די אַלט פאַרלאָזלעך: מאַטעריאַל-וי
ביז איצט, דעם פּראָגרעסיוו וועב אַפּ איז געווען ניצן Material-UI, אַ זייער דערוואַקסן און פאָלקס וי- און UX-ביבליאָטעק. מאַטעריאַל וי איז איינער פון די מערסט געוויינט רעאַקט-וי-טאָאָלקיץ, אויב נישט נומער איין, און גיט אַ ויסגעצייכנט זאַמלונג פון קאַנטיינערז, קאַרדס, נאַוויגאַציע באַרס און אַלע אנדערע סאָרץ פון אנדערע קאַמפּאָונאַנץ וואָס אַדכיר צו די מאַטעריאַל גיידליינז דיפיינד דורך Google דיזיין.
ווי איך האָב נישט טוישן די האַרץ אויסלייג און וויזשאַוואַל פּלאַן פון מיין וועב אַפּ, איר קען ווונדער וואָס איך האָב אויסדערוויילט מאַטעריאַל-UI אין דער ערשטער אָרט, ווייַל דעם פּלאַץ טוט נישט טאַקע קוק ווי אַ טיפּיש מאַטעריאַל פּלאַץ בייַ ערשטער בליק. די סיבה איז אַז די "מאַטעריאַל-וי" - ביבליאָטעק אויך אָפפערס אַ האַרץ קאָמפּאָנענט-שיכטע צו פאַרנוצן, וואָס אָפפערס אַלע די אַדוואַנטידזשיז פון די ביבליאָטעק אַזאַ ווי טימינג, אָן אַ מיינונג פון מאַטעריאַל סטיל.
אָבער ווי איך לעצטנס סטאַרטעד צו נוצן טאַילווינד, אַ "נוטי-ערשטער קסס-פראַמעוואָרק", אין אנדערע פּראַדזשעקס, עס איז געשווינד געווארן קלאָר פֿאַר מיר אַז די אַדוואַנטידזשיז פון טאַילווינד מאַכן עס אַ הויפּט קאַנדידאַט פֿאַר מיין פערזענלעכע וועב אַפּ.
די נייַע קיל: Tailwind.css
טאַילווינד האט אַ ווונדערלעך אָנגענעם דעוועלאָפּער דערפאַרונג. אָבער ניט בלויז דאָס, עס אויך ינשורז אַז די פּראָדוקציע בויען ניצט בלויז די CSS-קלאסן וואָס זענען טאַקע קאַנסומד. דאַנק צו די פּונקט-אין-צייט קאַמפּיילער אַז איצט שיפן מיט Tailwind.css, די נוצן פון דעם געצייַג איז מער פלעקסאַבאַל ווי אלץ.
אַלטערנאַטיווע ביבליאָטעקן
איידער איך גיין אין די דעטאַילס פון מיין מייגריישאַן פון Material-UI צו Tailwind.css, איך וועל שרייַבן אַ רשימה פון באַטייַטיק פּלאַן סיסטעמען פֿאַר Tailwind.css וואָס אַרייַננעמען MUI.
- material-tailwind, וואָס טראַנסלייץ די MUI פּלאַן ספּעסאַפאַקיישאַנז צו אַ פּלאַן סיסטעם אין Tailwind.css
- דאַיסי-וי, וואָס פון קורס איז נישט מאַטעריאַל וי אָבער נאָך גיט אַ זייער גרויס גאַנג פון קאַמפּאָונאַנץ וואָס וויזשוואַלי זענען נאָענט צו די MUI ווערסיע 5 נאָרמאַל
בייסיקלי, איר מוזן לייגן אַלע די CSS-סטיילז פֿאַר מאַטעריאַל-טאַילווינד ווי אַ אַרייַנפיר, צוזאַמען מיט לינקס פֿאַר ייקאַנז און די שריפֿט. פֿאַר Daisy-UI, אַלע איר האָבן צו טאָן איז צו לייגן עס ווי אַ פּלוגין צו דיין קאָנפג-טעקע.
ביידע לייברעריז וועט זיין רידוסט צו די סטיילז איר טאַקע נוצן, דעריבער זיי טאָן ניט לייגן קיין אָוווערכעד.
