اربطوا احزمتكم
تمت الموافقة مؤخرًا على استخدام Github Copilot مع حسابي الخاص على Github وتمكنت من استخدام الأداة أثناء البرمجة اليومية منذ ذلك الحين. في هذه المقالة ، أود مشاركة تجربتي الأولى مع مساعد الشفرة القوي هذا.
ما يفعله Github Copilot وما لا يفعله
يعتبر Github Copilot جيدًا بشكل استثنائي في فهم السياق الذي تعمل فيه حاليًا ، وبالتالي يمكنه تقديم اقتراحات دقيقة للغاية لإكمال التعليمات البرمجية. هذا يعني أيضًا أن المطورين سيعتمدون أقل فأقل على مقتطفات التعليمات البرمجية المحددة مسبقًا ، على سبيل المثال لتخطيط وظيفة غير متزامنة أو مكون React.js بسرعة.
يمكن لـ Github Copilot اكتشاف النمط الذي كنت تستخدمه ، على سبيل المثال عن طريق تحليل مجموعة من نقاط البيانات أو واجهة ، ويمكنه استخدام هذه المعلومات بشكل صحيح عند الوصول إلى هذه البيانات في استدعاء الوظيفة ، لتقديم مثال بسيط.
الأداة لا ترميز كل شيء من أجلك. إنه يفهم السياق الحالي ونواياك ، ويمكنه تقديم اقتراحات أكواد دقيقة للغاية بناءً على هذه المعلومات.
استخدامات العالم الحقيقي في مشاريع هواياتي
