القديم الموثوق: Material-UI
حتى الآن ، كان تطبيق الويب التقدمي هذا يستخدم Material-UI ، وواجهة مستخدم ناضجة جدًا وشائعة - بالإضافة إلى مكتبة UX. تعد واجهة المستخدم المادية واحدة من مجموعات أدوات React-UI الأكثر استخدامًا ، إن لم تكن الأولى ، وتوفر مجموعة ممتازة من الحاويات والبطاقات وأشرطة التنقل وجميع الأنواع الأخرى من المكونات الأخرى التي تلتزم بإرشادات المواد المحددة بواسطة Google Design.
نظرًا لأنني لم أغير التخطيط الأساسي والتصميم المرئي لتطبيق الويب الخاص بي ، فقد تتساءل عن سبب اختيار Material-UI في المقام الأول ، لأن هذا الموقع لا يبدو حقًا كموقع مواد نموذجي للوهلة الأولى. والسبب هو أن مكتبة "Material-UI" تقدم أيضًا طبقة مكون أساسية للاستهلاك ، والتي توفر جميع مزايا المكتبة مثل السمات ، دون استخدام نمط مادة معتبر.
ولكن نظرًا لأنني بدأت مؤخرًا في استخدام Tailwind ، "إطار عمل CSS الأول للمرافق" ، في مشاريع أخرى ، سرعان ما أصبح واضحًا لي أن مزايا Tailwind تجعلها مرشحًا رئيسيًا لتطبيق الويب الشخصي الخاص بي.
الشكل الجديد الرائع: Tailwind.css
تتمتع Tailwind بتجربة مطور رائعة وممتعة. ولكن ليس ذلك فحسب ، فهو يضمن أيضًا أن بنية الإنتاج تستخدم فقط فئات CSS المستهلكة بالفعل. بفضل برنامج التحويل البرمجي في الوقت المناسب الذي يأتي الآن مع Tailwind.css ، أصبح استخدام الأداة أكثر مرونة من أي وقت مضى.
مكتبات بديلة
قبل الخوض في تفاصيل الترحيل من Material-UI إلى Tailwind.css ، سأقوم بتدوين قائمة بأنظمة التصميم ذات الصلة لـ Tailwind.css التي تتضمن MUI.
- Material-Tailwind ، والتي تترجم مواصفات تصميم MUI إلى نظام تصميم في Tailwind.css
- daisy-ui ، وهي بالطبع ليست واجهة المستخدم المادية ولكنها لا تزال توفر مجموعة كبيرة جدًا من المكونات التي تقترب بصريًا من معيار MUI الإصدار 5
يجب عليك بشكل أساسي إضافة جميع أنماط CSS لـ Material-Tailwind كاستيراد ، جنبًا إلى جنب مع روابط للأيقونات وكذلك الخط. بالنسبة إلى Daisy-UI ، كل ما عليك فعله هو إضافته كمكوِّن إضافي إلى ملف confg الخاص بك.
سيتم تقليل كلتا المكتبتين إلى الأنماط التي تستخدمها بالفعل ، وبالتالي لا تضيف أي حمل.
الاختلافات بين Material-UI و Tailwind.css
يتمثل أحد الاختلافات الرئيسية الواضحة بين المكتبتين في أن Material-UI توفر أسلوبًا عنيدًا بينما تقدم لك Tailwind.css مجموعة من فئات الأدوات المساعدة لإنشاء CSS ، ولكن لا يوجد تصميم محدد في حد ذاته. هذا يعني أنك إذا كنت تعتمد بشدة على إرشادات المواد ، فسيتعين عليك إعادة بناء بعض المكونات الأساسية ، على سبيل المثال الأزرار وحقول النص ، باستخدام Tailwind.css أولاً.
نظرًا لأن المكتبتين تستخدمان وحدات مختلفة لوظائف القياس والتباعد ، فقد بدا التكرار الأول للترحيل الذي لم يكسر عملية البناء في غير محله تمامًا.