דיפעראַנסיז צווישן Material-UI און Tailwind.css
איין הויפּט קלאָר ווי דער טאָג חילוק צווישן די צוויי לייברעריז איז אַז Material-UI גיט אַן אָפיצירעד סטיל, בשעת Tailwind.css אָפפערס אַ סכום פון נוצן-קלאסן צו דזשענערייט CSS, אָבער קיין ספּעציפיש סטילינג פּער סיי. דעם מיטל אַז אויב איר פאַרלאָזנ זיך שווער אויף די מאַטעריאַל גיידליינז, איר וועט האָבן צו ריבילד עטלעכע האַרץ קאַמפּאָונאַנץ, פֿאַר בייַשפּיל קנעפּלעך און טעקסט פעלדער, מיט Tailwind.css ערשטער.
ווייַל ביידע ליבראַריעס נוצן פאַרשידענע וניץ פֿאַר סקיילינג און ספּייסינג פאַנגקשאַנז, דער ערשטער יטעראַטיאָן פון די מייגריישאַן וואָס האט נישט ברעכן דעם בנין פּראָצעס איז גאַנץ מיספּלייסט.

קוילעלדיק, עס גענומען מיר וועגן 6 נייטלי שעה צו יבערגאַנג צו Tailwind.css פֿאַר אַ ערשטער סטאַביל מעלדונג צו אַרויסגעבן. די ויסבייַטן פון די API פון Material-UI איז דורכגעקאָכט פאַסטער ווי דערוואַרט, און די פּראָגרעסיוו וועב אַפּ איז איצט בלויז באזירט אויף טאַילווינד פֿאַר אַלע סטיילז.
א כּמעט גאנץ ליגהטהאָוסע פאָרשטעלונג
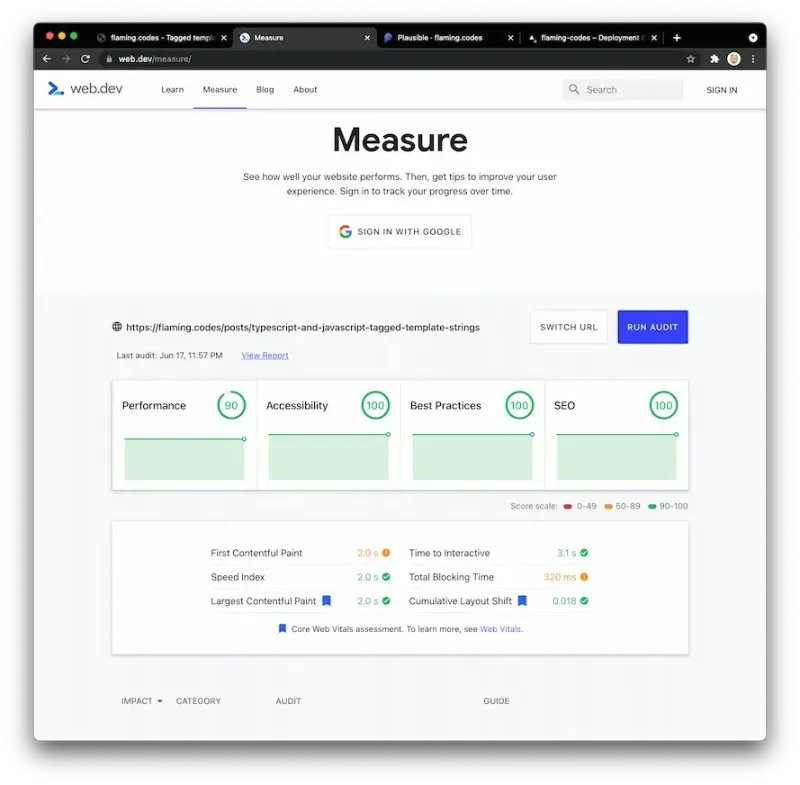
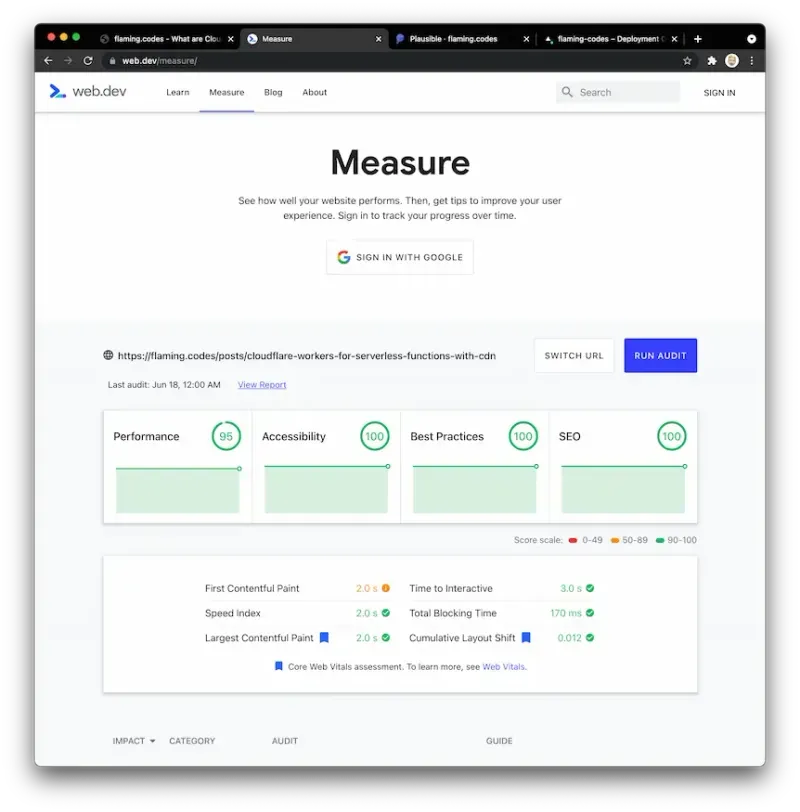
ווי מאַטעריאַל-UI איז געוויינטלעך גרעסער ווי Tailwind.css רעכט צו דער פעלן פון אַ CSS-מינאַפאַקיישאַן און רעדוקציע צו בלויז די אַקטשאַוואַלי געוויינט CSS, איך איז אויך אַימעד פֿאַר אַ בעסער כעזשבן ווען בענטשמאַרקינג די וועב אַפּ מיט ליגהטהאָוסע. איך נוצן בלויז web.dev/measure פֿאַר דעם אַרבעט, ווייַל דאָס איז די מערסט שטרענג געצייַג פֿאַר פאַקטיש-וועלט באמערקט פאָרשטעלונג דורך יוזערז.

