Fiksu viajn sekurzonojn
Mi ĵus estis aprobita uzi Github Copilot kun mia privata Github-konto kaj de tiam povis uzi la ilon dum mia ĉiutaga programado. En ĉi tiu artikolo mi volas dividi mian unuan sperton kun ĉi tiu potenca koda asistanto.
Kion Github Copilot faras - kaj kio ne
Github Copilot estas escepte bona por kompreni la kuntekston, en kiu vi nuntempe laboras kaj povas do provizi tre precizajn kodkompletigajn sugestojn. Ĉi tio ankaŭ signifas, ke programistoj fidos malpli kaj malpli je antaŭdifinitaj kodaj fragmentoj, ekzemple por rapide aranĝi nesinkronan funkcion aŭ React.js-komponenton.
Github Copilot povas detekti la ŝablonon, kiun vi uzis, ekzemple analizante aron da datumpunktoj aŭ interfacon, kaj povas ĝuste uzi ĉi tiujn informojn kiam ĝi aliras ĉi tiujn datumojn en funkciovoko, por provizi simplan ekzemplon.
La ilo ne kodas ĉion por vi. Ĝi komprenas la nunan kuntekston kaj viajn intencojn, kaj kapablas doni tre precizajn kodsugestojn bazitajn sur ĉi tiu informo.
Realaj uzoj en miaj ŝatokupprojektoj
Bone, sufiĉe da fonaj informoj! Se vi volas lerni pli pri la efektivigo de Github Copilot, bonvolu kontroli la ligilojn en la aldono ĉe la fino de la paĝo.
La resto de ĉi tiu artikolo montros miajn realajn mondajn spertojn kun Github Copilot. Ĝenerale mi povas konkludi, ke ĝi estas la plej potenca koda helpo, kiun mi iam vidis. Konsiderante, ke ĉi tio estas nur la unua versio, estas eĉ pli impona kiel Github Copilot komprenas miajn intencojn kaj povas doni la ĝustajn sugestojn.
Javaskripto
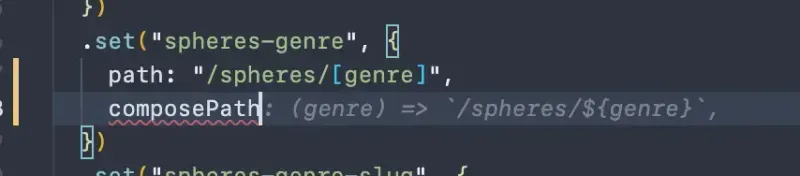
Ni komencu per kelkaj simplaj Javascript-kodkompletigoj. La sugestoj ĝuste konkludas la kuntekston kaj komprenas mian intencon skribi novan itineron aŭ



React.js kaj hokoj
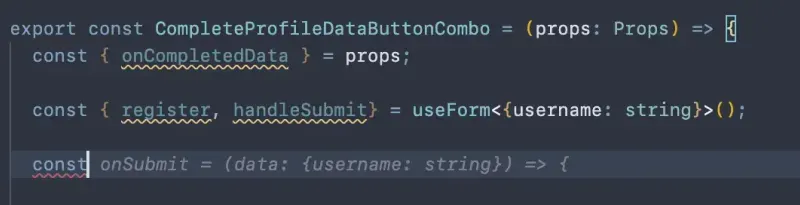
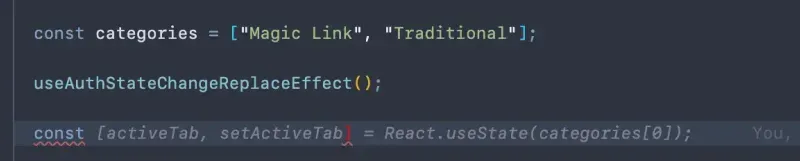
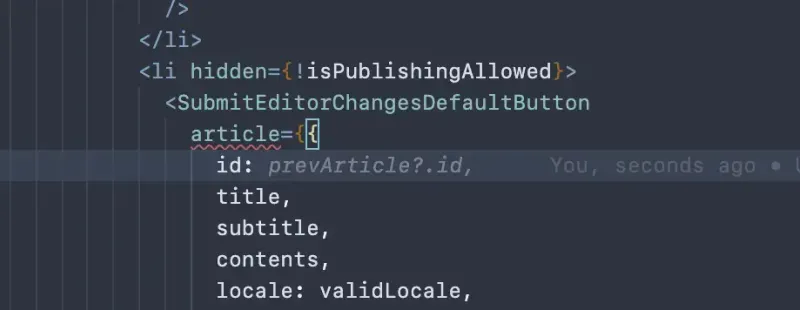
La sekvaj ekrankopioj montras miajn unuajn renkontojn kun sugestoj por la hokoj de React, ĉiuj ili estas mirinde precizaj. La unua ekrankopio montras langeton-traktilon, kiu ankoraŭ ne estis efektivigita en la komponento (la langeto-ujo mem estis efektivigita).
