Старый надежный: Material-UI
До сих пор это прогрессивное веб-приложение использовало Material-UI, очень зрелый и популярный пользовательский интерфейс, а также UX-библиотеку. Material UI является одним из наиболее часто используемых наборов инструментов React-UI, если не номером один, и предоставляет отличную коллекцию контейнеров, карточек, панелей навигации и всех других видов других компонентов, которые соответствуют руководящим принципам для материалов, определенным Google Design.
Поскольку я не менял основной макет и визуальный дизайн своего веб-приложения, вы можете задаться вопросом, почему я выбрал Material-UI, поскольку этот сайт на первый взгляд не похож на типичный сайт Material-UI. Причина в том, что библиотека «Material-UI» также предлагает базовый уровень компонентов для потребления, который предлагает все преимущества библиотеки, такие как тематика, без самоуверенного стиля материала.
Но так как я недавно начал использовать Tailwind, «утилитарный CSS-фреймворк», в других проектах, мне быстро стало ясно, что преимущества Tailwind делают его главным кандидатом для моего личного веб-приложения.
Новое круто: Tailwind.css
У Tailwind удивительно приятный опыт разработки. Но не только это, это также гарантирует, что производственная сборка использует только те CSS-классы, которые действительно используются. Благодаря своевременному компилятору, который теперь поставляется с Tailwind.css, использование этого инструмента стало более гибким, чем когда-либо.
Альтернативные библиотеки
Прежде чем я углублюсь в детали перехода с Material-UI на Tailwind.css, я напишу список соответствующих дизайн-систем для Tailwind.css, которые включают MUI.
- material-tailwind, который переводит спецификации дизайна MUI в систему дизайна в Tailwind.css.
- daisy-ui, который, конечно, не является Material UI, но все же предоставляет очень большой набор компонентов, которые визуально близки к стандарту MUI версии 5.
По сути, вам нужно добавить все стили CSS для Material-Tailwind в качестве импорта вместе со ссылками на значки и шрифт. Для Daisy-UI все, что вам нужно сделать, это добавить его в качестве плагина в ваш файл конфигурации.
Обе библиотеки будут сокращены до стилей, которые вы фактически используете, поэтому они не добавляют никаких накладных расходов.
Различия между Material-UI и Tailwind.css
Одно из основных очевидных различий между двумя библиотеками заключается в том, что Material-UI предоставляет определенный стиль, в то время как Tailwind.css предлагает вам набор служебных классов для создания CSS, но не конкретный стиль как таковой. Это означает, что если вы сильно полагаетесь на Material-guidelines, вам придется сначала перестроить некоторые основные компоненты, например кнопки и текстовые поля, с помощью Tailwind.css.
Поскольку обе библиотеки используют разные единицы измерения для функций масштабирования и интервалов, первая итерация миграции, не нарушившая процесс сборки, выглядела совершенно неуместной.

