El viejo confiable: Material-UI
Hasta ahora, esta aplicación web progresiva usaba Material-UI, una interfaz de usuario muy madura y popular, así como una biblioteca UX. Material UI es uno de los kits de herramientas de React-UI más utilizados, si no el número uno, y proporciona una excelente colección de contenedores, tarjetas, barras de navegación y todo tipo de otros componentes que se adhieren a las pautas de materiales definidas por Google Design.
Como no cambié el diseño central ni el diseño visual de mi aplicación web, es posible que se pregunte por qué elegí Material-UI en primer lugar, ya que este sitio no parece un sitio Material típico a primera vista. La razón es que la biblioteca "Material-UI" también ofrece una capa de componente central para consumir, que ofrece todas las ventajas de la biblioteca, como la tematización, sin un estilo Material obstinado.
Pero como recientemente comencé a usar Tailwind, un "marco CSS de utilidad primero", en otros proyectos, rápidamente me quedó claro que las ventajas de Tailwind lo convierten en un candidato ideal para mi aplicación web personal.
Lo nuevo y genial: Tailwind.css
Tailwind tiene una experiencia de desarrollador maravillosamente agradable. Pero no solo eso, también garantiza que la compilación de producción solo use las clases de CSS que realmente se consumen. Gracias al compilador justo a tiempo que ahora viene con Tailwind.css, el uso de la herramienta es más flexible que nunca.
Bibliotecas alternativas
Antes de entrar en los detalles de mi migración de Material-UI a Tailwind.css, escribiré una lista de sistemas de diseño relevantes para Tailwind.css que incluyen MUI.
- material-tailwind, que traduce las especificaciones de diseño de MUI a un sistema de diseño en Tailwind.css
- daisy-ui, que por supuesto no es Material UI pero aún proporciona un conjunto muy grande de componentes que visualmente están cerca del estándar MUI versión 5
Básicamente, debe agregar todos los estilos CSS para Material-Tailwind como una importación, junto con los enlaces para los íconos y la fuente. Para Daisy-UI, todo lo que tiene que hacer es agregarlo como complemento a su archivo de configuración.
Ambas bibliotecas se reducirán a los estilos que realmente usa, por lo tanto, no agregan ninguna sobrecarga.
Diferencias entre Material-UI y Tailwind.css
Una diferencia obvia importante entre las dos bibliotecas es que Material-UI proporciona un estilo obstinado, mientras que Tailwind.css le ofrece un conjunto de clases de utilidad para generar CSS, pero no un estilo específico per se. Esto significa que si confía en gran medida en las pautas de material, primero tendrá que reconstruir algunos componentes principales, por ejemplo, botones y campos de texto, con Tailwind.css.
Debido a que ambas bibliotecas usan diferentes unidades para las funciones de escalado y espaciado, la primera iteración de la migración que no interrumpió el proceso de construcción parecía bastante fuera de lugar.

