Пристегните ремни безопасности
Недавно мне разрешили использовать Github Copilot с моей частной учетной записью Github, и с тех пор я могу использовать этот инструмент во время повседневного программирования. В этой статье я хочу поделиться своим первым опытом работы с этим мощным помощником по работе с кодом.
Что делает Github Copilot, а что нет
Github Copilot исключительно хорошо разбирается в контексте, в котором вы сейчас работаете, и поэтому может предоставить очень точные предложения по завершению кода. Это также означает, что разработчики будут все меньше и меньше полагаться на предопределенные фрагменты кода, например, для быстрого создания асинхронной функции или компонента React.js.
Github Copilot может обнаружить шаблон, который вы использовали, например, путем анализа массива точек данных или интерфейса, и может правильно использовать эту информацию при доступе к этим данным в вызове функции, чтобы предоставить простой пример.
Инструмент не все кодирует за вас. Он понимает текущий контекст и ваши намерения и может предоставить очень точные предложения кода на основе этой информации.
Реальное использование в моих хобби-проектах
Хорошо, хватит справочной информации! Если вы хотите узнать больше о реализации Github Copilot, воспользуйтесь ссылками в приложении в конце страницы.
В оставшейся части этой статьи я расскажу о моем реальном опыте работы с Github Copilot. В целом я могу сделать вывод, что это самый мощный помощник по программированию, который я когда-либо видел. Учитывая, что это всего лишь первая версия, еще более впечатляет то, как Github Copilot понимает мои намерения и может предоставить правильные предложения.
Javascript
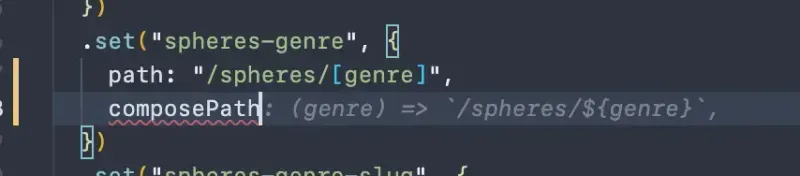
Начнем с некоторых простых доработок кода Javascript. Предложения правильно определяют контекст и понимают мое намерение написать новый маршрут или



React.js и хуки
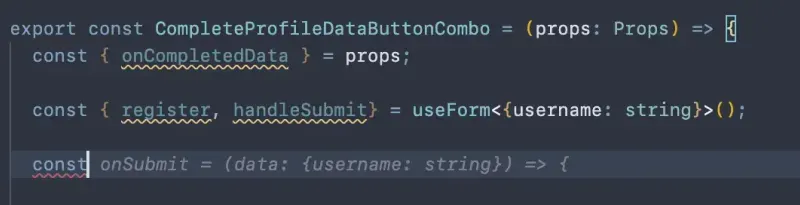
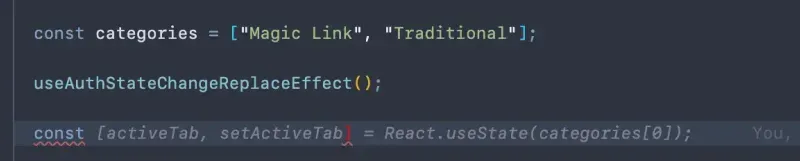
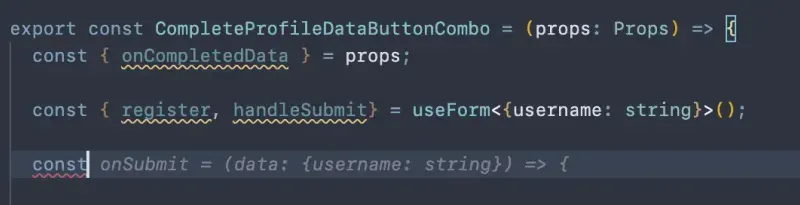
Следующие снимки экрана показывают мои первые встречи с предложениями по хукам React, все они впечатляюще точны. На первом снимке экрана показан обработчик вкладок, который еще не был реализован в компоненте (реализован сам контейнер вкладок).
