די עקוויוואַלענט פון Bootstrap פֿאַר טאַילווינד מכשירים
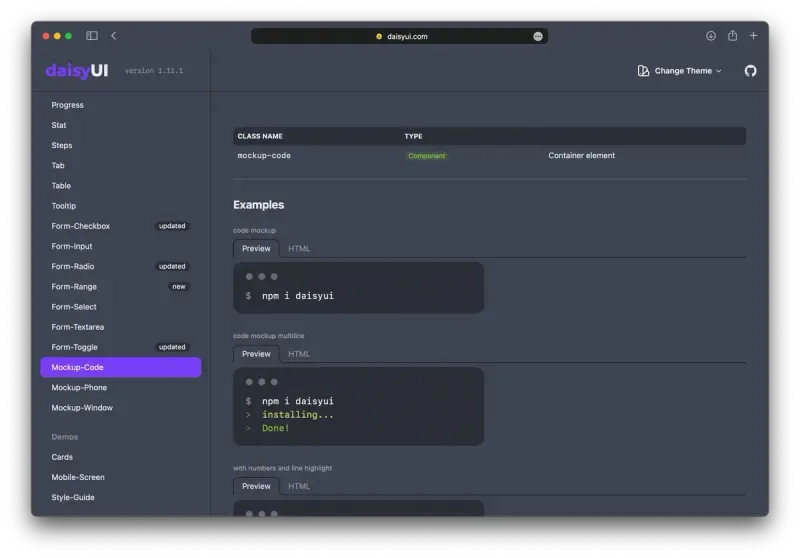
אויב איר זוכט אַן אָלטערנאַטיוו צו באָאָצטראַפּ וואָס גאָר שטיצט און לעווערידזשיז Tailwind.css, אַ נייַ פּלוגין פֿאַר Tailwind.css גערופֿן "דאַיסי וי" קען זיין די רעכט ברירה. עס אָפפערס אַ גרויס זאַמלונג פון פּרעדעפינעד נוצן קלאסן צו געשווינד באַרייַכערן דיין אַפּ מיט ווערסאַטאַל סטילינג.

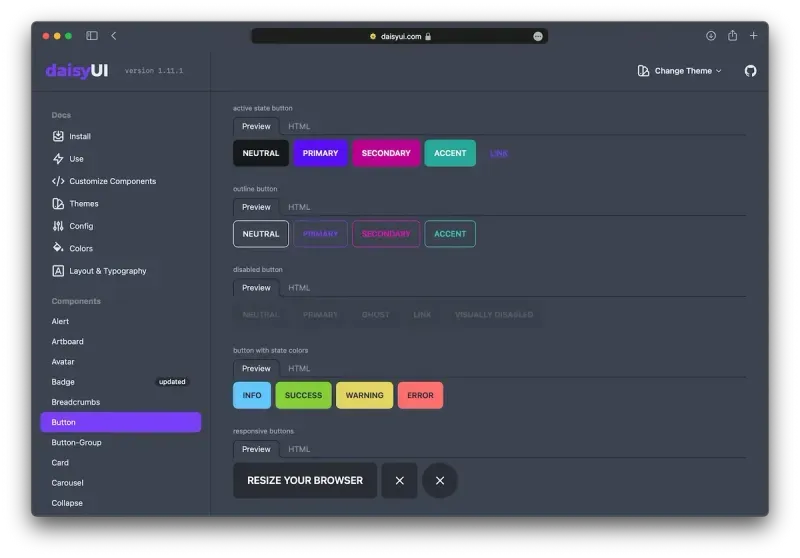
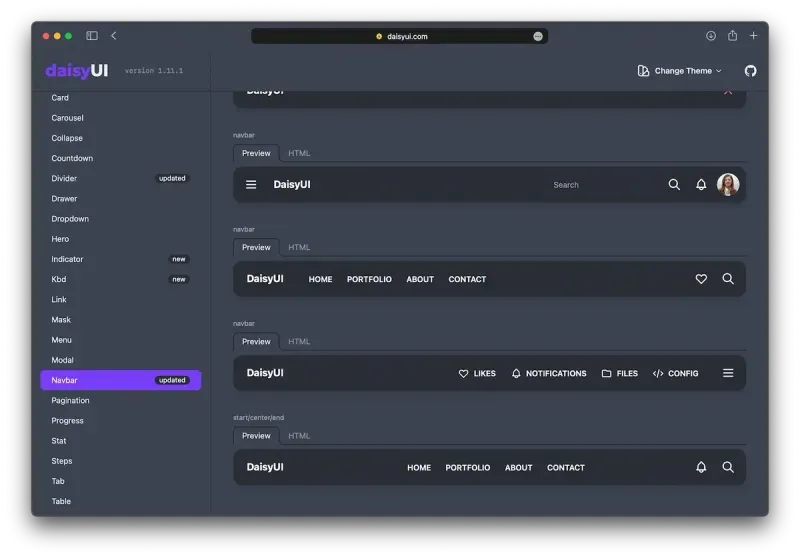
א גרויס זאַמלונג פון קאַמפּאָונאַנץ
אין פאַקט, די זאַמלונג פון פאַראַנען וי עלעמענטן איז אַזוי גרויס אַז איר מיסטאָמע קענען פאַרלאָזנ זיך די מאַרגעריטקע וי נאָר פֿאַר אַלע וויזשאַוואַל עלעמענטן. דער פּלוגין אָפפערס סטיילז פֿאַר די האַרץ קאַמפּאָונאַנץ, אַזאַ ווי קנעפּלעך, נאַוויגאַציע באַרס אָדער קוויטל קאַנטיינערז. אָבער אויך מער ספּעציעל נוצן קאַסעס זענען קאַווערד מיט יגזיסטינג קאַמפּאָונאַנץ, אַזאַ ווי אַ טאָמבאַנק אָדער אַרויסווייַזן פֿאַר סטאַטיסטיש דאַטן.




