Διοίκηση των DevTools σας
Τα Chromium DevTools είναι ένα από τα πιο ισχυρά εργαλεία όσον αφορά τον εντοπισμό σφαλμάτων εφαρμογών ιστού. Όχι μόνο αυτό, είναι επίσης φορητές χάρη στο πρωτόκολλο Chrome DevTools, το οποίο οδηγεί σε ένα βοηθητικό πρόγραμμα εντοπισμού σφαλμάτων για εφαρμογές React Native (το "React Native Debugger"), για να αναφέρουμε μόνο ένα παράδειγμα.
Ωστόσο, το ολοένα αυξανόμενο σύνολο λειτουργιών του DevTools καθιστά όλο και πιο δύσκολο να βρείτε γρήγορα αυτό που θέλετε. Χάρη σε μια από τις πιο πρόσφατες νέες δυνατότητες (oh the irony), μπορείτε να πλοηγηθείτε στο DevTools τώρα πολύ πιο γρήγορα χρησιμοποιώντας το "Command Menu".
Εάν το "Μενού εντολών" σας φαίνεται οικείο, αυτό οφείλεται πιθανώς στο γεγονός ότι οι μηχανικοί της Google εμπνεύστηκαν από ένα πολύ παρόμοιο εργαλείο στον κώδικα VS, που ονομάζεται "Παλέτα εντολών". Και τα δύο λειτουργούν με τον ίδιο τρόπο: πληκτρολογώντας μια εντολή στη διαθέσιμη είσοδο, μπορείτε να επιλέξετε γρήγορα και να εκτελέσετε μια ενέργεια, χωρίς να χρειάζεται να την αναζητήσετε στη διεπαφή χρήστη.
Μερικά παραδείγματα για το μενού εντολών.
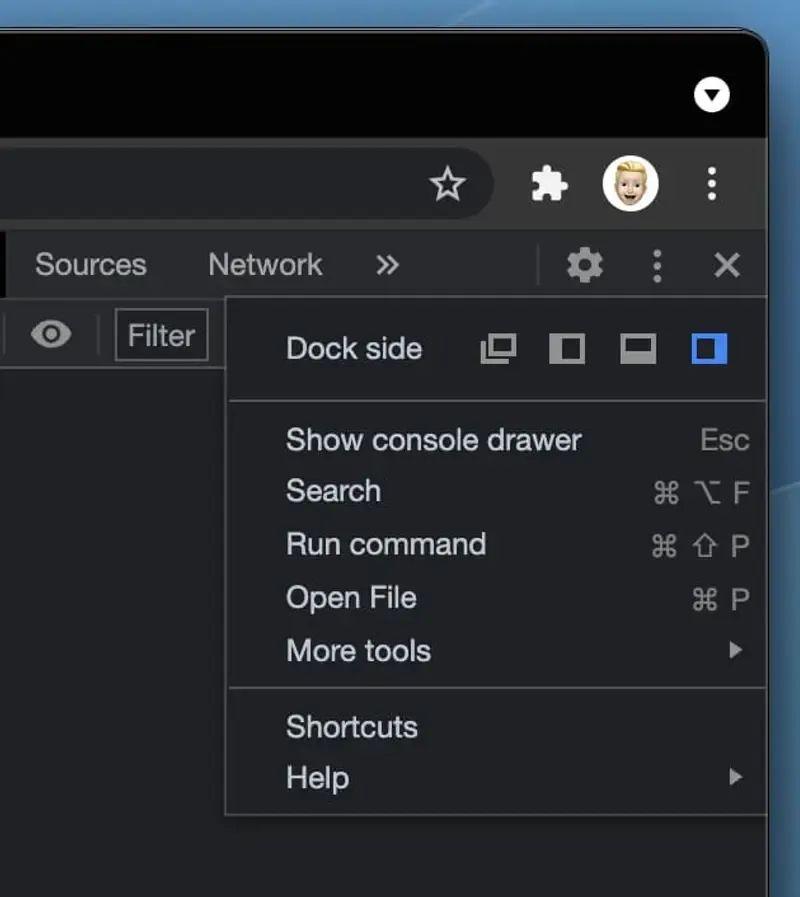
Αυτό καθιστά τη χρήση του DevTools πραγματική απόλαυση. Για γρήγορη πρόσβαση σε αυτό, μπορείτε να χρησιμοποιήσετε τη συντόμευση "Command + Shift + P" σε macOS ή "Control + Shift + P" στα Windows. Φυσικά το μενού εντολών είναι επίσης διαθέσιμο απευθείας από το περιβάλλον εργασίας χρήστη DevTools κάνοντας κλικ στις τρεις κουκκίδες και μετά στο "Εκτέλεση εντολής".

