Kemerlerinizi bağlayın
Yakın zamanda Github Copilot'u özel Github hesabımla kullanmam onaylandı ve o zamandan beri aracı günlük programlamam sırasında kullanabiliyorum. Bu yazıda, bu güçlü kod yardımcısı ile ilk deneyimimi paylaşmak istiyorum.
Github Copilot ne yapar - ne yapmaz
Github Copilot, şu anda üzerinde çalıştığınız bağlamı anlamada son derece iyidir ve bu nedenle çok kesin kod tamamlama önerileri sağlayabilir. Bu aynı zamanda geliştiricilerin, örneğin zaman uyumsuz bir işlevi veya React.js bileşenini hızlı bir şekilde düzenlemek için önceden tanımlanmış kod parçacıklarına giderek daha az güveneceği anlamına gelir.
Github Copilot, örneğin bir dizi veri noktasını veya bir arabirimi analiz ederek kullandığınız kalıbı algılayabilir ve basit bir örnek sağlamak için bir işlev çağrısında bu verilere eriştiğinde bu bilgileri doğru şekilde kullanabilir.
Araç sizin için her şeyi kodlamaz. Mevcut bağlamı ve niyetlerinizi anlar ve bu bilgilere dayanarak çok doğru kod önerileri sunabilir.
Hobi projelerimde gerçek dünya kullanımları
Pekala, arka plan bilgisi yeter! Github Copilot'un uygulaması hakkında daha fazla bilgi edinmek istiyorsanız, lütfen sayfanın sonundaki ekteki bağlantılara göz atın.
Bu makalenin geri kalanı Github Copilot ile gerçek dünya deneyimlerimi gösterecek. Genel olarak, şimdiye kadar gördüğüm en güçlü kodlama yardımı olduğu sonucuna varabilirim. Bunun sadece ilk sürüm olduğu düşünüldüğünde, Github Copilot'un niyetimi anlaması ve doğru önerileri sunabilmesi daha da etkileyici.
Javascript
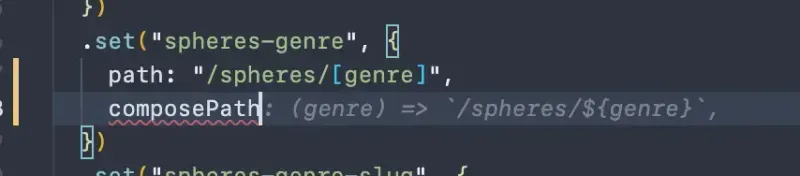
Bazı sade Javascript kod tamamlamalarıyla başlayalım. Öneriler bağlamı doğru bir şekilde çıkarır ve yeni bir rota yazma niyetimi anlar veya



React.js ve kancalar
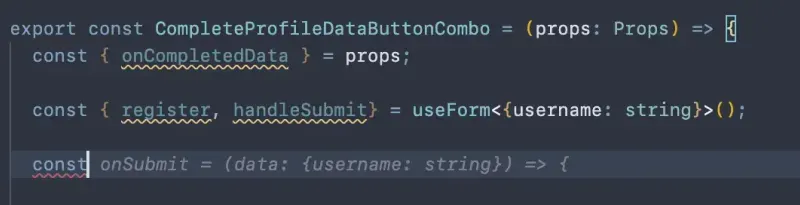
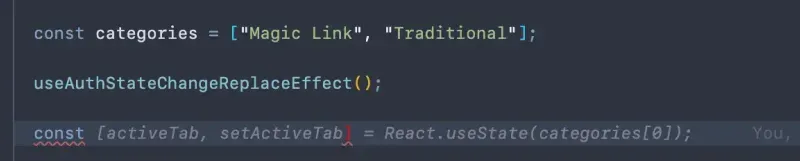
Aşağıdaki ekran görüntüleri, React'in kancaları için önerilerle ilk karşılaşmamı gösteriyor, herhangi biri etkileyici bir şekilde doğru. İlk ekran görüntüsü, bileşende henüz uygulanmamış bir sekme işleyicisini gösterir (sekme kabının kendisi uygulandı).
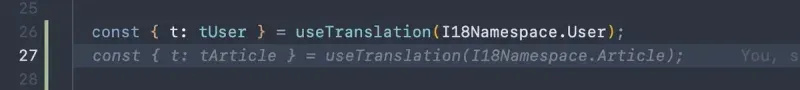
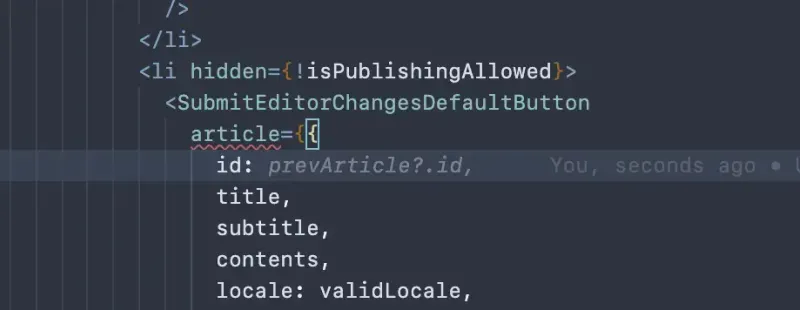
Diğer ekran görüntüsü makale bileşeninde çekildi ve doğru bir şekilde gördüğünüz gibi, ilgili çevirileri de kodun bu bölümüne yüklemek istiyorum.


