante. La première capture d'écran montre un gestionnaire d'onglets, qui n'a pas encore été implémenté dans le composant (le conteneur d'onglets lui-même a été implémenté).
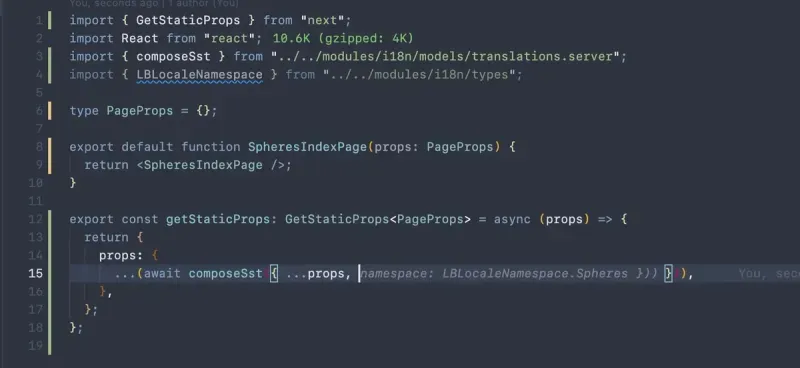
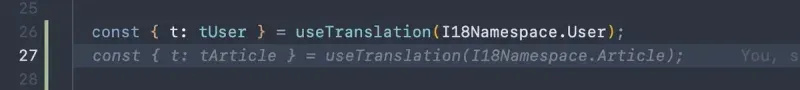
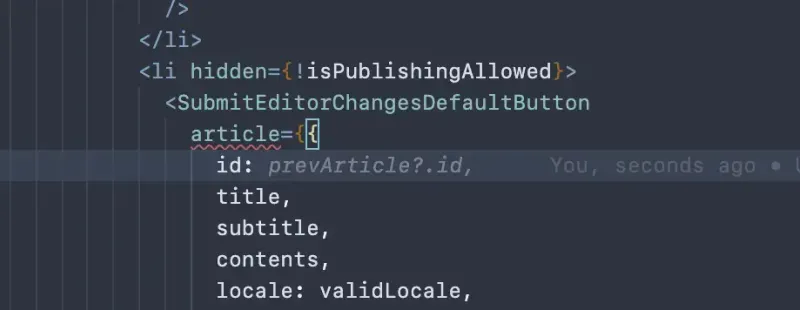
L'autre capture d'écran a été prise dans le composant article et, comme vous pouvez le voir, elle suppose correctement que je souhaite également charger les traductions associées dans cette partie du code.


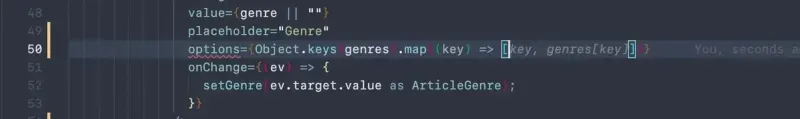
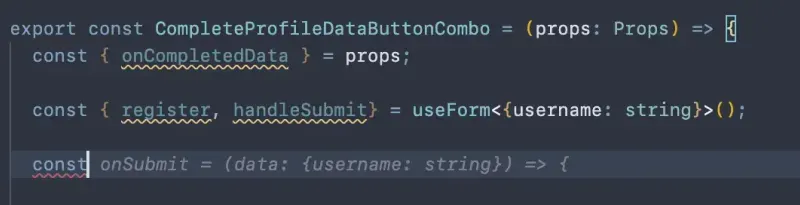
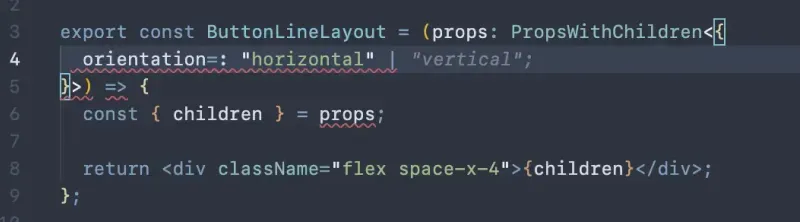
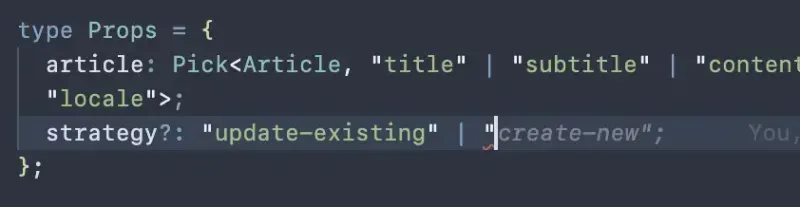
Les exemples suivants montrent comment Github Copilot déduit correctement d'autres parties lors du développement de composants React.js.




