Kodunuz için bir boşluk
Github Codespaces, Github tarafından geliştirilen ve depolarınız için doğrudan tarayıcıda size bir IDE sunan nispeten yeni bir özelliktir. Temel teknoloji, Microsoft tarafından geliştirilen “Monaco Editor” a dayanmaktadır. Monaco Düzenleyici'yi duymamış olabilirsiniz, ancak bunun üzerine inşa edilen ürünlerden birini kesinlikle biliyorsunuz: Microsoft'un Visual Studio Kodu!
"Monaco Editor" tamamen web teknolojilerine dayandığından, tarayıcıda doğal olarak kullanılabilir. Ve Codespaces Github tarafından geliştirildiğinden, üçüncü taraf bir şirkete erişim izni vermeden tüm depolarınıza erişebilirsiniz.
"Github Kod Alanları"nın şu anda kapalı betada olduğunu unutmayın, bu nedenle onu kullanmak için erişim izni almanız gerekir. Şans eseri, kilidi açılmış geliştiricilerden biriyim, hadi bu heyecan verici yeni özelliğe bir göz atalım!
Gerçek dünya uygulamaları için kullanım
Bu makale için, şu anda bakmakta olduğunuz bu çok ilerici web uygulamasını barındıran depoyla Github Kod Alanlarını kullandım.
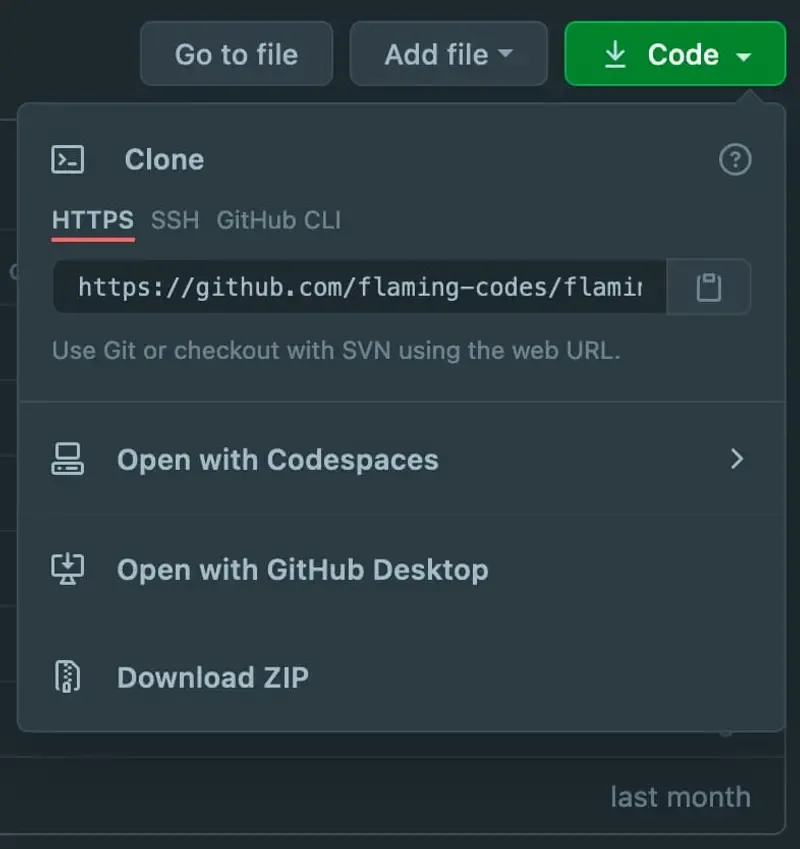
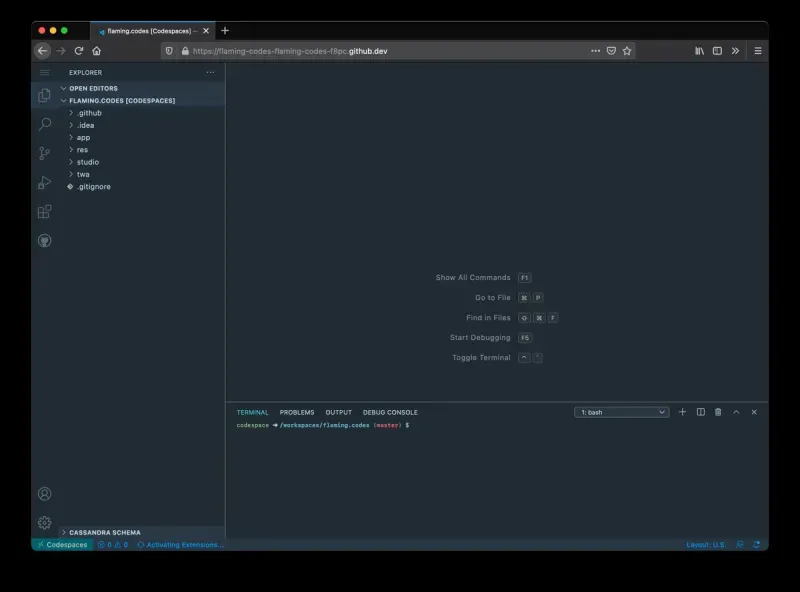
Düzenleyiciyi başlatmak olabildiğince basittir: Deponuzun “Kod” görünümüne gitmeniz yeterlidir, buradan “Kod Alanlarıyla Aç”ı seçebilirsiniz. Bu eylem, düzenleyiciyi "github.dev" üzerindeki bir alt etki alanı altında barındırılan bir ortamda başlatır. Ayarlarınızı eşitlemek için Visual Studio Code'da kullandığınız hesapla oturum açmayı seçerseniz, tüm uzantılarınız ve özelleştirmeleriniz otomatik olarak yüklenir. Sonuç olarak, işe alıştırma ve kodlamaya başlamam sadece birkaç saniyemi aldı, bu gerçekten etkileyici.


