Die ou betroubare: Materiaal-UI
Tot nou toe het hierdie progressiewe webtoepassing Material-UI gebruik, 'n baie volwasse en gewilde UI- sowel as UX-biblioteek. Materiaal UI is een van die mees gebruikte React-UI-gereedskapstelle, indien nie nommer een nie, en bied 'n uitstekende versameling houers, kaarte, navigasiebalke en alle ander soorte ander komponente wat voldoen aan die Materiaalriglyne wat deur Google Design gedefinieer is.
Aangesien ek nie die kernuitleg en visuele ontwerp van my webtoepassing verander het nie, kan jy dalk wonder hoekom ek in die eerste plek Materiaal-UI gekies het, aangesien hierdie webwerf nie regtig met die eerste oogopslag soos 'n tipiese Materiaal-werf lyk nie. Die rede is dat die "Material-UI"-biblioteek ook 'n kernkomponent-laag bied om te verbruik, wat al die biblioteek se voordele soos temas bied, sonder 'n eiesinnige Materiaal-styl.
Maar aangesien ek onlangs begin het om Tailwind, 'n "utility-first CSS-framework", in ander projekte te gebruik, het dit vinnig vir my duidelik geword dat die voordele van Tailwind dit 'n uitstekende kandidaat vir my persoonlike webtoepassing maak.
Die nuwe cool: Tailwind.css
Tailwind het 'n wonderlike aangename ontwikkelaarervaring. Maar nie net dit nie, dit verseker ook dat die produksiebou slegs daardie CSS-klasse gebruik wat werklik verbruik word. Danksy die net-betydse samesteller wat nou saam met Tailwind.css verskeep word, is die gebruik van die instrument meer buigsaam as ooit tevore.
Alternatiewe biblioteke
Voordat ek ingaan op die besonderhede van my migrasie van Material-UI na Tailwind.css, sal ek 'n lys van relevante ontwerpstelsels vir Tailwind.css neerskryf wat MUI insluit.
- material-tailwind, wat die MUI-ontwerpspesifikasies vertaal na 'n ontwerpstelsel in Tailwind.css
- daisy-ui, wat natuurlik nie Materiaal UI is nie, maar steeds 'n baie groot stel komponente bied wat visueel naby aan die MUI weergawe 5 standaard is
Jy moet basies al die CSS-style vir Material-Tailwind as 'n invoer byvoeg, tesame met skakels vir ikone sowel as die lettertipe. Vir Daisy-UI, al wat jy hoef te doen is om dit as 'n inprop by jou confg-lêer te voeg.
Beide biblioteke sal verminder word tot die style wat jy werklik gebruik, daarom voeg hulle geen oorhoofse koste by nie.
Verskille tussen Material-UI en Tailwind.css
Een groot duidelike verskil tussen die twee biblioteke is dat Material-UI 'n eiesinnige styl bied, terwyl Tailwind.css jou 'n stel nutsklasse bied om CSS te genereer, maar geen spesifieke stilering per se nie. Dit beteken dat as jy sterk op die Materiaal-riglyne staatmaak, jy 'n paar kernkomponente, byvoorbeeld knoppies en teksvelde, eers met Tailwind.css moet herbou.
Omdat beide biblioteke verskillende eenhede vir skaal- en spasiëringsfunksies gebruik, het die eerste herhaling van die migrasie wat nie die bouproses gebreek het nie, nogal misplaas gelyk.