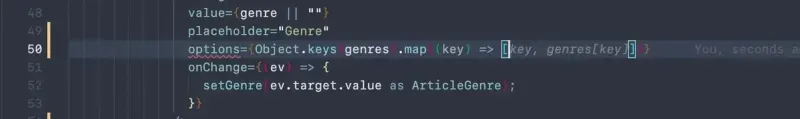
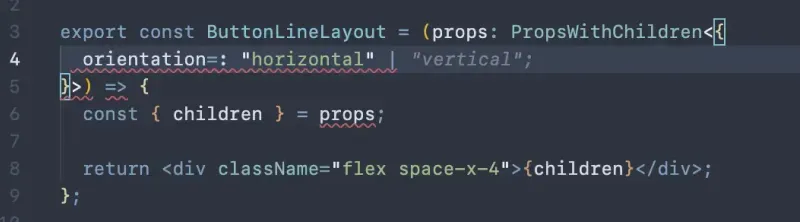
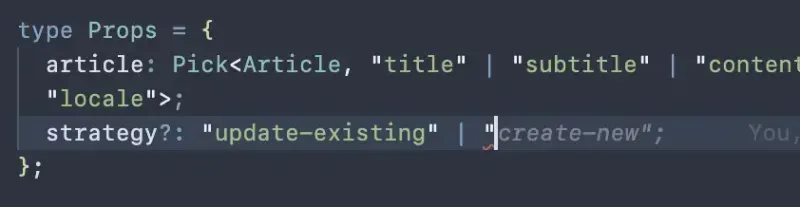
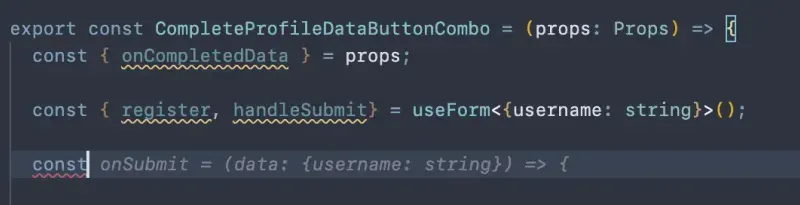
Sonraki örnekler, React.js bileşenlerini geliştirirken Github Copilot'un diğer parçaları nasıl doğru bir şekilde çıkardığını gösterir.




Redüktör için öneriler
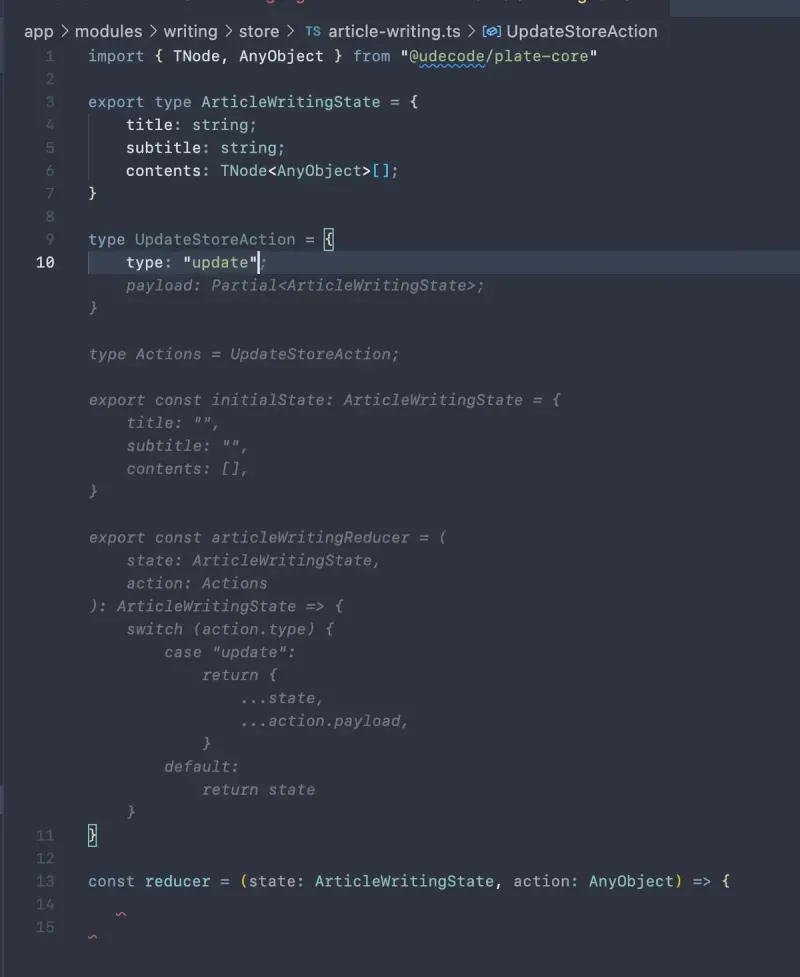
Muhtemelen yaşadığım en etkileyici deneyim, aracın temel olarak useReducer ile kullanmak için eksiksiz bir redüktör sağladığı zamandı.