بشكل عام ، استغرق الأمر حوالي 6 ساعات كل ليلة للانتقال إلى Tailwind.css للحصول على أول إصدار مستقر للنشر. تم إجراء تبديل واجهة برمجة تطبيقات Material-UI بشكل أسرع مما كان متوقعًا ، ويعتمد تطبيق الويب التقدمي الآن فقط على Tailwind لجميع الأنماط.
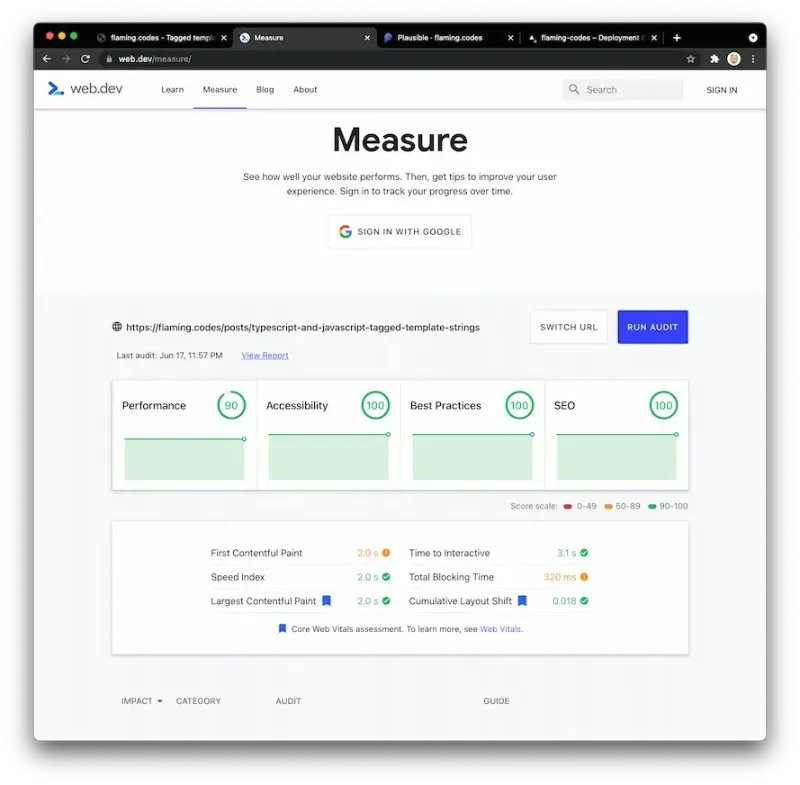
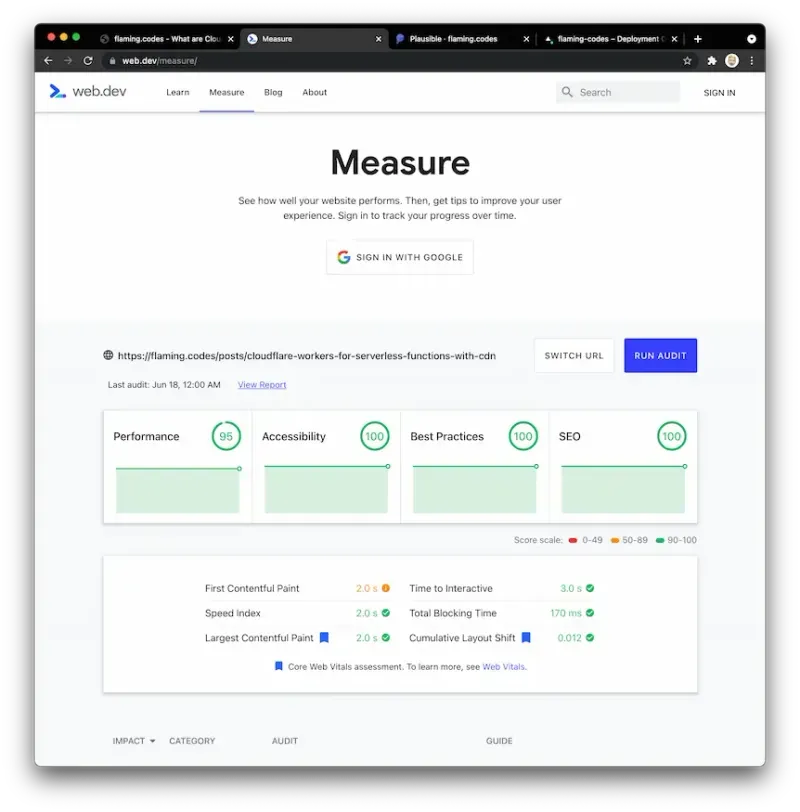
عرض منارة شبه مثالي
نظرًا لأن Material-UI أكبر بشكل طبيعي من Tailwind.css نظرًا لعدم وجود تصغير CSS بالإضافة إلى تقليلها إلى CSS المستخدم بالفعل فقط ، كنت أهدف أيضًا إلى الحصول على درجة أفضل عند قياس أداء تطبيق الويب باستخدام Lighthouse. أنا أستخدم فقط web.dev/measure لهذه المهمة ، لأنها الأداة الأكثر صرامة فيما يتعلق بالأداء المتصور في العالم الحقيقي من قبل المستخدمين.

قبل الترحيل ، سجلت جميع المواقع 100 نقطة باستثناء الأداء ، حيث وصلت إلى حوالي 75 إلى 80 نقطة لكل قياس. بعد الترحيل ، يمكنني الآن الإبلاغ عن أداء يتراوح بين 90 و 95 نقطة ، اعتمادًا على أداء شبكة الحافة من Vercel ، حيث يتم استضافة PWA. بفضل Tailwind.css ، وصلت الآن إلى درجة مثالية تقريبًا ، وهو أمر مثير للإعجاب نظرًا لأن الموقع يستخدم قدرًا كبيرًا من التصميم (على الرغم من أنه يبدو ضئيلًا للغاية) بالإضافة إلى الوسائط مثل مقاطع الفيديو والصور.

الخلاصة: هل كان الأمر يستحق ذلك؟
نعم بالتأكيد! استغرق الانتقال الإجمالي بضع ساعات فقط وأدى إلى تحقيق مكاسب في الأداء في العالم الحقيقي ودرجة مرجعية أفضل. سأقوم بضبط بعض الجوانب المرئية في الأسابيع التالية للتخلص من التناقضات المحتملة بعد الترحيل ، لكنني بشكل عام أشعر بالثقة في الإصدار الحالي باعتباره بناء الإنتاج.
من المحتمل أن تكون Tailwind.css مكتبة CSS الأكثر راحة في الوقت الحالي ، مما يجعل البرمجة تجربة رائعة حقًا. إذا لم تكن قد فعلت ذلك ، فجرّب الآن ولاحظ بنفسك ما إذا كنت ترغب في ذلك بقدر ما أحب.