पुराना विश्वसनीय: सामग्री-यूआई
अब तक, यह प्रगतिशील वेब ऐप मटेरियल-यूआई, एक बहुत ही परिपक्व और लोकप्रिय यूआई- के साथ-साथ यूएक्स-लाइब्रेरी का उपयोग कर रहा था। सामग्री यूआई सबसे अधिक उपयोग किए जाने वाले रिएक्ट-यूआई-टूलकिट में से एक है, यदि नंबर एक नहीं है, और कंटेनर, कार्ड, नेविगेशन बार और अन्य सभी प्रकार के अन्य घटकों का एक उत्कृष्ट संग्रह प्रदान करता है जो Google डिज़ाइन द्वारा परिभाषित सामग्री दिशानिर्देशों का पालन करते हैं।
जैसा कि मैंने अपने वेब ऐप के मुख्य लेआउट और विज़ुअल डिज़ाइन को नहीं बदला है, आपको आश्चर्य हो सकता है कि मैंने पहली बार में सामग्री-यूआई को क्यों चुना, क्योंकि यह साइट वास्तव में पहली नज़र में एक विशिष्ट सामग्री-साइट की तरह नहीं दिखती है। इसका कारण यह है कि "मटेरियल-यूआई" -लाइब्रेरी उपभोग करने के लिए एक कोर कंपोनेंट-लेयर भी प्रदान करता है, जो बिना किसी राय वाली सामग्री-शैली के, लाइब्रेरी के सभी फायदे जैसे थीमिंग प्रदान करता है।
लेकिन जैसा कि मैंने हाल ही में अन्य परियोजनाओं में "यूटिलिटी-फर्स्ट सीएसएस-फ्रेमवर्क" टेलविंड का उपयोग करना शुरू किया था, यह मेरे लिए जल्दी से स्पष्ट हो गया कि टेलविंड के फायदे इसे मेरे व्यक्तिगत वेब ऐप के लिए एक प्रमुख उम्मीदवार बनाते हैं।
नया कूल: Tailwind.css
टेलविंड के पास एक अद्भुत सुखद डेवलपर अनुभव है। लेकिन इतना ही नहीं, यह यह भी सुनिश्चित करता है कि उत्पादन निर्माण केवल उन सीएसएस-वर्गों का उपयोग करता है जो वास्तव में खपत होते हैं। जस्ट-इन-टाइम कंपाइलर के लिए धन्यवाद, जो अब Tailwind.css के साथ शिप करता है, टूल का उपयोग करना पहले से कहीं अधिक लचीला है।
वैकल्पिक पुस्तकालय
इससे पहले कि मैं सामग्री-यूआई से Tailwind.css में अपने माइग्रेशन के विवरण में जाऊं, मैं Tailwind.css के लिए प्रासंगिक डिज़ाइन सिस्टम की एक सूची लिखूंगा जिसमें MUI शामिल है।