В целом, мне потребовалось около 6 ночных часов, чтобы перейти на Tailwind.css для публикации первого стабильного релиза. Замена API Material-UI была выполнена быстрее, чем ожидалось, и прогрессивное веб-приложение теперь использует только Tailwind для всех стилей.
Почти идеальное выступление Lighthouse
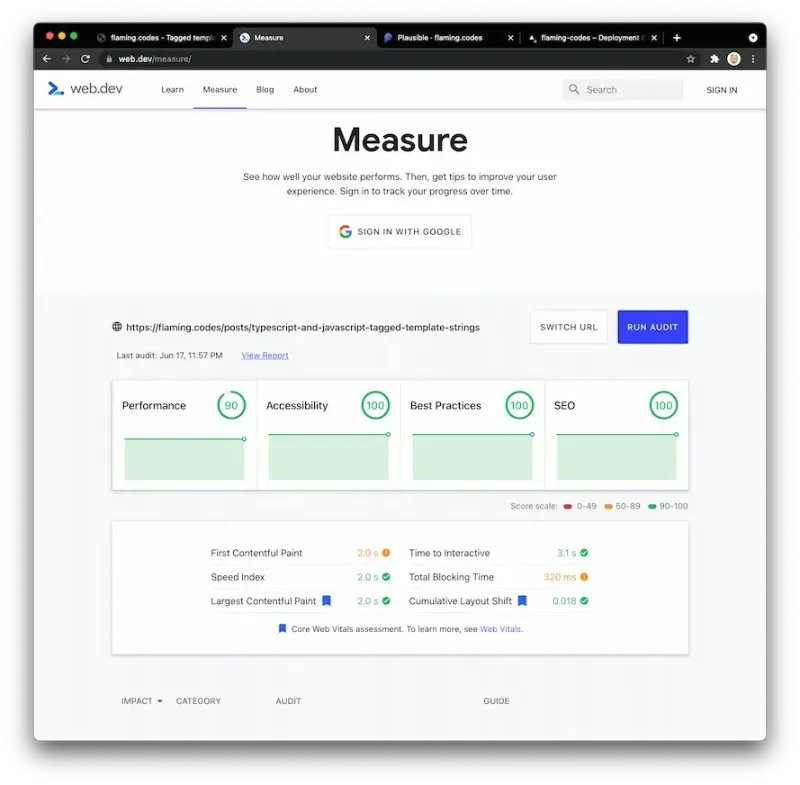
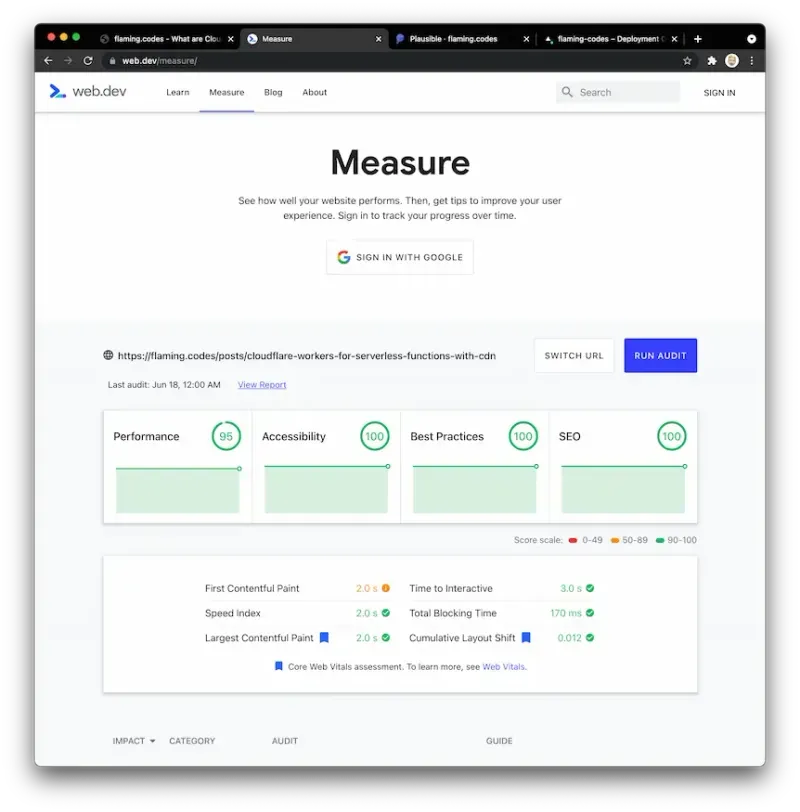
Поскольку Material-UI, естественно, больше, чем Tailwind.css из-за отсутствия минимизации CSS, а также сокращения только до фактически используемого CSS, я также стремился получить более высокий балл при сравнении веб-приложения с Lighthouse. Для этой задачи я использую только web.dev/measure, так как это самый строгий инструмент в отношении реальной производительности, воспринимаемой пользователями.

До миграции все сайты набирали 100 баллов, за исключением производительности, где я набрал от 75 до 80 баллов за измерение. После миграции я теперь могу сообщить о производительности от 90 до 95 баллов, в зависимости от производительности граничной сети Vercel, где размещено PWA. Благодаря Tailwind.css я почти набрал высший балл, что весьма впечатляет, учитывая, что сайт использует довольно много стилей (хотя они кажутся очень минимальными), а также мультимедийные материалы, такие как видео и изображения.

Вывод: оно того стоило?
Да, безусловно! Общий переход занял всего пару часов и привел к реальному приросту производительности и улучшению результатов тестов. Я доработаю некоторые визуальные аспекты в ближайшие недели, чтобы сгладить потенциальные несоответствия после миграции, но в целом я чувствую себя уверенно с текущей версией в качестве рабочей сборки.
Tailwind.css, вероятно, является самой эргономичной библиотекой CSS, доступной в настоящее время, что делает кодирование действительно приятным занятием. Если нет, попробуйте прямо сейчас и убедитесь сами, нравится ли вам это так же сильно, как мне.