Το παλιό αξιόπιστο: Material-UI
Μέχρι τώρα, αυτή η προοδευτική εφαρμογή Ιστού χρησιμοποιούσε το Material-UI, μια πολύ ώριμη και δημοφιλή βιβλιοθήκη UI καθώς και UX. Το Material UI είναι ένα από τα πιο χρησιμοποιούμενα React-UI-toolkits, αν όχι το νούμερο ένα, και παρέχει μια εξαιρετική συλλογή από κοντέινερ, κάρτες, γραμμές πλοήγησης και κάθε είδους άλλα στοιχεία που συμμορφώνονται με τις οδηγίες υλικού που ορίζονται από το Google Design.
Καθώς δεν άλλαξα τη διάταξη του πυρήνα και την οπτική σχεδίαση της εφαρμογής ιστού μου, ίσως αναρωτιέστε γιατί είχα επιλέξει το Material-UI αρχικά, καθώς αυτός ο ιστότοπος δεν μοιάζει πραγματικά με έναν τυπικό ιστότοπο υλικού με την πρώτη ματιά. Ο λόγος είναι ότι η βιβλιοθήκη "Material-UI" προσφέρει επίσης ένα βασικό επίπεδο συστατικών προς κατανάλωση, το οποίο προσφέρει όλα τα πλεονεκτήματα της βιβλιοθήκης, όπως η θεματολογία, χωρίς να υπάρχει γνωμικό στιλ υλικού.
Όμως, καθώς άρχισα πρόσφατα να χρησιμοποιώ το Tailwind, ένα «πλαίσιο CSS-πρώτης χρήσης», σε άλλα έργα, μου έγινε γρήγορα σαφές ότι τα πλεονεκτήματα του Tailwind το καθιστούν πρωταρχικό υποψήφιο για την προσωπική μου εφαρμογή Ιστού.
Το νέο cool: Tailwind.css
Το Tailwind έχει μια θαυμάσια ευχάριστη εμπειρία προγραμματιστή. Αλλά όχι μόνο αυτό, διασφαλίζει επίσης ότι η έκδοση παραγωγής χρησιμοποιεί μόνο εκείνες τις κλάσεις CSS που καταναλώνονται πραγματικά. Χάρη στον μεταγλωττιστή just-in-time που αποστέλλεται τώρα με το Tailwind.css, η χρήση του εργαλείου είναι πιο ευέλικτη από ποτέ.
Εναλλακτικές βιβλιοθήκες
Πριν προχωρήσω στις λεπτομέρειες της μετεγκατάστασής μου από το Material-UI στο Tailwind.css, θα γράψω μια λίστα σχετικών συστημάτων σχεδίασης για το Tailwind.css που περιλαμβάνουν MUI.
- material-tailwind, το οποίο μεταφράζει τις προδιαγραφές σχεδίασης MUI σε ένα σύστημα σχεδίασης στο Tailwind.css
- daisy-ui, το οποίο φυσικά δεν είναι Material UI, αλλά εξακολουθεί να παρέχει ένα πολύ μεγάλο σύνολο στοιχείων που οπτικά είναι κοντά στο πρότυπο MUI έκδοση 5
Βασικά πρέπει να προσθέσετε όλα τα στυλ CSS για το Material-Tailwind ως εισαγωγή, μαζί με συνδέσμους για εικονίδια καθώς και τη γραμματοσειρά. Για το Daisy-UI, το μόνο που έχετε να κάνετε είναι να το προσθέσετε ως πρόσθετο στο αρχείο confg.
Και οι δύο βιβλιοθήκες θα περιοριστούν στα στυλ που χρησιμοποιείτε στην πραγματικότητα, επομένως δεν προσθέτουν γενικά έξοδα.