حسنًا ، يكفي معلومات الخلفية! إذا كنت تريد معرفة المزيد حول تنفيذ Github Copilot ، فيرجى التحقق من الروابط الموجودة في الملحق في نهاية الصفحة.
ستُظهر بقية هذه المقالة تجاربي في العالم الحقيقي مع Github Copilot. بشكل عام يمكنني أن أستنتج أنها أقوى مساعدة ترميز رأيتها على الإطلاق. بالنظر إلى أن هذا هو الإصدار الأول فقط ، فمن المثير للإعجاب كيف يفهم Github Copilot مقاصدي ويمكنه تقديم الاقتراحات الصحيحة.
جافا سكريبت
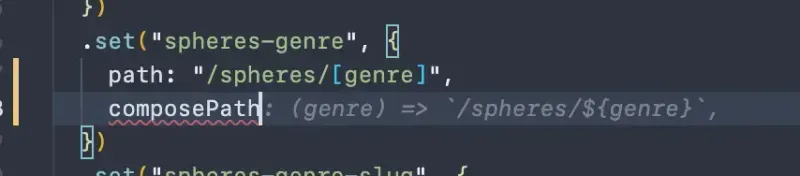
لنبدأ ببعض إكمالات كود جافا سكريبت العادية. تستدل الاقتراحات بشكل صحيح على السياق وتفهم نيتي لكتابة مسار جديد أو



React.js و Hooks
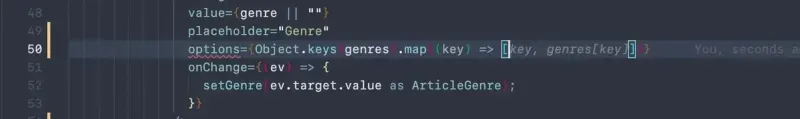
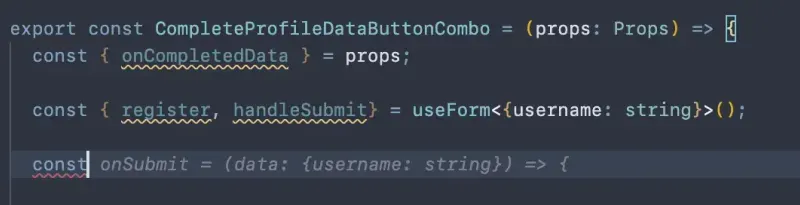
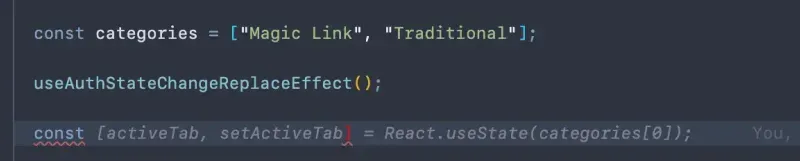
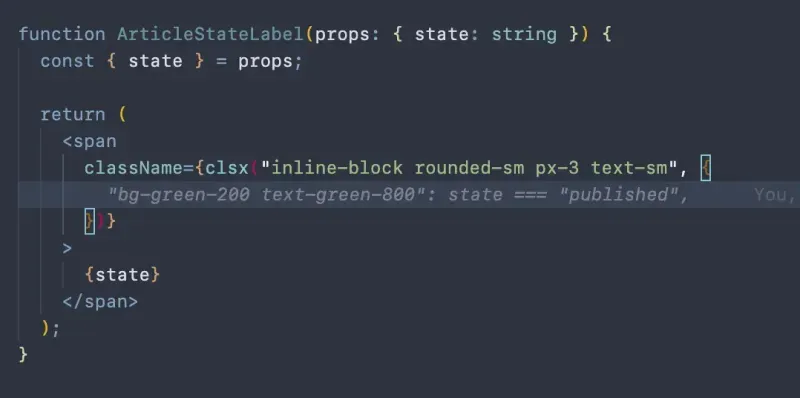
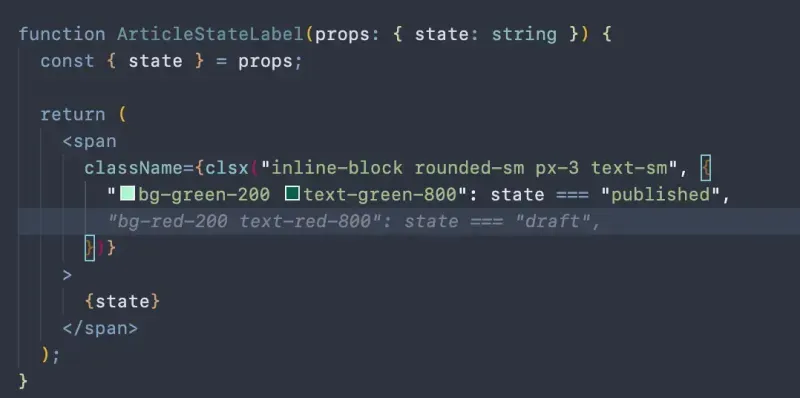
تُظهر لقطات الشاشة التالية لقاءاتي الأولى مع اقتراحات لخطافات React ، أي منها دقيقة بشكل مثير للإعجاب. تُظهر لقطة الشاشة الأولى معالج علامات التبويب ، والذي لم يتم تنفيذه بعد في المكون (تم تنفيذ حاوية علامة التبويب نفسها).
