La malnova fidinda: Material-UI
Ĝis nun, ĉi tiu progresema retejo uzis Material-UI, tre maturan kaj popularan UI- kaj ankaŭ UX-bibliotekon. Material UI estas unu el la plej uzataj React-UI-ilo iloj, se ne numero unu, kaj provizas bonegan kolekton de ujoj, kartoj, navigaciaj stangoj kaj ĉiuj aliaj specoj de aliaj komponantoj, kiuj aliĝas al la Materialaj gvidlinioj difinitaj de Google Design.
Ĉar mi ne ŝanĝis la kernan aranĝon kaj vidan dezajnon de mia retejo, vi eble scivolos, kial mi unue elektis Material-UI, ĉar ĉi tiu retejo ne vere aspektas kiel tipa Material-ejo unuavide. La kialo estas, ke la "Material-UI"-biblioteko ankaŭ ofertas kernan komponan tavolon por konsumi, kiu ofertas ĉiujn avantaĝojn de la biblioteko kiel temo, sen opiniema Material-stilo.
Sed ĉar mi ĵus komencis uzi Tailwind, "utilo-unua CSS-kadro", en aliaj projektoj, rapide iĝis klare al mi, ke la avantaĝoj de Tailwind faras ĝin ĉefa kandidato por mia persona retejo-aplikaĵo.
La nova bonega: Tailwind.css
Tailwind havas mirinde agrablan sperton pri programisto. Sed ne nur tio, ĝi ankaŭ certigas, ke la produktado-konstruaĵo nur uzas tiujn CSS-klasojn kiuj estas vere konsumitaj. Danke al la ĝustatempa kompililo, kiu nun sendas kun Tailwind.css, uzi la ilon estas pli fleksebla ol iam ajn.
Alternativaj bibliotekoj
Antaŭ ol mi eniros la detalojn de mia migrado de Material-UI al Tailwind.css, mi skribos liston de koncernaj dezajnaj sistemoj por Tailwind.css, kiuj inkluzivas MUI.
- material-tailwind, kiu tradukas la MUI-dezajnospecifojn al dezajnosistemo en Tailwind.css
- daisy-ui, kiu kompreneble ne estas Material UI sed ankoraŭ provizas tre grandan aron da komponantoj kiuj videble estas proksimaj al la MUI-versio 5 normo.
Vi esence devas aldoni ĉiujn CSS-stilojn por Material-Tailwind kiel importon, kune kun ligiloj por ikonoj kaj la tiparo. Por Daisy-UI, ĉio, kion vi devas fari, estas aldoni ĝin kiel kromprogramon al via konfg-dosiero.
Ambaŭ bibliotekoj estos reduktitaj al la stiloj kiujn vi efektive uzas, tial ili ne aldonas ajnan superkoston.
Diferencoj inter Material-UI kaj Tailwind.css
Unu grava evidenta diferenco inter la du bibliotekoj estas, ke Material-UI provizas opinian stilon dum Tailwind.css ofertas al vi aron da utileco-klasoj por generi CSS, sed neniun specifan stilon en si mem. Ĉi tio signifas, ke se vi forte dependas de la Material-gvidlinioj, vi devos rekonstrui kelkajn kernajn komponantojn, ekzemple butonojn kaj tekstokampojn, kun Tailwind.css unue.
Ĉar ambaŭ bibliotekoj uzas malsamajn unuojn por grimpi kaj interspacigaj funkcioj, la unua ripeto de la migrado, kiu ne rompis la konstruprocezon, aspektis sufiĉe mislokigita.

