UI און UX גאָולז
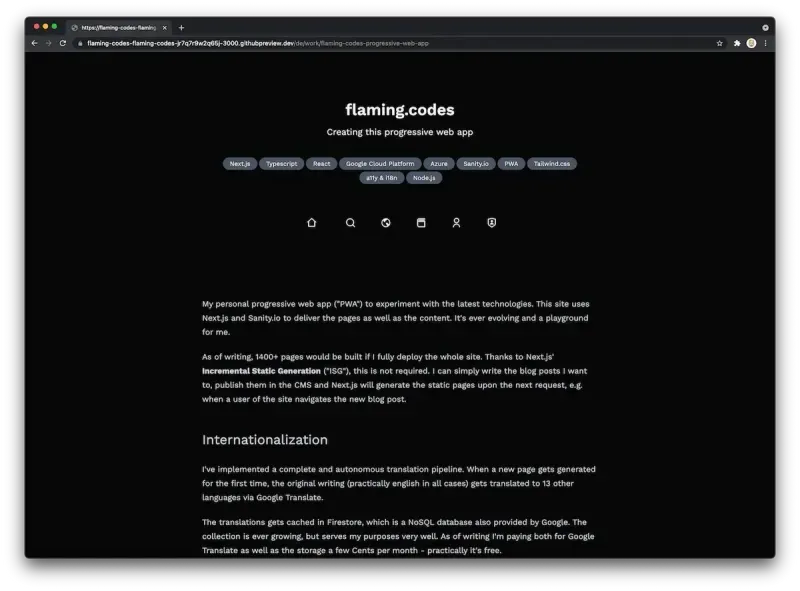
ווען איר פּלאַן די ווייַטער ווערסיע פון מיין פּאָרטפעל בלאַט וואָס ווייַזן אַלע פאַרגאַנגענהייט פּראַדזשעקס וואָס איך האָב געארבעט אויף, עטלעכע טאַרגאַץ זאָל זיין באגעגנט.
- צושטעלן די מערסט באַטייַטיק אינפֿאָרמאַציע אין אַ פאָרויסיקע ווייַזונג
- האַלטן די גריד פון פּריוויוז זייער לעדזשאַבאַל
- ינסטרומענט אַ רוף-צו-קאַמף (קטאַ)
- צושטעלן אַ אינפֿאָרמאַציע-רייַך דעטאַילס בלאַט ווען קליקינג אויף אַ פאָרויסיקע ווייַזונג
דערצו, איך באַשלאָסן צו לייגן אַ צווייט גריד פון דאַטן וואָס גיט אינפֿאָרמאַציע וועגן די טעקנאַלאַדזשיז און לייברעריז מיט וואָס איך האָב געארבעט. איך בין נישט זיכער צי איך וועל האַלטן דעם סטרוקטור מיט צוויי פאַרשידענע גרידס, אָבער אין שרייבן, דאָס איז דער פּלאַן מיט וואָס איך באַשלאָסן צו גיין.
די גאנצע פּאָרטפעל איז ימפּלאַמענאַד אויף דעם בלאַט וועגן זיך און איז באגלייט דורך עטלעכע אנדערע, שוין יגזיסטינג קאַמפּאָונאַנץ וואָס זענען נישט באַטייַטיק פֿאַר דעם פּאָסטן. אין קיין פאַל, איך טראַכטן ימפּלאַמענינג מיין קוו אויף די פערזענלעכע בלאַט איז די רעכט ברירה.
