דיזיינינג אַן אַרטיקל בלאַט
ווען איך סטאַרטעד דיזיינינג די אויסלייג, סטיילז און כייעראַרקי פֿאַר די בלאָג אַרטיקלען ארויס אויף דעם וועב אַפּ, איך געהאט איין הויפּט ציל: דער אינהאַלט קומט ערשטער. קיין אַדס, קיין קנאַל-אַפּס און קיין באַנערז פון קיין מין. איך פשוט געוואלט די מערסט מינימאַליסטיק פּלאַן מעגלעך צו צושטעלן די גרעסטע לייענען (און לערנען) דערפאַרונג מעגלעך.
די פאלגענדע שליסל מעטריקס זענען דיפיינד:
- קיין באַניצער ינטעראַקשאַן פארלאנגט אין קיין פונט, למשל GDPR-באַנערז, אַדס אָדער קטאַ
- אַ 100% סעמאַנטיקאַללי געזונט HTML-סטרוקטור אַזוי אַז יעדער באַניצער קענען הנאה די אַרטיקלען, פֿאַר בייַשפּיל ווען ניצן אַ פאַרשטעלן לייענער
- אַ מינימאַליסטיק פּלאַן וואָס ערשטער און ערשטער שטעלן די פאָקוס אויף די געשריבן טעקסט
- אַ גרויס סעאָ כעזשבן אַזוי אַז מיין אַרטיקלען זענען ראַנגקט הויך אין זוכן ענדזשאַנז, אַנדערש שרייבן זיי אין דער ערשטער אָרט וואָלט זיין אַ אַרבעט אָן קיין ROI
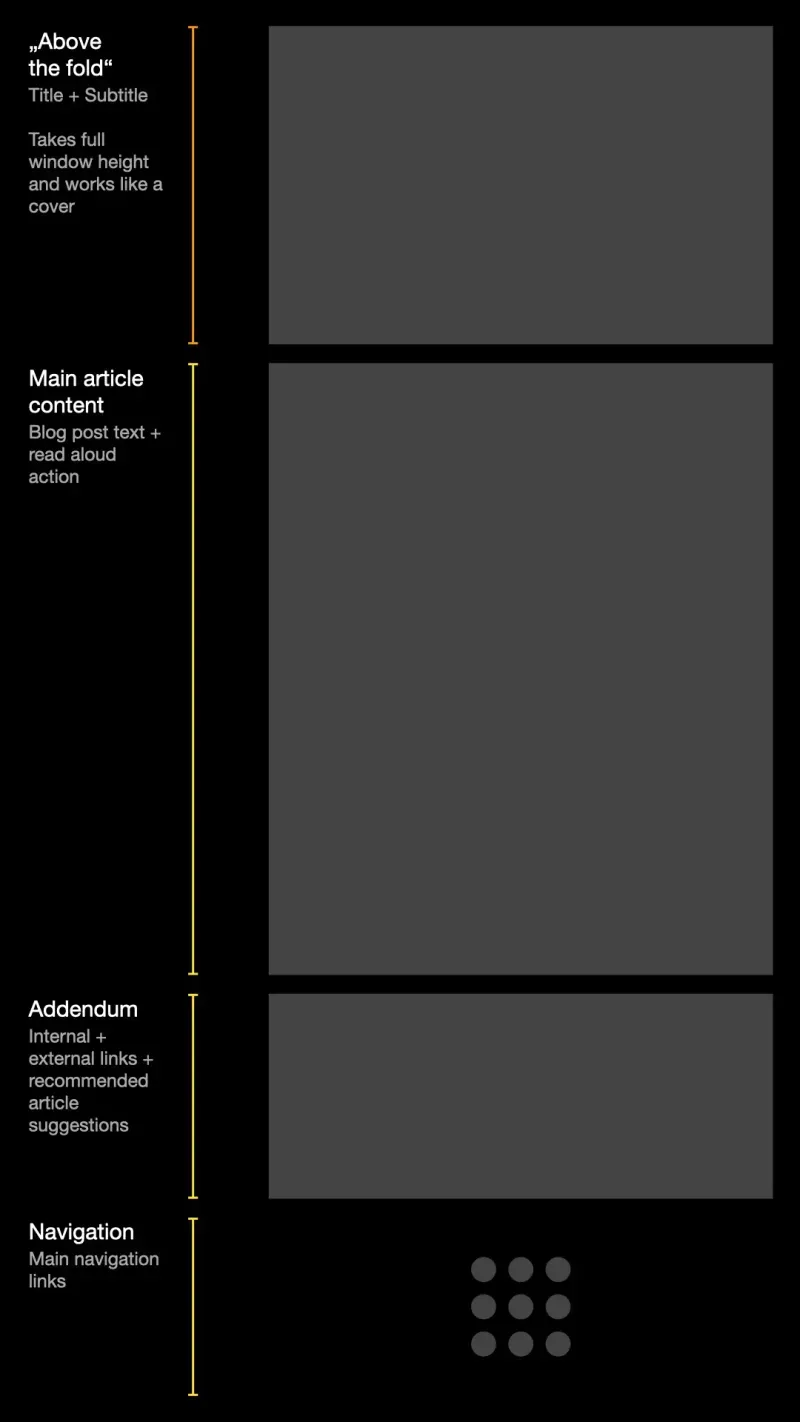
אויסלייג פון אַ אינהאַלט-ערשטער אַרטיקל
אַלע די פאלגענדע דיסקריפּשאַנז און דיסיזשאַנז זענען ריין פערזענלעכע און פאַרטראַכטנ מיין געדאַנק פּראָצעס אויף דיזיינינג אַן אַרטיקל בלאַט. דאָס איז נישט אַ וועגווייַזער ווי צו טאָן בלאָג אַרטיקלען, אָבער אַ לערנען פֿאַר איר ווי איך געמאכט עס און אויב די רעזולטאַטן זענען ווערט עס.
אָלרייט, לאָזן ס רעדן וועגן אויסלייג! אויב איר האָט קומען אַזוי ווייַט, איר האָט באמערקט אַז דער בלאַט פֿאַר אַן אַרטיקל איז אַ ביסל אַנדערש פון אנדערע וועבסיטעס:
- עס איז קיין שפּיץ נאַוויגאַציע רודערן