Elde ettiğiniz şey tam bir kodlama ortamıdır: Visual Studio Code'daki tüm kısayollar Github Codespaces'te de mevcuttur. Aynısı, yerel düzenleyicideki kadar hızlı olmasa da gerçekten iyi çalışan kod tamamlama için de geçerlidir.

Terminalinize tam erişiminiz ve tam bir dosya sistemi erişiminiz var! Ve deponuzu git ile yönetmek, yerel Visual Studio Code örneğinde olduğu gibi %100 aynı şekilde yapılır. Gerçek kod üzerinde çalışırken önemli bir özellik olan bilinen tüm git komutlarını çalıştırabilirsiniz.
Peki ya localhost?
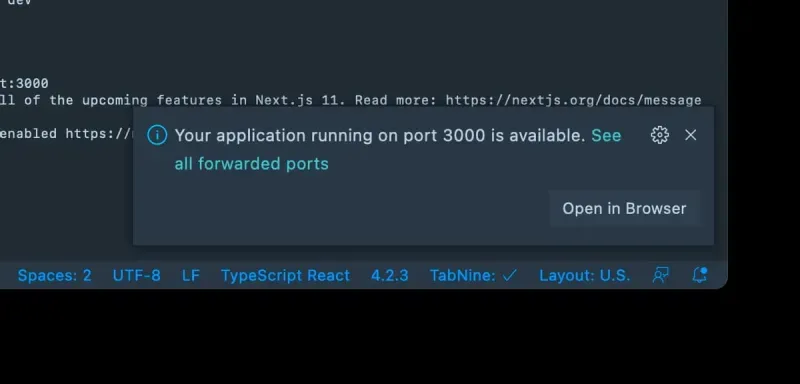
Bunların hepsi kulağa hoş geliyor, ancak kodlamanın yanı sıra uygulamanızı gerçekten de localhost'ta çalıştırabilir misiniz? Evet, bu kesinlikle mümkün ve Github'un entegre etme şekli benim gerçek kullanımımda çok iyi çalışıyor!
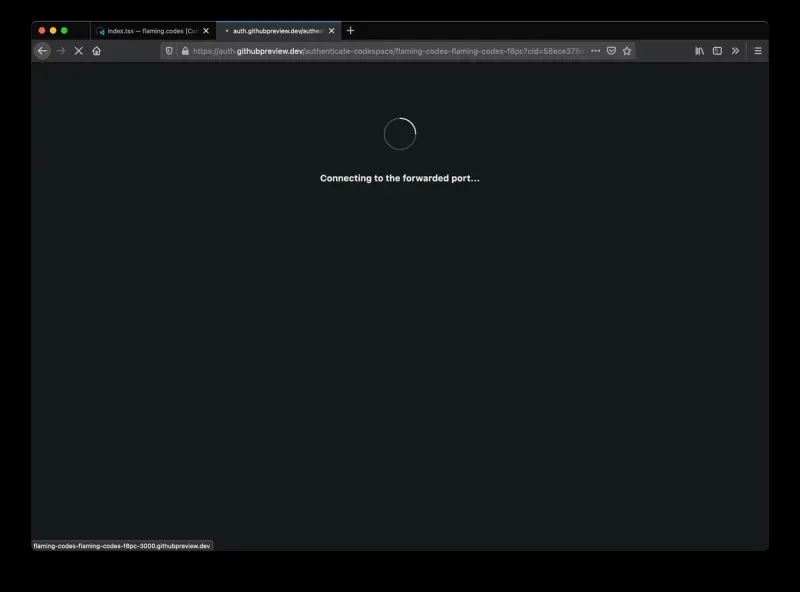
localhost'unuzu başlattığınızda Github Codespaces ne yapmak istediğinizi algılar ve size localhost'u kullanabileceğiniz yeni bir sekme açmanızı önerir. Elbette URL'de bulunan doğrudan localhost değil, "githubpreview.dev" etki alanı altında yaşayan Github Codespaces ad-hoc tarafından oluşturulan özel bir sitedir. Geliştirme için kullanabilmeniz için localhost'unuzu bu belirli URL'ye etkili bir şekilde tüneller.