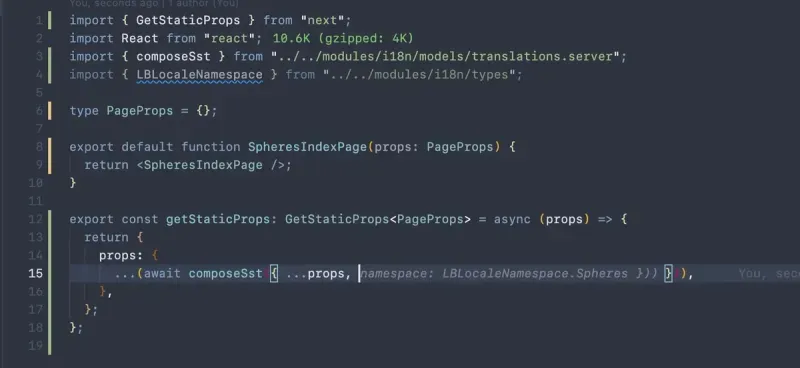
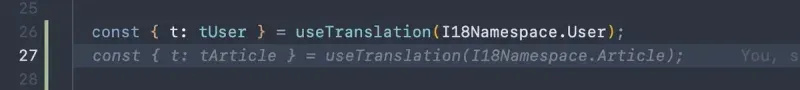
La alia ekrankopio estis prenita en la artikolo-komponento, kaj kiel vi povas vidi ĝi ĝuste supozas, ke mi ankaŭ volas ŝargi la rilatajn tradukojn en ĉi tiu parto de la kodo.


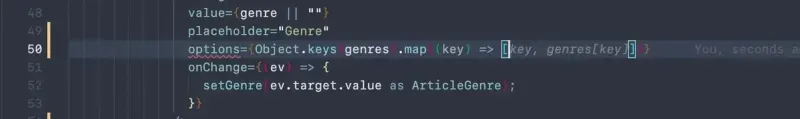
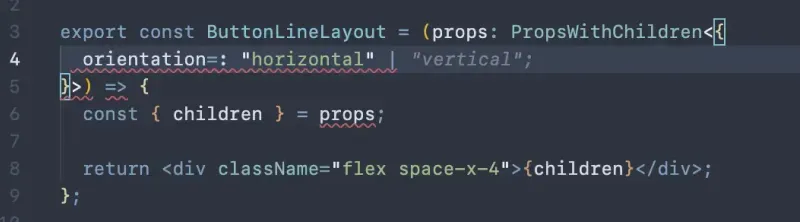
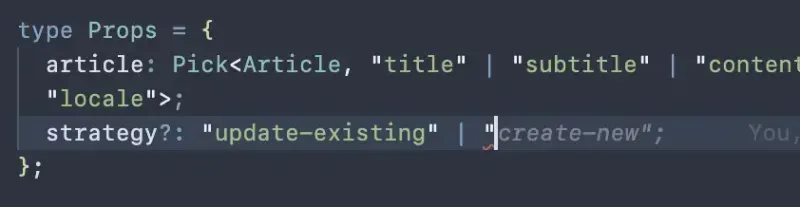
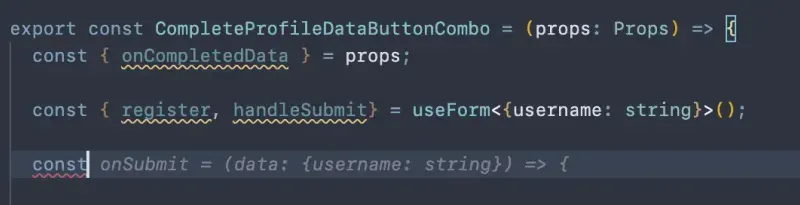
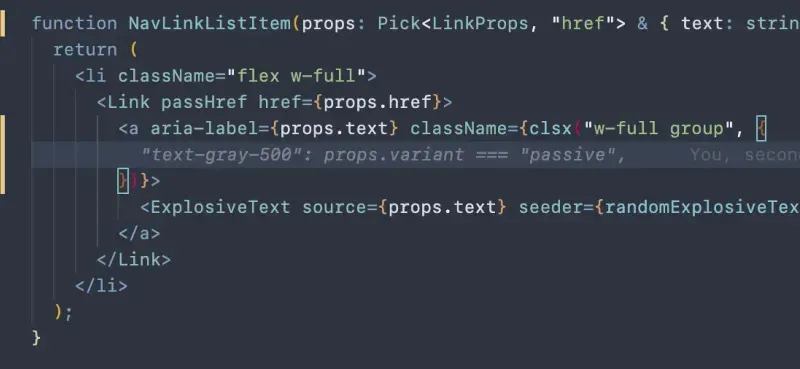
La sekvaj ekzemploj montras kiel Github Copilot ĝuste konkludas aliajn partojn dum disvolvado de React.js-components.




