פאַסטן דיין סיץ בעלץ
איך איז לעצטנס באוויליקט צו נוצן Github Copilot מיט מיין פּריוואַט Github חשבון און האָבן שוין קענען צו נוצן די געצייַג בעשאַס מיין טאָג-צו-טאָג פּראָגראַממינג זינט. אין דעם אַרטיקל איך ווילן צו טיילן מיין ערשטער דערפאַרונג מיט דעם שטאַרק קאָד אַסיסטאַנט.
וואָס Github Copilot טוט - און וואָס ניט
Github Copilot איז יקסעפּשנאַלי גוט צו פֿאַרשטיין דעם קאָנטעקסט אין וואָס איר אַרבעט איצט און קענען דעריבער צושטעלן זייער גענוי קאָד קאַמפּלישאַן פֿירלייגן. דאָס אויך מיטל אַז דעוועלאָפּערס וועלן פאַרלאָזנ ווייניקער און ווייניקער אויף פּרעדעפינעד קאָד סניפּאַץ, למשל צו געשווינד לייגן אַ ייסינגקראַנאַס פונקציע אָדער React.js-קאָמפּאָנענט.
Github Copilot קענען דעטעקט דעם מוסטער וואָס איר האָט געוויינט, פֿאַר בייַשפּיל דורך אַנאַלייזינג אַ מענגע פון דאַטן פונקטן אָדער אַ צובינד, און קענען ריכטיק נוצן די אינפֿאָרמאַציע ווען עס אַקסעס די דאַטן אין אַ פונקציע רופן, צו צושטעלן אַ פּשוט בייַשפּיל.
די געצייַג טוט נישט קאָד אַלץ פֿאַר איר. עס פארשטייט דעם קראַנט קאָנטעקסט און דיין ינטענטשאַנז, און איז ביכולת צו צושטעלן זייער פּינטלעך קאָד פֿירלייגן באזירט אויף דעם אינפֿאָרמאַציע.