Bu URL'ye herkes erişemez, bu nedenle geliştirme sırasında yalnızca siz erişebilirsiniz. Proxy'li localhost'u gerçekten açmak için izin verilen bir hesapla oturum açmış olmanız gerekir.
Sırları yönetme
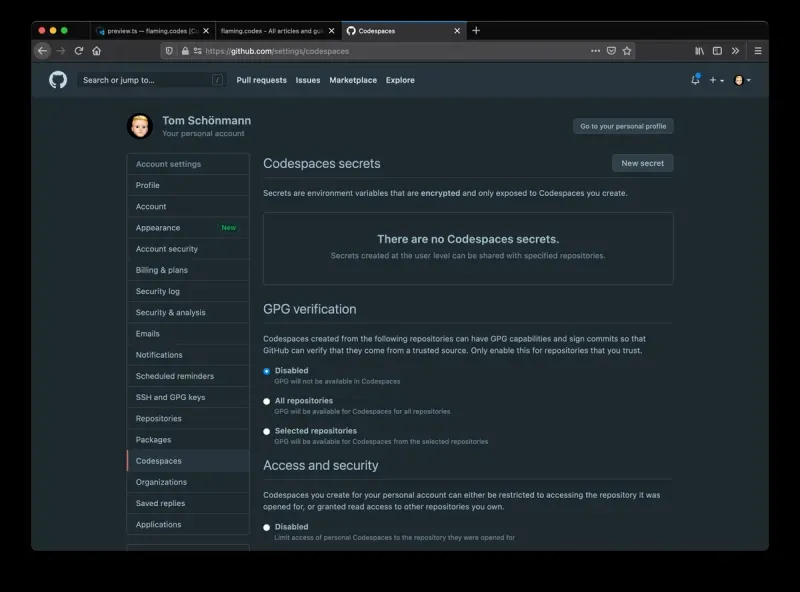
Ortam değişkenlerinizde sırları güvenli bir şekilde kullanmak istiyorsanız, bu mümkündür. Github'ınızın ayarlar sayfasına gidin ve menüden "Kod Alanları"nı seçin. Orada, depolarınızda kullanmak için mevcut sırları tanımlayabilirsiniz.

Birden fazla depoya erişim
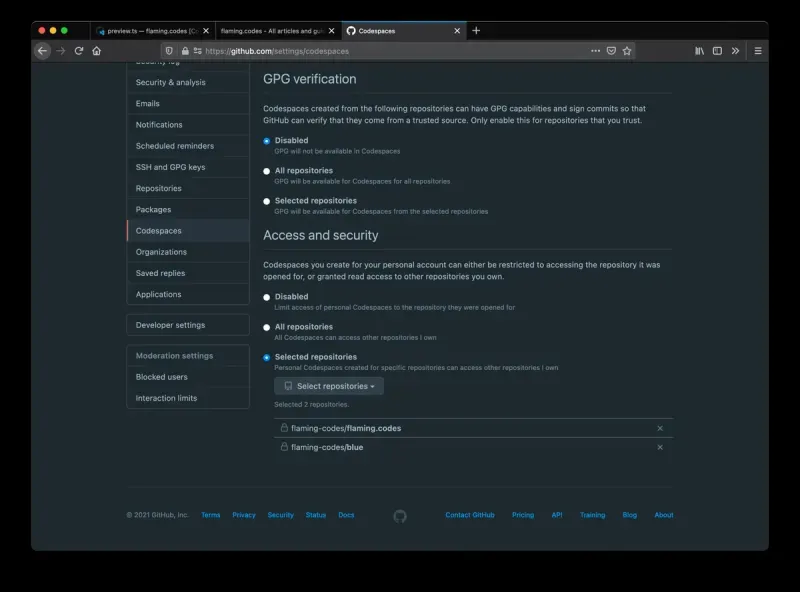
Github Codespaces ile çalışmayabilecek gelişmiş bir özellik, hizmetinizin çalışması için aynı anda çeşitli repoların kullanılmasıdır. "Ön uç" ve "api" depolarını yönettiğinizi ve geliştirmeniz için her ikisinin de yerel olarak çalışmasına ihtiyacınız olduğunu varsayalım. Neyse ki Github Codespaces bu özelliği bile destekliyor. Doğrudan Github ayarlarınızda mevcut seçenekler arasından seçim yapabilirsiniz.

Sonuç
Github Çalışma Alanlarını kullanmak çok hoş bir geliştirme deneyimidir. Başlangıçta sadece bu makale için kullanmayı düşündüm, ancak aslında web uygulamamla kullanacağım bazı kodları yazdıktan sonra, Github Workspaces'in yerel IDE'nize ciddi bir alternatif olduğuna eminim. Çalışma alanınız tamamen bulutta barındırıldığından, bağımlılıkları yüklemek son derece hızlıdır. İşinizin durumu her zaman bıraktığınız gibi kalır, bu da yeni cihazlarda yerel olarak ayar yapmak için fazladan zaman harcamanıza gerek kalmaz. Üründen çok etkilendim ve bundan böyle özellikle eski MacBook'um gibi zayıf cihazlarda çalışırken çok daha sık kullanacağım.