- मटेरियल-टेलविंड, जो टेलविंड.css . में एमयूआई डिज़ाइन विनिर्देशों को एक डिज़ाइन सिस्टम में अनुवाद करता है
- डेज़ी-यूआई, जो निश्चित रूप से सामग्री यूआई नहीं है, लेकिन फिर भी घटकों का एक बहुत बड़ा सेट प्रदान करता है जो दृष्टि से एमयूआई संस्करण 5 मानक के करीब हैं
आपको मूल रूप से सामग्री-टेलविंड के लिए सभी सीएसएस-शैलियों को एक आयात के रूप में जोड़ना होगा, साथ ही आइकन के लिंक के साथ-साथ फ़ॉन्ट भी। डेज़ी-यूआई के लिए, आपको बस इसे अपनी कॉन्फ़-फ़ाइल में एक प्लगइन के रूप में जोड़ना है।
दोनों पुस्तकालय आपके द्वारा वास्तव में उपयोग की जाने वाली शैलियों में कम हो जाएंगे, इसलिए वे कोई ओवरहेड नहीं जोड़ते हैं।
सामग्री-यूआई और Tailwind.css के बीच अंतर
दो पुस्तकालयों के बीच एक बड़ा स्पष्ट अंतर यह है कि सामग्री-यूआई एक राय शैली प्रदान करता है जबकि Tailwind.css आपको सीएसएस उत्पन्न करने के लिए उपयोगिता-वर्गों का एक सेट प्रदान करता है, लेकिन कोई विशिष्ट स्टाइल नहीं है। इसका मतलब यह है कि यदि आप सामग्री-दिशानिर्देशों पर बहुत अधिक भरोसा करते हैं, तो आपको पहले कुछ मुख्य घटकों, उदाहरण के लिए बटन और टेक्स्टफ़ील्ड का पुनर्निर्माण करना होगा, पहले Tailwind.css के साथ।
क्योंकि दोनों पुस्तकालय स्केलिंग और स्पेसिंग फ़ंक्शंस के लिए अलग-अलग इकाइयों का उपयोग करते हैं, इसलिए माइग्रेशन का पहला पुनरावृत्ति जिसने भवन प्रक्रिया को नहीं तोड़ा, काफी गलत लग रहा था।

कुल मिलाकर, पहली स्थिर रिलीज़ को प्रकाशित करने के लिए Tailwind.css पर संक्रमण करने में मुझे रात के लगभग 6 घंटे लगे। मटेरियल-यूआई के एपीआई की अदला-बदली अपेक्षा से अधिक तेजी से की गई थी, और प्रगतिशील वेब ऐप अब केवल सभी शैलियों के लिए टेलविंड पर निर्भर करता है।
एक बिल्कुल सही लाइटहाउस प्रदर्शन
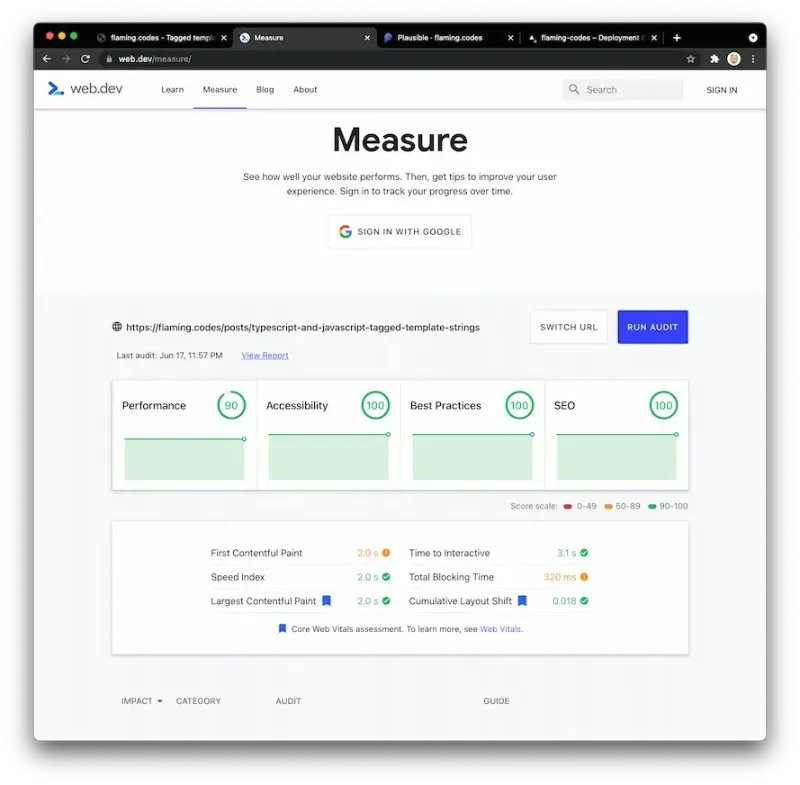
