Eski güvenilir: Material-UI
Şimdiye kadar, bu ilerici web uygulaması, UX kitaplığının yanı sıra çok olgun ve popüler bir UI olan Material-UI'yi kullanıyordu. Material UI, bir numara olmasa da en çok kullanılan React-UI araç setlerinden biridir ve Google Design tarafından tanımlanan Malzeme yönergelerine uyan mükemmel bir kap, kart, gezinme çubuğu ve diğer tüm bileşenlerden oluşan mükemmel bir koleksiyon sağlar.
Web uygulamamın temel düzenini ve görsel tasarımını değiştirmediğim için, bu site ilk bakışta gerçekten tipik bir Malzeme sitesine benzemediğinden, ilk etapta neden Material-UI'yi seçtiğimi merak edebilirsiniz. Bunun nedeni, “Material-UI”-kütüphanesinin aynı zamanda, kütüphanenin tema gibi tüm avantajlarını, tartışılan bir Malzeme stili olmadan sunan, tüketilecek bir çekirdek bileşen katmanı sunmasıdır.
Ancak diğer projelerde "ilk fayda sağlayan bir CSS çerçevesi" olan Tailwind'i yakın zamanda kullanmaya başladığımda, Tailwind'in avantajlarının onu kişisel web uygulamam için başlıca aday haline getirdiğini hemen anladım.
Yeni havalı: Tailwind.css
Tailwind, harika bir şekilde hoş bir geliştirici deneyimine sahiptir. Ancak bununla da kalmaz, aynı zamanda üretim yapısının yalnızca gerçekten tüketilen CSS sınıflarını kullanmasını sağlar. Artık Tailwind.css ile birlikte gelen tam zamanında derleyici sayesinde, aracı kullanmak her zamankinden daha esnek.
Alternatif kitaplıklar
Material-UI'den Tailwind.css'ye geçişimin ayrıntılarına girmeden önce, MUI içeren Tailwind.css için ilgili tasarım sistemlerinin bir listesini yazacağım.
- MUI tasarım özelliklerini Tailwind.css'deki bir tasarım sistemine çeviren malzeme-kuyruk rüzgarı
- daisy-ui, elbette Material UI değil ama yine de MUI sürüm 5 standardına görsel olarak yakın olan çok büyük bir bileşen seti sağlar
Temel olarak Material-Tailwind için tüm CSS stillerini, simgeler için bağlantıların yanı sıra yazı tipiyle birlikte içe aktarma olarak eklemeniz gerekir. Daisy-UI için tek yapmanız gereken onu config dosyanıza eklenti olarak eklemek.
Her iki kitaplık da gerçekte kullandığınız stillere indirgenecektir, bu nedenle herhangi bir ek yük eklemezler.
Material-UI ve Tailwind.css arasındaki farklar
İki kitaplık arasındaki en önemli farklardan biri, Material-UI'nin fikirli bir stil sağlaması, Tailwind.css'nin ise CSS oluşturmak için size bir dizi yardımcı program sınıfı sunması, ancak kendi başına belirli bir stil sunmamasıdır. Bu, Malzeme yönergelerine büyük ölçüde güveniyorsanız, düğmeler ve metin alanları gibi bazı temel bileşenleri önce Tailwind.css ile yeniden oluşturmanız gerekeceği anlamına gelir.
Her iki kitaplık da ölçekleme ve aralık işlevleri için farklı birimler kullandığından, geçişin oluşturma sürecini bozmayan ilk yinelemesi oldukça yanlış görünüyordu.