א פאַקטיש מאַנשאַפֿט שפּילער
איינער פון די גרעסטע בענעפיץ ווען איר נוצן Tailwind.css, אין מיין מיינונג, איז די פּלוגין אַרקאַטעקטשער. מאַרגעריטקע וי זיך קען זיין אַ ריזיק זאַמלונג פון CSS כּללים, אָבער ווייַל זיי זענען ריין באזירט אויף די יגזיסטינג נוצן קלאסן אָדער קלאָר CSS, איר וועט בלויז שיקן די טאַקע געוויינט סטיילז אין דיין פּראָדוקציע אַפּ.
עס איז אויך וויכטיק צו טאָן אַז די "קאַמפּאָונאַנץ" זענען נישט טייד צו קיין פריימווערק, אַזאַ ווי React. זיי זענען ריין Tailwind.css נוצן קלאסן און אַרבעט מיט יעדער פּרויעקט וואָס קענען ינסטרומענט די ביבליאָטעק.
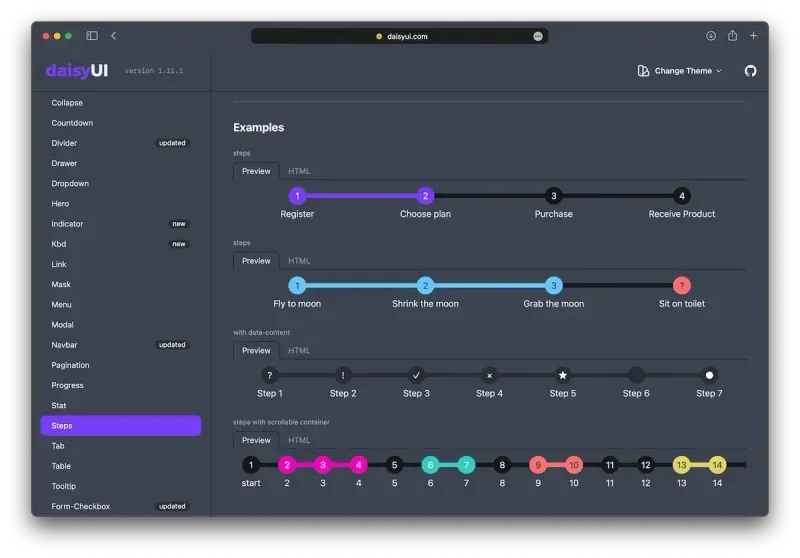
גרויס אַנאַמיישאַנז
אפילו אויב איר טאָן נישט וועלן צו נוצן פילע פון די פּרעדעפינעד קאַמפּאָונאַנץ, דאַיסי וי גיט איר נאָך אַ גרויס גאַנג פון יקערדיק אַנאַמיישאַנז. איין ביישפּיל איז דער "ייַנבראָך" קאָמפּאָנענט, וואָס אַנאַמייץ די כיידינג אָדער ריווילינג פון זיין אינהאַלט. אן אנדער גרויס ביישפּיל איז די קאָונטדאָוון עלעמענט, וואָס גיט אַ אָנגענעם אַנאַמיישאַן צו ציילן אַראָפּ וואַלועס.
אַן אָלטערנאַטיוו צו Bootstrap
איך בין נישט אַפיליייטאַד מיט Daisy UI, אָבער איך געדאַנק עס איז ווערט צו טיילן ווייַל די זאַמלונג פון פּרעדעפינעד סטיילז קענען שפּאָרן איר אַ פּלאַץ פון צייט. אַלץ איז באזירט אויף Tailwind.css, מיט גרויס שטיצן פֿאַר טימינג. איר זאָל באשטימט קאָנטראָלירן די Daisy UI צו זען אויב די פּרויעקט קען נוץ פון עס. דער לינק קענען זיין געפֿונען אין דעם אַדדענדום אין די סוף פון דעם בלאַט.