איידער די מיגראַטיאָן, אַלע זייטלעך סקאָרד 100 פונקטן אַחוץ פאָרשטעלונג, ווו איך ריטשט אַרום 75 צו 80 פונקטן פּער מעזשערמאַנט. נאָך די מייגריישאַן, איך קענען איצט באַריכט אַ פאָרשטעלונג צווישן 90 און 95 פונקטן, דיפּענדינג אויף ווערסעל ס ברעג נעץ פאָרשטעלונג, ווו די PWA איז כאָוסטיד. דאַנק צו Tailwind.css, איך איצט קימאַט דערגרייכן אַ שליימעסדיק כעזשבן, וואָס איז גאַנץ ימפּרעסיוו, קאַנסידערינג די פּלאַץ ניצט אַ פּלאַץ פון סטילינג (אפילו כאָטש עס מיינט זייער מינימאַל) און מעדיע אַזאַ ווי ווידיאס און בילדער.

מסקנא: איז עס ווערט עס?
יא, באשטימט! די קוילעלדיק יבערגאַנג גענומען בלויז אַ פּאָר פון שעה און ריזאַלטיד אין אַ פאַקטיש-וועלט פאָרשטעלונג געווינען און בעסער בענטשמאַרק כעזשבן. אין די פאלגענדע וואָכן, איך וועל פאַרמינערן עטלעכע וויזשאַוואַל אַספּעקץ צו ויסמעקן פּאָטענציעל ינגקאַנסיסטענסיז נאָך די מייגריישאַן, אָבער קוילעלדיק איך פילן זיכער מיט די קראַנט ווערסיע ווי די פּראָדוקציע בויען.
Tailwind.css איז מיסטאָמע די מערסט ערגאַנאַמיק קסס ביבליאָטעק דערווייַל בנימצא, וואָס מאכט קאָדירונג אַ טאַקע אָנגענעם דערפאַרונג. אויב איר האָט ניט, פּרוּווט איצט און זען פֿאַר זיך אויב איר ווי עס ווי פיל ווי איך טאָן.