פאַקטיש-וועלט יוזאַז אין מיין פערדל פּראַדזשעקס
אָלרייט, גענוג פון די הינטערגרונט אינפֿאָרמאַציע! אויב איר ווילט לערנען מער וועגן די ימפּלאַמענטיישאַן פון Github Copilot, ביטע טשעק די פֿאַרבינדונגען אין די אַדענדום אין די סוף פון די בלאַט.
די רעשט פון דעם אַרטיקל וועט ווייַזן מיין פאַקטיש וועלט יקספּיריאַנסיז מיט Github Copilot. אין אַלגעמיין, איך קען פאַרענדיקן אַז דאָס איז די מערסט שטאַרק קאָדירונג הילף וואָס איך האָבן געזען. קאַנסידערינג אַז דאָס איז נאָר דער ערשטער ווערסיע, עס איז אפילו מער ימפּרעסיוו ווי Github Copilot פארשטייט מיין ינטענטשאַנז און קענען צושטעלן די רעכט פֿירלייגן.
Javascript
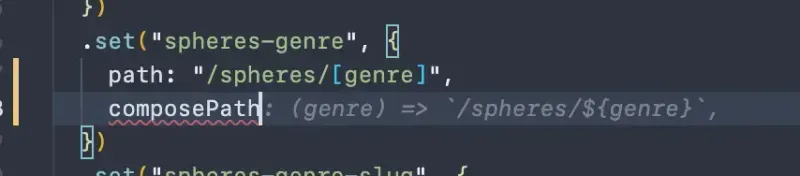
זאל ס אָנהייבן מיט עטלעכע קלאָר דזשאַוואַסקריפּט קאָד קאַמפּלישאַנז. די פֿירלייגן ריכטיק אָפּלייקענען דעם קאָנטעקסט און פֿאַרשטיין מיין כוונה צו שרייַבן אַ נייַע מאַרשרוט אָדער



רעאַקט.דזשס און כוקס
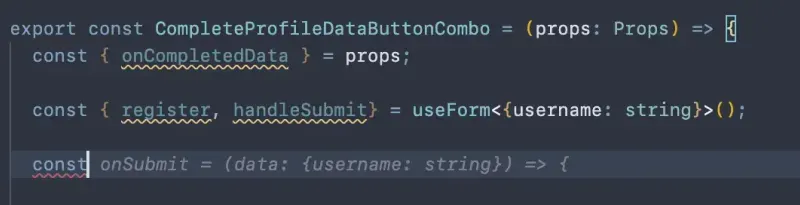
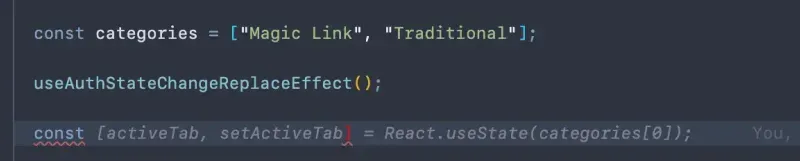
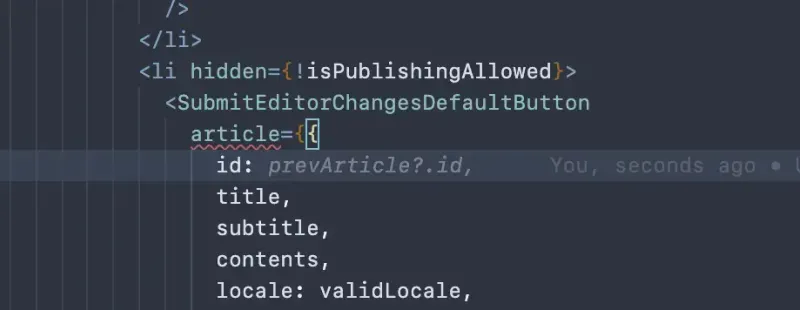