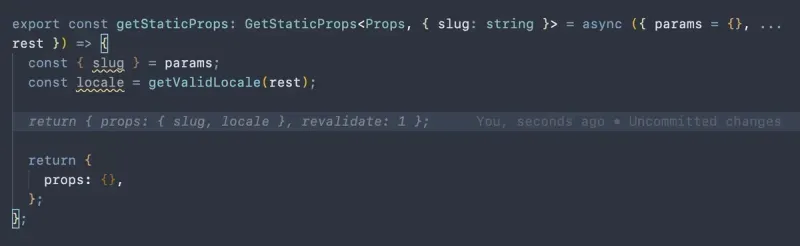
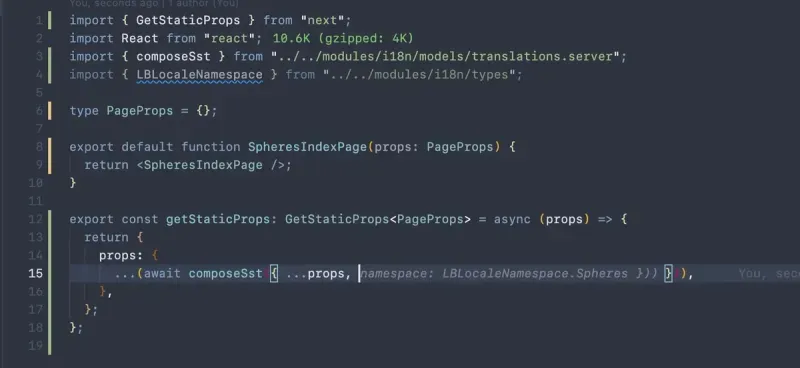
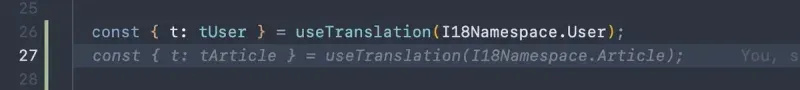
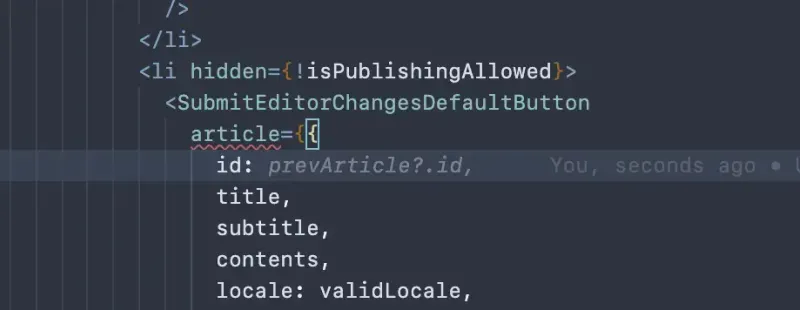
Другой снимок экрана был сделан в компоненте статьи, и, как вы можете видеть, он правильно предполагает, что я также хочу загрузить соответствующие переводы в этой части кода.


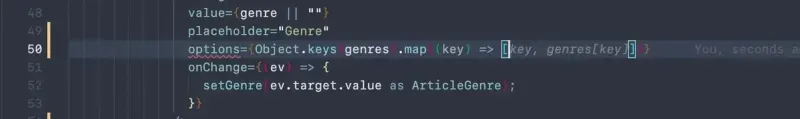
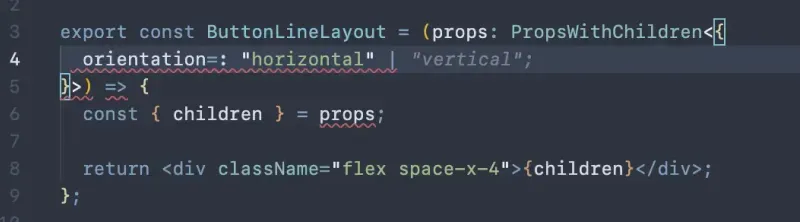
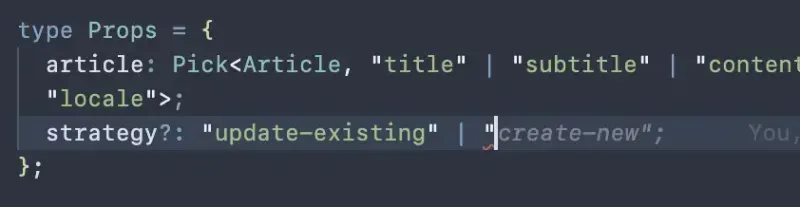
Следующие примеры показывают, как Github Copilot правильно определяет другие части при разработке React.js-компонентов.