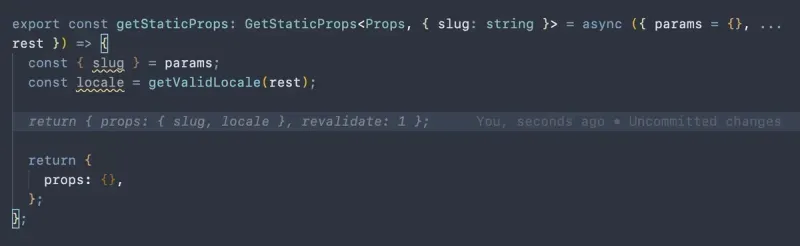
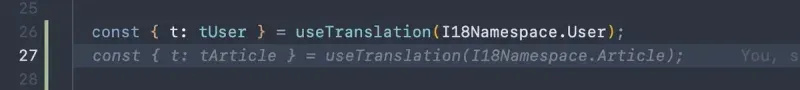
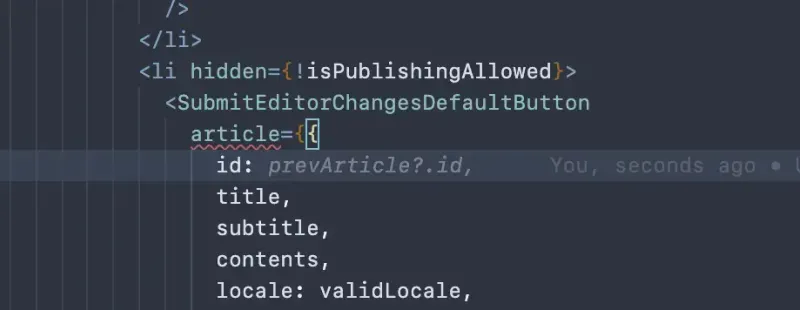
تم التقاط لقطة الشاشة الأخرى في مكون المقالة ، وكما ترون بشكل صحيح يفترض أنني أريد أيضًا تحميل الترجمات ذات الصلة في هذا الجزء من الكود.


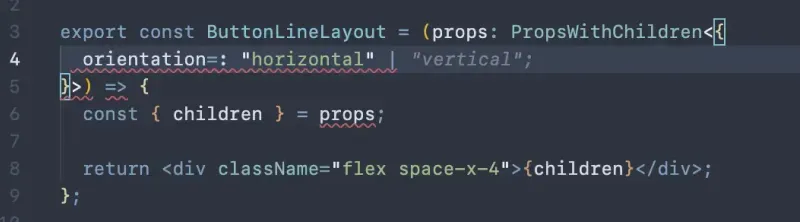
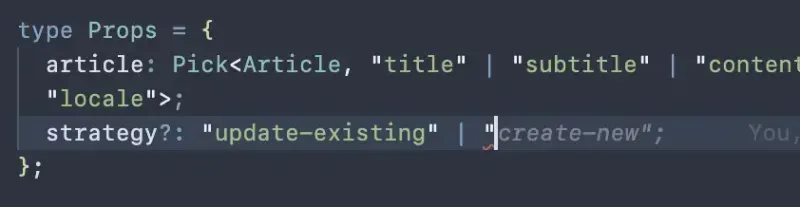
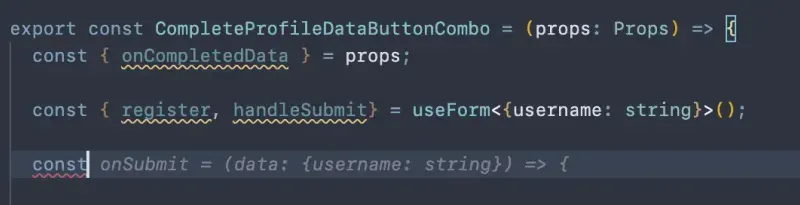
توضح الأمثلة التالية كيف يستنتج Github Copilot الأجزاء الأخرى بشكل صحيح عند تطوير مكونات React.js.