די פאלגענדע סקרעענשאָץ ווייַזן מיין ערשטער ינקאַונטערז מיט פֿירלייגן פֿאַר רעאַקט ס כוקס, קיין ימפּרעסיוו פּינטלעך. דער ערשטער סקרעענשאָט ווייזט אַ טאַב-האַנדלער, וואָס איז נאָך נישט ימפּלאַמענאַד אין די קאָמפּאָנענט (די קוויטל קאַנטיינער זיך איז ימפּלאַמענאַד).
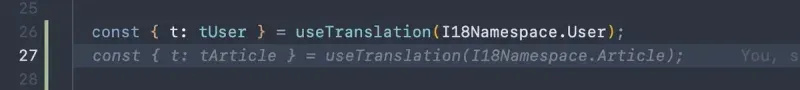
די אנדערע סקרעענשאָט איז גענומען אין דעם אַרטיקל-קאָמפּאָנענט, און ווי איר קענען זען עס ריכטיק אַסומז איך אויך ווילן צו מאַסע די פֿאַרבונדענע איבערזעצונגען אין דעם טייל פון די קאָד.


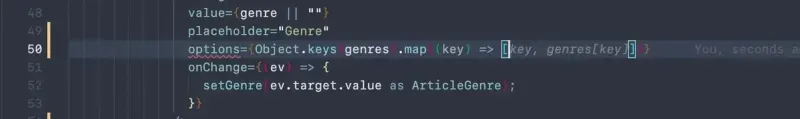
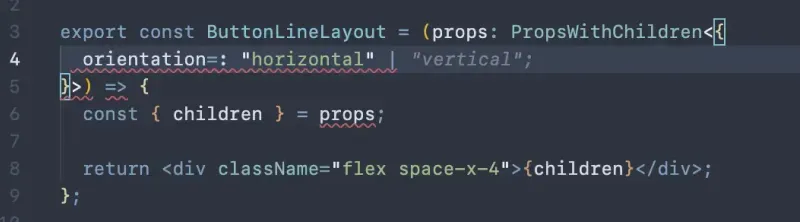
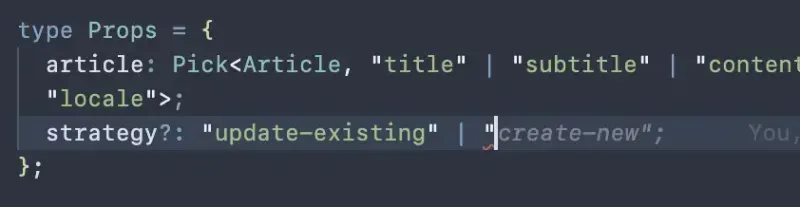
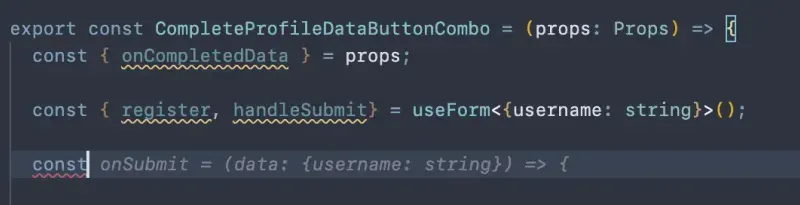
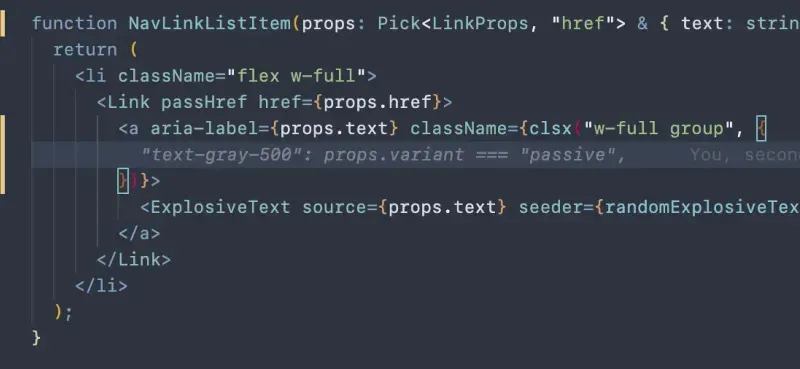
די ווייַטער ביישפילן ווייַזן ווי Github Copilot ריכטיק ינפערז אנדערע פּאַרץ ווען דעוועלאָפּינג React.js-קאָמפּאָנענטס.




פֿירלייגן פֿאַר רעדוסער
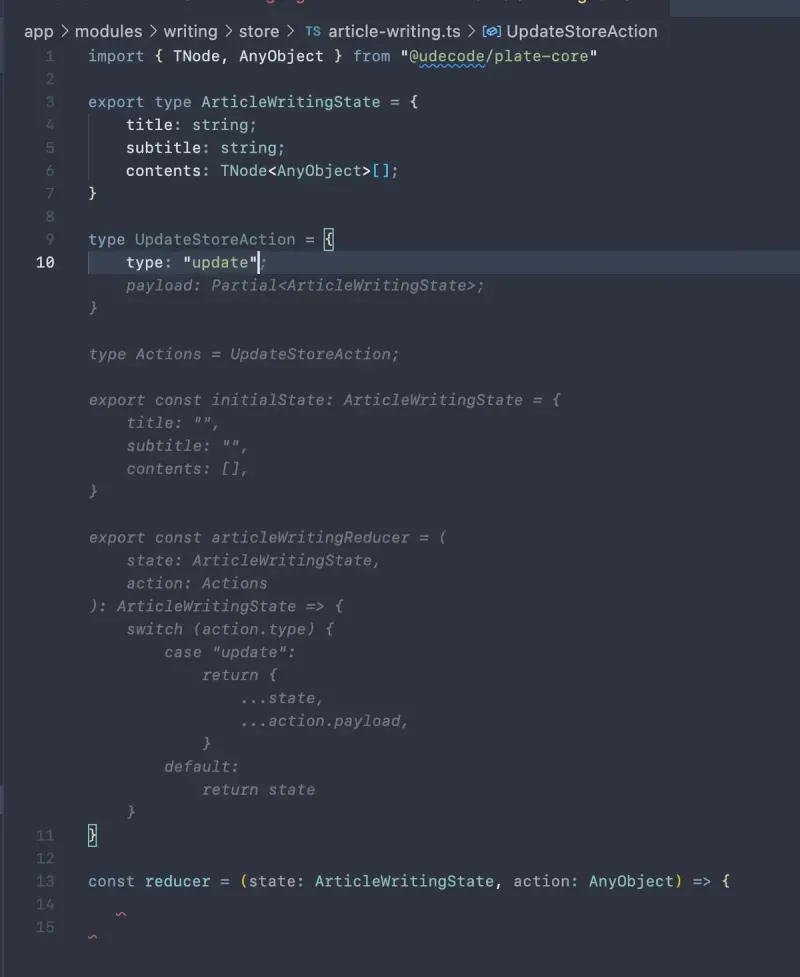
מיסטאָמע די מערסט ימפּרעסיוו דערפאַרונג איך געהאט איז געווען ווען די געצייַג צוגעשטעלט בייסיקלי אַ גאַנץ רעדוסער צו נוצן מיט UseReducer.