Διαφορές μεταξύ Material-UI και Tailwind.css
Μια σημαντική προφανής διαφορά μεταξύ των δύο βιβλιοθηκών είναι ότι το Material-UI παρέχει ένα στυλ με άποψη, ενώ το Tailwind.css σάς προσφέρει ένα σύνολο από βοηθητικές κλάσεις για τη δημιουργία CSS, αλλά όχι συγκεκριμένο στυλ από μόνο του. Αυτό σημαίνει ότι εάν βασίζεστε σε μεγάλο βαθμό στις οδηγίες για το υλικό, θα πρέπει να δημιουργήσετε εκ νέου ορισμένα βασικά στοιχεία, για παράδειγμα κουμπιά και πεδία κειμένου, με πρώτα το Tailwind.css.
Επειδή και οι δύο βιβλιοθήκες χρησιμοποιούν διαφορετικές μονάδες για τις λειτουργίες κλιμάκωσης και απόστασης, η πρώτη επανάληψη της μετεγκατάστασης που δεν διέκοψε τη διαδικασία κατασκευής φαινόταν αρκετά άστοχη.

Συνολικά, μου πήρε περίπου 6 νυχτερινές ώρες για να μεταβώ στο Tailwind.css για να δημοσιεύσω μια πρώτη σταθερή κυκλοφορία. Η εναλλαγή του API του Material-UI έγινε πιο γρήγορα από ό,τι αναμενόταν και η προοδευτική εφαρμογή ιστού βασίζεται πλέον μόνο στο Tailwind για όλα τα στυλ.
Μια σχεδόν τέλεια παράσταση Lighthouse
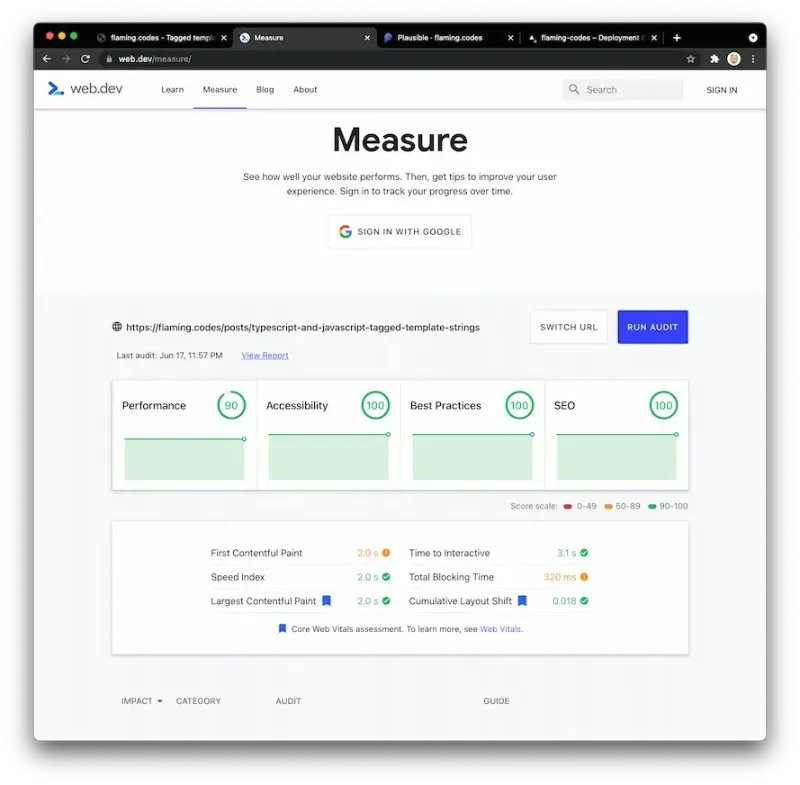
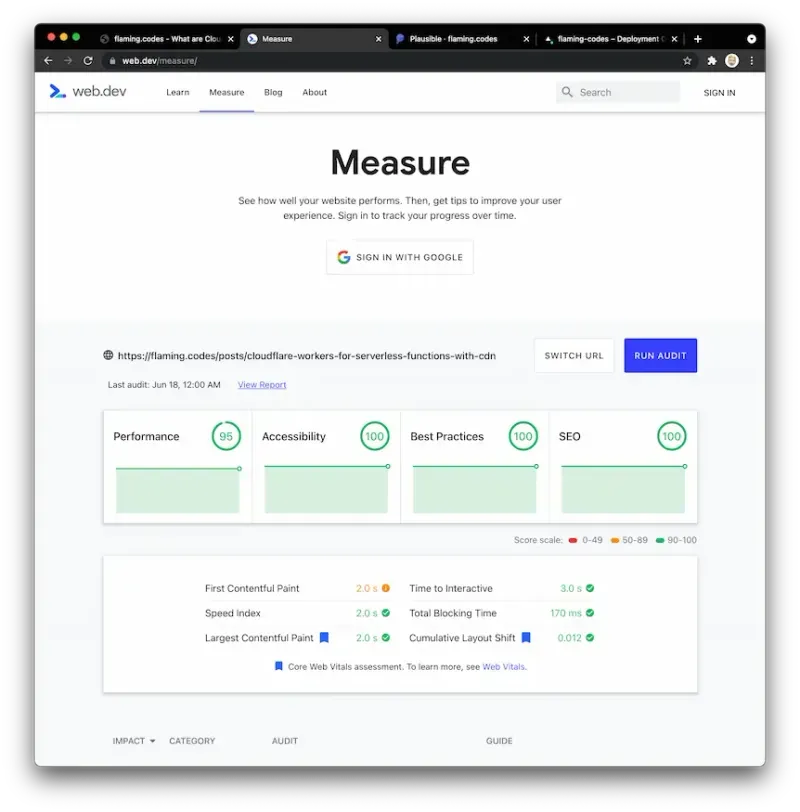
Καθώς το Material-UI είναι φυσικά μεγαλύτερο από το Tailwind.css λόγω της έλλειψης ελαχιστοποίησης CSS καθώς και της μείωσης μόνο στο πραγματικά χρησιμοποιούμενο CSS, στόχευα επίσης σε καλύτερη βαθμολογία κατά τη συγκριτική αξιολόγηση της