A régi megbízható: Material-UI
Eddig ez a progresszív webalkalmazás Material-UI-t, egy nagyon kiforrott és népszerű felhasználói felületet, valamint UX-könyvtárat használt. A Material UI az egyik leggyakrabban használt React-UI-eszközkészlet, ha nem az első számú, és kiváló gyűjteményt biztosít konténerekből, kártyákból, navigációs sávokból és minden egyéb összetevőből, amelyek megfelelnek a Google Design által meghatározott anyagi irányelveknek.
Mivel nem változtattam a webalkalmazásom alapvető elrendezésén és látványtervén, felmerülhet benned a kérdés, hogy miért is a Material-UI-t választottam, mivel ez az oldal első ránézésre nem igazán tűnik egy tipikus Material-webhelynek. Ennek az az oka, hogy a „Material-UI”-könyvtár egy alapkomponens-réteget is kínál a fogyasztáshoz, amely a könyvtár összes előnyét kínálja, mint például a tematika, véleménynyilvánított anyagstílus nélkül.
De mivel nemrég kezdtem el használni a Tailwind-et, egy „a segédprogram-első CSS-keretet” más projektekben, gyorsan világossá vált számomra, hogy a Tailwind előnyei a személyes webalkalmazásom első számú jelöltjévé teszik.
Az új menő: Tailwind.css
A Tailwind csodálatosan kellemes fejlesztői tapasztalattal rendelkezik. De nem csak ez, hanem azt is biztosítja, hogy az éles build csak azokat a CSS-osztályokat használja, amelyeket valóban használnak. A most a Tailwind.css-szel együtt szállított just-in-time fordítónak köszönhetően az eszköz használata rugalmasabb, mint valaha.
Alternatív könyvtárak
Mielőtt belemennék a Material-UI-ról a Tailwind.css-re való áttérésem részleteire, leírom a MUI-t is tartalmazó Tailwind.css-hez kapcsolódó tervezési rendszerek listáját.
- material-tailwind, amely a MUI tervezési specifikációit tervezőrendszerré fordítja le a Tailwind.css fájlban
- daisy-ui, ami természetesen nem Material UI, de még mindig nagyon sok összetevőt tartalmaz, amelyek vizuálisan közel állnak a MUI 5-ös verzió szabványához
Alapvetően hozzá kell adni a Material-Tailwind összes CSS-stílusát importálásként, az ikonok hivatkozásaival és a betűtípussal együtt. A Daisy-UI esetében mindössze annyit kell tennie, hogy bővítményként hozzáadja a konfg-fájlhoz.
Mindkét könyvtár a ténylegesen használt stílusokra lesz redukálva, ezért nem növelik a költségeket.
A Material-UI és a Tailwind.css közötti különbségek
Az egyik fő nyilvánvaló különbség a két könyvtár között az, hogy a Material-UI véleménynyilvánító stílust biztosít, míg a Tailwind.css egy sor segédprogram-osztályt kínál a CSS generálásához, de önmagában nincs konkrét stílus. Ez azt jelenti, hogy ha nagymértékben támaszkodik az anyagokra vonatkozó irányelvekre, először újra kell építenie néhány alapvető összetevőt, például a gombokat és a szövegmezőket a Tailwind.css segítségével.
Mivel mindkét könyvtár más-más egységeket használ a méretezési és térköz-függvényekhez, az áttelepítés első iterációja, amely nem szakította meg az építési folyamatot, meglehetősen rossznak tűnt.