اقتراحات للمخفض
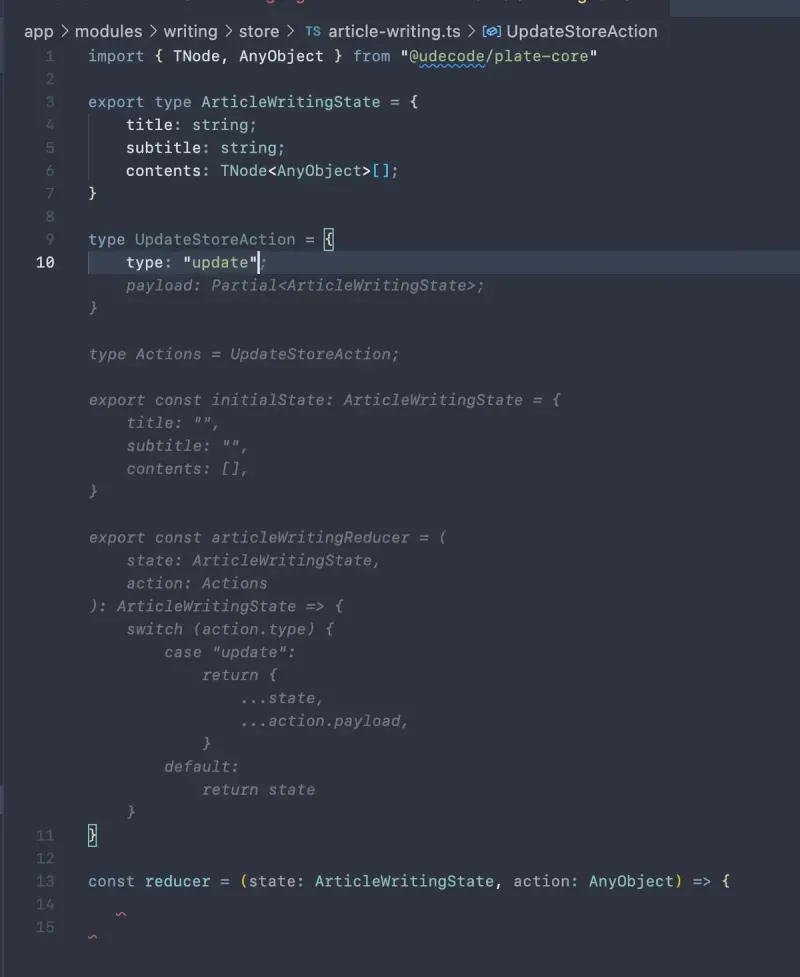
ربما كانت التجربة الأكثر إثارة للإعجاب التي مررت بها عندما قدمت الأداة بشكل أساسي مخفضًا كاملاً لاستخدامه مع useReducer.

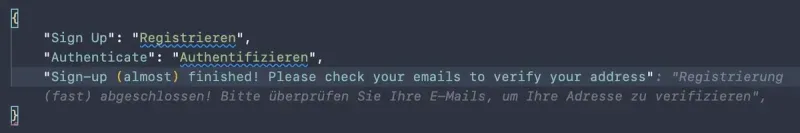
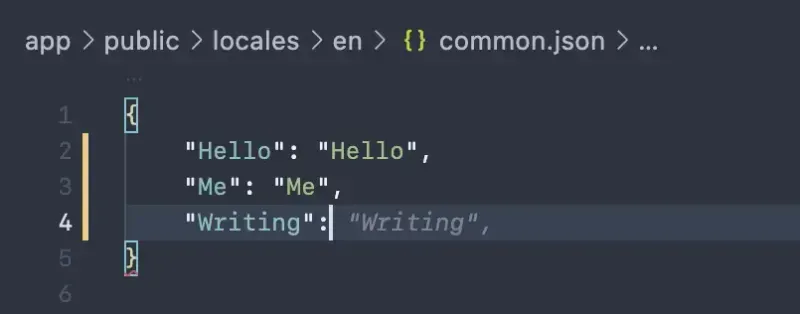
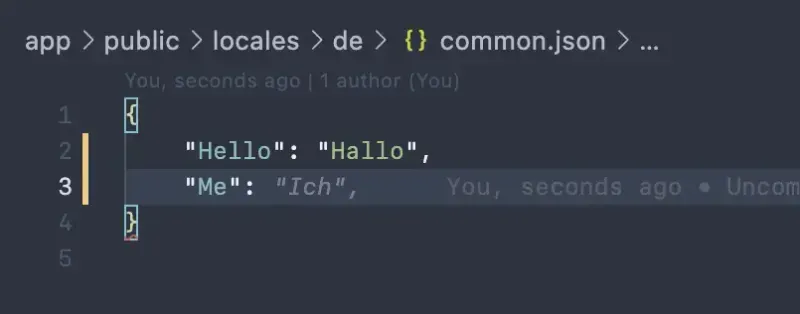
ملفات JSON للترجمات
الاقتراحات التالية مثيرة للإعجاب أيضًا ، لأنها لا توفر إكمالًا للكود ، ولكنها توفر ترجمات صحيحة. يتم تحديد جميع الترجمات تحت كل لغة ، وبالنسبة للملفات الألمانية ، قدم Github Copilot ترجمات ألمانية للمفاتيح الإنجليزية. تمانع الانحناء الاشياء!