- עס זענען נישט טאַקע קיין ינטעראַקטיוו עלעמענטן, עס איז כּמעט לעגאַמרע דער אַרטיקל טעקסט וואָס איז קענטיק
דאָ איז אַ פויגל אויג מיינונג פון די אויסלייג באַגריף פֿאַר אַ איין אַרטיקל.

קיין שפּיץ נאַוויגאַציע
איך אַוווידאַד צו לייגן אַ הויפּט נאַוויגאַציע עלעמענט, געשטעלט פּראַמאַנאַנטלי אין די שפּיץ אָדער זייַט פון די בלאַט ווי פילע אנדערע וועב אַפּפּס טאָן דאָס, צו צושטעלן אַ גאָר יממערסיווע, מאַגאַזין-ווי לייענען דערפאַרונג. דאָס האט די הויפּט דאַונסייד אַז יוזערז וואָס זענען אינטערעסירט און ווילן צו ויספאָרשן אנדערע בלעטער טאָן ניט וויסן ווו צו קוקן פֿאַר זיי, וואָס קען פירן צו אַ פאַרגרעסערן אין אָפּשפּרונג קורס. אָפּשפּרונג קורס דיפיינז די פּראָצענט פון יוזערז וואָס האָבן נישט נאַוויגירן פֿאַר די ערשט בלאַט זיי באזוכט.
אָבער פֿאַר מיר, עס איז אַן עקספּערימענט אויב יוזערז וועלן נאָך פאָרזעצן זייער נסיעה אויף דעם פּלאַץ. עס קען זיין אַ פאַלש האַשאָרע, אָבער איך ווייז שווער די סאַגדזשעסטיד אַרטיקלען, וואָס זענען קענטיק נאָך די הויפּט אינהאַלט. מייַן קראַנט אָפּשפּרונג קורס צווישן די לעצטע 30 טעג איז צווישן 70% און 80%, וואָס איז ינדאַסטרי דורכשניטלעך פֿאַר בלאָג פּאָסטן זייטלעך.
דאָס געשריבענע וואָרט און גאָרנישט אַנדערש
יעדער בלאַט האט אַ ערשטער טייל, די "אויבן די פאַרלייגן" אָפּטיילונג, ווי עס איז גערופֿן, וואָס נעמט די מיטל ס פול פֿענצטער הייך. עס האט אַ גרויס טיטל, קלענערער סאַבטייטאַל און עטלעכע מעטאַדאַטאַ און די דנאָ פון די פֿענצטער. דער פּלאַן דיוויייץ גאַנץ דראַסטיקלי פון רובֿ אנדערע אַרטיקלען בלעטער אויף די וועב, ווייַל עס איז בייסיקלי די מערסט מינימאַליסטיק וואָס איך קען דערגרייכן.