Összességében körülbelül 6 órába telt éjszaka, amíg áttértem a Tailwind.css-re, és megjelentettem az első stabil kiadást. A Material-UI API-jának cseréje a vártnál gyorsabban ment végbe, és a progresszív webalkalmazás már csak a Tailwindre támaszkodik minden stílusban.
Szinte tökéletes Lighthouse előadás
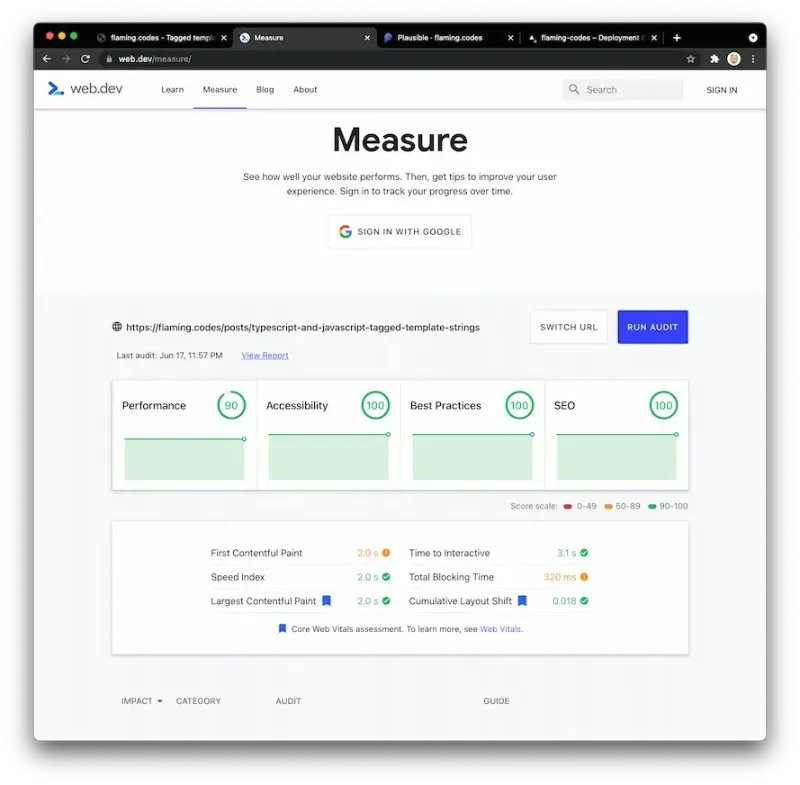
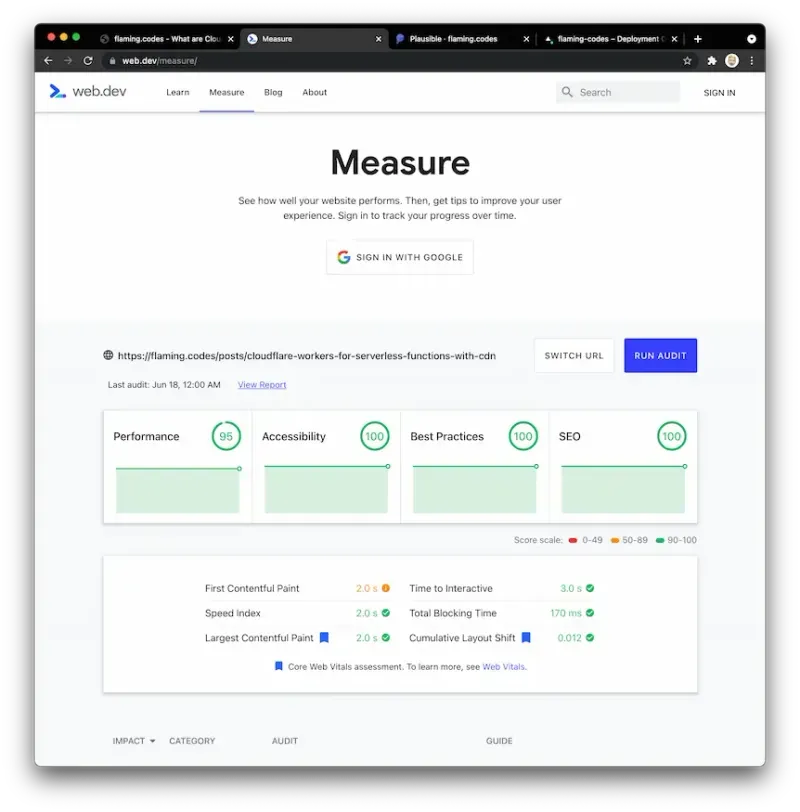
Mivel a Material-UI természetesen nagyobb, mint a Tailwind.css a CSS-minifikáció hiánya, valamint a ténylegesen használt CSS-re való redukálás miatt, ezért a webalkalmazás Lighthouse-nal való összehasonlításakor is jobb eredményre törekedtem. Csak a web.dev/measure-t használom ehhez a feladathoz, mivel ez a legszigorúbb eszköz a felhasználók által észlelt valós teljesítmény tekintetében.

A migráció előtt minden oldal 100 pontot ért el, kivéve a teljesítményt, ahol mérésenként 75-80 pontot értek el. A migráció után 90 és 95 pont közötti teljesítményről tudok beszámolni, a Vercel peremhálózati teljesítményétől függően, ahol a PWA található. A Tailwind.css-nek köszönhetően már majdnem elértem a tökéletes pontszámot, ami elég lenyűgöző, tekintve, hogy az oldal meglehetősen sok stílust (bár nagyon minimálisnak tűnik), valamint olyan médiát használ, mint a videók és képek.

Következtetés: megérte?
Igen határozottan! Az általános átállás mindössze néhány órát vett igénybe, és valós teljesítménynövekedést és jobb benchmark pontszámot eredményezett. A következő hetekben finomhangolok néhány vizuális szempontot, hogy az áttelepítés utáni esetleges következetlenségeket kiküszöböljem, de összességében biztos vagyok benne, hogy a jelenlegi verziót a gyártási folyamat során tekintem.
A Tailwind.css valószínűleg a jelenleg elérhető legergonómikusabb CSS-könyvtár, ami igazán kellemes élménnyé teszi a kódolást. Ha még nem, próbálja ki most, és győződjön meg saját szemével, hogy tetszik-e annyira, mint nekem.