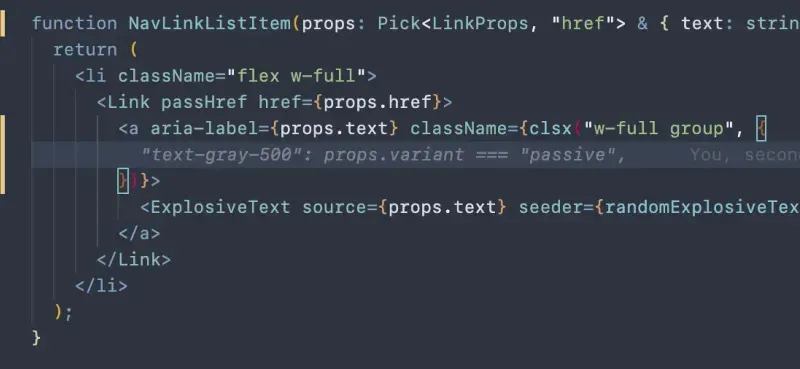
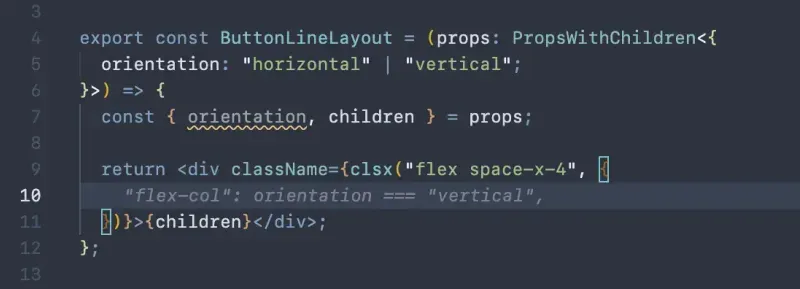
إكمالات CSS
هناك أيضًا اقتراحات جيدة لأنماط Tailwind.css. يتم توفير إكمالات التعليمات البرمجية الموضعية ويتم استنتاجها بشكل صحيح من السياق.




Next.js
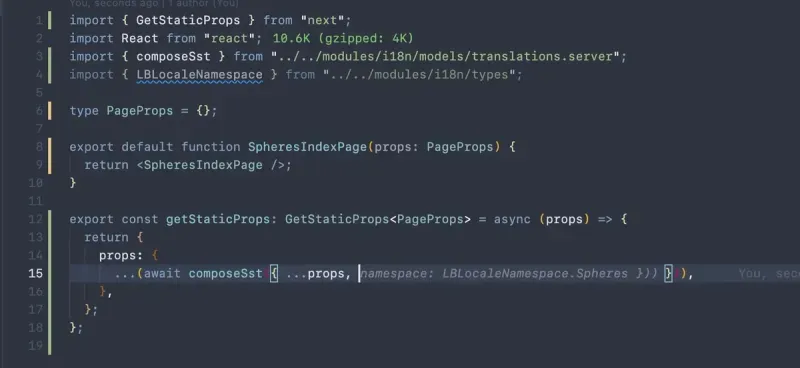
بالإضافة إلى React.js ، يتفهم Github Copilot أيضًا سياق مشروع Next.js ويمكنه تقديم اقتراحات ذات صلة ، على سبيل المثال عند كتابة رمز من جانب الخادم لاستراتيجيات إنشاء موقع ثابت.