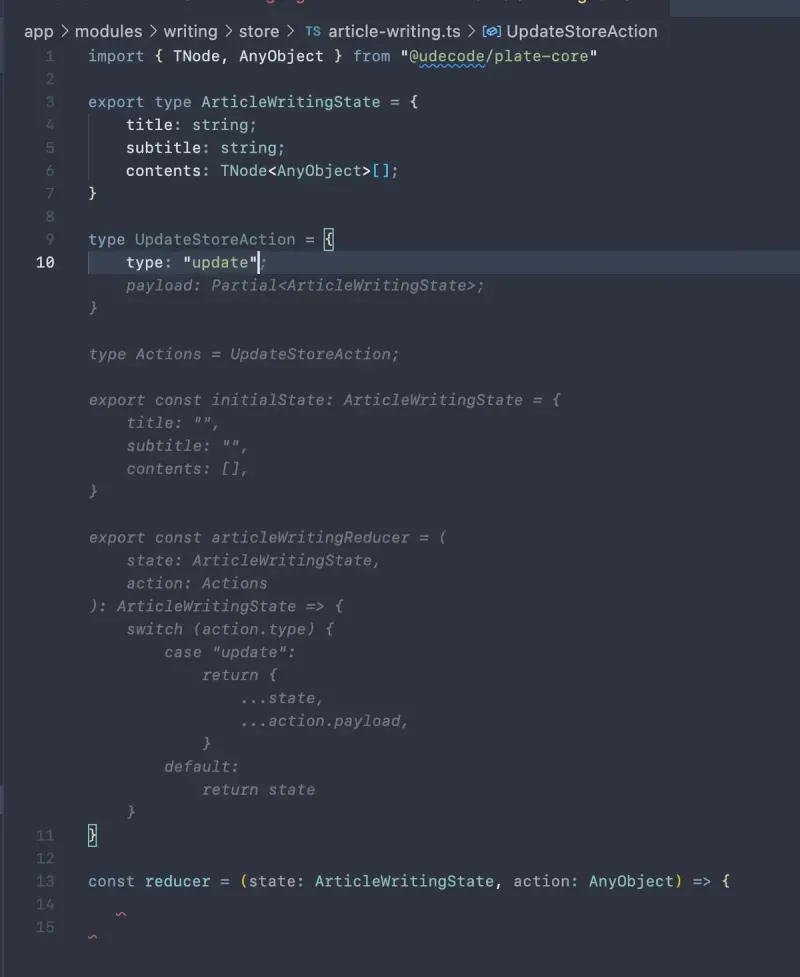
Suggestions pour le réducteur
L'expérience la plus impressionnante que j'ai eue a probablement été lorsque l'outil a fourni essentiellement un réducteur complet à utiliser avec useReducer.

Fichiers JSON pour les traductions
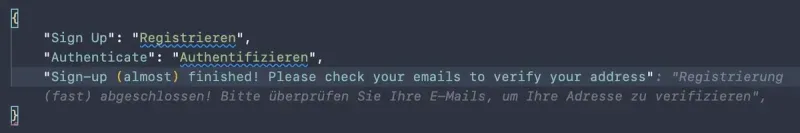
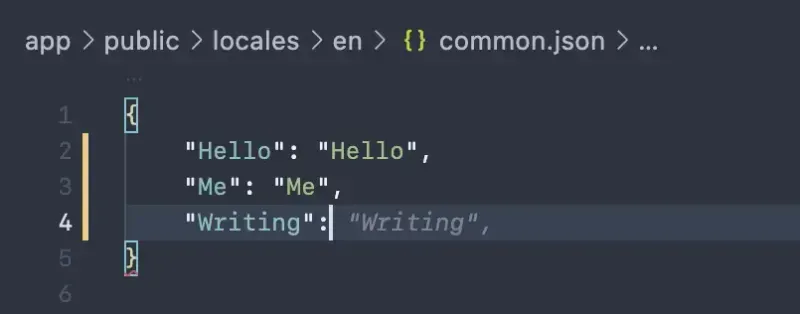
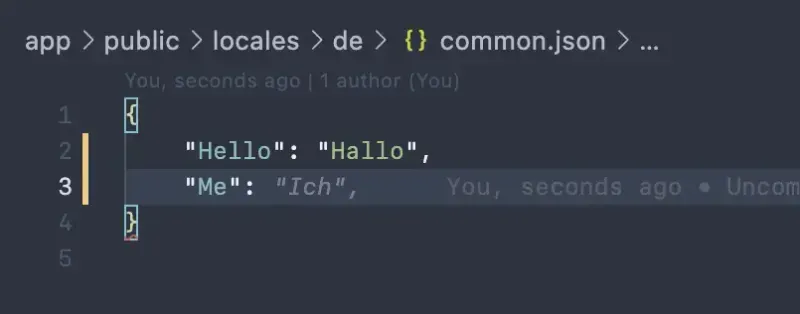
Les suggestions suivantes sont également très impressionnantes, car elles ne fournissent pas de complétion de code, mais des traductions correctes. Toutes les traductions sont définies sous chaque paramètre régional, et pour les fichiers allemands, Github Copilot a fourni des traductions en allemand pour les clés anglaises. Mind bending stuff!