ווען אַ באַניצער סקראָללס אַראָפּ פֿאַר אַ קליין סומע, די "אויבן די פאַרלייגן" אָפּטיילונג ווערט ומזעיק און די הויפּט אינהאַלט פיידז אין מיינונג. דאָס גיט אַ נאַטירלעך אָנצוהערעניש צו דער באַניצער ווו דער בלאַט האלט און וואָס אינהאַלט אויף דעם בלאַט איז איצט די מערסט וויכטיק.
דער אַרטיקל אינהאַלט איז סענטערד מיט אַ שיין לייענען ברייט, ווי עס איז פּראָסט צווישן פילע בלאָגס. קאָד ביישפילן זענען וויכטיק, דעריבער זיי באַקומען רענדערד אין זייער אייגענע קאָמפּאָנענט, מימיקינג אַ פֿענצטער פון די באַניצער 'ס אָפּערייטינג סיסטעם, צוזאַמען מיט אַ שנעל-קאַמף צו נאָכמאַכן צו די קליפּבאָרד.
דער בלויז ינטעראַקטיוו עלעמענט, אַחוץ לינקס אין דעם טעקסט, איז די לייענען-אַלף קנעפּל אין דער שפּיץ, אויב די קראַנט לאָקאַל אויך גיט רעדע סינטעז.
דער צוגאב
גלייך נאָך דעם אַרטיקל קומט דער אָפּטיילונג מיט עטלעכע מעטאַדאַטאַ. דער ערשטער עלעמענט דאָ איז אַ גריד פון אַלע די לאָוקאַלז וואָס דער אַרטיקל איז בנימצא אין. ווי די וועב אַפּ שטיצט גאַנץ עטלעכע שפּראַכן, די גריד איז לעפיערעך גרויס. איך האָבן צוגעלייגט גראַדיענץ צו יעדער גריד נומער, ווייַל דאָס איז שווער צו ציען די ופמערקזאַמקייט פון די באַניצער צו עס, ספּעציעל אויף די כּמעט-שוואַרץ הינטערגרונט. רובֿ יוזערז וואָס טוישן די לאָקאַל דאָ נאָר פּרובירן עס, ווייַל זיי וועלן נישט פאָרזעצן זייער נסיעה נאָך די ענדערונג.
אונטער די לאָוקאַלז קומט אַ רודערן פון פּשוט באַמערקונגען קנעפּלעך, וואָס זענען נאכגעגאנגען דורך די אָפּטיילונג פֿאַר סאַגדזשעסטיד אַרטיקלען. די פֿירלייגן זענען ביידע אַ ברירה פון האַנט פּיקט און אַ רשימה פון עטלעכע אַרטיקלען ארויס איידער די קראַנט.
יוזערז וואָס האָבן געמאכט עס אַזוי ווייַט וועט לעסאָף זען אַ רודערן פון פונדרויסנדיק פֿאַרבינדונגען וואָס צושטעלן מער אינפֿאָרמאַציע אויף דער טעמע און אַ רודערן פון ינערלעך פֿאַרבינדונגען צו די פֿאַרבונדענע קאַטעגאָריעס פֿאַר דעם אַרטיקל.
נאַוויגאַציע אין די דנאָ
די מערסט קאָנטראָווערסיאַל באַשלוס איך געמאכט איז געווען שטעלן די הויפּט נאַוויגאַציע אין די סוף פון די בלאַט, ווו בלויז דער קלענסטער נומער פון ניצערס וועלן אלץ זען עס. באַמערקונג אַז דאָס אַפּלייז בלויז פֿאַר דעם אַרטיקל בלאַט. אויף אנדערע בלעטער פון דעם וועב אַפּ, עס איז אַ באַוווסט נאַוויגאַציע רודערן אָפט געשטעלט אין די שפּיץ פון די בלאַט.
איך באַשלאָסן אויף דעם אויסלייג ווייַל איך טאַקע געוואלט צו פּרובירן אויב דעם פּלאַן קענען אַרבעטן אין אַלע. ווי געשריבן, מיין אָפּשפּרונג קורס איז דורכשניטלעך, אַזוי אין מינדסטער עס איז נישט אַ קאַטאַסטראָפע. איך האָב אָבער בדעה צו טוישן דעם אויסלייג אין דעם וועגן אין אַ צוקונפֿט דערהייַנטיקן, אַזוי אַז די הויפּט נאַוויגאַציע איז בעסער און פריער קענטיק און שיין ינאַגרייטיד אין דעם אַרטיקל בלאַט אָן וויזשאַוואַל דיסטראַקשאַנז.