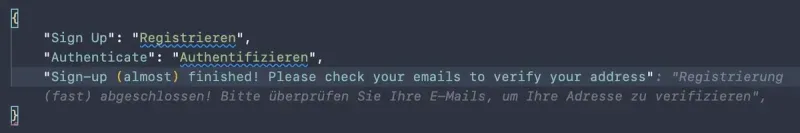
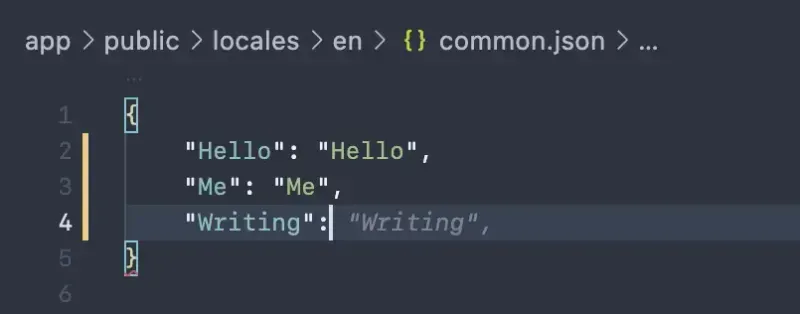
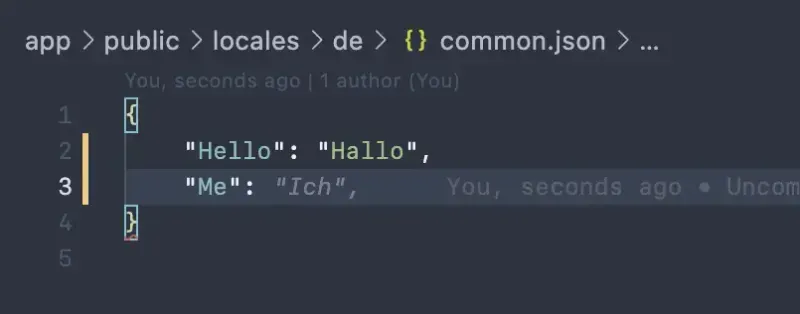
Çeviriler için JSON dosyaları
Aşağıdaki öneriler de gerçekten etkileyici, çünkü kod tamamlama değil, doğru çeviriler sağlıyorlar. Tüm çeviriler, her yerel ayar kapsamındadır ve Almanca dosyalar için Github Copilot, ingilizce anahtarlar için Almanca çeviriler sağlamıştır. Akıl büken şeyler!