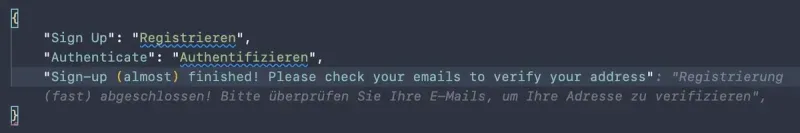
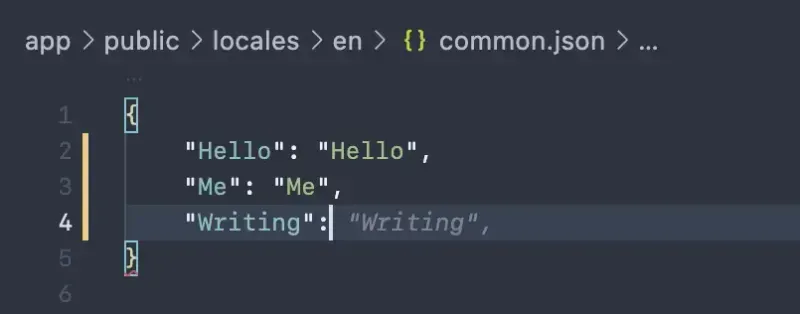
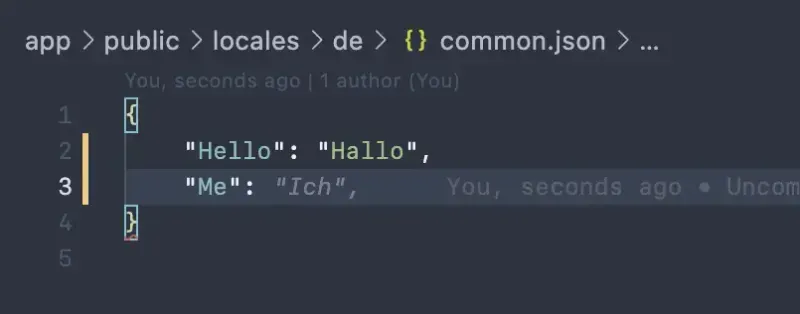
JSON-פיילס פֿאַר איבערזעצונגען
די פאלגענדע פֿירלייגן זענען אויך טאַקע ימפּרעסיוו, ווייַל זיי צושטעלן ניט קאָד קאַמפּלישאַן, אָבער ריכטיק איבערזעצונגען. אַלע איבערזעצונגען זענען סקאָמעד אונטער יעדער לאָקאַל, און פֿאַר די דייַטש טעקעס Github Copilot צוגעשטעלט דייַטש איבערזעצונגען פֿאַר די ענגליש שליסלען. מיינונג בענדינג שטאָפּן!