In die algemeen het dit my ongeveer 6 nagtelike ure geneem om oor te skakel na Tailwind.css vir 'n eerste stabiele vrystelling om te publiseer. Die omruiling van Material-UI se API is vinniger gedoen as wat verwag is, en die progressiewe webtoepassing maak nou net op Tailwind staat vir alle style.
'n Byna perfekte Lighthouse-vertoning
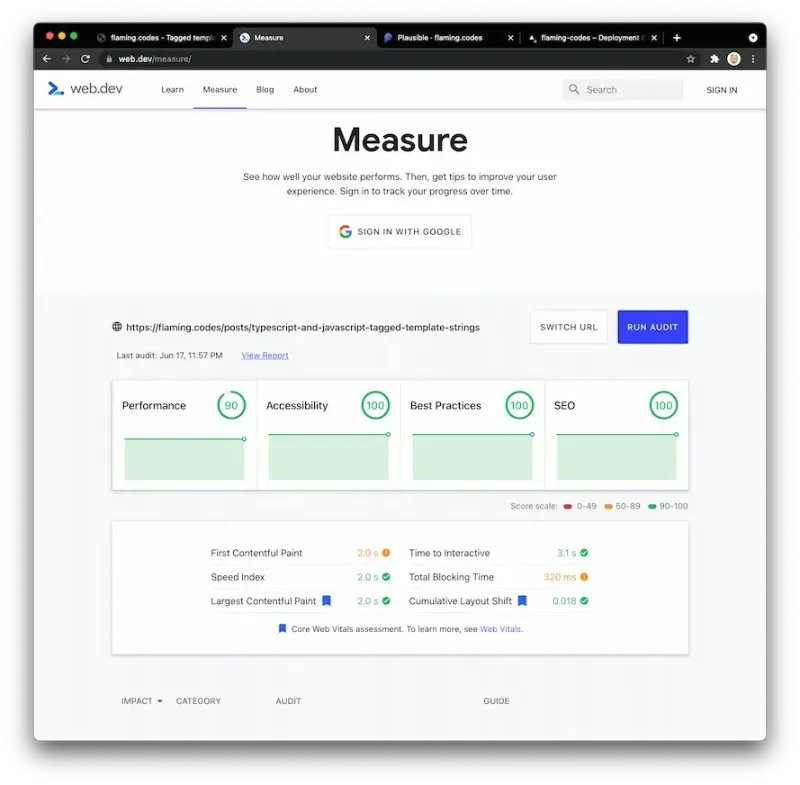
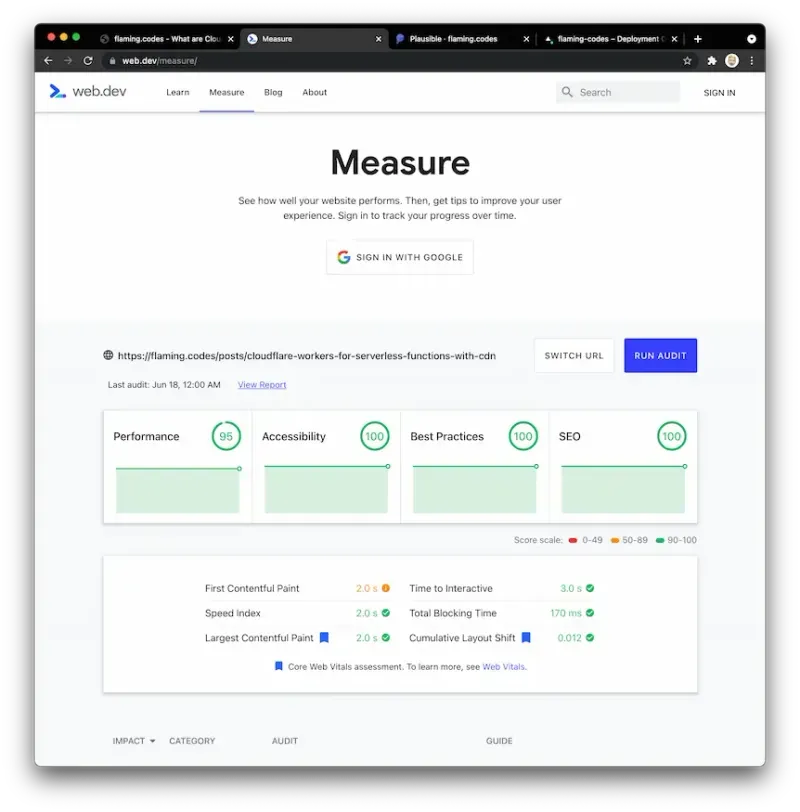
Aangesien Materiaal-UI natuurlik groter is as Tailwind.css as gevolg van die gebrek aan 'n CSS-verkleining sowel as vermindering tot slegs die werklik gebruikte CSS, het ek ook gemik na 'n beter telling toe ek die webtoepassing met Lighthouse vergelyk het. Ek gebruik net web.dev/measure vir hierdie taak, aangesien dit die strengste hulpmiddel is met betrekking tot werklike waargenome prestasie deur gebruikers.

Voor die migrasie het alle werwe 100 punte behaal, behalwe vir prestasie, waar ek ongeveer 75 tot 80 punte per meting bereik het. Na die migrasie kan ek nou 'n prestasie tussen 90 en 95 punte rapporteer, afhangend van Vercel se randnetwerkprestasie, waar die PWA gehuisves word. Danksy Tailwind.css bereik ek nou amper 'n perfekte telling, wat nogal indrukwekkend is, aangesien die werf nogal baie stilering gebruik (al lyk dit baie minimaal) sowel as media soos video's en beelde.

Gevolgtrekking: was dit die moeite werd?
Ja beslis! Die algehele oorgang het slegs 'n paar uur geneem en het gelei tot 'n werklike prestasietoename en beter maatstaftelling. Ek sal 'n paar visuele aspekte in die volgende weke verfyn om potensiële teenstrydighede na die migrasie uit te stryk, maar oor die algemeen voel ek vol vertroue met die huidige weergawe as die produksiebou.
Tailwind.css is waarskynlik die mees ergonomiese CSS-biblioteek wat tans beskikbaar is, wat kodering 'n baie lekker ervaring maak. As jy nie het nie, probeer dit nou en kyk self of jy soveel daarvan hou soos ek.