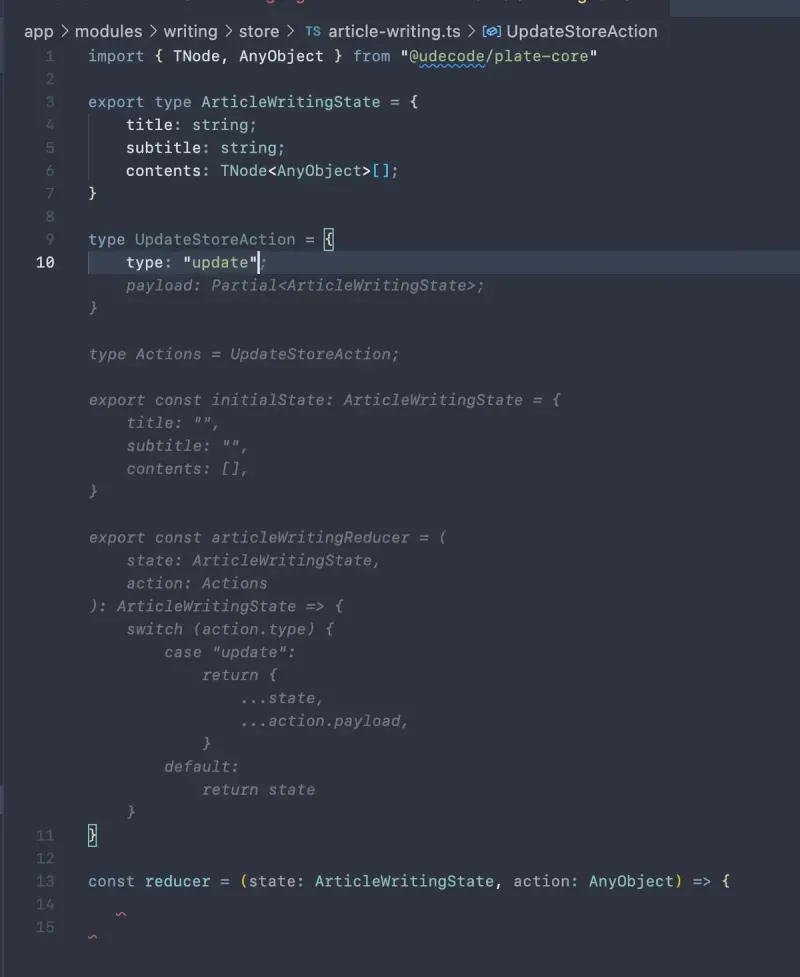
Предложения по редуктору
Вероятно, самый впечатляющий опыт, который у меня был, был, когда инструмент предоставлял в основном полный редуктор для использования с useReducer.

JSON-файлы для переводов
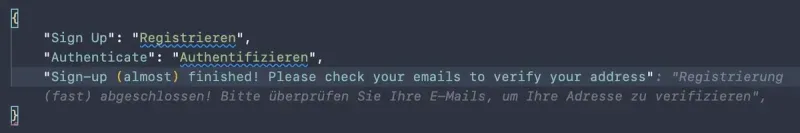
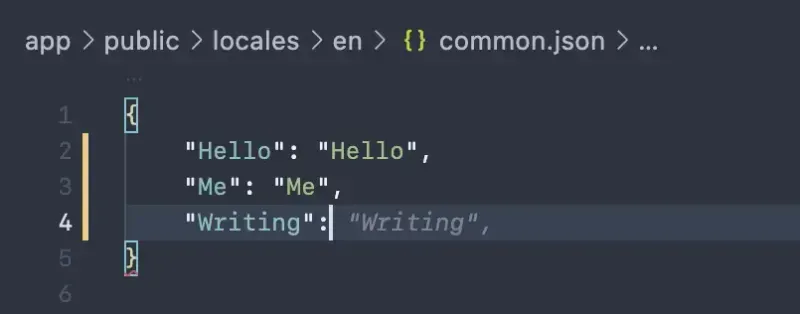
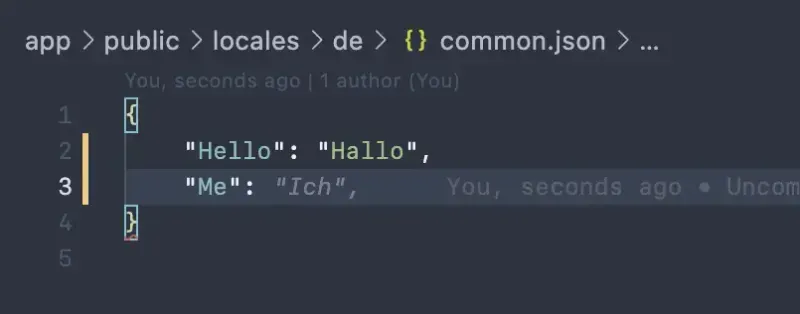
Следующие предложения также действительно впечатляют, поскольку они не обеспечивают завершение кода, а обеспечивают правильный перевод. Все переводы привязаны к каждой локали, а для немецких файлов Github Copilot предоставил немецкие переводы для английских ключей. Сногсшибательные вещи!