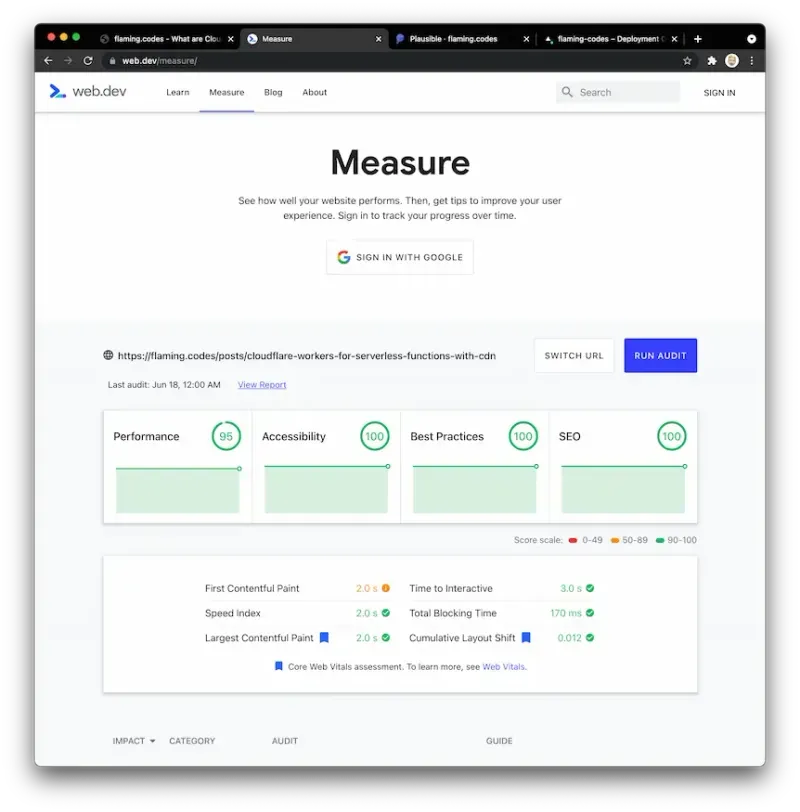
चूंकि सामग्री-यूआई स्वाभाविक रूप से Tailwind.css से बड़ा है क्योंकि सीएसएस-मिनीफिकेशन की कमी के साथ-साथ केवल वास्तव में उपयोग किए जाने वाले सीएसएस में कमी के कारण, मैं लाइटहाउस के साथ वेब ऐप को बेंचमार्क करते समय बेहतर स्कोर का लक्ष्य रख रहा था। मैं इस कार्य के लिए केवल web.dev/measure का उपयोग कर रहा हूं, क्योंकि यह उपयोगकर्ताओं द्वारा वास्तविक दुनिया के कथित प्रदर्शन के संबंध में सबसे कठोर उपकरण है।

माइग्रेशन से पहले, प्रदर्शन को छोड़कर सभी साइटों ने 100 अंक बनाए, जहां मैं प्रति माप लगभग 75 से 80 अंक तक पहुंच गया। माइग्रेशन के बाद, मैं अब वर्सेल के एज नेटवर्क प्रदर्शन के आधार पर 90 और 95 अंकों के बीच प्रदर्शन की रिपोर्ट कर सकता हूं, जहां पीडब्ल्यूए की मेजबानी की जाती है। Tailwind.css के लिए धन्यवाद, मैं अब लगभग एक पूर्ण स्कोर तक पहुंच गया हूं, जो कि काफी प्रभावशाली है क्योंकि साइट काफी स्टाइल का उपयोग करती है (भले ही यह बहुत कम लगती है) साथ ही साथ वीडियो और छवियों जैसे मीडिया।

निष्कर्ष: क्या यह इसके लायक था?
हाँ निश्चित रूप से! समग्र परिवर्तन में केवल कुछ घंटों का समय लगा और इसके परिणामस्वरूप वास्तविक दुनिया में प्रदर्शन लाभ और बेहतर बेंचमार्क स्कोर प्राप्त हुआ। माइग्रेशन के बाद संभावित विसंगतियों को दूर करने के लिए मैं आने वाले हफ्तों में कुछ दृश्य पहलुओं को ठीक कर दूंगा, लेकिन कुल मिलाकर मैं उत्पादन के निर्माण के रूप में वर्तमान संस्करण के साथ आश्वस्त महसूस करता हूं।
Tailwind.css शायद वर्तमान में उपलब्ध सबसे एर्गोनोमिक सीएसएस-लाइब्रेरी है, जो कोडिंग को वास्तव में एक अच्छा अनुभव बनाता है। यदि आपने नहीं किया है, तो अभी आज़माएं और अपने लिए देखें कि क्या आप इसे उतना ही पसंद करते हैं जितना मैं करता हूं।