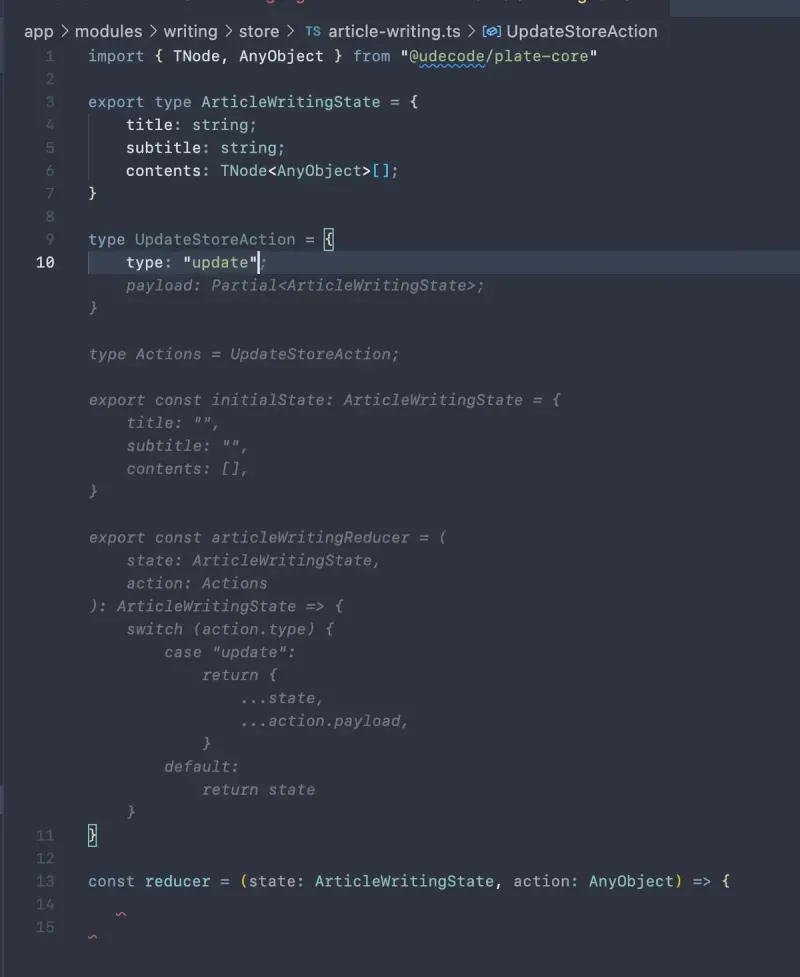
Sugestoj por reduktilo
Verŝajne la plej impona sperto, kiun mi havis, estis kiam la ilo disponigis esence kompletan reduktilon por uzi kun useReducer.

JSON-dosieroj por tradukoj
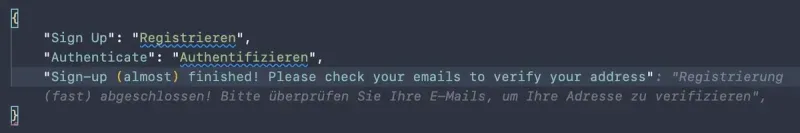
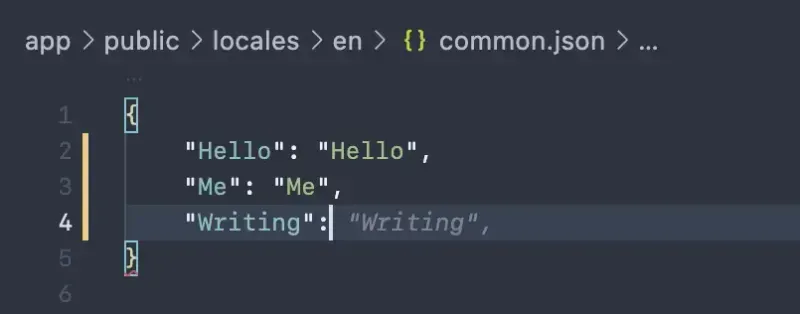
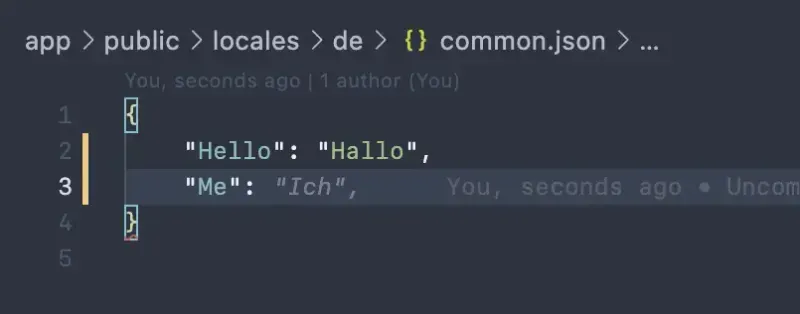
Ankaŭ la sekvaj sugestoj estas vere impresaj, ĉar ili ne provizas kodkompletigon, sed ĝustajn tradukojn. Ĉiuj tradukoj estas ampleksitaj sub ĉiu loko, kaj por la germanaj dosieroj Github Copilot disponigis germanajn tradukojn por la anglaj ŝlosiloj. Menso fleksi aferojn!



