古い信頼できる:Material-UI
これまで、このプログレッシブWebアプリは、非常に成熟した人気のあるUIであるMaterial-UIとUXライブラリを使用していました。 Material UIは、最も使用されているReact-UIツールキットの1つであり、ナンバーワンではないにしても、Google Designによって定義されたMaterialガイドラインに準拠する、コンテナー、カード、ナビゲーションバー、およびその他すべての種類のコンポーネントの優れたコレクションを提供します。
ウェブアプリのコアレイアウトとビジュアルデザインを変更しなかったので、このサイトは一見典型的なマテリアルサイトのようには見えないため、そもそもなぜマテリアルUIを選択したのか不思議に思うかもしれません。その理由は、「Material-UI」ライブラリは、消費するコアコンポーネントレイヤーも提供するためです。これにより、マテリアルスタイルの意見がなくても、テーマ設定などのライブラリのすべての利点が提供されます。
しかし、最近、「ユーティリティファーストのCSSフレームワーク」であるTailwindを他のプロジェクトで使用し始めたとき、Tailwindの利点が私の個人的なWebアプリの最有力候補であることがすぐにわかりました。
新しいクール:Tailwind.css
Tailwindは、素晴らしく快適な開発者エクスペリエンスを提供します。しかし、それだけでなく、本番ビルドが実際に消費されるCSSクラスのみを使用することも保証します。 Tailwind.cssに同梱されているジャストインタイムコンパイラのおかげで、ツールの使用はこれまでになく柔軟になりました。
代替ライブラリ
Material-UIからTailwind.cssへの移行の詳細に入る前に、MUIを含むTailwind.cssに関連する設計システムのリストを書き留めておきます。
- Material-tailwindは、MUI設計仕様をTailwind.cssの設計システムに変換します。
- dreams-uiは、もちろんMaterial UIではありませんが、MUIバージョン5標準に視覚的に近い非常に多くのコンポーネントのセットを提供します。
基本的に、Material-TailwindのすべてのCSSスタイルを、アイコンとフォントのリンクとともにインポートとして追加する必要があります。 Daisy-UIの場合、プラグインとしてconfg-fileに追加するだけです。
どちらのライブラリも実際に使用するスタイルに縮小されるため、オーバーヘッドは追加されません。
Material-UIとTailwind.cssの違い
2つのライブラリの大きな明らかな違いの1つは、Material-UIが独自のスタイルを提供するのに対し、Tailwind.cssはCSSを生成するためのユーティリティクラスのセットを提供しますが、特定のスタイル自体は提供しないことです。つまり、マテリアルガイドラインに大きく依存している場合は、最初にTailwind.cssを使用して、ボタンやテキストフィールドなどのコアコンポーネントを再構築する必要があります。
両方のライブラリがスケーリング関数と間隔関数に異なる単位を使用しているため、構築プロセスを中断しなかった移行の最初の反復は、かなり見当違いに見えました。