Ĝenerale, mi daŭris ĉirkaŭ 6 noktajn horojn por transiri al Tailwind.css por eldoni unua stabila eldono. La interŝanĝo de la API de Material-UI estis farita pli rapide ol antaŭvidite, kaj la progresema retejo nun dependas nur de Tailwind por ĉiuj stiloj.
Preskaŭ perfekta Lighthouse-prezento
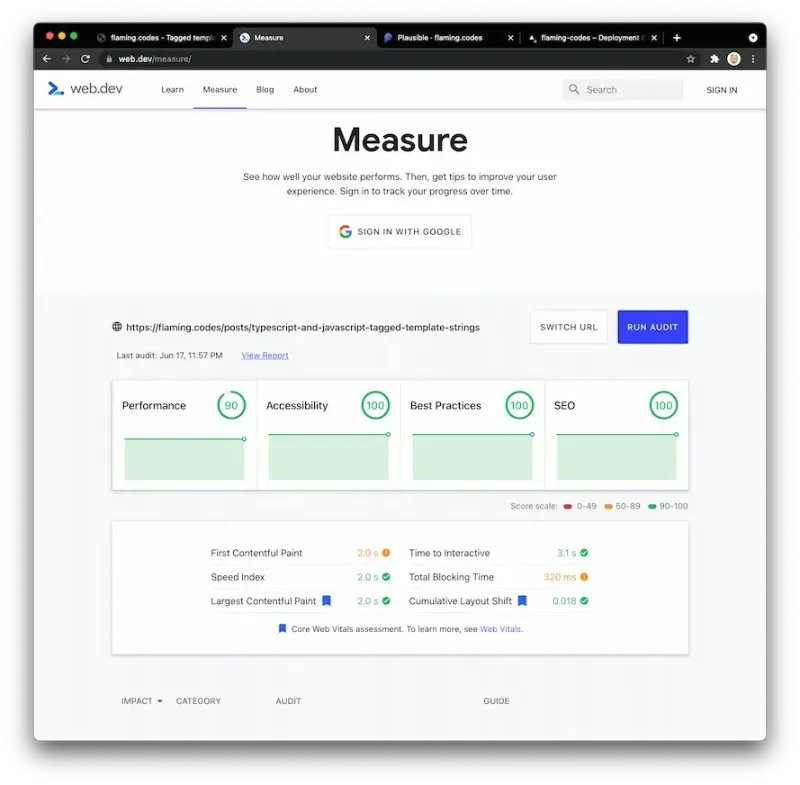
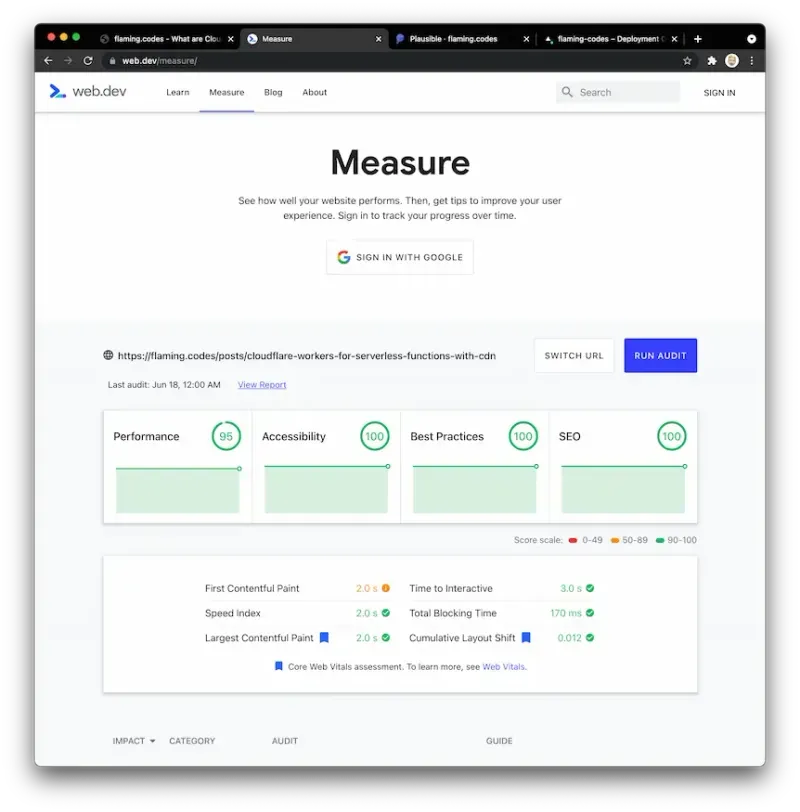
Ĉar Material-UI estas nature pli granda ol Tailwind.css pro la manko de CSS-miniigo kaj ankaŭ pro redukto al nur la efektive uzata CSS, mi ankaŭ celis pli bonan poentaron dum benchmarking la TTT-aplikaĵo kun Lighthouse. Mi nur uzas web.dev/measure por ĉi tiu tasko, ĉar ĝi estas la plej rigora ilo pri reala mondo perceptita agado de uzantoj.

Antaŭ la migrado, ĉiuj retejoj gajnis 100 poentojn krom rendimento, kie mi atingis ĉirkaŭ 75 ĝis 80 poentojn per mezurado. Post la migrado, mi nun povas raporti agadon inter 90 kaj 95 poentoj, depende de la randa reto-rendimento de Vercel, kie la PWA estas gastigita. Danke al Tailwind.css, mi nun preskaŭ atingas perfektan poentaron, kio estas sufiĉe impona konsiderante, ke la retejo uzas sufiĉe multe da stilado (kvankam ĝi ŝajnas tre minimuma) same kiel amaskomunikilaron kiel videojn kaj bildojn.

Konkludo: ĉu valoris?
Jes, nepre! La totala transiro daŭris nur kelkajn horojn kaj rezultigis realan rendimentan gajnon kaj pli bonan komparnorman poentaron. Mi agordos kelkajn vidajn aspektojn en la sekvaj semajnoj por gladi eventualajn nekongruojn post la migrado, sed entute mi fidas pri la nuna versio dum la produktado.
Tailwind.css estas verŝajne la plej ergonomia CSS-biblioteko nuntempe disponebla, kio faras kodigon vere bela sperto. Se vi ne, provu nun kaj vidu mem ĉu vi ŝatas ĝin tiom kiom mi.