Il vecchio affidabile: Material-UI
Fino ad ora, questa app Web progressiva utilizzava Material-UI, un'interfaccia utente molto matura e popolare, nonché una libreria UX. Material UI è uno dei toolkit React-UI più utilizzati, se non il numero uno, e fornisce un'eccellente raccolta di contenitori, schede, barre di navigazione e tutti gli altri tipi di altri componenti che aderiscono alle linee guida sui materiali definite da Google Design.
Dato che non ho cambiato il layout principale e il design visivo della mia app Web, potresti chiederti perché ho scelto Material-UI in primo luogo, poiché questo sito non sembra davvero un tipico sito di Material a prima vista. Il motivo è che la libreria "Material-UI" offre anche uno strato di componenti principali da consumare, che offre tutti i vantaggi della libreria come i temi, senza uno stile materiale supponente.
Ma poiché stavo iniziando di recente a utilizzare Tailwind, un "framework CSS di utilità prima", in altri progetti, mi è diventato subito chiaro che i vantaggi di Tailwind lo rendono un ottimo candidato per la mia app Web personale.
Il nuovo fantastico: Tailwind.css
Tailwind offre un'esperienza di sviluppo meravigliosamente piacevole. Ma non solo, garantisce anche che la build di produzione utilizzi solo quelle classi CSS che vengono realmente utilizzate. Grazie al compilatore just-in-time fornito ora con Tailwind.css, l'utilizzo dello strumento è più flessibile che mai.
Biblioteche alternative
Prima di entrare nei dettagli della mia migrazione da Material-UI a Tailwind.css, scriverò un elenco di sistemi di progettazione rilevanti per Tailwind.css che includono MUI.
- material-tailwind, che traduce le specifiche di progettazione MUI in un sistema di progettazione in Tailwind.css
- daisy-ui, che ovviamente non è Material UI ma fornisce comunque un set molto ampio di componenti che visivamente sono vicini allo standard MUI versione 5
Fondamentalmente devi aggiungere tutti gli stili CSS per Material-Tailwind come importazione, insieme ai collegamenti per le icone e al carattere. Per Daisy-UI, tutto ciò che devi fare è aggiungerlo come plug-in al tuo file di configurazione.
Entrambe le librerie verranno ridotte agli stili effettivamente utilizzati, quindi non aggiungono alcun sovraccarico.
Differenze tra Material-UI e Tailwind.css
Una delle principali differenze evidenti tra le due librerie è che Material-UI fornisce uno stile supponente mentre Tailwind.css offre una serie di classi di utilità per generare CSS, ma nessuno stile specifico di per sé. Ciò significa che se fai molto affidamento sulle linee guida sui materiali, dovrai prima ricostruire alcuni componenti principali, ad esempio pulsanti e campi di testo, con Tailwind.css.
Poiché entrambe le librerie utilizzano unità diverse per le funzioni di ridimensionamento e spaziatura, la prima iterazione della migrazione che non ha interrotto il processo di costruzione sembrava piuttosto fuori luogo.

