L'équivalent Bootstrap pour les classes utilitaires Tailwind
Si vous recherchez une alternative à Bootstrap qui prend entièrement en charge et exploite Tailwind.css, un nouveau plugin pour Tailwind.css appelé "Daisy UI" pourrait être le bon choix. Il propose une large collection de classes utilitaires prédéfinies pour enrichir rapidement votre application avec un style polyvalent.

Une grande collection de composants
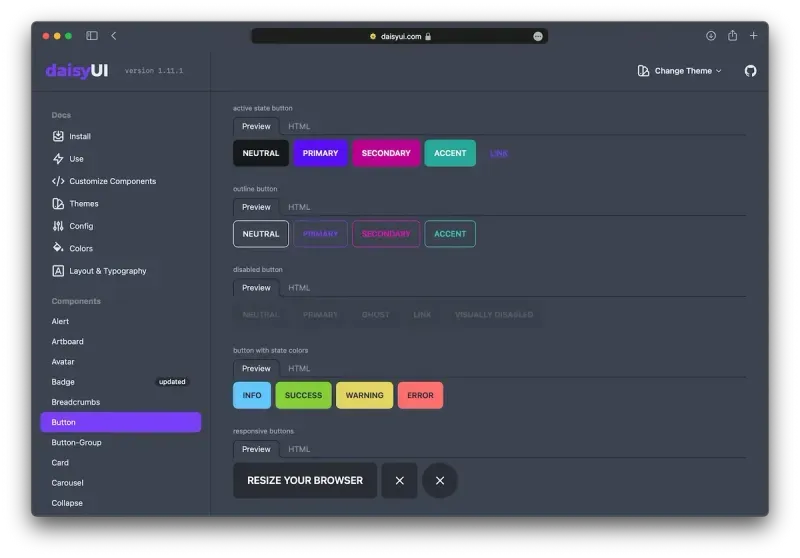
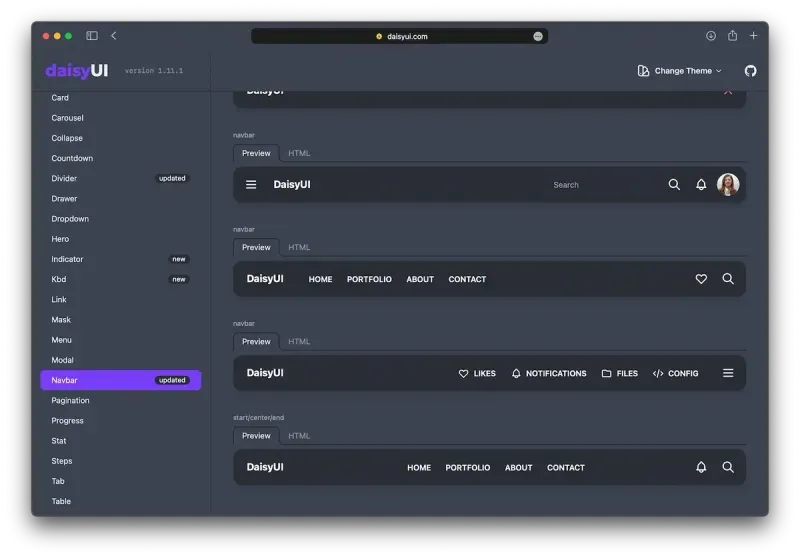
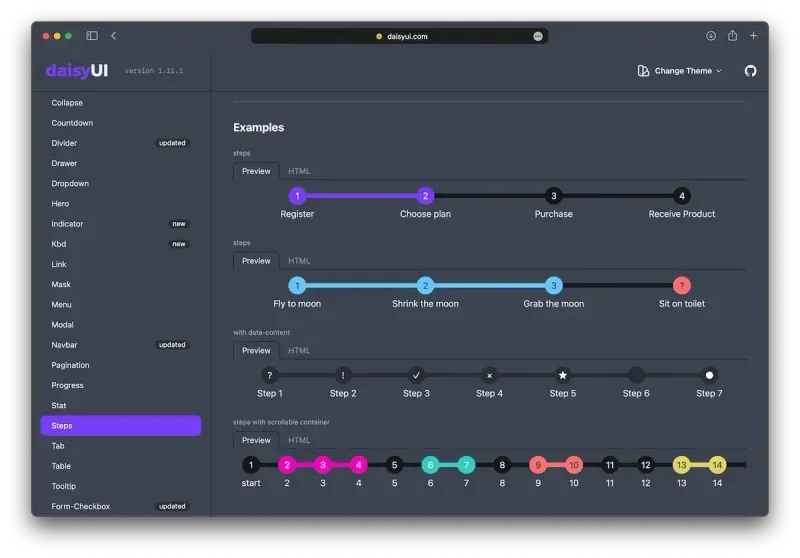
En fait, la collection d'éléments d'interface utilisateur disponibles est si grande que vous ne pouvez probablement compter sur Daisy UI que pour tous les éléments visuels. Le plugin propose des styles pour les composants principaux, tels que des boutons, des barres de navigation ou des conteneurs d'onglets. Mais des cas d'utilisation plus particuliers sont également couverts par des composants existants, tels qu'un compteur ou un affichage pour les données statistiques.




Un vrai joueur d'équipe
L'un des plus grands avantages de l'utilisation de Tailwind.css, à mon avis, est son architecture de plugin. L'interface utilisateur Daisy elle-même peut être une énorme collection de règles CSS, mais comme elles sont purement basées sur les classes utilitaires existantes ou sur le CSS simple, vous n'enverrez que les styles réellement utilisés dans votre application de production.
Il est également important de noter que ces « composants » ne sont liés à aucun cadre, tel que React. Ce sont de pures classes utilitaires Tailwind.css et fonctionnent avec tous les projets pouvant implémenter la bibliothèque.
Grandes animations
Même si vous n'avez pas l'intention d'utiliser la plupart des composants prédéfinis, Daisy UI vous offre toujours un excellent ensemble d'animations de base. Un exemple serait le composant « Collapse », qui anime la dissimulation ou la révélation de son contenu. Un autre bon exemple est l'élément de compte à rebours, qui fournit une belle animation pour compter les valeurs.
Une alternative à Bootstrap
Je ne suis pas affilié à Daisy UI, mais j'ai pensé que cela valait la peine d'être partagé car sa collection de styles prédéfinis peut vous faire gagner beaucoup de temps. Tout est basé sur Tailwind.css, avec un excellent support pour les thèmes. Vous devriez absolument consulter Daisy UI pour voir si votre projet peut en bénéficier. Le lien se trouve dans l'addenda à la fin de cette page.