Genel olarak, yayımlanacak ilk kararlı sürüm için Tailwind.css'e geçiş yapmak her gece yaklaşık 6 saatimi aldı. Material-UI'nin API'sinin değişimi beklenenden daha hızlı yapıldı ve aşamalı web uygulaması artık tüm stiller için yalnızca Tailwind'e güveniyor.
Mükemmele yakın bir Deniz Feneri performansı
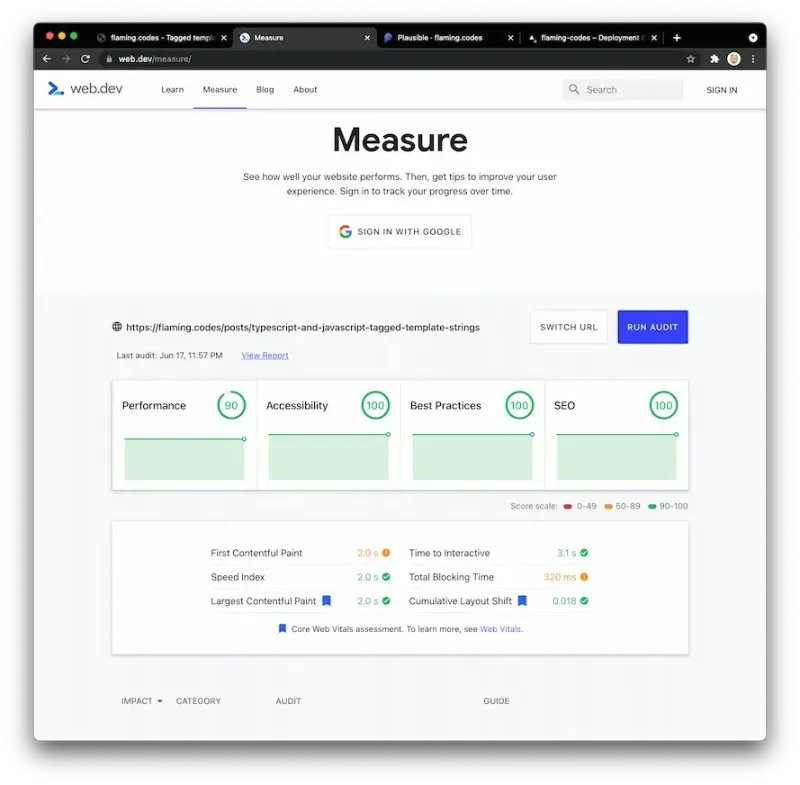
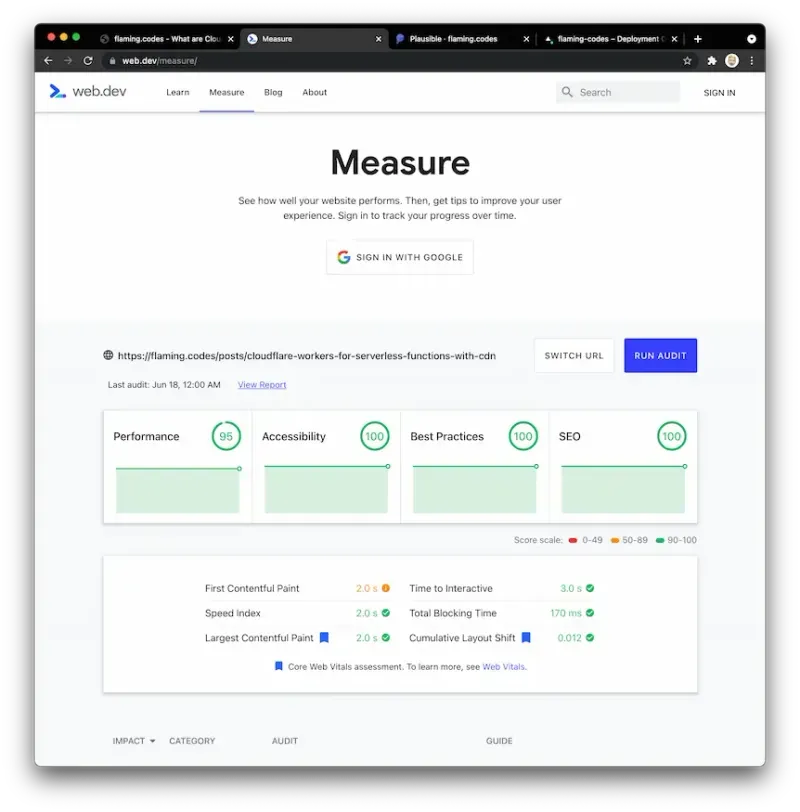
Material-UI, CSS küçültme eksikliği ve yalnızca gerçekten kullanılan CSS'ye indirgenmesi nedeniyle doğal olarak Tailwind.css'den daha büyük olduğundan, web uygulamasını Lighthouse ile kıyaslarken daha iyi bir puan almayı da hedefliyordum. Bu görev için yalnızca web.dev/measure kullanıyorum çünkü bu, kullanıcılar tarafından gerçek dünyada algılanan performansla ilgili en titiz araç.

Geçişten önce, ölçüm başına yaklaşık 75 ila 80 puana ulaştığım performans hariç tüm siteler 100 puan aldı. Geçişten sonra artık PWA'nın barındırıldığı Vercel'in uç ağ performansına bağlı olarak 90 ile 95 puan arasında bir performans raporlayabiliyorum. Tailwind.css sayesinde, şimdi neredeyse mükemmel bir puana ulaşıyorum; bu, sitenin oldukça fazla stil (çok az görünse de) yanı sıra videolar ve resimler gibi medya kullandığı göz önüne alındığında oldukça etkileyici.

Sonuç: buna değer miydi?
Evet kesinlikle! Genel geçiş sadece birkaç saat sürdü ve gerçek dünya performans artışı ve daha iyi kıyaslama puanı ile sonuçlandı. Geçişten sonra olası tutarsızlıkları gidermek için önümüzdeki haftalarda bazı görsel yönlerde ince ayar yapacağım, ancak genel olarak üretim yapısı olarak mevcut sürüme güveniyorum.
Tailwind.css muhtemelen şu anda mevcut olan en ergonomik CSS kitaplığıdır ve bu da kodlamayı gerçekten güzel bir deneyim haline getirir. Eğer yapmadıysanız, şimdi deneyin ve benim kadar beğenip beğenmediğinizi kendiniz görün.