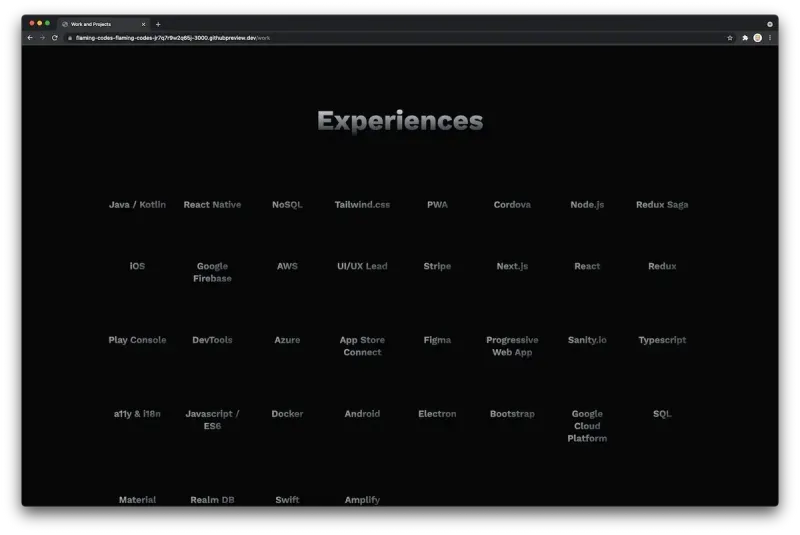
די טעכנאָלאָגיע טעכנאָלאָגיע
די פאלגענדע סקרעענשאָט ווייזט ווי די גריד פון טעקנאַלאַדזשיז קוקט. עס איז זייער מינימאַליסטיק מיט אַ פּלאַץ פון נעגאַטיוו פּלאַץ צווישן די גריד זאכן. איך געוויינט אַ גראַדיענט פון כּמעט שוואַרץ צו זילבער, וואָס גיט אַ סאַטאַל פּרעמיע געפיל, אין מיין מיינונג. בלויז איין קאָליר, למשל ווייַס, איז געווען צו מינימאַל.
דורך סעפּערייטינג די טעקנאַלאַדזשיז פון די פאַקטיש פּראַדזשעקס, איך טאָן ניט האָבן צו צונויפגיסן אַלץ אין אַ איין מיינונג.

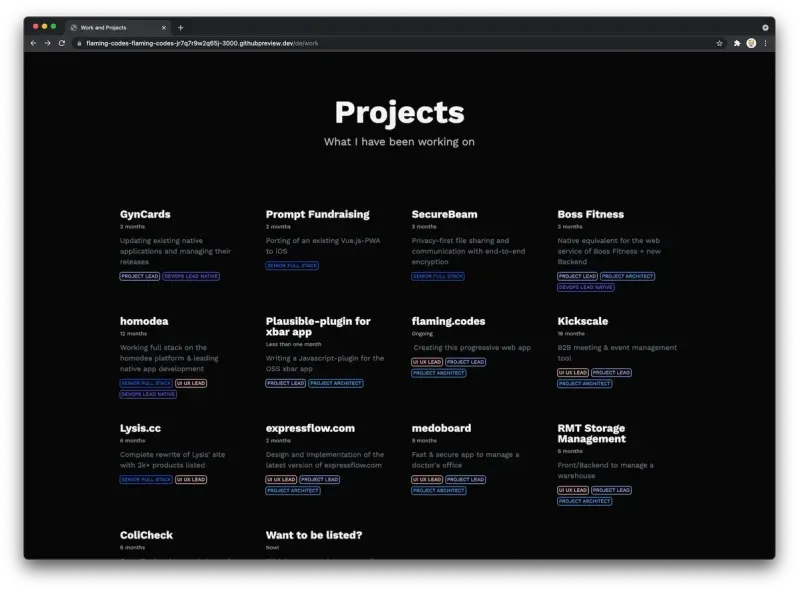
די גריד פון פּריוויוז
נאָך דער באַניצער האט סקראָללעד דורך די טעקנאַלאַדזשיז, אַ צווייט גריד גיט מער וויזשאַוואַל עלעמענטן און אינפֿאָרמאַציע וועגן מיין פאַקטיש אַרבעט. יעדער נומער ווייַזן אַ פאָרויסיקע ווייַזונג פון אַ פּרויעקט וואָס איך האָב געארבעט אויף, פּערסנאַלי און פּראַפעשאַנאַלי.