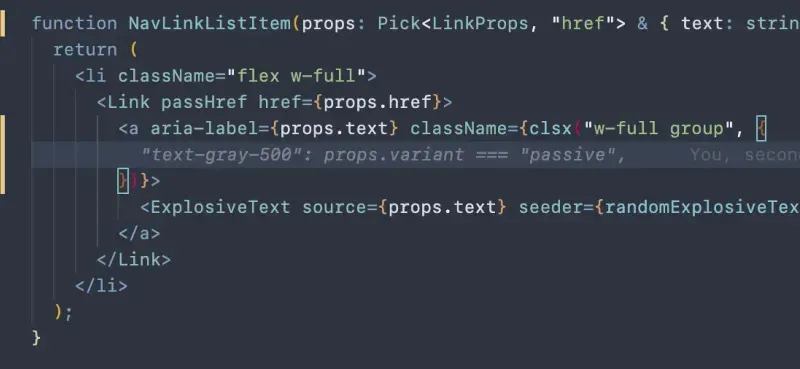
CSS tamamlamaları
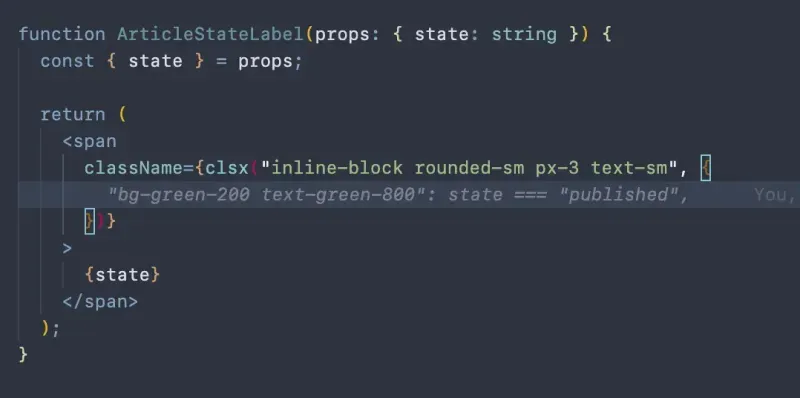
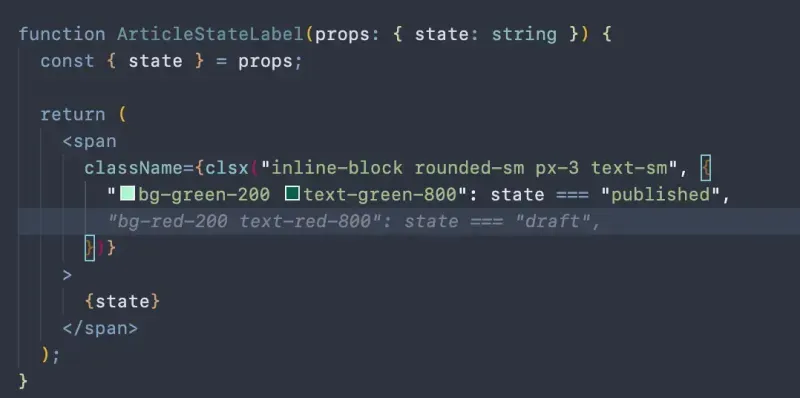
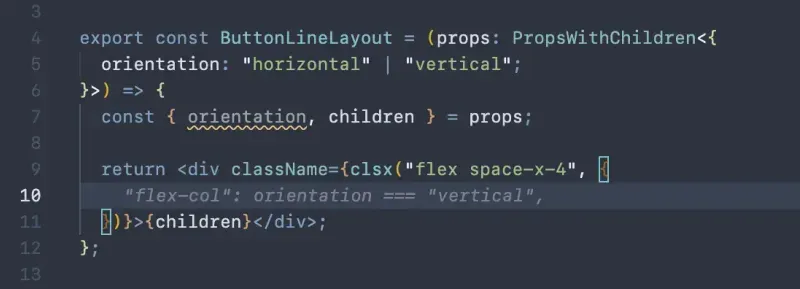
Ayrıca Tailwind.css stilleri için öneriler gerçekten çok iyi. Sağlanan kod tamamlamaları yerindedir ve bağlamdan doğru bir şekilde çıkarılır.




Sonraki.js
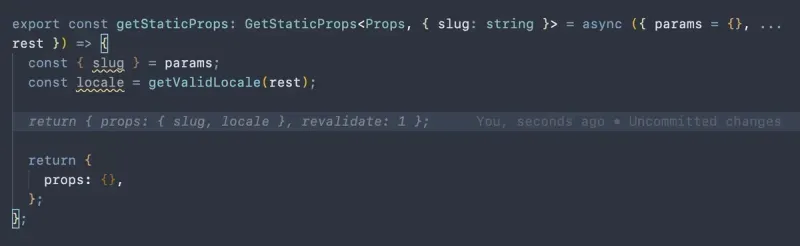
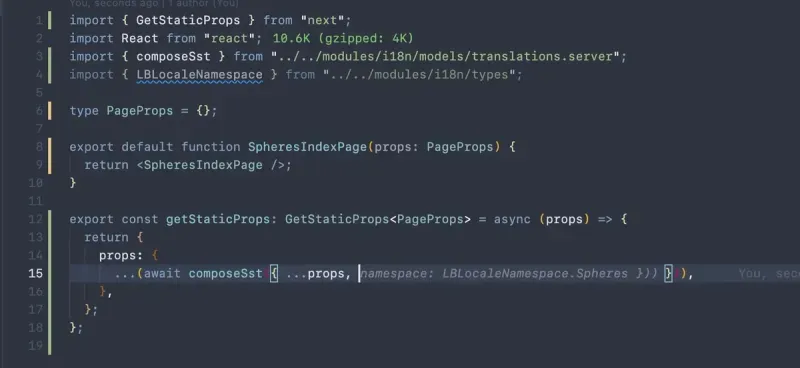
React.js'nin ötesinde, Github Copilot ayrıca bir Next.js projesinin bağlamını anlar ve örneğin statik site oluşturma stratejileri için sunucu tarafı kodunu yazarken ilgili önerilerde bulunabilir.