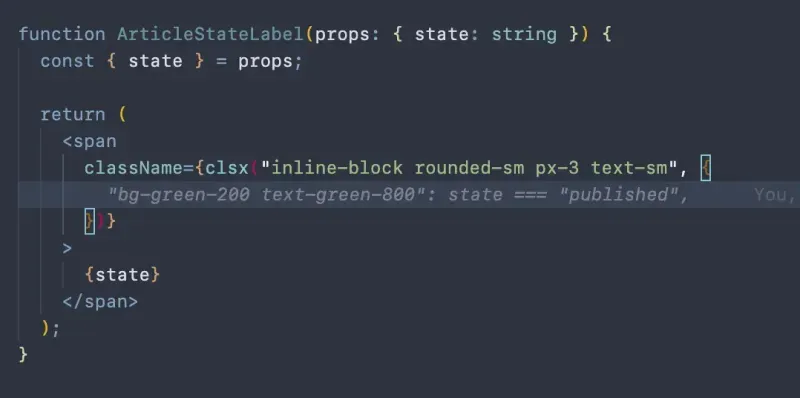
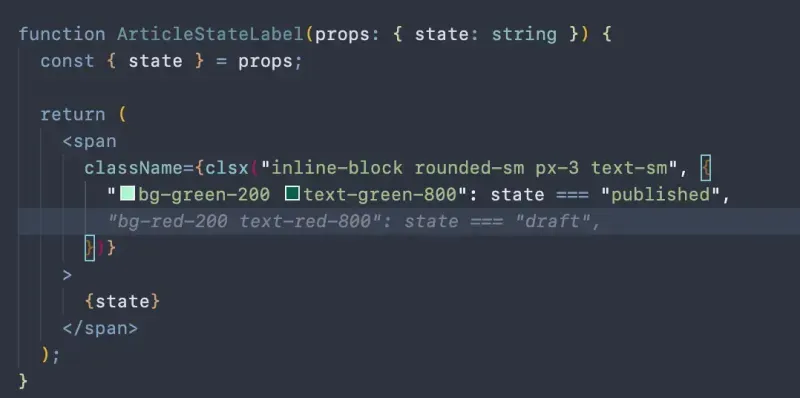
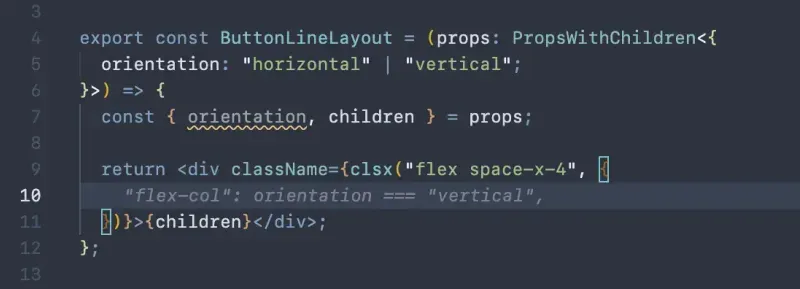
CSS קאַמפּלישאַנז
אויך טאַקע גוט זענען פֿירלייגן פֿאַר Tailwind.css-styles. די צוגעשטעלט קאָד קאַמפּלישאַנז זענען אָרט אויף און זענען ריכטיק ינפערד פֿון קאָנטעקסט.




Next.js
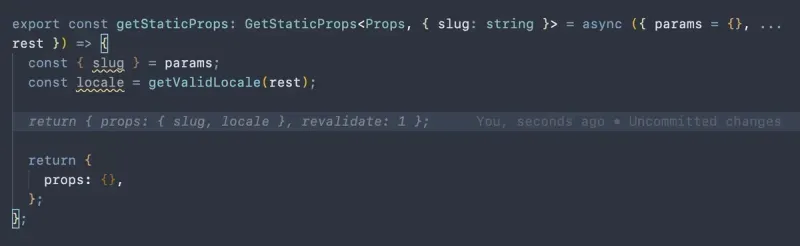
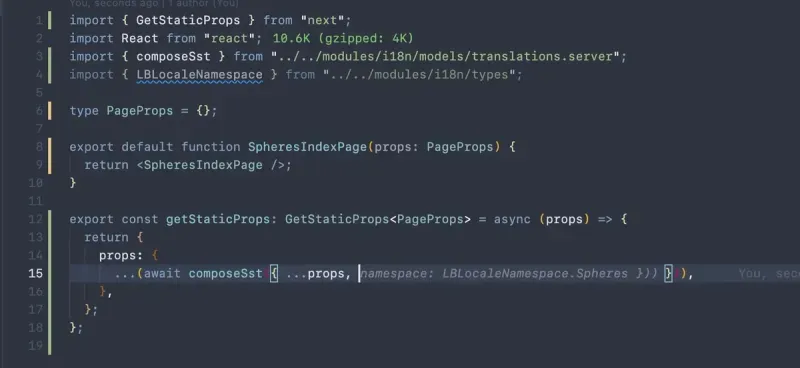
ווייַטער פון React.js, Github Copilot אויך פארשטייט דעם קאָנטעקסט פון אַ Next.js-פּראָיעקט און קענען צושטעלן באַטייַטיק פֿירלייגן, פֿאַר בייַשפּיל ווען שרייבן די סערווער זייַט קאָד פֿאַר סטאַטיק פּלאַץ דור סטראַטעגיעס.