Nel complesso, mi ci sono volute circa 6 ore notturne per passare a Tailwind.css per pubblicare una prima versione stabile. Lo scambio dell'API di Material-UI è stato eseguito più velocemente del previsto e l'app Web progressiva ora si basa solo su Tailwind per tutti gli stili.
Una performance del faro quasi perfetta
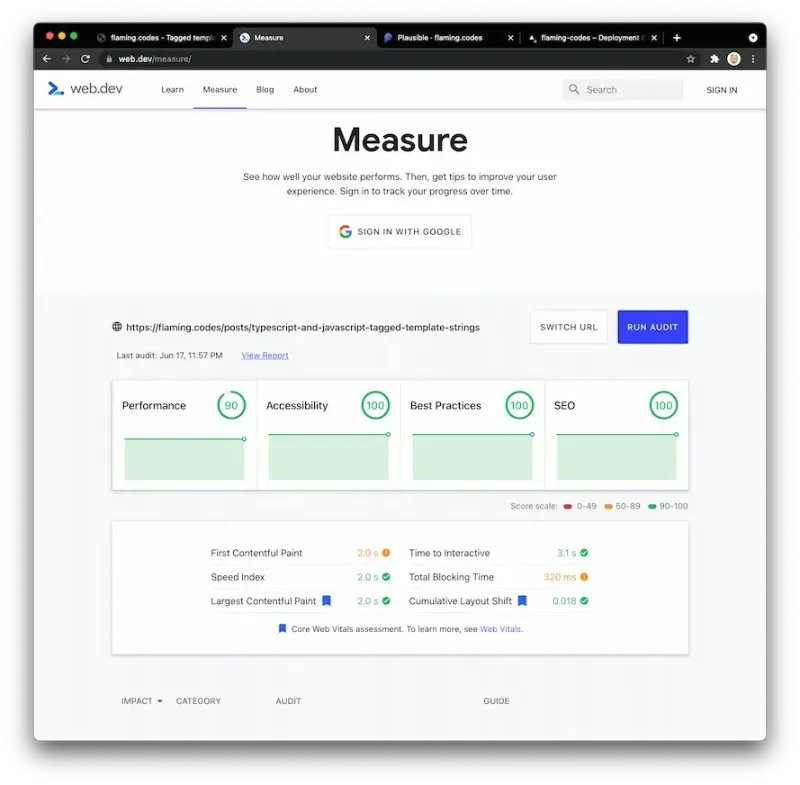
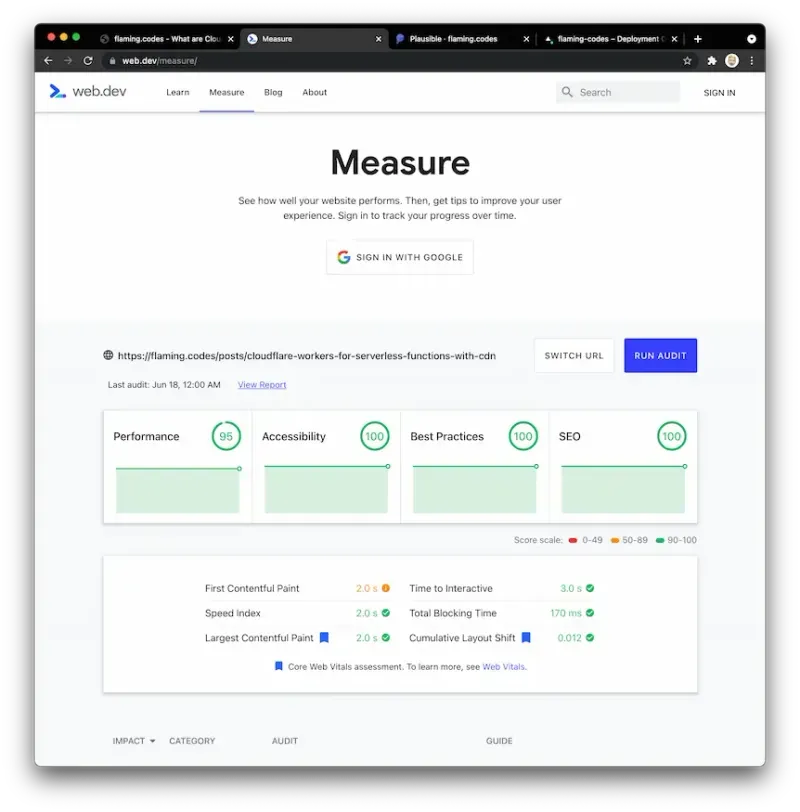
Poiché Material-UI è naturalmente più grande di Tailwind.css a causa della mancanza di una minimizzazione CSS e della riduzione al solo CSS effettivamente utilizzato, miravo anche a un punteggio migliore durante il benchmarking dell'app Web con Lighthouse. Uso solo web.dev/measure per questa attività, poiché è lo strumento più rigoroso per quanto riguarda le prestazioni percepite nel mondo reale dagli utenti.

Prima della migrazione, tutti i siti hanno ottenuto 100 punti ad eccezione delle prestazioni, dove ho raggiunto circa 75-80 punti per misurazione. Dopo la migrazione, ora posso segnalare una prestazione compresa tra 90 e 95 punti, a seconda delle prestazioni della rete perimetrale di Vercel, in cui è ospitata la PWA. Grazie a Tailwind.css, ora raggiungo quasi un punteggio perfetto, il che è abbastanza impressionante considerando che il sito utilizza parecchio stile (anche se sembra molto minimale) così come media come video e immagini.

Conclusione: ne è valsa la pena?
Sì, sicuramente! La transizione complessiva ha richiesto solo un paio d'ore e ha comportato un aumento delle prestazioni nel mondo reale e un punteggio di riferimento migliore. Nelle prossime settimane metterò a punto alcuni aspetti visivi per appianare potenziali incongruenze dopo la migrazione, ma nel complesso sono fiducioso con la versione attuale come build di produzione.
Tailwind.css è probabilmente la libreria CSS più ergonomica attualmente disponibile, il che rende la codifica un'esperienza davvero piacevole. Se non l'hai fatto, prova ora e vedi di persona se ti piace tanto quanto me.