εφαρμογής Ιστού με το Lighthouse. Χρησιμοποιώ μόνο το web.dev/measure για αυτήν την εργασία, καθώς είναι το πιο αυστηρό εργαλείο σχετικά με την απόδοση που αντιλαμβάνονται οι χρήστες στον πραγματικό κόσμο.

Πριν από τη μετεγκατάσταση, όλοι οι ιστότοποι σημείωσαν 100 βαθμούς εκτός από την απόδοση, όπου έφτασα περίπου τους 75 με 80 βαθμούς ανά μέτρηση. Μετά τη μετεγκατάσταση, μπορώ τώρα να αναφέρω μια απόδοση μεταξύ 90 και 95 σημείων, ανάλογα με την απόδοση του δικτύου αιχμής της Vercel, όπου φιλοξενείται το PWA. Χάρη στο Tailwind.css, τώρα φτάνω σχεδόν σε ένα τέλειο σκορ, το οποίο είναι αρκετά εντυπωσιακό, δεδομένου ότι ο ιστότοπος χρησιμοποιεί αρκετά στυλ (αν και φαίνεται πολύ ελάχιστο) καθώς και μέσα όπως βίντεο και εικόνες.

Συμπέρασμα: άξιζε τον κόπο;
Ναι σίγουρα! Η συνολική μετάβαση κράτησε μόνο μερικές ώρες και οδήγησε σε πραγματικό κέρδος απόδοσης και καλύτερη βαθμολογία αναφοράς. Θα συντονίσω ορισμένες οπτικές πτυχές τις επόμενες εβδομάδες για να εξαλείψω πιθανές ασυνέπειες μετά τη μετεγκατάσταση, αλλά γενικά αισθάνομαι σίγουρος για την τρέχουσα έκδοση κατά την κατασκευή της παραγωγής.
Το Tailwind.css είναι ίσως η πιο εργονομική βιβλιοθήκη CSS που είναι διαθέσιμη αυτή τη στιγμή, γεγονός που κάνει την κωδικοποίηση μια πολύ ωραία εμπειρία. Αν δεν το έχετε κάνει, δοκιμάστε τώρα και δείτε μόνοι σας αν σας αρέσει όσο κι εμένα.