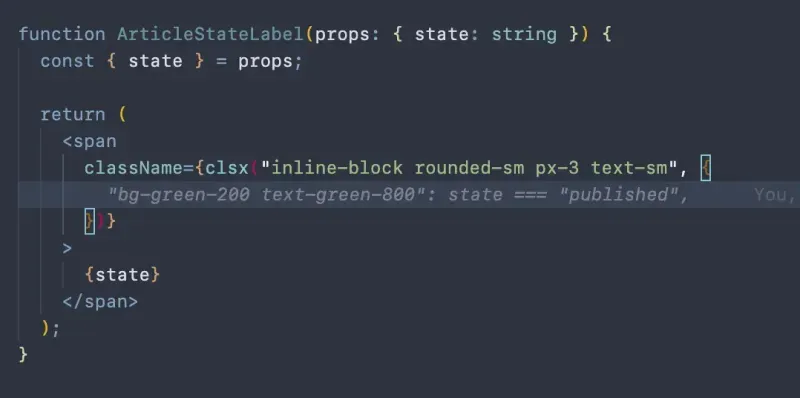
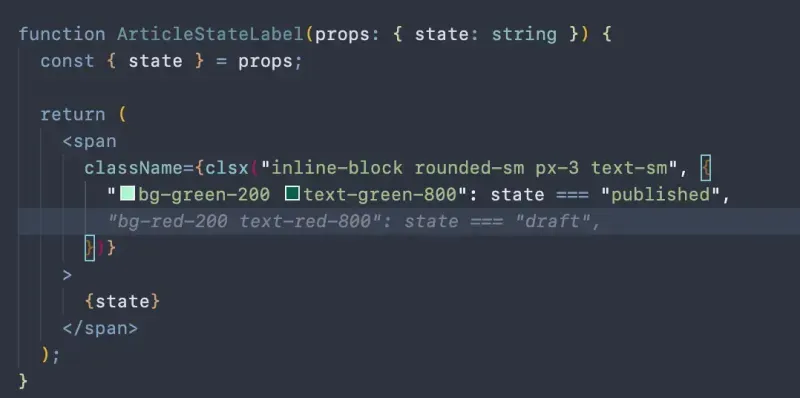
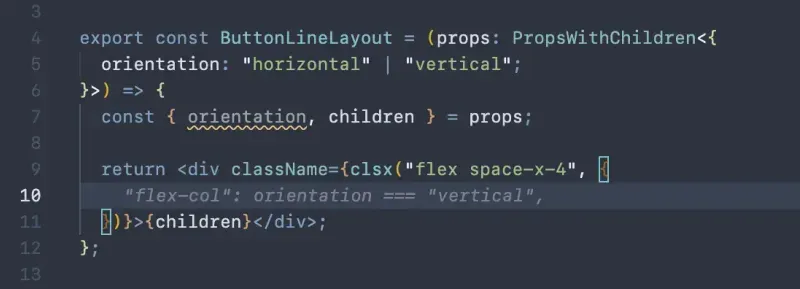
Complétions CSS
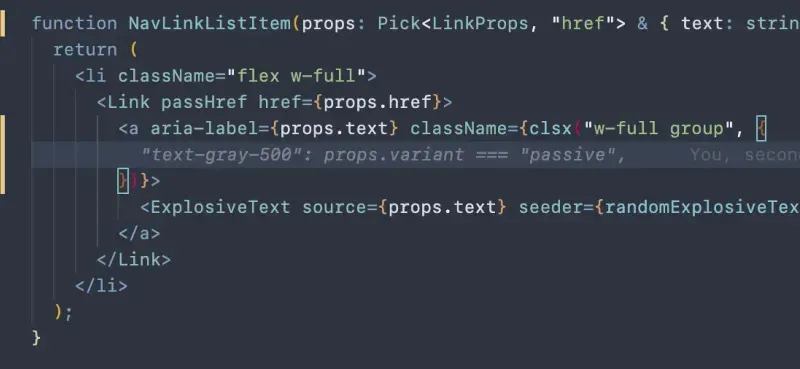
Les suggestions pour les styles Tailwind.css sont également très bien. Les complétions de code fournies sont précises et sont correctement déduites du contexte.




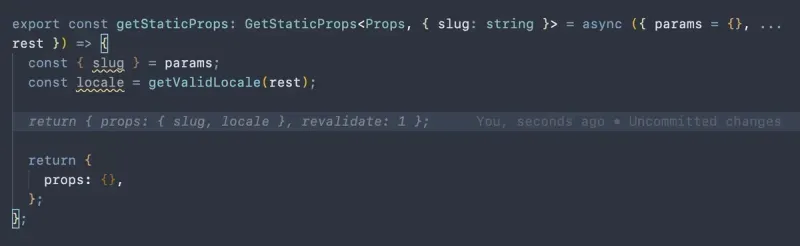
Suivant.js
Au-delà de React.js, Github Copilot comprend également le contexte d'un projet Next.js et peut fournir des suggestions pertinentes, par exemple lors de l'écriture du code côté serveur pour les stratégies de génération de site statique.