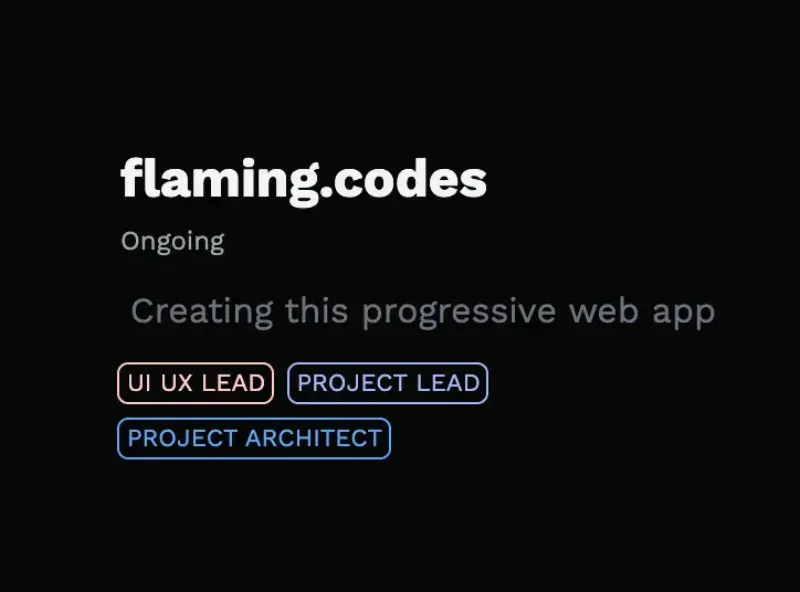
די מערסט באַוווסט וויזשאַוואַל עלעמענט איז דער טיטל זיך, מיט די רודערן פון טשיפּס וואָס ווייַזן וואָס ראָלעס איך האָבן ביי די פּרויעקט ווי די צווייט מערסט באַוווסט.

אין צווישן די צוויי עלעמענטן זענען די פירמע צו ווייַזן די געדויער פון די פּרויעקט און אַ קורץ באַשרייַבונג צו געבן שנעל אינפֿאָרמאַציע וועגן די אינהאַלט פון די פּרויעקט. לויט מיין מיינונג, דער קלענסטער שריפֿט ניצט דער קלענסטער שריפֿט, ווייַל עס איז דער קלענסטער וויכטיק טייל פון די פאָרויסיקע ווייַזונג, אָבער נאָך עס איז קענטיק פֿאַר יוזערז וואָס ויספאָרשן דעם בלאַט.
די אַנאַמיישאַנז ווען כאַווערינג איבער גריד ייטאַמז זענען ריוזד און שערד מיט אנדערע קאַמפּאָונאַנץ פון מיין פּראָגרעסיוו וועב אַפּ.
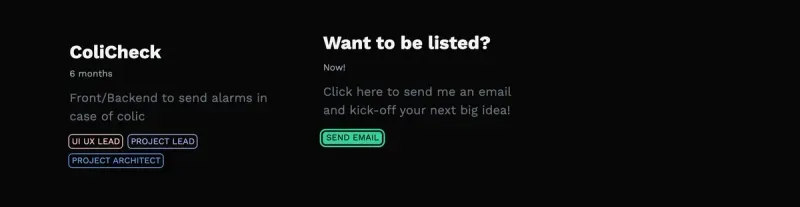
קטאַ אין די פּריוויוז
איין הויפּט ענדערונג פון די פריערדיקע, זייער פּשוט ווערסיע איז געווען די אַדישאַן פון אַ רופן-צו-קאַמף גלייך אין די פאָרויסיקע ווייַזונג גריד. איך טאָן ניט דערוואַרטן אַז די אַקציע וועט טאַקע זיין געוויינט, אָבער איך געדאַנק אַז אַדינג עס האט קיין נעגאַטיוו פּראַל אויף די פּריוויוז.