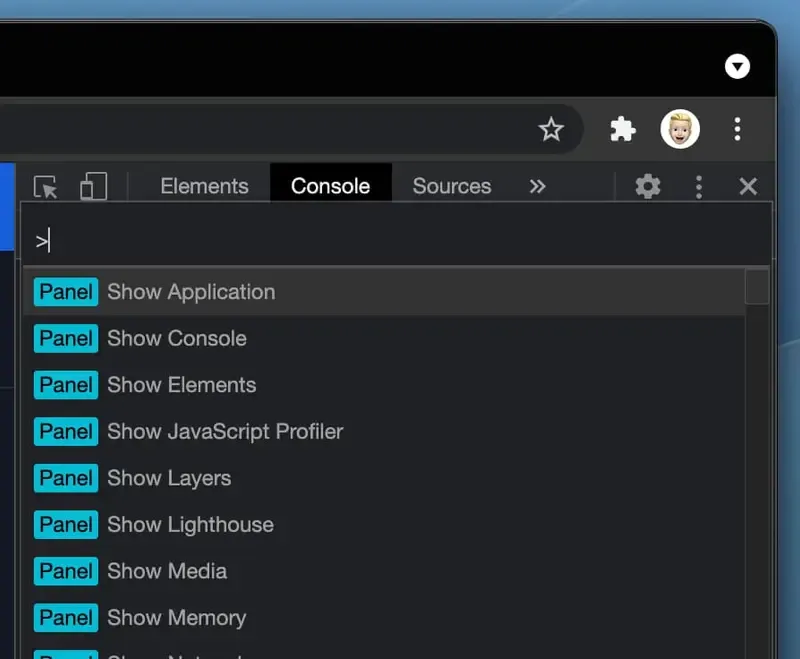
Μόλις ανοίξει, το νέο στοιχείο παρέχει μια απλή εισαγωγή κειμένου για την εισαγωγή των εντολών σας. Παρατηρήστε το σύμβολο "μεγαλύτερο από", υποδεικνύει ότι βρίσκεστε σε λειτουργία εντολών. Τα καλά νέα είναι ότι δεν χρειάζεται να θυμάστε όλες τις εντολές ακριβώς, καθώς το DevTools εκτελεί μια ασαφή αναζήτηση. Για παράδειγμα, χρησιμοποιώ το "δίκτυο" ως είσοδος αρκετά συχνά από τη χρήση της δυνατότητας για γρήγορη μετάβαση στην καρτέλα δικτύου.

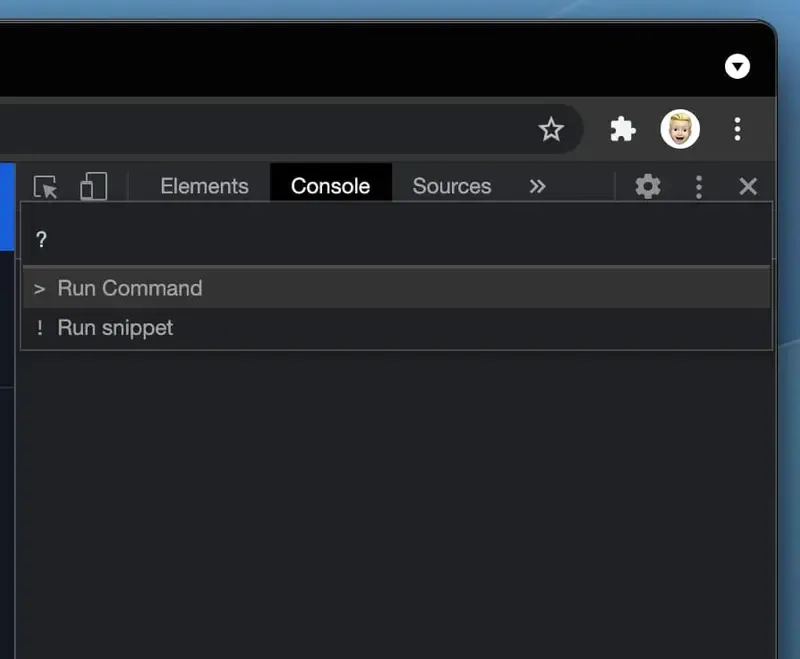
Φυσικά, αυτό ισχύει και για όλες τις άλλες καρτέλες, γεγονός που καθιστά την πλοήγηση DevTools άμεσα πιο γρήγορη. Και αν έχετε κολλήσει και δεν γνωρίζετε ποια εισαγωγή απαιτείται για να ξεκινήσετε μια ενέργεια, απλώς πληκτρολογήστε ένα ερωτηματικό για εναλλαγή λειτουργίας και αναζήτηση μέσω του οδηγού.

Τώρα εναπόκειται σε εσάς να εξερευνήσετε το νέο μενού εντολών DevTools! Νομίζω ότι είναι μια από τις καλύτερες δυνατότητες που προστέθηκαν τελευταία και μια που θα βελτιώσει σημαντικά την καθημερινή ροή εργασίας σας κατά τον εντοπισμό σφαλμάτων εφαρμογών ιστού. Εάν έχετε χρησιμοποιήσει τον κωδικό VS στο παρελθόν, αυτή η νέα λειτουργία θα σας φανεί οικεία την πρώτη φορά που θα τον χρησιμοποιήσετε.