全体として、最初の安定したリリースを公開するためにTailwind.cssに移行するのに、毎晩約6時間かかりました。 Material-UIのAPIの交換は予想よりも速く行われ、プログレッシブWebアプリはすべてのスタイルでTailwindのみに依存するようになりました。
ほぼ完璧な灯台のパフォーマンス
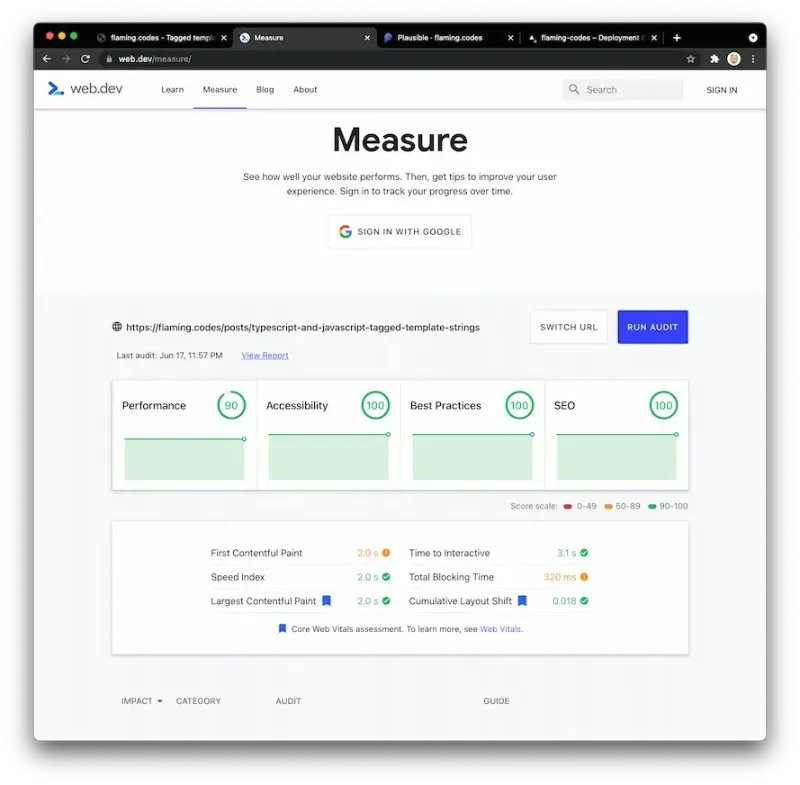
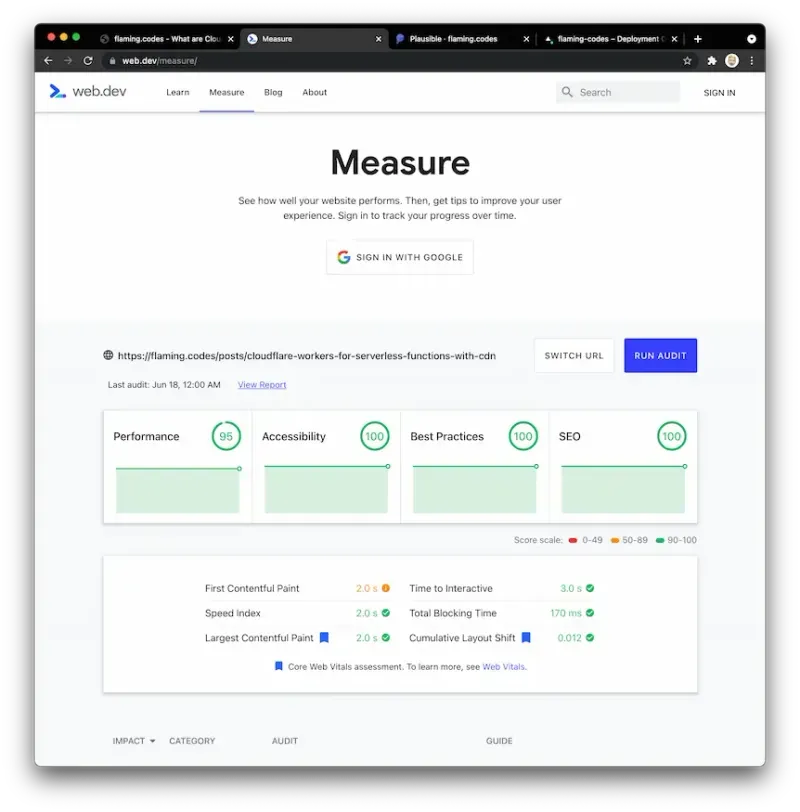
Material-UIは、CSSの縮小化がなく、実際に使用されるCSSのみに削減されるため、当然Tailwind.cssよりも大きいため、Lighthouseを使用してWebアプリをベンチマークするときにもより良いスコアを目指していました。このタスクにはweb.dev/measureのみを使用しています。これは、ユーザーが実際に知覚するパフォーマンスに関して最も厳密なツールであるためです。

移行前は、パフォーマンスを除いてすべてのサイトで100ポイントを獲得しました。パフォーマンスでは、測定ごとに75〜80ポイントに達しました。移行後、PWAがホストされているVercelのエッジネットワークのパフォーマンスに応じて、90〜95ポイントのパフォーマンスを報告できるようになりました。 Tailwind.cssのおかげで、ほぼ完璧なスコアに到達しました。このサイトでは、ビデオや画像などのメディアだけでなく、非常に多くのスタイリング(非常に最小限に見えますが)を使用していることを考えると、非常に印象的です。

結論:それは価値がありましたか?
はい、間違いなく!全体的な移行には数時間しかかからず、実際のパフォーマンスが向上し、ベンチマークスコアが向上しました。移行後の潜在的な不整合を解消するために、今後数週間でいくつかの視覚的な側面を微調整しますが、全体として、本番ビルドとしての現在のバージョンに自信を持っています。
Tailwind.cssは、おそらく現在利用可能な最も人間工学に基づいたCSSライブラリであり、コーディングを非常に優れたものにします。まだの場合は、今すぐ試して、私と同じように気に入っているかどうかを確認してください。