En general, me tomó cerca de 6 horas por noche hacer la transición a Tailwind.css para publicar una primera versión estable. El intercambio de la API de Material-UI se realizó más rápido de lo previsto, y la aplicación web progresiva ahora solo depende de Tailwind para todos los estilos.
Una actuación de Lighthouse casi perfecta
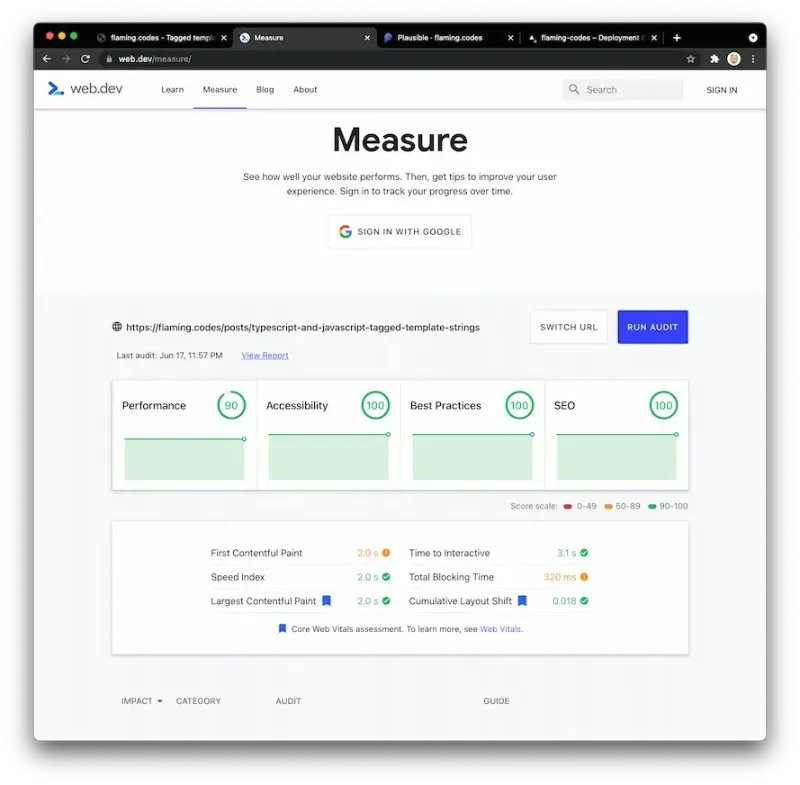
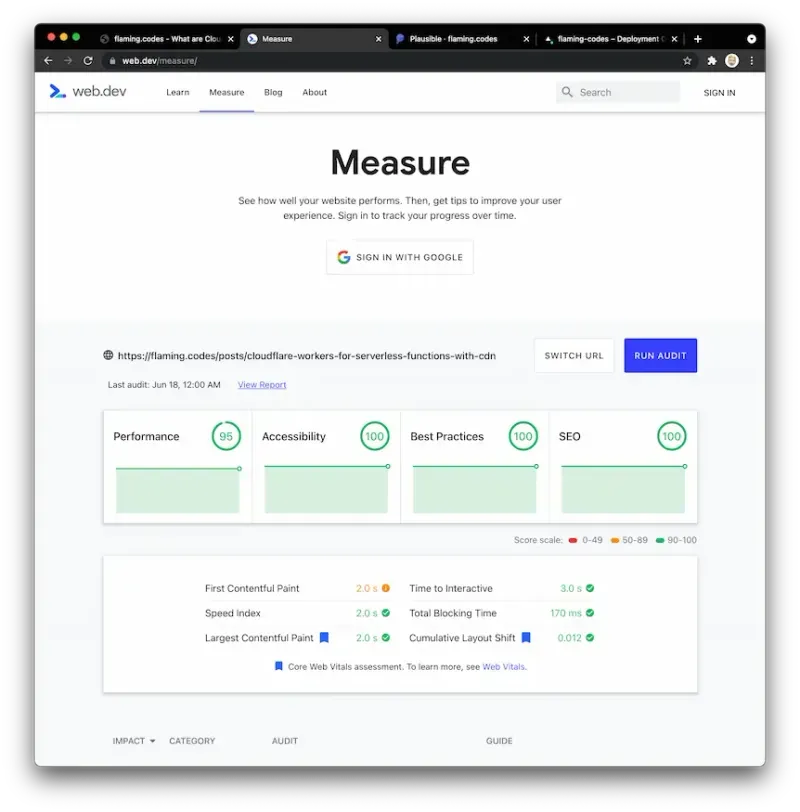
Como Material-UI es naturalmente más grande que Tailwind.css debido a la falta de una minificación de CSS, así como a la reducción a solo el CSS realmente utilizado, también buscaba una mejor puntuación al comparar la aplicación web con Lighthouse. Solo estoy usando web.dev/measure para esta tarea, ya que es la herramienta más rigurosa con respecto al rendimiento percibido por los usuarios en el mundo real.

Antes de la migración, todos los sitios obtuvieron 100 puntos excepto el rendimiento, donde alcancé entre 75 y 80 puntos por medición. Después de la migración, ahora puedo informar un rendimiento de entre 90 y 95 puntos, según el rendimiento de la red perimetral de Vercel, donde se aloja la PWA. Gracias a Tailwind.css, ahora casi alcanzo una puntuación perfecta, lo cual es bastante impresionante si se tiene en cuenta que el sitio usa mucho estilo (aunque parece muy mínimo), así como medios como videos e imágenes.

Conclusión: ¿valió la pena?
¡Sí definitivamente! La transición general tomó solo un par de horas y dio como resultado una ganancia de rendimiento en el mundo real y una mejor puntuación de referencia. Ajustaré algunos aspectos visuales en las próximas semanas para eliminar posibles inconsistencias después de la migración, pero en general me siento seguro con la versión actual como compilación de producción.
Tailwind.css es probablemente la biblioteca CSS más ergonómica disponible actualmente, lo que hace que la codificación sea una experiencia realmente agradable. Si no lo has hecho, pruébalo ahora y comprueba por ti mismo si te gusta tanto como a mí.