פּרויעקט דעטאַל בלאַט
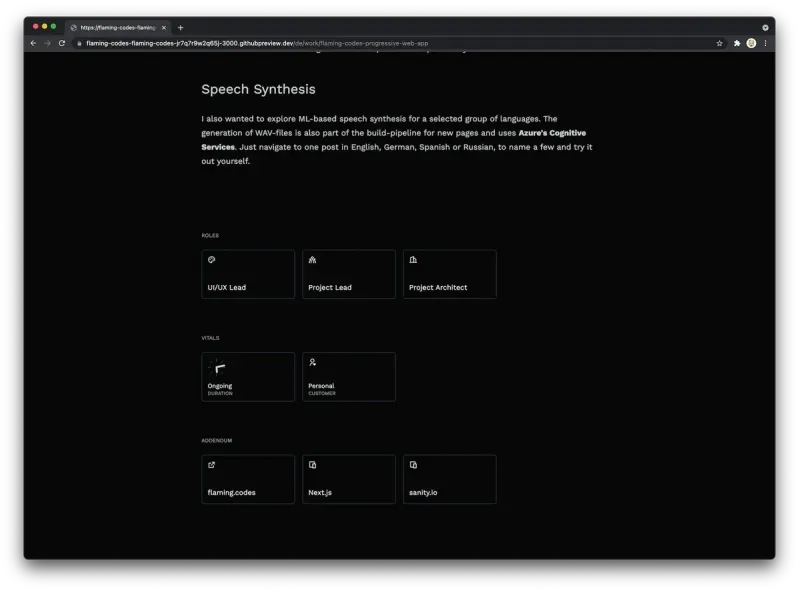
מייַן ציל פֿאַר די דעטאַל בלאַט פֿאַר יעדער פּרויעקט איז געווען צו צושטעלן אַלע בנימצא אינפֿאָרמאַציע אין אַ זייער סטראַקטשערד און כייראַרקאַקאַל אויסלייג. ווי איר קענען זען אין די פאלגענדע בילדער, די מערסט באַוווסט וויזשאַוואַל עלעמענט איז ווידער דער טיטל, נאכגעגאנגען דורך די שנעל באַשרייַבונג און די ספּעציפיש טעקנאַלאַדזשיז געניצט אין דעם פּרויעקט. די טעקנאַלאַדזשיז זענען רענדערד ווי אַ רודערן פון טשיפּס, וואָס גיט אַ קלאָר וויזשאַוואַל אָפּטייל צווישן די כעדער און די אינהאַלט פון די בלאַט.
ונטער דער כעדער איז פּונקט דער זעלביקער נאַוויגאַציע רודערן, איר קענען געפֿינען אַלע אנדערע בלעטער מיט אַ נאַוויגאַציע עלעמענט ימפּלאַמענאַד (אויב איר זענט וואַנדערינג, דער בלאַט פֿאַר אַ איין בלאָג פּאָסטן קען נישט האָבן די הויפּט נאַוויגאַציע באַר, דאָס איז אַ באַזונדער UX לערנען ).

דער אָרט נאָך דער נאַוויגאַציע רודערן איז רעזערווירט פֿאַר די פאַקטיש טעקסט דיסקרייבינג די פּרויעקט. דאָ איך נוצן די זעלבע קאַמפּאָונאַנץ פֿאַר טעקסט רענדערינג ווי אין די בלאָג פּאָסטן בלעטער.
נאָך דער באַניצער האט סקראָללעד דורך די פּרויעקט באַשרייַבונג, קייפל ראָוז זענען קענטיק, ווייַזונג אפילו מער אינפֿאָרמאַציע אין אַ זייער סאָליד און מער סטיילייזד וועג.