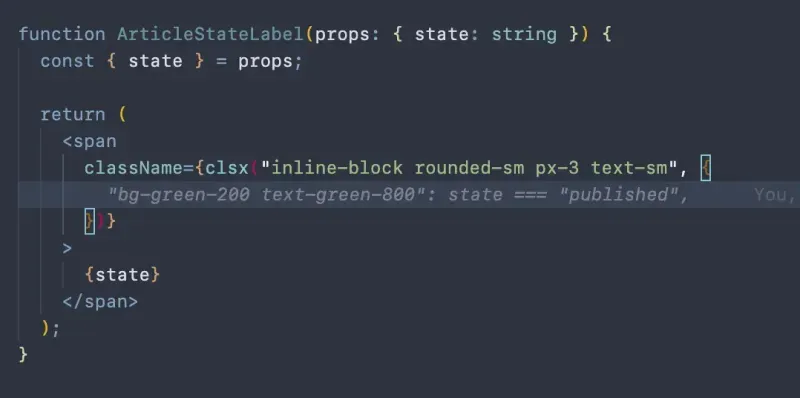
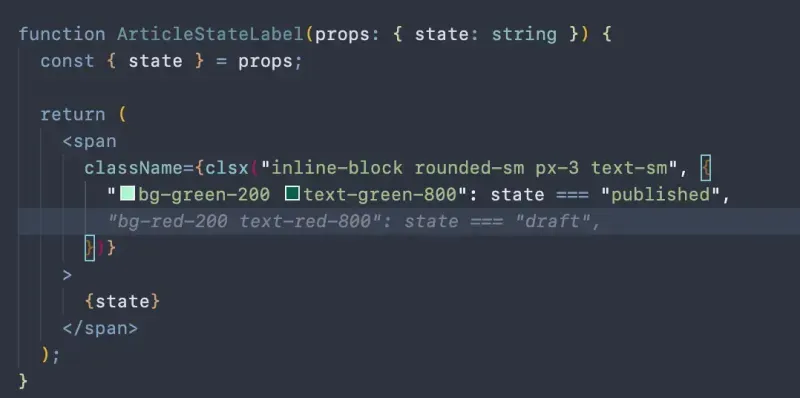
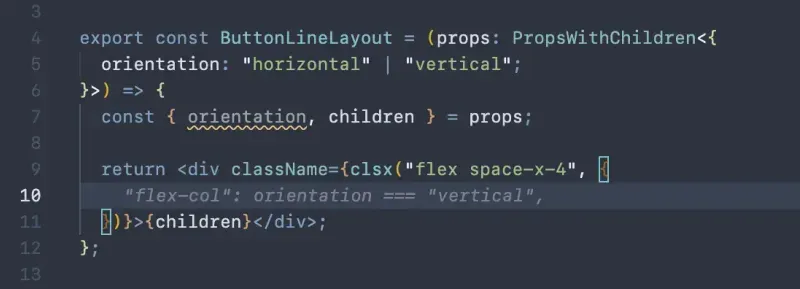
Завершение CSS
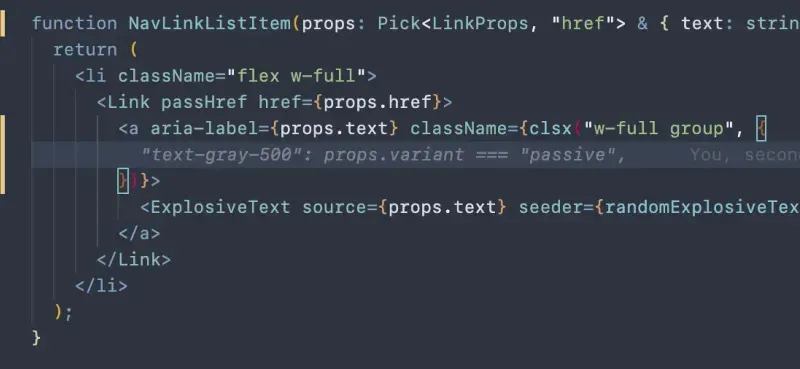
Также очень хороши предложения для стилей Tailwind.css. Предоставленные дополнения кода точны и правильно выводятся из контекста.




Next.js
Помимо React.js, Github Copilot также понимает контекст проекта Next.js и может предоставить соответствующие предложения, например, при написании серверного кода для стратегий создания статических сайтов.