CSS-kompletigoj
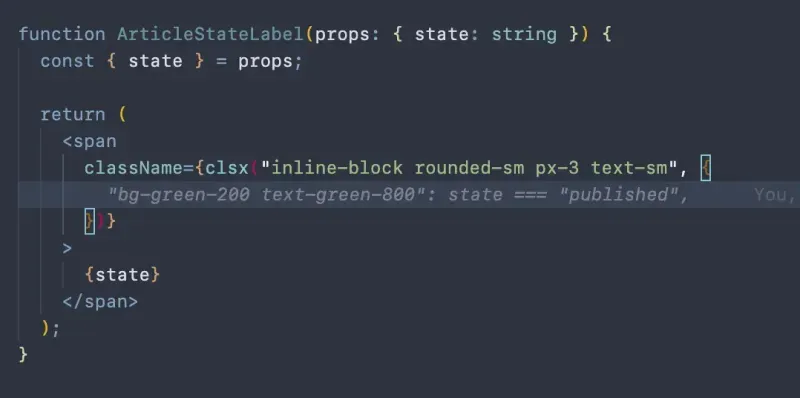
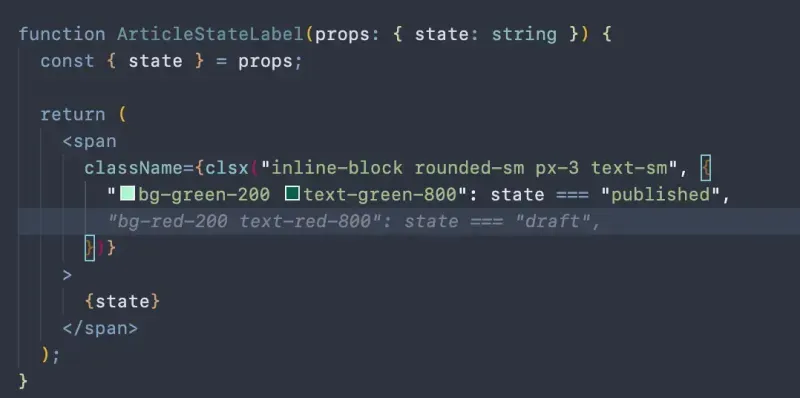
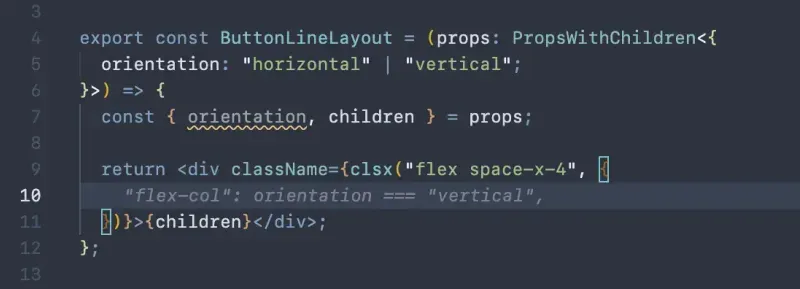
Ankaŭ tre bone estas sugestoj por Tailwind.css-stiloj. La provizitaj kodkompletigoj estas ĝustaj kaj estas ĝuste konkluditaj el kunteksto.




Poste.js
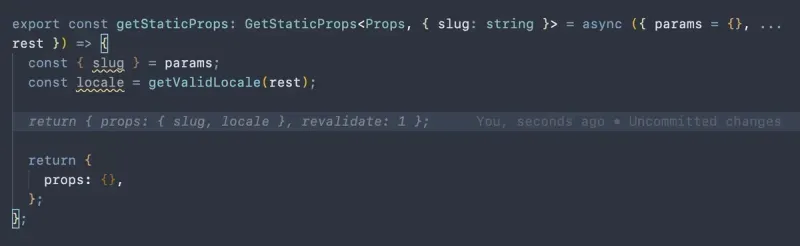
Preter React.js, Github Copilot ankaŭ komprenas la kuntekston de Next.js-projekto kaj povas doni koncernajn sugestojn, ekzemple dum skribado de la servil-flanka kodo por senmovaj retejaj generaciostrategioj.