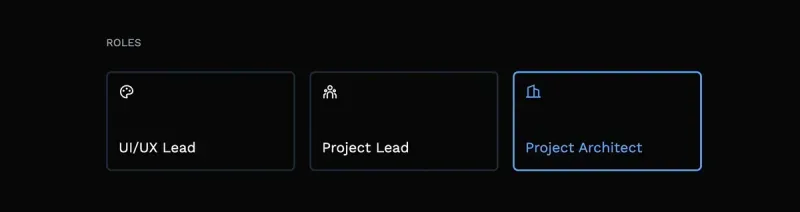
דער ערשטער רודערן גיט אַ קלאָר איבערבליק פון די ראָלעס איך האָבן אין דעם פּרויעקט, דאָך איצט גרעסערע ווי אין די פאָרויסיקע ווייַזונג. ווי איר קענען זען, די פארבן פֿאַר די ראָלעס זענען ריוזד צו צושטעלן וויזשאַוואַל קאָנסיסטענסי.

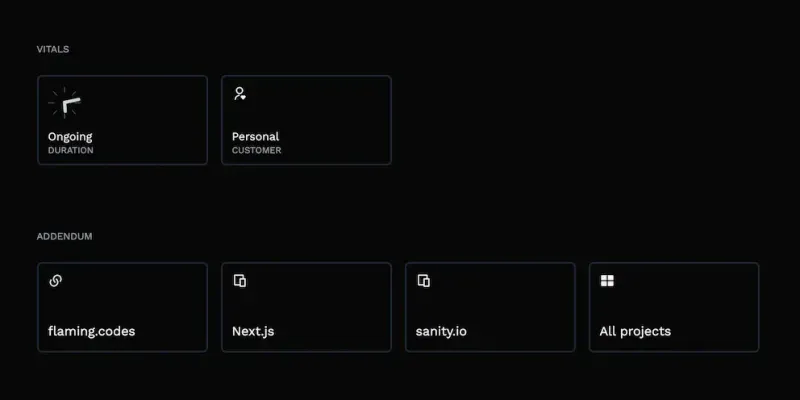
די צווייטע רודערן איז גערופֿן "וויטאַלס" און גיט אן אנדער גאַנג פון שליסל מעטריקס פון די פּרויעקט וואָס טאָן ניט דאַרפֿן צו זיין געשריבן אין פּראָזע יעדער מאָל, אָבער זענען גאַנץ פּאַסיק פֿאַר ווייַזנדיק אַזאַ גרעסערע אינפֿאָרמאַציע קאַרדס. כל וויטאַלס זענען אַנימאַטעד ווען אַ באַניצער כאַווערז איבער זיי, אַדינג אַ אָנגענעם UX דעטאַל צו ויספאָרשן.
די לעצטע רודערן ליסט אַלע לינקס צו פּראָדוקטן אָדער אראפקאפיע בלעטער וואָס זענען באַטייטיק פֿאַר די פּרויעקט און אַ לינק צו אַלע אנדערע פּראַדזשעקס.

מסקנא
ווי איר קענען זען, קריייטינג אַ פּאָרטפעל בלאַט איז נישט אַזוי פיל אַרבעט. איר דאַרפֿן צו טראַכטן וועגן דיזיינינג די קאַמפּאָונאַנץ, ווייַל דיין דיגיטאַל פאַרטרעטונג פון דיין אַרבעט געשיכטע דאַרף אַ אָנגענעם באַניצער דערפאַרונג.
דאָך, דער אַרטיקל איז שווער מיינונג, ווייַל בלויז מיין דיסיזשאַנז פֿאַר מיין פערזענלעכע פּאָרטפעל זענען שפיגלט. אָבער, איך טראַכטן דאָס קען העלפֿן איר אין דיזיינינג דיין אייגענע וועב אַפּ און אַ ספּעציעל בלאַט פֿאַר די פּראַדזשעקס וואָס איר האָט געארבעט שווער.